Всем привет! В этой небольшой статье я очень сжато расскажу, как правильно настроить WSL в Windows 11 для локальной разработки Laravel-приложения. Мы собираемся установить php, mysql, nginx и composer, а также отредактировать файл hosts в самом Windows. Заранее прошу не гневаться на меня поклонников Docker, здесь я рассказываю именно про WSL.
Итак, без лишних промедлений, приступим. И начнем с того, что, как мы предполагаем, у нас есть Windows и всё. Если WSL уже установлен, львиную часть статьи можно пропустить.
Убедитесь в том, что ваша версия Windows совместима с WSL.
Установка WSL
Открываем PowerShell от имени Администратора и пишем:
wsl.exe --installПодождем, когда установятся все компоненты, перезапустим компьютер, после чего окно WSL откроется автоматически и сразу запустится Ubuntu (по умолчанию установится именно Ubuntu) система попросит вас указать имя пользователя и пароль для WSL.

Устновка PHP
Мы будем устанавливать php 8.3. Для этого пишем по очереди:
sudo apt-get update
sudo apt install software-properties-common
sudo add-apt-repository ppa:ondrej/php
sudo apt install openssl unzip php8.3-cli php8.3-bcmath php8.3-curl php8.3-mbstring php8.3-mysql php8.3-tokenizer php8.3-xml php8.3-zip php8.3-fpmЕсли никаких ошибок не возникнет, то всё, что нужно установится и мы можем продолжать.
Установка Composer
Чтобы нам установить Composer проводим следующие операции:
cd ~
curl -sS https://getcomposer.org/installer -o /tmp/composer-setup.php
HASH=`curl -sS https://composer.github.io/installer.sig`
php -r "if (hash_file('SHA384', '/tmp/composer-setup.php') === '$HASH') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
sudo php /tmp/composer-setup.php --install-dir=/usr/local/bin --filename=composerЗапустив команду composer -v мы должны будем получить примерно вот это:

Установка MySQL
Теперь установим БД:
sudo apt-get install mysql-serverПосле этого мы можем поменять пароль пользователя на password или любой другой, какой вам больше нравится. Для этого пишем:
sudo mysql
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
Пишем exit; и пробуем войти в БД с новым паролем. Должно всё получиться.
mysql -u root -pУстановка Laravel
Далее мы идем уже, скорее всего, по известному пути:
cd ~
mkdir dev
cd dev
composer create-project laravel/laravel test-appТакже для работы Laravel нам нужна БД, создаем и ее:
mysql -uroot -p -e "create database test"Обязательно в самой папке приложения Laravel нам надо отредактировать .env файл, примерно так:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=test
DB_USERNAME=root
DB_PASSWORD=passwordТеперь устанавливаем в БД необходимые для Laravel таблицы с помощью artisan:
cd test-app
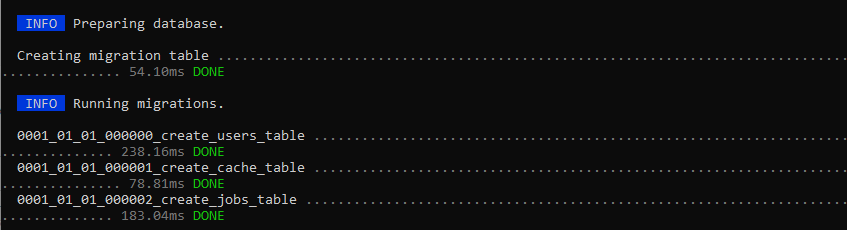
php artisan migrateУ нас должно получиться примерно вот это:

Установка и конфигурация NGINX
Последнее, что нам осталось сделать - установить вебсервер. Для этого пишем:
sudo apt-get install nginxТеперь важный момент: если мы хотим обращаться к нашему приложению по какому-то определенному адресу, тогда мы должны сделать некоторые правки в файле C:\Windows\System32\drivers\etc\hosts. Запускаем, к примеру, Блокнот обязательно от имени Администратора и добавляем в конце файла следующую запись:
127.0.0.1 test.test

Теперь давайте создадим конфигурационный файл nginx:
sudo nano /etc/nginx/sites-available/test.test.confВ этом файле мы пишем следующее:
server {
listen 80;
listen [::]:80;
server_name test.test;
root /home/nikolay/dev/test-app/public;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php8.3-fpm.sock;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}Поменяйте директивы server_name, root и, возможно, fastcgi_pass, если вы использовали другие пути и названия. После этого мы копируем созданный файл в директорию sites-enabled самого nginx.
sudo ln -s /etc/nginx/sites-available/test.test.conf /etc/nginx/sites-enabled/test.test.confПроверяем конфигурацию nginx:
sudo nginx -t
sudo nginx -s reloadЕще один важный момент: для того, чтобы у нас не было проблем с правами, мы должны немного изменить конфигурацию самого nginx:
sudo nano /etc/nginx/nginx.confТут мы меняем самую верхнюю строчку, чтобы она совпадала с именем пользователя WSL (в моем случае - nikolay):

Также меняем группу пользователя и самого пользователя в fpm:
sudo nano /etc/php/8.3/fpm/pool.d/www.conf
Собственно и всё! Теперь остается только перезапустить fpm и nginx:
sudo service php8.3-fpm restart
sudo service nginx restartИ теперь если мы зайдем через любой браузер по адресу http://test.test мы увидим главную страницу свежеустановленного Laravel.

Спасибо за внимание, надеюсь, эта небольшая инструкция будет полезна.
P.S. Дорогие читатели, автор ни в коей мере не настаивает на такой реализации разработки под Windows. Данная статья писалась как решение конкретной задачи, а не как рекомендация к немедленному действию.








