Это поучительный рассказ о том, как после многих лет работы на стороне исполнителя мне довелось побывать по ту сторону баррикад и заказывать разработку на стороне. Это рассказ о том, почему для разработчика нет ничего страшнее идеального заказчика.
Как я уже говорил, я много лет занимался работой с заказчиками в софтверной компании. Так вот – мне приходилось работать с разными заказчиками – с отечественными и с зарубежными, с международными корпорациями и со стартаперами-одиночками.
Я видел всё, что только бывает. Я видел пафосных московских менеджеров, к которым надо было приезжать раз в неделю, потому что говорить по телефону – это западло, и видел простого американского парня, который взял и прилетел на месяц к нам в Сибирь под новый год, чтобы лично объяснить разработчикам, чего он хочет.
Я работал со странными людьми, которые составляли ТЗ в половину странички, с неадекватами, которые переписывали спецификацию раз в неделю, с мудаками, которые считали себя рабовладельцами. Мы делали фичи, которые не поддерживало железо, разрабатывали приложения под ось, которая еще не вышла и адаптировали под ретину дизайн, нарисованный ребенком в редакторе Paint. Я работал с психами, которые грозились миллионными штрафами за день просрочки промежуточного релиза.
Я имел дело с перекупщиками, которые понятия не имели, чего хочет конечный покупатель, я встречал неадекватов, которые понимали как надо только после того, как мы сделаем, как просят.
Я работал с заказчиками, которые «я вообще-то тоже программист» и пытались учить нас делать свою работу. Я знаю, что такое переделывать всё с нуля по три раза за проект.
Однажды у меня был заказчик, соскочивший с проекта, потому что у него сгорел офис со всем железом и данными. Однажды нам пришлось за 200 баксов делать клон, хотя нет – продвинутый клон родного яблочного приложения в то время, когда они еще не открыли сторонним разработчикам доступ ко многим своим фичам.
В общем, я работал со всеми видами невозможного и невыполнимого. Я понимаю, каково делать то, не знаю, что, так, чтобы еще вчера было готово.
Так вот — каждый раз, когда я встречал очередного «чего там работать, сделайте как в фейсбуке» клиента, я давал себе слово, даже нет – я клялся могилами предков, что вот уж я бы на его месте так себя не вел. Я бы на его месте работал так, что разработчик еще и приплачивал бы за удовольствие иметь со мной дело. Уж я бы на его месте мог бы стать просто самым лучшим заказчиком. И однажды я им стал.

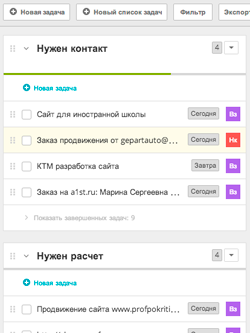
 Мы — небольшая веб-студия, но и у нас, нет-нет да и потеряется входящая заявка от клиента или застрянет где-нибудь в почте между сотрудниками. Я расскажу как мы решили задачу работы с заявками. Скажу сразу, это простое решение — в статье не будет про CRM которая интегрируется с ip-телефонами, вычисляет день рожденья клиента по фотографии или ходит на встречи вместо менеджера, представители крупных интернет-компаний вряд ли найдут здесь что-то интересное.
Мы — небольшая веб-студия, но и у нас, нет-нет да и потеряется входящая заявка от клиента или застрянет где-нибудь в почте между сотрудниками. Я расскажу как мы решили задачу работы с заявками. Скажу сразу, это простое решение — в статье не будет про CRM которая интегрируется с ip-телефонами, вычисляет день рожденья клиента по фотографии или ходит на встречи вместо менеджера, представители крупных интернет-компаний вряд ли найдут здесь что-то интересное.

 Когда-то книга “Совершенный код” Стива МакКоннела произвела на меня большое впечатление. Я лично думаю, что эту книгу обязательно должен прочесть каждый, кто зарабатывает на жизнь написанием кода. Особенно настоятельно я рекомендую эту книгу новичкам.
Когда-то книга “Совершенный код” Стива МакКоннела произвела на меня большое впечатление. Я лично думаю, что эту книгу обязательно должен прочесть каждый, кто зарабатывает на жизнь написанием кода. Особенно настоятельно я рекомендую эту книгу новичкам.