Делаем список сотрудников для копоративного портала с выводом ближайших дней рождения
Ожидает приглашения
Столкнулся с необходимостью разместить на внутреннем портале список сотрудников с фотографиями и сделать виджет, выводящий ближайшие дни рождения. Портал работает на wordpress 3.5.2, думаю на других будет работать без проблем.
Первым делом создаю страницу, на которой будет отображаться список пользователей. у меня получилась страница 238,
т.е. адрес для просмотра страницы адрес_портала/?page_id=238
Для начала проектируем таблицу для хранения списка. Поля у меня были выбраны следующие:
Фамилия
Имя
Отчество
Номер телефона
День рождения (без указания года)
Компания (в структуре несколько юрлиц)
Отдел
Должность
Город (несколько филиалов)
Фотография
и чекбокс — показывать ли сотрудника в общем списке (что бы не удалять уволенных, которые могут вернуться).
Создаю базу в mysql:
Далее нужно создать обработчик, папку для изображений и шоткоды для отображения списка на странице.
В корне портала (он же корень самого wordpress) создаю две папки:
elist — для файлов обработки
elist_img — для загруженных изображений. Изображения я решил называть по MD5 от идентификатора пользователя.
Создаем весь функционал в файле /elist/elist.class.php
Теперь нужно «научить» wordpress понимать нужные шоткоды.
Подгружаю в конец файла wp-includes/shortcodes.php
Ну и последнее. При добавлении виджета, у меня на сайдбаре не заработал виджет [bday_widget]
Пришлось добавить в файл темы functions.php строчку
Открываем для редактирования указанную страницу 238. Вписываем виджет:

Теперь добавляем в сайд бар виджет — произвольный текст и в нем вписываем:

в результате получаем такую страницу списков:

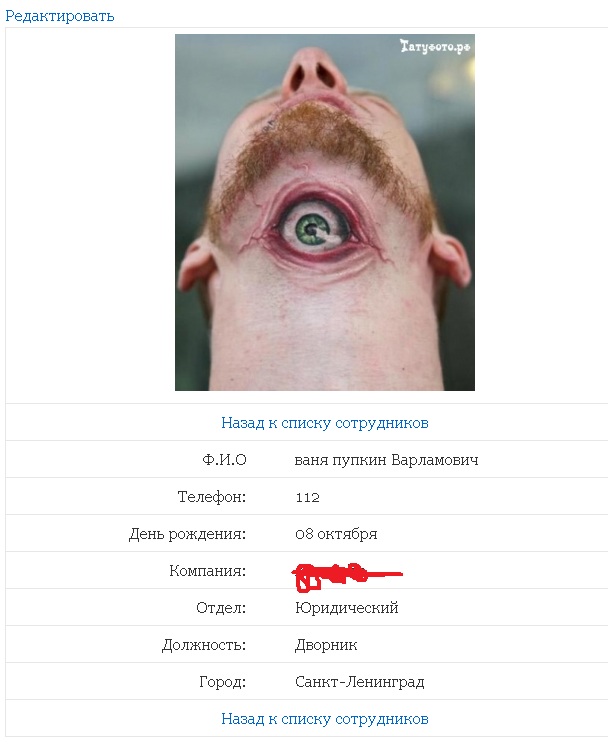
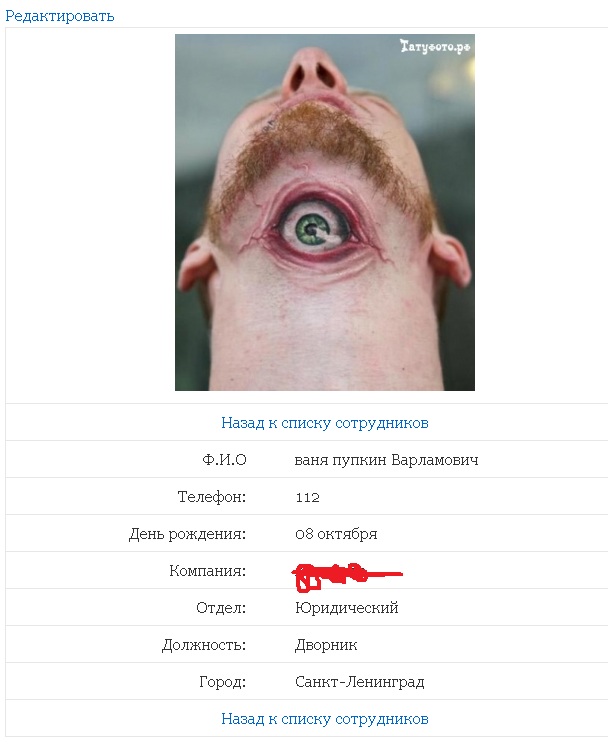
и при открытии сотрудника полная информация:

Понимаю, что немного кривовато с постраничным выводом и так, по мелочи, но все работает. Буду рад поправкам и дополнениям.
Первым делом создаю страницу, на которой будет отображаться список пользователей. у меня получилась страница 238,
т.е. адрес для просмотра страницы адрес_портала/?page_id=238
Для начала проектируем таблицу для хранения списка. Поля у меня были выбраны следующие:
Фамилия
Имя
Отчество
Номер телефона
День рождения (без указания года)
Компания (в структуре несколько юрлиц)
Отдел
Должность
Город (несколько филиалов)
Фотография
и чекбокс — показывать ли сотрудника в общем списке (что бы не удалять уволенных, которые могут вернуться).
Создаю базу в mysql:
CREATE TABLE `officer` (
`id` int(16) NOT NULL AUTO_INCREMENT,
`lname` varchar(250) NOT NULL,
`name` varchar(250) NOT NULL,
`mname` varchar(250) NOT NULL,
`phone` varchar(50) NOT NULL,
`bday` date NOT NULL,
`company` varchar(250) NOT NULL,
`dep` varchar(250) NOT NULL,
`position` varchar(250) NOT NULL,
`pic` varchar(250) NOT NULL,
`city` varchar(250) NOT NULL, PRIMARY KEY (`id`) )
Далее нужно создать обработчик, папку для изображений и шоткоды для отображения списка на странице.
В корне портала (он же корень самого wordpress) создаю две папки:
elist — для файлов обработки
elist_img — для загруженных изображений. Изображения я решил называть по MD5 от идентификатора пользователя.
Создаем весь функционал в файле /elist/elist.class.php
<?php
class eList
{
function __construct()
{
@include "../wp-config.php";
@$c = mysql_connect(DB_HOST,DB_USER,DB_PASSWORD); // берем параметры подключения к БД у самого портала
@mysql_select_db(DB_NAME,$c);
$this->bday_limit = 5; //сколько будем выводить ближайших дней рождений в виджете
}
private function deleteEmployee($id) //функция удаления записи о сотруднике по его идентификатору
{
mysql_query("DELETE FROM mlt_edata WHERE id = ".$_GET['deleteId']);
$out .= "<center><b style='color: red'>Запись о сотруднике успешно удалена</b></center><br>";
return $out;
}
private function manageEmployee($id) //данные о сотруднике сменить,удалить,создать
{
$out = NULL;
if(isset($_POST['save']))
{
$formFill = true;
$is_show = $_POST['show'];
unset($_POST['show']);
foreach($_POST as $postCheck)
{
if(strlen($postCheck) < 1)
$formFill = false;
}
#$out .= $is_show;
if(1 == 1)
{
$_POST['bday'] = date('y-m-d',strtotime($_POST['bday_d'].".".$_POST['bday_m'].'.2013')); //скрываем год рождения
if($id != 0) //изменяем текущую картинку
{
#print_r( $_FILES["photo"] );
if(!empty($_FILES['photo']['name']))
{
print "H";
if(is_uploaded_file($_FILES["photo"]["tmp_name"]))
{
unlink(ABSPATH. "/elist_img/".md5($id).".jpg");
move_uploaded_file($_FILES["photo"]["tmp_name"], ABSPATH. "/elist_img/".md5($id).".jpg");
}
else
{
print "NO"; //небольшая проверка на загрузку новой фотографии
}
}
mysql_query("UPDATE mlt_edata SET lname='".$_POST['lname']."',name='".$_POST['name']."',mname='".$_POST
['mname']."',phone='".$_POST['phone']."',bday='".$_POST['bday']."',company='".$_POST['company']."',dep='".$_POST['dep']."',position='".$_POST
['position']."',pic='$is_show',city='".$_POST['city']."' WHERE id=$id");
$out .= "<center><b style='color:green'>Информация о сотруднике успешно сохранена</b><br>
<a href='index.php?page=elist/elist.php'>[ Назад к списку сотркудников ]</a><br><br>";
}
else // или вносим новую
{
$lastId = mysql_fetch_row(mysql_query("SELECT id from mlt_edata order by id desc"));
if(is_uploaded_file($_FILES["photo"]["tmp_name"]))
{
move_uploaded_file($_FILES["photo"]["tmp_name"], ABSPATH. "/elist_img/".md5(($lastId[0]+1)).".jpg");
}
else
{
print "NO";
}
mysql_query("INSERT INTO `mlt_edata` (`id`, `lname`, `name`, `mname`, `phone`, `bday`, `company`, `dep`,
`position`,`pic`,`city`) VALUES (NULL, '".$_POST['lname']."', '".$_POST['name']."', '".$_POST['mname']."', '".$_POST['phone']."', '".$_POST
['bday']."', '".$_POST['company']."', '".$_POST['dep']."','".$_POST['position']."','$is_show','".$_POST['city']."');");
$out .= "<center><b style='color:green'>Новый сотрудник успешно добавлен</b><br>
<a href='index.php?page=elist/elist.php'>[ Назад к списку сотркудников ]</a><br><br>";
return $out;
}
}
else
{
$out .= "<center><b style='color:red'>Не все поля формы заполнены</b><br><br>";
}
}
$out .= "<center>
<form action='' method='post' enctype='multipart/form-data'>
<table width='300px' class='wp-list-table widefat fixed posts'>";
if($id != 0)
$empData = mysql_fetch_row(mysql_query("SELECT * FROM mlt_edata WHERE id = $id"));
else
$empData = array();
$empData[5] = date('d.m',strtotime($empData[5]));
$bday = explode('.',$empData[5]);
//далее задуманные поля, как видите, легко добавить любое поле к описанию сотрудника
$out .= "
<tr><td>Фамилия:</td><td><input type='text' name='lname' value='$empData[1]'></td></tr>
<tr><td>Имя:</td><td><input type='text' name='name' value='$empData[2]'></td></tr>
<tr><td>Отчество:</td><td><input type='text' name='mname' value='$empData[3]'></td></tr>
<tr><td>Номер телефона:</td><td><input type='text' name='phone' value='$empData[4]'></td></tr>
<tr><td>День рождения:<br>(дд.мм)</td><td>";
//выбираем день и месяц рождения
$out .= "
<select name='bday_d'>";
for($i=1;$i<32;$i++)
{
if($i<10)
$i = "0".$i;
$selected = ($i == $bday[0]) ? "selected" : "";
$out .= "<option $selected value=$i>$i</option>";
}
$out .= "</select> . ";
$out .= "
<select name='bday_m'>";
for($i=1;$i<13;$i++)
{
if($i<10)
$i = "0".$i;
$selected = ($i == $bday[1]) ? "selected" : "";
$out .= "<option $selected value=$i>$i</option>";
}
$out .= "</select>";
$out .= "
</td></tr>
<tr><td>Компания:</td><td>";
$out .= "<select name='company' id='company'> //для примера оставил две компании
<option value='Рога'>Рога</option>
<option value='Копыта'>Копыта</option>
</select></td>
</tr>
<tr><td>Отдел:</td><td><input type='text' name='dep' value='$empData[7]'></td></tr>
<tr><td>Должность:</td><td><input type='text' name='position' value='$empData[8]'></td></tr>
<tr><td>Город:</td><td><input type='text' name='city' value='$empData[10]'></td></tr>
<tr><td>Фотография:</td><td>
";
if(isset($_GET['editId']))
{
$out .= "<img src='../elist_img/".md5($_GET['editId']).".jpg' width='200px' ><br>";
$out .="<input type='file' name='photo'>";
}
else
{
$out .="<input type='file' name='photo'>";
}
$out .= "</td></tr>
<tr><td>Показывать в списке на сайте:</td><td>"; //проверяем, нужно ли показывать в спике данного сотрудника
$out .= (!empty($empData[9])) ? "<input type='checkbox' checked name='show'>" : "<input type='checkbox' name='show'>";
$out .= "</td></tr>
<tr><td align='center'><input type='submit' name='save' value='Сохранить' ></td><td align='center'><a href='index.php?
page=elist/elist.php'>[ Назад к списку сотркудников ]</a></td></tr>
";
$out .= "</form></table></center>";
return $out;
}
public function injectToACP()
{
$out = NULL;
if(isset($_GET['deleteId']))
{
$out .= $this->deleteEmployee(stripslashes($_GET['deleteId']));
}
elseif(isset($_GET['editId']))
{
return $this->manageEmployee($_GET['editId']);
}
elseif($_GET['act'] == "new")
{
return $this->manageEmployee(0);
}
//собираем список всех сотрудников
$out .= "<table width='100%' class='wp-list-table widefat fixed posts'>";
$out .= "<tr><td colspan='10' align='right'><a href='index.php?page=elist/elist.php&act=new'><b><u>Добавить нового
сотрудника</u></b></a></td>"; //возможность перейти на форму заведения нового сотрудника
$out .= "
<tr>
<td><b>Фамилия</b></td>
<td><b>Имя</b></td>
<td><b>Отчество</b></td>
<td><b>Номер телефона</b></td>
<td><b>День рождения</b></td>
<td><b>Компания</b></td>
<td><b>Отдел</b></td>
<td><b>Должность</b></td>
<td><b>Город</b></td>
<td><b>Редактировать</b></td>
<td><b>Удалить</b></td>
</tr>
";
$sql = mysql_query("SELECT * FROM mlt_edata order by id desc");
while($row = mysql_fetch_row($sql))
{
$out .= "<tr>";
$row[5] = date('d.m',strtotime($row[5]));
for($i = 1;$i < 9;$i++)
$out .= "<td>$row[$i]</td>";
$out .= "<td>$row[10]</td>";
$out .= "<td><a href='index.php?page=elist/elist.php&editId=$row[0]'>[Редактировать]</a></td><td><a href='index.php?
page=elist/elist.php&deleteId=$row[0]' onclick=\"return confirm('Вы уверены?') ? true : false;\">[Удалить]</a></td>
</tr>";
}
$out .= "</table>"; //цикл вывода всех сотрудников, без фото - объемно получается
return $out;
}
private function showEmployee($id) //выводим полный профиль сотрудника со всеми данными в самом блоге
{
if (current_user_can('level_10')) //проверяем, имеет ли текущий пользователь права, чтоб из просмотра профиля перейти в
редактирование
{
$out .= "<a href='wp-admin/index.php?page=elist/elist.php&editId=$id'>Редактировать</a>";
}
$out .="<script language='javascript'>
document.title = 'TEST';
</script>";
$id = mysql_escape_string($id);
$out .= "<table width='100%' align='center'>";
$out .= "<tr><td align='center' colspan='2'><img src='elist_img/".md5($id).".jpg' width='300px' ></td></tr>
";
#height='300px'
$row = mysql_fetch_row(mysql_query("SELECT * FROM mlt_edata WHERE id = $id"));
$b_d = date('d',strtotime($row[5]));
$b_m = date('m',strtotime($row[5]));
switch($b_m)
{
case '01' : $b_m = "января"; break;
case '02' : $b_m = "февраля"; break;
case '03' : $b_m = "марта"; break;
case '04' : $b_m = "апреля"; break;
case '05' : $b_m = "мая"; break;
case '06' : $b_m = "июня"; break;
case '07' : $b_m = "июля"; break;
case '08' : $b_m = "августа"; break;
case '09' : $b_m = "сентября"; break;
case '10' : $b_m = "октября"; break;
case '11' : $b_m = "ноября"; break;
case '12' : $b_m = "декабря"; break;
}
$out .= "<tr><td colspan='2' align='center'><a href='javascript:history.back(1);'>Назад к списку сотрудников</a></td></tr>";
$out .= "<tr><td align='right'>Ф.И.О</td><td align='left'>$row[1] $row[2] $row[3]</td></tr>";
#$out .= "<tr><td align='right'>Имя: </td><td align='left'>$row[2]</td></tr>";
#$out .= "<tr><td align='right'>Отчество: </td><td align='left'>$row[3]</td></tr>";
if(!empty($row[4]))
$out .= "<tr><td align='right'>Телефон: </td><td align='left'>$row[4]</td></tr>";
$out .= "<tr><td align='right'>День рождения: </td><td align='left'>$b_d $b_m</td></tr>";
if(!empty($row[6]))
$out .= "<tr><td align='right'>Компания: </td><td align='left'>$row[6]</td></tr>";
if(!empty($row[7]))
$out .= "<tr><td align='right'>Отдел: </td><td align='left'>$row[7]</td></tr>";
if(!empty($row[8]))
$out .= "<tr><td align='right'>Должность: </td><td align='left'>$row[8]</td></tr>";
if(!empty($row[10]))
$out .= "<tr><td align='right'>Город: </td><td align='left'>$row[10]</td></tr>";
$out .= "<tr><td colspan='2' align='center'><a href='javascript:history.back(1);'>Назад к списку сотрудников</a></td></tr>";
$out .="<script language='javascript'>
document.title = 'Сотрудники | $row[1] $row[2] $row[3]';
</script>";
$out .= "</table>";
return $out;
}
public function Init($view="short") //мне необходимо было фильтровать вывод по компании, и сделать свободный поиск по имени.
{
$out = NULL;
if($view == "short")
{
if(isset($_GET['e_id']))
{
$out = $this->showEmployee(stripslashes($_GET['e_id']));
return $out;
}
if (current_user_can('level_10'))
{
$out .= "<a href='wp-admin/index.php?page=elist/elist.php'>Редактировать</a>";
}
$out .= "
<table width='100%'><tr>
<td align='left'>
";
$out .= $this->searchEmployee_();
$out .= "
</td>
<td align='right'><form name='st1' action='' method='post'>
Поиск по компаниям: <br><select name='company'>
<option value=''>Все компании</option>
<option value='Рога'>Рога</option>
<option value='Копыта'>Копыта</option>
</select>
<input type='submit' name='sb' value='Поиск'></form></td></tr></table>";
//собственно пара страниц вывода сотрудников.
$res=mysql_query("SELECT SQL_CALC_FOUND_ROWS id FROM mlt_edata");
$count=mysql_num_rows($res);
if($count > 25){
$out .= "<center>Страницы: <a href='?page_id=238&limit=1'>1</a> <a href='?page_id=238&limit=2'>2</a></center>";
}
$out .= "<table width='100%'>";
if(isset($_POST['sb']) && !empty($_POST['company']))
{ $cmp = mysql_escape_string($_POST['company']);
$sql = mysql_query("SELECT * FROM mlt_edata where pic != '' AND company LIKE '%$cmp%' order by company desc");
}
elseif(isset($_POST['eSearch']))
{
#print "HERE";
$query = mysql_escape_string($_POST['eSearch']);
$sql = mysql_query("SELECT * FROM mlt_edata where pic != '' AND (lname LIKE '%$query%' OR name LIKE '%$query%' OR
mname LIKE '%$query%' OR company LIKE '%$query%' OR dep LIKE '%$query%' OR position LIKE '%$query%' OR city LIKE '%$query%') order by company
desc");
}
else
{
if($_GET['limit'] == '2')
{
$sql = mysql_query("SELECT * FROM mlt_edata where pic != '' order by company desc LIMIT 25,50");
}
else
{
$sql = mysql_query("SELECT * FROM mlt_edata where pic != '' order by company desc LIMIT 0,25");
}
}
while($row = mysql_fetch_row($sql))
{
#height='100px'
$out .= "
<tr valign='middle'>
<td width='100px'><a href='".$_SERVER['REQUEST_URI']."?page_id=238&e_id=$row[0]'> <img src='elist_img/".md5
($row[0]).".jpg' width='100px' ></a></td>
<td style='vertical-align:middle;'><a href='".$_SERVER['REQUEST_URI']."&e_id=$row[0]'> $row[1] $row[2]
$row[3] <br>$row[8]</a></td>
</tr>";
}
$out .= "</table>";
# $res=mysql_query("SELECT count(id) FROM mlt_edata");
# $count=mysql_num_rows($res);
if($count > 25){
$out .= "<center>Страницы: <a href='?page_id=238&limit=1'>1</a> <a href='?page_id=238&limit=2'>2</a></center>";
}
}
elseif($view == "full")
{
$out = "FULL_VERSION_OK";
}
else
return false;
return $out;
}
public function bdayWidget() //виджет вывода ближайших дней рождения
{
/* if(isset($_GET['e_id']))
{
$out = $this->showEmployee(stripslashes($_GET['e_id']));
return $out;
}*/
$now = date('y-m-d');
$sql = mysql_query("SELECT id,lname,name,mname,bday from mlt_edata WHERE bday >= '$now' AND pic !='' order by bday asc LIMIT 0,
$this->bday_limit");
# <tr><td colspan='2'><b>Именинники</b></td><tr>"
$out = "<br><table width='100%' cellpadding='2'>
";
$i=0; while($row = mysql_fetch_row($sql))
{
$b_d = date('d',strtotime($row[4]));
$b_m = date('m',strtotime($row[4]));
if($b_d == date('d') && $b_m = date('m'))
$bd_now = true;
else
$bd_now = false;
switch($b_m)
{
case '01' : $b_m = "января"; break;
case '02' : $b_m = "февраля"; break;
case '03' : $b_m = "марта"; break;
case '04' : $b_m = "апреля"; break;
case '05' : $b_m = "мая"; break;
case '06' : $b_m = "июня"; break;
case '07' : $b_m = "июля"; break;
case '08' : $b_m = "августа"; break;
case '09' : $b_m = "сентября"; break;
case '10' : $b_m = "октября"; break;
case '11' : $b_m = "ноября"; break;
case '12' : $b_m = "декабря"; break;
}
$out .= "
<tr><td> <img src='elist_img/".md5($row[0]).".jpg' width='70px' height='70px'></td>
<td> </td>
<td style='vertical-align:top;' align='left' nowrap><span style='font-size:14px'><a href='".$_SERVER['REQUEST_URI']."../?
page_id=238&e_id=$row[0]'> $row[1] $row[2] <br>$row[3] </a>
";
$out .= ($bd_now) ? "<br>отмечает сегодня" : "<br>будет $b_d $b_m</span>";
$out .= "</td></tr>
";$i++;
}
if($i<$this->bday_limit)
{
$sql = mysql_query("SELECT id,lname,name,mname,bday from mlt_edata WHERE bday < '$now' AND pic !='' order by
bday asc LIMIT 0,$this->bday_limit");
while($row = mysql_fetch_row($sql))
{
if($i>$this->bday_limit) break;
$b_d = date('d',strtotime($row[4]));
$b_m = date('m',strtotime($row[4]));
if($b_d == date('d') && $b_m = date('m'))
$bd_now = true;
else
$bd_now = false;
switch($b_m)
{
case '01' : $b_m = "января"; break;
case '02' : $b_m = "февраля"; break;
case '03' : $b_m = "марта"; break;
case '04' : $b_m = "апреля"; break;
case '05' : $b_m = "мая"; break;
case '06' : $b_m = "июня"; break;
case '07' : $b_m = "июля"; break;
case '08' : $b_m = "августа"; break;
case '09' : $b_m = "сентября"; break;
case '10' : $b_m = "октября"; break;
case '11' : $b_m = "ноября"; break;
case '12' : $b_m = "декабря"; break;
}
$out .= "
<tr><td> <a href='".$_SERVER['REQUEST_URI']."?page_id=238&e_id=$row[0]'> <img src='elist_img/".md5($row[0]).".jpg'
width='70px' height='70px'></a></td>
<td> </td>
<td style='vertical-align:top;' align='left' nowrap><span style='font-size:14px'><a href='".$_SERVER['REQUEST_URI']."?
page_id=238&e_id=$row[0]'> $row[1] $row[2] <br>$row[3] </a>
";
$out .= ($bd_now) ? "<br>отмечает сегодня" : "<br>будет $b_d $b_m</span>";
$out .= "</td></tr>
";$i++;
}
}
$out .= "</table>";
#$out .= $this->bday_limit;
return $out;
}
public function searchEmployee()
{
return "";
}
public function searchEmployee_()
{
$out = "<form action='?page_id=238' method='post'>Поиск по имени:<br>
<input type='text' name='eSearch' size='15'> <input type='submit' name='sb2' value='Поиск'>
</form>
";
return $out;
}
}
#$x = new eList;
#print $x->injectToACP();
Теперь нужно «научить» wordpress понимать нужные шоткоды.
Подгружаю в конец файла wp-includes/shortcodes.php
include ABSPATH."/elist/elist.class.php";
function elistShort()
{
$elist = new eList;
return $elist->Init("short");
}
function bday_widget()
{
$elist = new eList;
return $elist->bdayWidget();
}
function elistFull()
{
$elist = new eList;
return $elist->Init("full");
}
function eList_search()
{
$elist = new eList;
return $elist->searchEmployee();
}
add_shortcode('eList_short', 'elistShort');
add_shortcode('eList_full', 'elistFull');
add_shortcode('bday_widget', 'bday_widget');
add_shortcode('eList_search', 'eList_search');
Ну и последнее. При добавлении виджета, у меня на сайдбаре не заработал виджет [bday_widget]
Пришлось добавить в файл темы functions.php строчку
add_filter('widget_text','do_shortcode');
Открываем для редактирования указанную страницу 238. Вписываем виджет:

Теперь добавляем в сайд бар виджет — произвольный текст и в нем вписываем:

в результате получаем такую страницу списков:

и при открытии сотрудника полная информация:

Понимаю, что немного кривовато с постраничным выводом и так, по мелочи, но все работает. Буду рад поправкам и дополнениям.