Весной я писал как построить дешевый и простой коптер за 1 день и $120
Основной его недостаток — довольно примитивный по возможностям контроллер KKmultiсopter — он даже горизонт сам держать не умеет. Что-ж, исправим этот недостаток!
Тех, кто уже построил по предыдущему рецепту, спешу успокоить — бюджет апгрейда всего $40-55. Для тех, кто строить будет с нуля, есть возможность улучшить конструкцию.
Я построил второй коптер, т.к. комплектующие для него были куплены давно.

Основной его недостаток — довольно примитивный по возможностям контроллер KKmultiсopter — он даже горизонт сам держать не умеет. Что-ж, исправим этот недостаток!
Тех, кто уже построил по предыдущему рецепту, спешу успокоить — бюджет апгрейда всего $40-55. Для тех, кто строить будет с нуля, есть возможность улучшить конструкцию.
Я построил второй коптер, т.к. комплектующие для него были куплены давно.







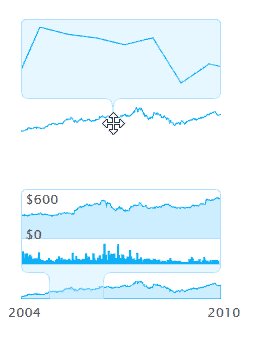
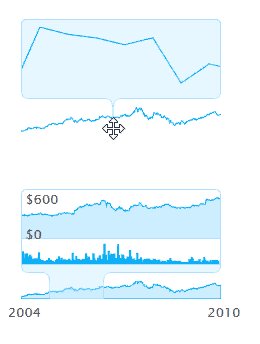
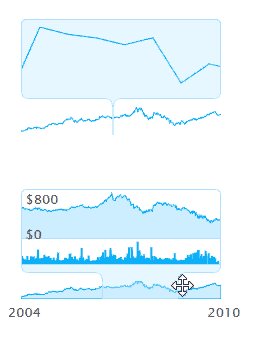
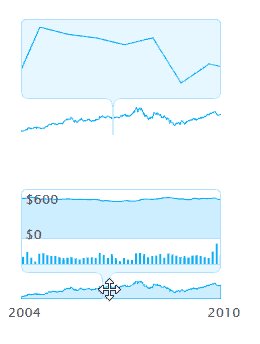
 В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере