Тем кто когда либо заказывал разработку дизайна чего либо будь то сайт, лого, буклет и так далее, или делал по заказу подобное, должна быть знакома эта точка в проекте — «утверждение дизайна». Зачастую самая болезненная. Причины бывают разные, и одна из самых распространенных — неправильный выбор заказчиком критериев годности дизайна, и как следствие неверная постановка задачи, а результат — сорванные сроки, испорченные отношения, потерянные деньги и так далее. Вот об этом и напишу, как этот кошмар превратить в праздник ;)
Иван Филатов @NYMEZIDEread-only
Разработчик
Несколько удобных инструментов для тестирования сайта
3 мин
32KПредставляю вашему вниманию обзор нескольких полезных инструментов для всестороннего тестирования сайтов.
+85
jQuery Tools v1.0.1
1 мин
3.9K
jQuery Tools v1.0.1 — это инструмент/библиотека представляет собой файл весом в 5,8 кб включающий в себя наиболее важные компоненты для вебдванольных сайтов, а именно: табы, всплывающие подсказки, плавные переходы, прокрутки, всплывающие окна и т.д.
Не буду тянуть резину, лучше, как говориться, один раз увидеть, чем сто раз услышать!
Переходим по ссылке и смотрим более 50 (!) демок:
Несколько понравившихся мне демонстраций. Очень рекомендую!
Маскируем фоновое изображение;
AJAX-табы с поддержкой истории переходов;
Неколько всплывающих окошек на одной странице.
+146
Учимся проектировать на основе предметной области (DDD: Domain Driven Design)
8 мин
221K1. Введение
В данной статье я хотел бы рассказать об этих трёх буквах, постоянно находящихся на слуху, но для многих являющихся тайной за семью печатями, а так же привести ряд ресурсов, с которыми неплохо было бы познакомиться при желании продолжить развитие в проектировании на основе предметной области (DDD: Domain Driven Design).
+42
Cufón – используйте шрифты, какие душа пожелает
4 мин
91KЕсли стоит задача использовать в проекте нестандартный шрифт, то есть возможность пойти несколькими путями:
- Ъ-метод – не использовать нестандартные шрифты, достаточно в CSS сказать body {font-family: sans-serif;} и не морочить себе голову.
- Быдло-метод – нарезать из ЖПЕГов, картинок с заголовками, ужать посильнее, что б появилась размытость и вставлять вместо текста картинки. Достаточно популярный на наших просторах метод.
- W3C-метод – используем
@font-familyи наслаждаемся красивыми шрифтами без всяких заморочек. Пока этот метод не рассматривают, как рабочий, по причине слабой поддержи со стороны браузера. - sIFR – клевая вещь, наиболее употребляемая на сегодняшний день, но как недостаток – требует наличия Flash-плагина. Хотя это трудно назвать недостатком, но если есть инструмент, позволяющий обойтись без плагинов, то это не может не радовать.
- Cufón – самое то. Относительно новый метод, который показывает превосходные результаты. Он и есть герой этой статьи.
+103
Векторизация растровых логотипов
1 мин
45KНа самом деле, не только логотипов, но и других рисунков/фото и прочих растровых изображений. Возможно у многих возникала такая потребность, увеличить логотип изображения, либо вручную было необходимо обрисовывать в фотошопе векторными линиями, что бы добиться более лучшего результата, чем исходное (как правило маленькое) изображение.

В любом случае, для всех, кому было необходимо векторизовать изображение (отсканированное, сфотографированное).
VectorMagic — онлайн векторайзер. По качеству результата, превосходящий оффлайновые standalone приложения такие как Adobe Streamline и Corel.
Этот сайт был разработан двумя энтузиастами из Лаборатории Искусственного Интеллекта Стэндфордского Университета (James Diebel & Jacob Norda).
Они разработали воистину хороший стартап(?), который имеет отличное качество векторизации. В общем, судите сами.

В любом случае, для всех, кому было необходимо векторизовать изображение (отсканированное, сфотографированное).
VectorMagic — онлайн векторайзер. По качеству результата, превосходящий оффлайновые standalone приложения такие как Adobe Streamline и Corel.
Этот сайт был разработан двумя энтузиастами из Лаборатории Искусственного Интеллекта Стэндфордского Университета (James Diebel & Jacob Norda).
Они разработали воистину хороший стартап(?), который имеет отличное качество векторизации. В общем, судите сами.
UPD: так как такая тема оказывается уже была, я хотел бы узнать, существую ли программы, по качеству лучше чем Adobe Streamline и Corel, для оффлайновой векторизации изображений? А то я таких не находил.
+46
8 Характеристик удачного пользовательского интерфейса
5 мин
19KПеревод
Существует много информации о различных методах проектирования пользовательского интерфейса, которую вы можете использовать, создавая веб-сайт или интерфейс программы.
Я составил список из 8 характеристик, которые считаю залогом успешного пользовательского интерфейса.
Я составил список из 8 характеристик, которые считаю залогом успешного пользовательского интерфейса.
+53
Многоуровневое дерево с маркерами (HTML, CSS). Продолжение с jQuery
7 мин
42K В продолжение темы про дерево немного переделал код и подключил jQuery. Теперь дерево живое, узлы разворачиваются, как этого многие ожидают видя подобное дерево.
В продолжение темы про дерево немного переделал код и подключил jQuery. Теперь дерево живое, узлы разворачиваются, как этого многие ожидают видя подобное дерево.Теперь оформление дерева делает скрипт — сам расставляет маркеры для элементов с вложенными узлами.
Благодаря использованию скрипта HTML стал проще.
UPD 05.04.2009: обновлены скрипты, есть несколько вариантов скриптов.
UPD 09.04.2009: продолжение
+44
Архитектура CMS
8 мин
18KИмея более чем достаточно времени, увлекся я размышлениями о создании гибкой, многофункциональной, но относительно простой CMS для программистов и её конфигураторов-пользователей. Некоторые идеи были навеяны потенциальными возможностями CMS Drupal. И вот теперь, увлеченный уже реализацией идей и имея успешные промежуточные результаты, я решил рассказать об архитектуре создаваемой CMS. По ходу прочтения общая картина возможностей CMS должна прорисовываться сама, во всяком случае, для программистов:)
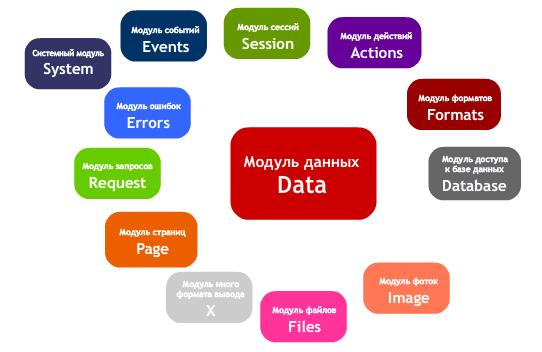
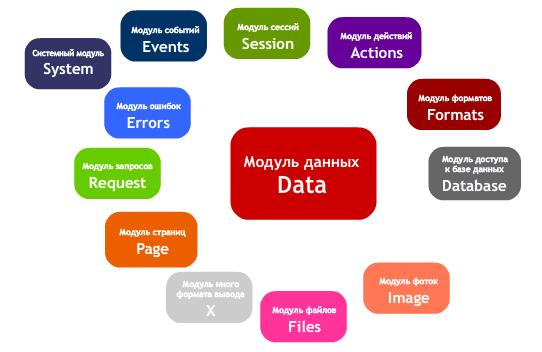
Архитектура создаваемой системы основана на модульном принципе. CMS полностью строится из модулей, как детский домик из кубиков. С целью достижения гибкости и простоты взаимодействия модулей, необходимо было достичь минимальных действий для использования модулей любым компонентом системы без необходимости создания жестких связей, а также сделать возможность легкого расширения действий модулей с помощью других модулей.

Архитектура CMS
Архитектура создаваемой системы основана на модульном принципе. CMS полностью строится из модулей, как детский домик из кубиков. С целью достижения гибкости и простоты взаимодействия модулей, необходимо было достичь минимальных действий для использования модулей любым компонентом системы без необходимости создания жестких связей, а также сделать возможность легкого расширения действий модулей с помощью других модулей.

+23
Визуализация ботнетов на видео
1 мин
1.2KСпамерские ботнеты живут своей жизнью, и это не аллегория. Они действительно похожи на организм животного. По крайней мере, если посмотреть на компьютерную модель, которую сгенерировали финские программисты из компании Clarified Networks. На видео запечатлена активность ботнетов за несколько часов.
Они взяли за основу сырые данные, собранные F-Secure в IRC-каналах ботнетов. Парсинг и обработка выполнены средствами Python и PyQt. Затем они сделали привязку IP-адресов к физическим адресам посредством GeoIP-базы Maximind, после чего наложили их на карту Visible Earth от НАСА. После этого понадобилось немного поиграть с цветами и яркостью, чтобы карта смотрелась более зрелищно. Результат превзошёл все ожидания.

Они взяли за основу сырые данные, собранные F-Secure в IRC-каналах ботнетов. Парсинг и обработка выполнены средствами Python и PyQt. Затем они сделали привязку IP-адресов к физическим адресам посредством GeoIP-базы Maximind, после чего наложили их на карту Visible Earth от НАСА. После этого понадобилось немного поиграть с цветами и яркостью, чтобы карта смотрелась более зрелищно. Результат превзошёл все ожидания.

+54
Сравнение PHP IDE
1 мин
69KВместе с Владимиром Стаценко сделали достаточно подробное сравнение популярных PHP IDE.
В сравнение вошли: Eclipse PDT, Zend Studio, NetBeans и Aptana.
Однозначно лучшую IDE называть не будем: для кого-то главное одно, для другого — иное. Определяйте сами.
HTML-версия таблички с фиксированным заголовком
PDF-версия
UPDATE
Расшарил исходник в Google Docs всем на чтение. Там более свежие данные, где учтены комментарии, а так же добавлена dev-версия NetBeans 7.
В сравнение вошли: Eclipse PDT, Zend Studio, NetBeans и Aptana.
Однозначно лучшую IDE называть не будем: для кого-то главное одно, для другого — иное. Определяйте сами.
HTML-версия таблички с фиксированным заголовком
PDF-версия
UPDATE
Расшарил исходник в Google Docs всем на чтение. Там более свежие данные, где учтены комментарии, а так же добавлена dev-версия NetBeans 7.
+50
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Дата рождения
- Зарегистрирован
- Активность