
9 репозиториев, о которых должен знать каждый веб-разработчик

Пользователь


@Component({
selector: 'app-select',
template: `
<p><b>Size</b> {{ size }}</p>
<p><b>Placement:</b> {{ placement }}</p>
`
})
export class SelectComponent {
@Input() size: 'sm' | 'md' | 'lg' = 'md';
@Input() placement: 'top' | 'bottom' | 'right' | 'left' = 'bottom'
}
import { InjectionToken, Injectable } from '@angular/core';
@Injectable({ providedIn: 'root' })
export class SelectConfig {
size: 'sm' | 'md' | 'lg' = 'md'
placement: 'top' | 'bottom' | 'right' | 'left' = 'bottom';
}
export function setSelectConfig(config: Partial<SelectConfig>) {
return {
...new SelectConfig(),
...config
}
}


Если вы когда-нибудь участвовали в разработке крупного angular-проекта с поддержкой локализации, то эта статья для вас. Если же нет, то возможно, вам будет интересно, как мы решили проблему скачивания больших файлов с переводами при старте приложения: в нашем случае ~2300 строк и ~200 Кб для каждого языка.
После вступления Edge в доблестные ряды Chromium-браузеров кастомизация скроллбаров через CSS отсутствует только в Firefox. Это здорово, но кроме Firefox у CSS-решения есть масса ограничений. Посмотрите, какую черную магию приходится применять для плавного исчезновения. Чтобы получить полный контроль над внешним видом, по-прежнему нужно прибегать к JavaScript. Давайте разберемся, как это по-хорошему сделать через компонент Angular.

Привет!
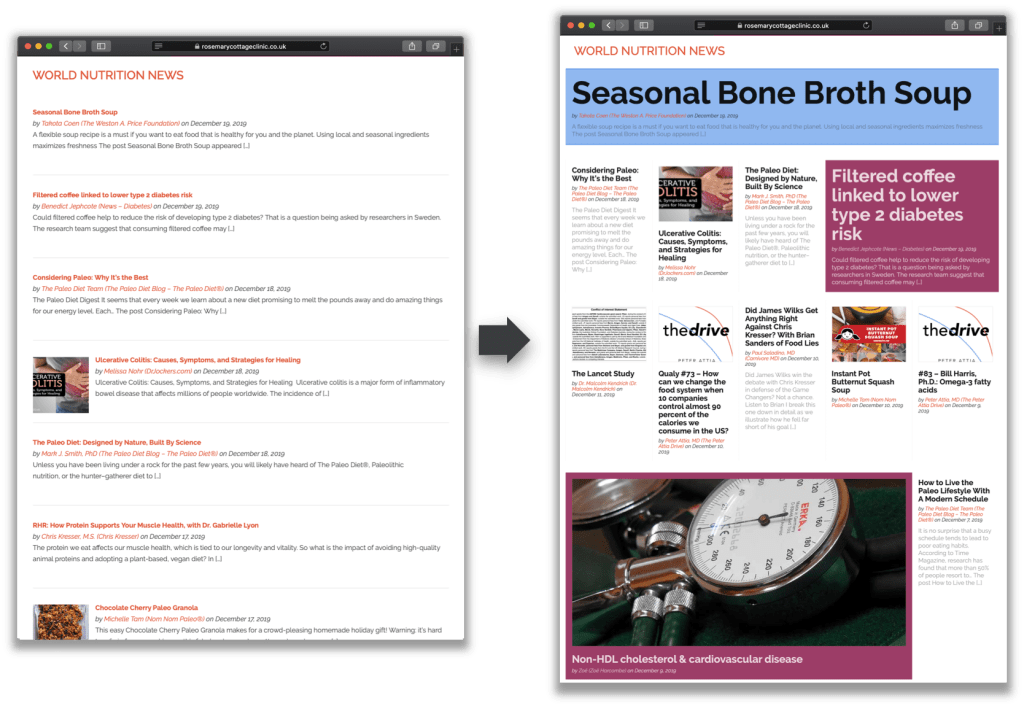
В Angular CDK в седьмой версии появился виртуальный скролл.
Он отлично работает, когда размер каждого элемента одинаков, — причем прямо «из коробки». Мы просто задаем размер в пикселях и указываем, к какому элементу нужно прокрутить контейнер, сделать ли это плавно, а также можем подписаться на индекс текущего элемента. Однако что делать, если размер элементов меняется? Для этого в CDK предусмотрен интерфейс VirtualScrollStrategy, реализовав который мы научим скролл работать с нашим списком.
В моем случае требовалось сделать календарь для мобильного представления, который можно прокручивать непрерывно, а количество недель в месяце всегда разное. Попробуем разобраться, что представляет собой стратегия виртуального скролла и напишем свою.

Давным-давно я написал статью о работе с EventManager в Angular. В ней я рассказал, как можно сохранить привычный нам синтаксис подписок на события, при этом избежав лишних запусков проверки изменений на частых и чувствительных событиях.
Однако описанный мною метод громоздкий и сложный для восприятия. Пришло время переписать фильтрацию на декораторы.