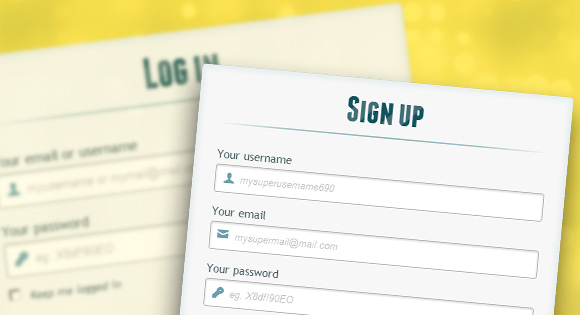
Примечание: ниже выложен перевод статьи «CSS Layouts: The Fixed. The Fluid. The Elastic.», в качестве русского аналога термина layout используется макет. В статье рассматриваются два вида «резинового» макета, поэтому один из них для различия обозначен как «эластичный» (elastic, спасибо MTonly за ценный комментарий). Автор резюмирует основные плюсы и минусы каждого из рассматриваемых макетов (способов верстки).
Какой макет верстки (с использованием Каскадных Таблиц Стилей, CSS) можно считать наилучшим? Каждый из них имеет свои хаки (
quirks) и свои уникальные плюсы и минусы. Будет ли один из них более удобен для пользователя, чем все остальные? Насколько просто им будет пользоваться? Какие есть у каждого из них проблемы, и как их обходить? Верстается ли один из них проще всех остальных? Есть ли среди них какой-либо ущербный, совершенно непригодный? Скорее всего, многие однозначно ответят на эти вопросы, но я не буду так торопиться. Каждый из этих макетов мне нравится, и каждый применим в том или ином случае, если делать это с умом и внимательно проверять простоту использования и одинаковую доступность для всех категорий пользователей. Все они являются частью уровня представления (
presentational layer) для вебсайта, поэтому большинство вопросов по доступности вытекают из корректного использования семантики и общих правил верстки. Далее я опишу свой взгляд на жестко фиксированный (
rigid fixed), адаптивный резиновый (
adaptable fluid) и расширяемый эластичный (
expandable elastic) макеты.


 Однажды, встал такой вопрос: а почему у меня 2 мышки и 1 курсор? И тогда мы начали искать решение и мы его нашли. Это был проект
Однажды, встал такой вопрос: а почему у меня 2 мышки и 1 курсор? И тогда мы начали искать решение и мы его нашли. Это был проект 






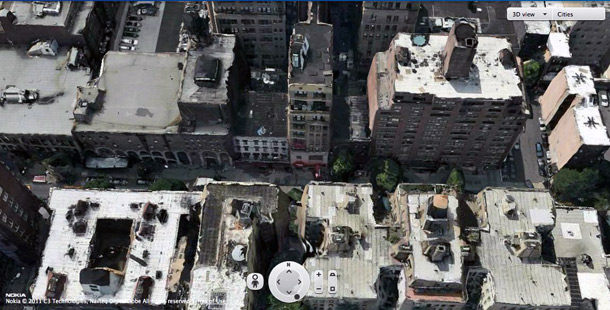
 В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.
В современном мире трехмерные технологии стали очень популярны. 3D стремительно и разнообразно входит в жизнь даже обычного человека. Начиная от 3D телевизоров, 3D сканеров и даже принтеров. Хотя последние два устройства в большей степени пока доступны только специалистам. Но технологии не стоят на месте. Появляются трехмерные принтеры стоимостью около $2000, что уже приближает время, когда они появятся, если не у каждого школьника/студента на столе, то как минимум, у каждого инженера или дизайнера. Что касается методов получения трехмерной модели с реального физического объекта, то тут тоже не все однозначно. Требуются наличие либо дорогостоящего лазерного сканера, либо можно попытать счастье с помощью лазерного строительного уровня, веб-камеры и специального программного обеспечения. Наличием всех этих вещей тоже не может похвастаться абсолютно любой человек.
 Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.