Многие слышали о рекомендациях
WAI-WCAG (Web Accessibility Initiative Web Content Accessibility Guidelines), призванных в частности помочь пользователям с ограниченными возможностями (например с дефектами или отсутствием зрения).
Но, зачастую, он игнорируется или отправляется как backlog task в долгий ящик. Это кажется лишним, не востребованным, да и в принципе, что слепой будет делать у меня на сайте?

Я все же попробую немного обосновать «полезность» двумя словами.
Во-первых, — это
качество. Ваш сервис станет более удобным и простым в пользовании.
А, во-вторых, это
конкурентноспособность – целевую аудиторию расхватывают быстро, поэтому поиск новых ниш – задача первоочередная, это вам скажет любой маркетолог.
В моем же случае — это требование заказчика. Согласно
Section 508 если я хочу продать продукт любому федеральному органу США – я должен поддерживать этот стандарт.
Многие скажут, что вряд ли собираются что-то продавать правительству США, но в России такой стандарт тоже есть (ГОСТ Р 52872–2007) и никто не гарантирует, что завтра он вас/нас не коснется.
Следует также отметить, что если вы
уже следуете принципам корректной разметки (согласно w3c) и оптимизации для поисковых систем, то кардинальных изменений от вас не потребуется.
Всё же приведу ряд рекомендаций которые покрывают значительную часть элементов разметки. Их можно взять на заметку и смело использовать при следующей верстке.







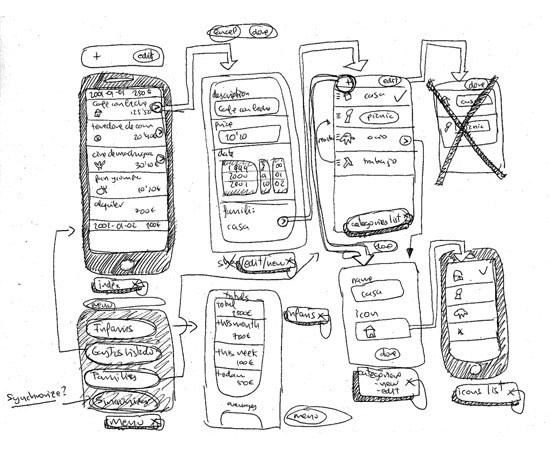
 Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
Для начала, у меня просто возникла потребность сделать сайт с текстовой информацией. Сделать надо было что-то несложное, но не забывая про мобильные устройства, которых все больше ходит по сайтам.
 Из серии статей о новинках на сайте Государственной Думы. Предыдущие:
Из серии статей о новинках на сайте Государственной Думы. Предыдущие:  Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.