
Как мы тестировали drag&drop в HTML5

Пользователь


Расскажем о том, как мы принимали решение о применении blockchain-сети для нового проекта.
Эта история случилась в конце весны 2018 года. Мы отказались от блокчейна (AplaNet), предложенного стейкхолдером проекта и выбрали иное решение для продукта (Emercoin).
NOTE: в данный момент команда AplaNet решила большинство проблем, которые мы описали ниже. Так что все моменты, на которые мы обратили внимание, имели место быть в конце весны.
Мы работали над проектом, для решения бизнес-задач которого нужен блокчейн (реально нужен, а не как обычно). На его примере будем говорить о критериях выбора блокчейн-сети.
К сожалению, подробнее рассказать бизнес-кейс проекта мы, на данный момент, не можем. Поэтому статья не об этом.


Теме чистого кода на одном только habrahabr посвящено тысячи статей. Никогда бы не подумал, что захочу написать свою. Но после проведения компанией курсов для желающих связать карьеру с разработкой ПО, в частности разрабатывать под Android, мое мнение поменялось.
За основу статьи взяты советы из классики “Роберт К. Мартин: Чистый код”. Отобрал из них те, которые наиболее часто встречались в виде проблем у студентов. Приведенные советы написаны с учетом моего опыта разработки коммерческих Android приложений. Поэтому не ко всем Android-проектам приведенные ниже советы подойдут, я уже не говорю про другие системы.
Советы в основном приводил с примерами кода как НЕ НУЖНО делать. Как ни странно, у большинства студентов были одни и те же ошибки. Все примеры кода были придуманы, любые совпадения с реально существующим кодом случайны.

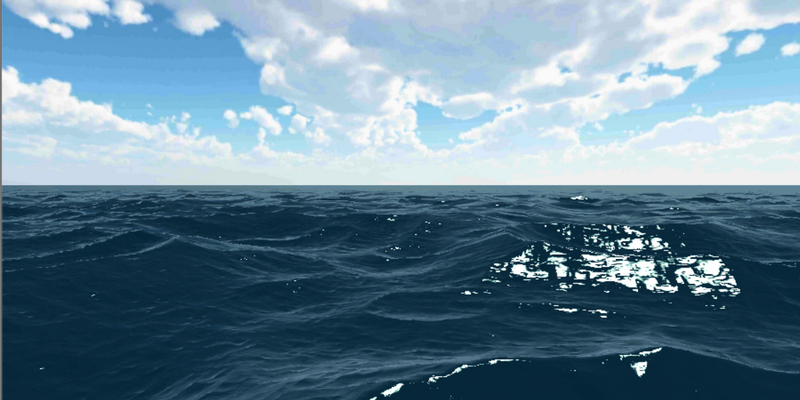
Моделирование воды в компьютерной графике в реальном времени до сих пор остается весьма сложной задачей. Особенно актуально это при разработке компьютерных игр, в которых требуется создать визуально привлекательную картинку для игрока в рамках жесткого ограничения вычислительных ресурсов. И если на десктопах программист еще может рассчитывать на наличие мощной видеокарты и процессора, то в мобильных играх необходимо опираться на значительно более слабое железо.
В этой статье мы хотели поговорить о моделировании волн в открытом море и представить алгоритм, который позволил достичь достаточно интересные результаты при приемлемых 25-30Fps на среднем китайфоне.