Оказывается, некоторые темы для Bootstrap — это маленькие произведения искусства. В рамках надвигающейся пятницы хотелось бы рассказать об одной из таких тем.
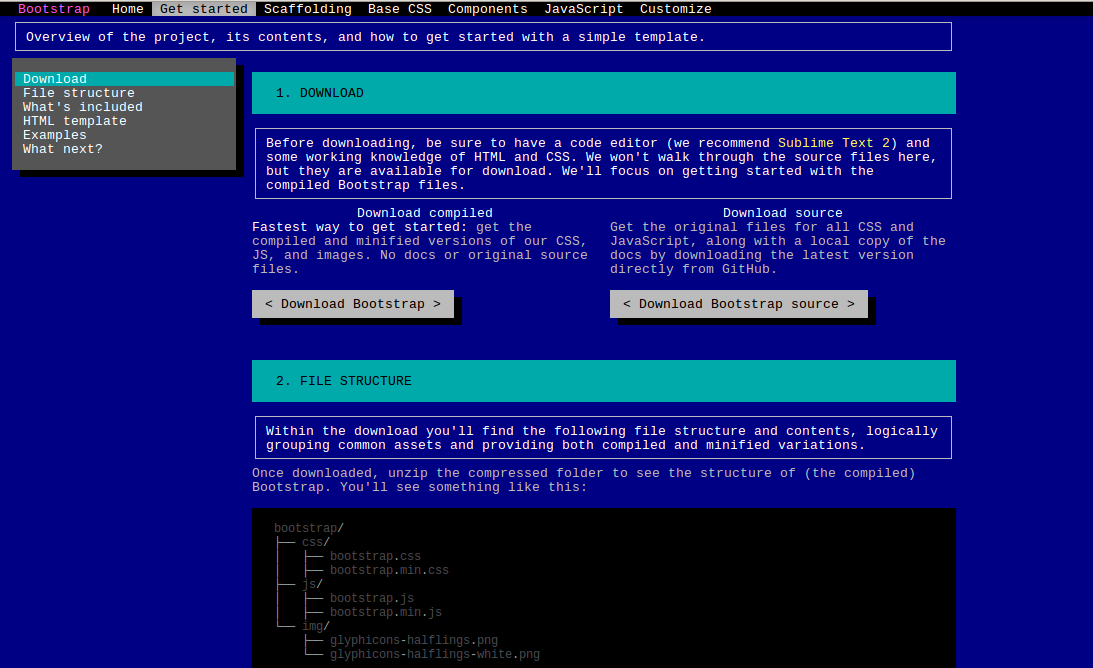
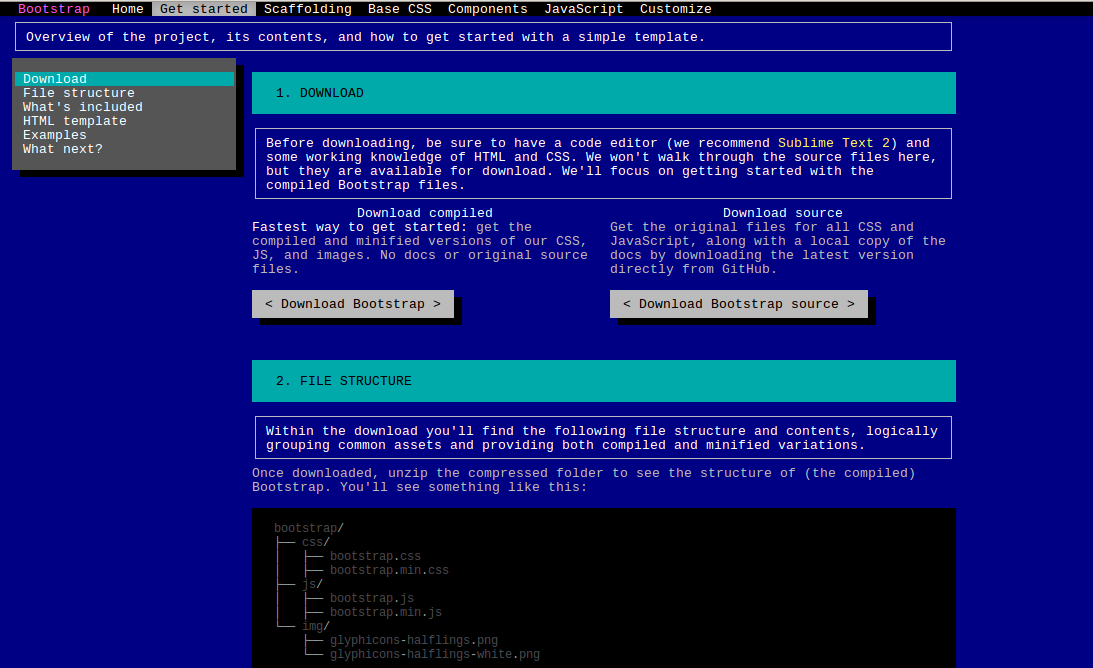
Крис МакКензи — явно один из тех, кто скучает по старым добрым временам DOS, EGA/VGA и Turbo Vision, иначе он вряд ли бы решился сделать что-то подобное. Так что если вы успели устать от засилья плоского дизайна, то добро пожаловать в мир BOOTSTRA.386!
Осторожно: будьте готовы к острому приступу ностальгии. Единственное, чего не хватает для полного погружения — так это навигации с клавиатуры, ну и курсора в виде прямоугольного блока.

Крис МакКензи — явно один из тех, кто скучает по старым добрым временам DOS, EGA/VGA и Turbo Vision, иначе он вряд ли бы решился сделать что-то подобное. Так что если вы успели устать от засилья плоского дизайна, то добро пожаловать в мир BOOTSTRA.386!
Осторожно: будьте готовы к острому приступу ностальгии. Единственное, чего не хватает для полного погружения — так это навигации с клавиатуры, ну и курсора в виде прямоугольного блока.





 Введение в HandlerSocket: описание протокола и расширения php-handlersocket
Введение в HandlerSocket: описание протокола и расширения php-handlersocket Первый опыт работы с Handler Socket & php_handlersocket
Первый опыт работы с Handler Socket & php_handlersocket

 Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле 