После взлёта тайпскрипта (извини, flow) нетипизированные области фронтенда стали мозолить глаза гораздо сильнее. Логика уже давно на TS, вёрстка, при необходимости, на TSX, а вот у CSS ситуация посложнее.
Можешь использовать CSS файлы (с диалектами и модулями по вкусу) и указывать классы в вёрстке руками - но типизация здесь на уровне "препроцессор может сгенерировать тайпинги со списком классов прямо в рабочем дереве", да и в общем интеграция с рантаймом никакая. При этом гибкость диалекта достигается с помощью плагинов - которые, в общем случае, друг с другом (и, тем более, с IDE) могут и не дружить.
Либо бери любое из CSS-in-JS решений, предоставляющих полную типизацию и интеграцию с остальным кодом, но готовься платить ощутимое пенальти в рантайме - всё же парсинг объектов/строк со стилями занимает ощутимое время. Гибкость при этом, разумеется, максимальная.
Где-то в промежутке между ними находятся проекты вроде linaria или astroturf, которые предполагают парсинг CSS-in-JS на этапе компиляции (примерно как с graphql-tag). Типизация на уровне, производительность в рантайме - тоже, однако это всё ещё препроцессоры строк, пусть и более умные, так что расширяемость оставляет желать лучшего.
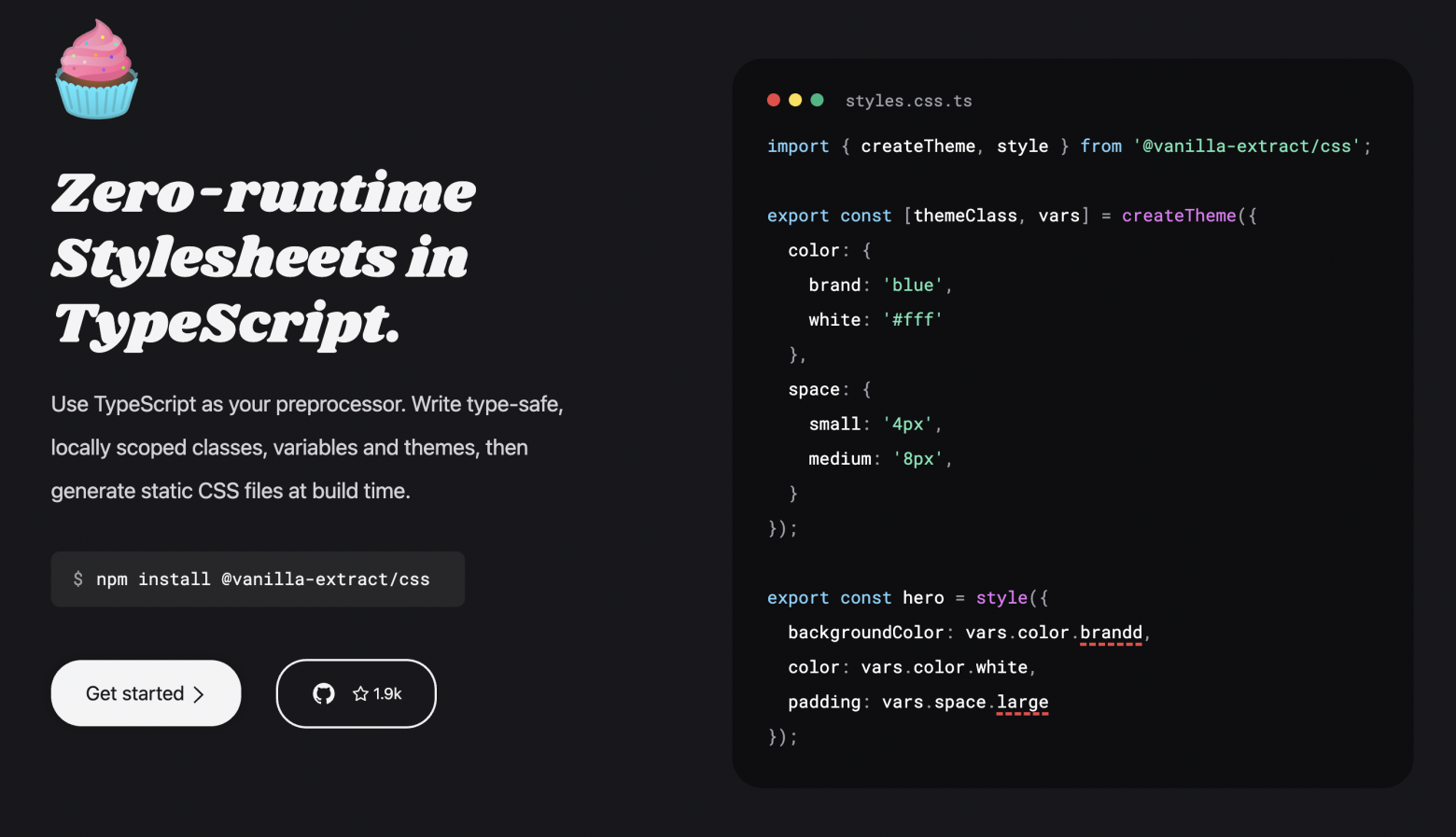
Вот тут-то в дело и вступает vanilla-extract. Пару месяцев назад Mark Dalgleish (один из создателей CSS модулей, кстати) решил узнать что получится, если использовать для препроцессинга стилей... сам тайпскрипт!
Спойлер: получилось очень хорошо. Впрочем, обо всём по порядку.