Когда в Google Календаре появилась возможность получать бесплатные SMS уведомления, думаю все разработчики подумали о том, что это можно прикрутить к своим скриптам. Многие так и не нашли времени и сил этим заняться, поэтому предоставляю PHP скрипт для бесплатной отправки SMS себе, а для пущей пользы прикручу его к системе мониторинга Zabbix. Надеюсь после этих слов все системные администраторы подумали о том, как будет здорово получать SMS когда из сети выпадает сервер, кто-то наступает на сетевой провод, перезагружается роутер или повышается температура в серверной.
Александр @Flaxingread-only
Пользователь
Отправляем заявление в Государственную Думу по законопроекту №89417-6
2 мин
29K Добрый день всем, кто озабочен проблемой Законопроекта №89417-6 (предлагаемых поправок к закону «Об информации»).
Добрый день всем, кто озабочен проблемой Законопроекта №89417-6 (предлагаемых поправок к закону «Об информации»).Если вы хотите написать заявление в Государственную Думу, но не знаете, как это сделать, я подготовил пошаговую инструкцию и текст обращения.
+260
Почему программисты работают по ночам
3 мин
108KПеревод
 Согласно поговорке, программисты — это устройства, преобразующие кофеин в код.
Согласно поговорке, программисты — это устройства, преобразующие кофеин в код.Если спросить первого попавшегося программиста, когда он наиболее продуктивен, — скорее всего, он назовёт ночь. Кто-то пораньше, кто-то попозже. Популярен вариант встать в 4 утра и сделать работу до начала дневной суматохи. А некоторые предпочитают ложиться в 4 утра.
Цель всего этого — избавиться от отвлекающих факторов. Но можно было бы просто закрыть дверь… Что же такого особенного в ночи?
Я думаю, что всё сводится к трём вещам: расписанию творца, сонному мозгу, и яркому экрану компьютера.
+240
Краткий список WYSIWYG редакторов от Марка Андреева
4 мин
360K
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
+155
Chosen: сделай выпадающие списки более дружественными
1 мин
54KПлагин Chosen создан для оформления красивых и удобных выпадающих списков с помощью jQuery и Prototype. Для установки плагина достаточно просто скачать файлы и прописать одну строчку:
По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
$(".chzn-select").chosen()По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
+236
51 Веб Приложение для Дизайнеров и Разработчиков
11 мин
13KПеревод
Веб дизайн и разработка претерпели значительные изменения в течении последних лет, точно так же изменились используемые технологии и инструменты. Эти изменения придали жизнь таким инструментам, которые сделали нашу жизнь проще, и дали возможность предоставлять нашим клиентам более качественные услуги. Коммуникации и совместная работа на огромных расстояниях уже не проблема и управление проектом стало весьма простой задачей.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
+71
Создаём страницы-«заглушки» для своих сайтов
7 мин
109KПеревод
 Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.
Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.Лучший выход из ситуации — создать простую страницу-«заглушку», которая будет рассказывать посетителям, что здесь, в конечном счёте, появится. Хорошая страница-«заглушка» может быть двух вариантов: информационная страничка, которая просто расскажет, что здесь будет после запуска; или страница, которая предлагает посетителям подписаться на уведомления или оставить запрос на бета (или альфа) тестирование. Ниже вы увидите несколько отличных примеров обоих типов, следуя которым, вы сможете создать свою такую страницу-«заглушку». Разумеется, среди них вы не увидите обычных страниц «В разработке» (с надоевшим дизайном), которых целая куча в сети.
+83
Какие вопросы задавать клиентам перед дизайном их сайта?
3 мин
29KПеревод
Перевод свеженького поста «Questions to ask clients before designing their website» Брайана Хоффа, автора блога «The Design Cubicle».
В любом проекте, который вы начинаете, получение ключевой информации в самом начале не только благотворно влияет на его успешное исполнение, но также уберегает вас и вашего клиента от головной боли в процессе, и прокладывает дорожку к длительным и доверительным отношениям между вами.
Чем больше у вас будет информации, тем плавней пойдет проект, что, в свою очередь, задаст тон для дальнейшего взаимодействия между дизайнером и клиентом.
Некоторые из нижеприведенных вопросов могут быть применены не только длявеб-дизайна , так что я разделил их на группы, чтобы клиенту было понятней.
В любом проекте, который вы начинаете, получение ключевой информации в самом начале не только благотворно влияет на его успешное исполнение, но также уберегает вас и вашего клиента от головной боли в процессе, и прокладывает дорожку к длительным и доверительным отношениям между вами.
Чем больше у вас будет информации, тем плавней пойдет проект, что, в свою очередь, задаст тон для дальнейшего взаимодействия между дизайнером и клиентом.
Некоторые из нижеприведенных вопросов могут быть применены не только для
+43
Клиент не всегда прав или опять про дизайн…
5 мин
13KПочему-то постоянно встречаю на Хабре устаревшее утверждение, что «клиент всегда прав». Современный бизнес уже так не считает, клиент НЕ всегда прав. Но пост не об этом (про «клиент НЕ всегда прав» напишу в другой раз, если вам интересно, о чем можно сообщить в комментариях), а про отдельную проблему отношений исполнителей и клиентов.
В частности, хочу поговорить о разработке дизайнов и конкретно о дизайне сайта. Всем известно, что процесс это тонкий, и иногда превращается в сущий ад.
Пост, с одной стороны, рассказывает о решении проблем при создании дизайнов, а с другой, спрашивает вас, как это решить.
В частности, хочу поговорить о разработке дизайнов и конкретно о дизайне сайта. Всем известно, что процесс это тонкий, и иногда превращается в сущий ад.
Пост, с одной стороны, рассказывает о решении проблем при создании дизайнов, а с другой, спрашивает вас, как это решить.
+1
12 советов по созданию макетов в браузере
5 мин
7.9Kперевод статьи: 12 Killer Tips for Designing in the Browser

Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.

Как Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Основная идея
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
+31
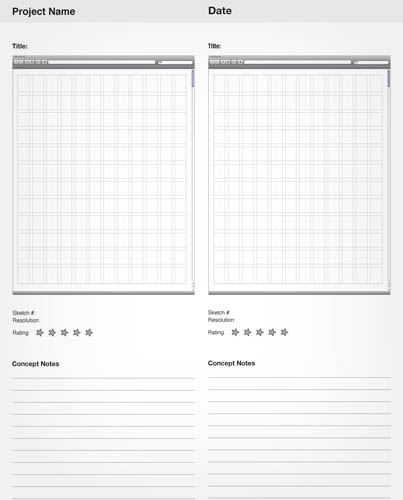
Блокнот для веб-дизайнера
1 мин
9.7KНедавно попалась весьма приятная дизайнерская диковинка.
Страницы блокнота — это не только хорошие подложки для набрасывания вьюшек, но и, в своем роде, фреймворк для разработки концепции проекта и структуризации связанных с ним мыслей.

Можно скачать pdf и можно заказать
Страницы блокнота — это не только хорошие подложки для набрасывания вьюшек, но и, в своем роде, фреймворк для разработки концепции проекта и структуризации связанных с ним мыслей.

Можно скачать pdf и можно заказать
+41
Пять бесплатных инструментов для выбора цветовой схемы сайта
2 мин
233KПеревод
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
+120
Информация
- В рейтинге
- Не участвует
- Откуда
- Ханты-Мансийск, Тюменская обл. и Ханты-Мансийский АО, Россия
- Дата рождения
- Зарегистрирован
- Активность