FT232H, MPSSE и SPI-программатор за 15 евро
7 мин

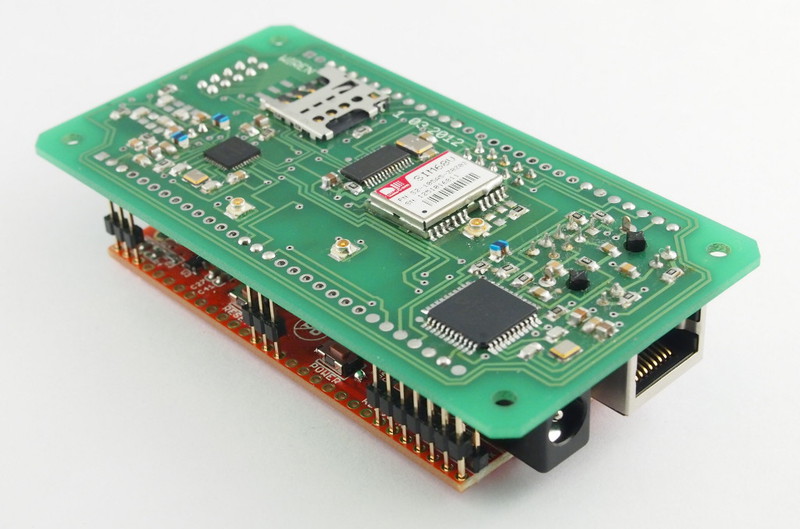
Странно, что про этот крайне популярный и полезный чип до сих пор не было статьи на Хабре. Считаю необходимым восполнить этот пробел. В статье будет описано несколько интересных способов применения чипа FTDI FT232H и его аналогов для различных прикладных целей.
Пару слов о нем: относительно дешевый, простой в разводке и программировании, распространенный конвертер USB 2.0 <-> последовательные протоколы (USART, SPI, I2C, JTAG TAP и просто GPIO bit-bang), хорошо подходящий как для изготовления собственных устройств с подключением к ПК по USB, так и для тестирования и отладки других устройств.
Из простой breakout-платы на этом чипе легко и непринужденно можно сделать UART-конвертер, SPI-программатор, JTAG-отладчик, I2C-master, конвертер GPIO bit-bang (а с ним и остальных протоколов, не требующих запредельных частот и стойких к возможным задержкам, вносимым USB-стеком, к примеру, Dallas 1-wire).
Если вышеуказанные возможности сумели вас заинтересовать — прошу под кат.




 От переводчика: Это вторая статья из
От переводчика: Это вторая статья из 
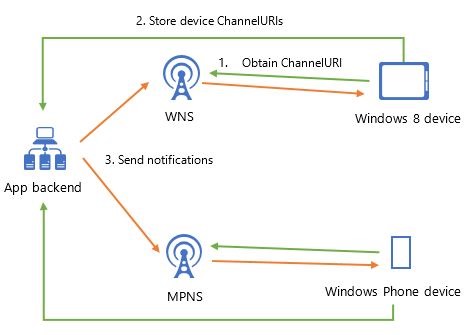
 Некоторое время назад зам.главы московского офиса разработки Badoo Алексей Рыбак и ведущие IT-Компот записали выпуск подкаста «Архитектура высоконагруженных приложений. Масштабирование распределенных систем".
Некоторое время назад зам.главы московского офиса разработки Badoo Алексей Рыбак и ведущие IT-Компот записали выпуск подкаста «Архитектура высоконагруженных приложений. Масштабирование распределенных систем".


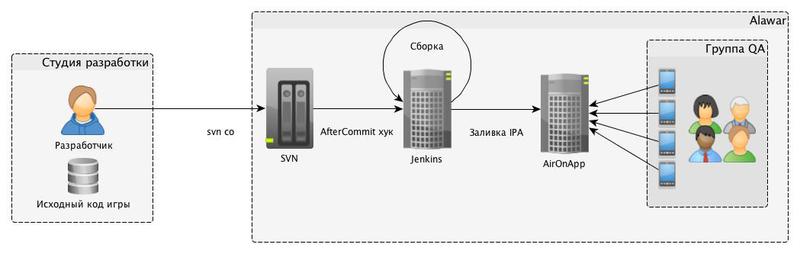
 Буквально недавно мы с товарищами запустили наш первый проект под iOS — игрушку про змейку Shadow Snake. Хотелось опробовать разработку под iPad, поэтому решили перенести уже готовый проект, сделанный на Flash, тем более, что механика позволила очень гармонично использовать возможности сенсорного управления.
Буквально недавно мы с товарищами запустили наш первый проект под iOS — игрушку про змейку Shadow Snake. Хотелось опробовать разработку под iPad, поэтому решили перенести уже готовый проект, сделанный на Flash, тем более, что механика позволила очень гармонично использовать возможности сенсорного управления.