Sublime Text относится к тем текстовым редактором, которые могут все. Гибкость позволяет настроить его на любой вкус, а большое комьюнити штампует плагины днями и ночами. Многие программисты используют его как среду разработки, однако до неосновных применений доходят не все. В этой небольшой статье я расскажу о некоторых из них.
ShakuR @ShakuR
Пользователь
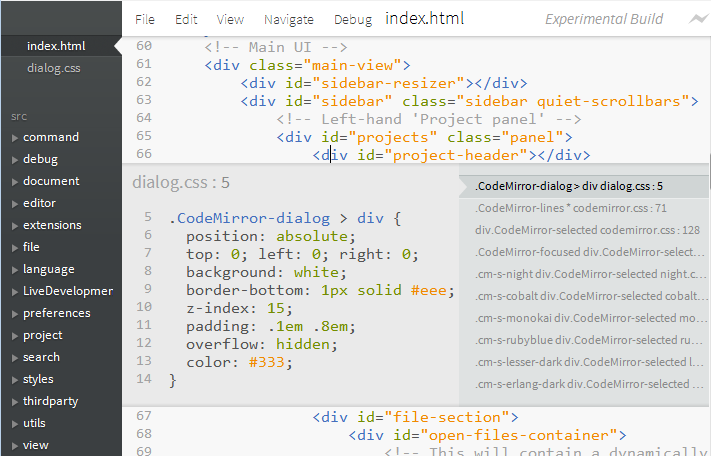
Emmet LiveStyle — инструмент для удобной front-end разработки
2 мин
84K
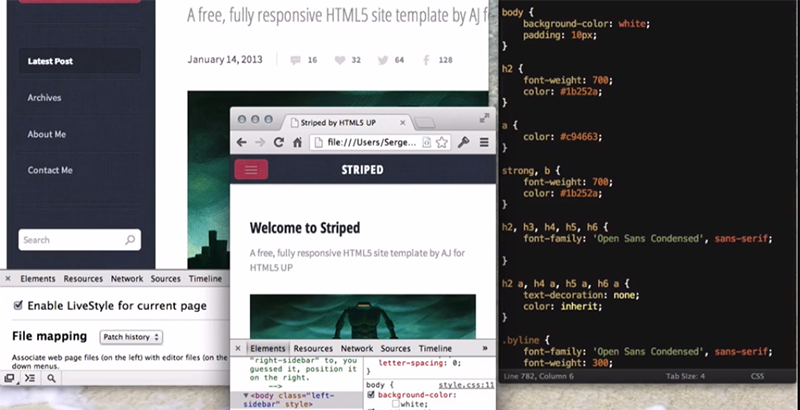
На днях появился наверное самый удобный инструмент для front-end разработчиков — Emmet LiveStyle. Это плагин для двухстороннего (редактор браузер) редактирования CSS файлов, который может заметно облегчить и ускорить разработку. Восторженные отзывы по всему интернету это подтверждают (комментарии к статье Smashing Magazine и на Хабре).
+42
Анонс Brackets 1.0 и Extract for Brackets (Preview версия)
1 мин
42K
Я думаю, что большое количество людей, занимающихся или интересующихся веб-разработкой давно уже опробовали open-source IDE Brackets. На хабре не раз упоминали о ней (например, тут), поэтому не буду много разглагольствовать и перейду к сути.
Сегодня, спустя почти 3 года, в течение которых участвовало 245 контрибьюторов, наконец вышла версия 1.0 — способ объявить миру, что Brackets готов. Несмотря на то, что выпуск имеет версию 1.0, разработчики относятся к нему как и к любому другому релизу. Новые продолжат выпускаться так же часто как и сейчас — каждые 3-4 недели.
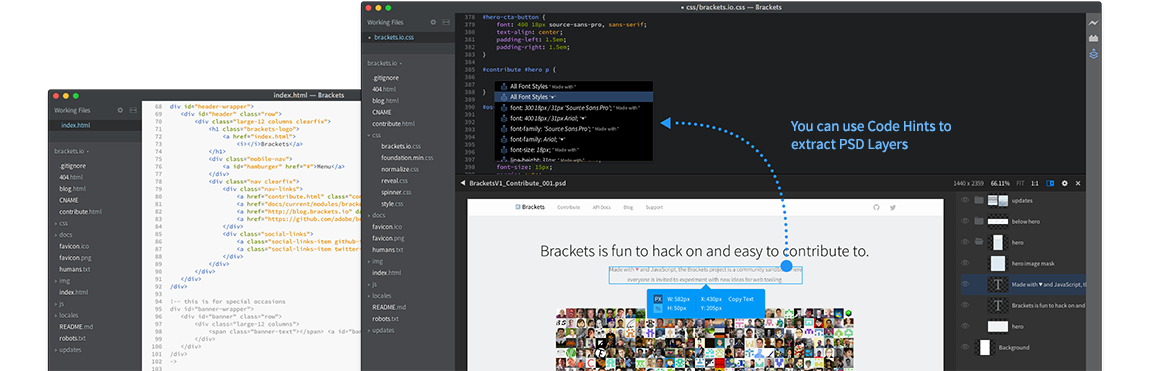
Встречайте Extract for Brackets (preview)
Отдельно заслуживает внимания плагин Extract for Brackets, который наконец доступен для публичного тестирования, предназначенный упростить верстку веб-сайтов.
+32
Обзор открытой IDE Adobe Brackets
5 мин
121K
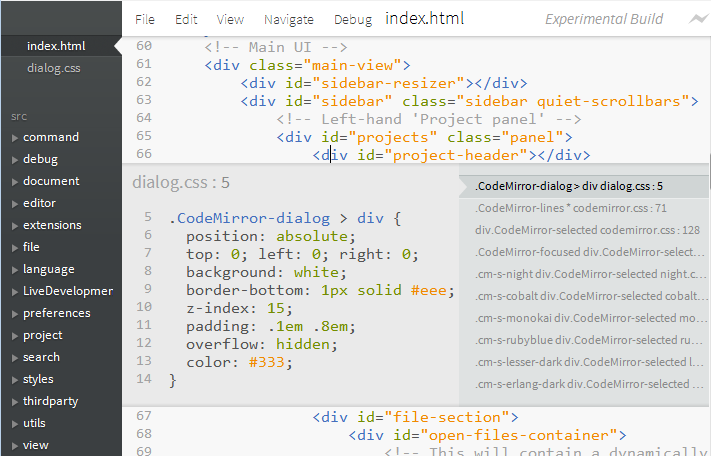
С момента первого обзора среды (этот обзор был опубликован более чем год назад) IDE Brackets превратилась из просто многообещающего прототипа во вполне полноценный инструмент для разработки web-приложений. Недавно также был опубликован пост, в котором вскользь упоминалась эта среда, но сам текст и комментарии были так скупы на описание проекта, что я посчитал полезным рассказать сообществу о возможностях этой IDE более подробно.
Немного информации о том, что из себя представляет IDE Brackets. Среда разрабатывается на web-платформе (HTML, CSS и JavaScript) для web-программистов с использованием Chromium Embedded Framework (CEF) компанией Adobe. В основе Brackets лежат такие проекты, как CodeMirror, jQuery, require.js, Bootstrap, Node.js. Исходные коды распространяются под open source лицензией MIT. Основная цель проекта — упрощение процесса web-разработки. Работа над IDE идёт по методологии scrum (спринтами по 2.5 недели). Среда вполне стабильна — сами разработчики IDE Brackets стали использовать её в своей повседневной работе уже достаточно давно. Скачать среду можно отсюда.
Основные моменты: среда стала доступна для Linux, появилась поддержка Node.js, реализовано интеллектуальное автодополнение кода для HTML, CSS, JavaScript, сообщество создало более сотни полезных плагинов, плюс в разработке находится продвинутая система для упрощения создания макетов с отзывчивым дизайном, которая уже успела произвести WOW-эффект на тех, кто её видел.
(под катом скриншоты ~1.5Mb)
+55
Brackets — Open Source IDE для веб-разработки от Adobe
3 мин
24KОчередным редактором HTML, CSS и JavaScript, написанным на HTML, CSS и JavaScript сейчас никого не удивишь. Однако есть несколько причин, по которым стоит обратить внимание на пока ещё совсем зелёный и молодой проект Adobe Brackets. Во-первых, его делает Adobe. Поддержка такой крупной корпорации значит очень много. Во-вторых, Open Source бывает разный. В случае с Brackets это правильный, настоящий Open Source — уровень открытости весьма и весьма высок. Проект был опубликован на Github в начале мая этого года, несмотря на то, что он ещё в совершенно младенческом состоянии. Бэклог проекта тоже открыт для всех — разработка ведётся по методологии scrum спринтами по 2.5 недели. В-третьих — дизайн и архитектура этого IDE заслуживают более подробного рассказа.


+75
IDE нового типа или Open-source проект Light Table
3 мин
21KСегодня пришла рассылка с Kickstarter «Projects We Love». Я решил посмотреть, что нового появилось и меня сразу привлек ярлычок Open-source. Я перешел по ссылке почитать, что такого интересного и нового предлагает автор проекта и мне понравилось. Решил поделиться с хабром.
Light Table
Последнее время в области программного обеспечения есть довольно существенный сдвиг в сторону упрощения пользовательских интерфейсов. На мир средств разработки это распространяется в меньшей степени. Наоборот, непосредственно рабочее пространство все больше сокращается, обрастая дополнительными панелями свойств и навигации.
Уже давно в воздухе витают идеи, что мы можем сделать IDE лучше и удобнее. Какие же это идеи?
- Вы не должны нигде искать документацию и тратить на это время
- Файловая структура — не лучшее представление для кода
- Редактирование должно быть доступно где угодно и редактор должен показывать не только код
- При любом изменении мы должны видеть результат мгновенно
- Мы должны видеть больше информации о связанных кусках кода
Давайте посмотрим как эти идеи воплощает Light Table.
+66
Опыт маскировки OpenVPN-туннеля с помощью obfsproxy
9 мин
106KТуториал
Примечание: приведённая в статье информация во многом устарела, и предназначена скорее для общего ознакомления. Сейчас можно попробовать использовать утилиты вроде ptproxy для создания туннеля с помощью любого актуального pluggable transport для Tor.
В связи с наметившимися тенденциями решил я обфусцировать свой скромный OpenVPN-туннель, просто чтобы набить руку — мало ли пригодится…
Дано: дешевая VPS с белым IP, работающая под Ubuntu Trusty Server Edition и служащая OpenVPN сервером.
Требуется: по-возможности скрыть OpenVPN туннель, желательно без изобретения велосипедов.
Преамбула
В связи с наметившимися тенденциями решил я обфусцировать свой скромный OpenVPN-туннель, просто чтобы набить руку — мало ли пригодится…
Дано: дешевая VPS с белым IP, работающая под Ubuntu Trusty Server Edition и служащая OpenVPN сервером.
Требуется: по-возможности скрыть OpenVPN туннель, желательно без изобретения велосипедов.
+32
Перенос профиля Google Chrome в другую папку, нюансы
1 мин
98KНе секрет, что для браузера Google Chrome можно указать папку профиля вручную, используя командную строку. Например:
Полезно это (в моем случае, например), когда необходимо хранить профиль на шифрованном разделе (диск S:), который подключается по необходимости. Данную команду можно использовать для ярлыка.
"C:\Documents and Settings\bob\Local Settings\Application Data\Google\Chrome\Application\chrome.exe" --user-data-dir="S:\Profiles\bob"
Полезно это (в моем случае, например), когда необходимо хранить профиль на шифрованном разделе (диск S:), который подключается по необходимости. Данную команду можно использовать для ярлыка.
+3
Книги по веб-дизайну
5 мин
85KВ данной подборке Вы сможете найти книги и руководства, которые помогут разобраться в азах веб-дизайна или улучшить свои навыки, если Вы уже имеете опыт работы в этой сфере. В списке 13 книг на английском и 7 на русском (заодно отличный повод подтянуть свой инглиш).
0
9 основных принципов отзывчивого веб-дизайна
4 мин
130KПеревод

Отзывчивый дизайн — отличное решение проблемы корректного отображения сайта на разных экранах. Однако новичкам зачастую трудно понять основы, обучаясь только по книгам/статьям. С каждым днём появляется всё больше различных устройств, имеющих разные размеры экрана, поэтому создание дизайна в пикселях и только для настольных компьютеров/смартфонов остаётся в прошлом. Именно поэтому сейчас стоит изучить принципы отзывчивого дизайна — дизайна, совмещающего в себе адаптивность и резиновость (если вы ещё не знакомы с адаптивным дизайном, то эта статья будет хорошим выбором для начала изучения).
+55
Тестирование верстки новостного сайта c адаптивным дизайном
16 мин
24KОдна из самых примечательных задач, которая когда-либо стояла перед QA-отделом EastBanc Technologies, заключается в создании автоматизированной системы тестирования сайта www.washingtonpost.com. Это электронная газета, реализованная в виде информационного и новостного портала.
Основной причиной необходимости создания системы автоматизированного тестирования явилось то, что в приложении был запланирован переход на новую CMS (так называемый PageBuilder), которая должна заменить несколько других CMS, используемых до этого для публикации контента в различных разделах сайта. При подбного рода миграции очень важно не допустить ошибок, чтобы опубликованный через новую CMS контент на различного рода страницах выглядел надлежащим образом.
Перед нами не стоит задачи проверить все страницы на соответствие нашим тестам. Наша задача — выявить баги PageBuilder’a, проверить надежность верстки страниц, созданных свежеиспеченным PageBuilder’ом, обратить внимание редакторов Вашингтонпоста на те ньюансы наполнения конкретной страницы контентом, которые могут повлечь за собой потенциальные проблемы в отображении страниц.
Создание системы тестирования находится в стадии активной разработки, но некоторые, интересные на наш взгляд, моменты уже можно представить на суд широкой публики.
Прежде чем мы это сделаем, необходимо отметить одну особенность проекта: все тестирование у нас происходит «снаружи». Т.е. мы, как и любой другой юзер, используем для тестирования боевую версию сайта.
Основной причиной необходимости создания системы автоматизированного тестирования явилось то, что в приложении был запланирован переход на новую CMS (так называемый PageBuilder), которая должна заменить несколько других CMS, используемых до этого для публикации контента в различных разделах сайта. При подбного рода миграции очень важно не допустить ошибок, чтобы опубликованный через новую CMS контент на различного рода страницах выглядел надлежащим образом.
Перед нами не стоит задачи проверить все страницы на соответствие нашим тестам. Наша задача — выявить баги PageBuilder’a, проверить надежность верстки страниц, созданных свежеиспеченным PageBuilder’ом, обратить внимание редакторов Вашингтонпоста на те ньюансы наполнения конкретной страницы контентом, которые могут повлечь за собой потенциальные проблемы в отображении страниц.
Создание системы тестирования находится в стадии активной разработки, но некоторые, интересные на наш взгляд, моменты уже можно представить на суд широкой публики.
Прежде чем мы это сделаем, необходимо отметить одну особенность проекта: все тестирование у нас происходит «снаружи». Т.е. мы, как и любой другой юзер, используем для тестирования боевую версию сайта.
+3
Эволюция проектирования с приходом адаптивного дизайна
10 мин
31KХабр, привет!
Прошло около двух лет с момента запуска первого адаптивного сайта нашей компанией, примерно столько же этому вопросу в России вообще. С этого момента мне, как проектировщику, уже удалось пройтись по многим граблям, поэтому в первом своем посте хотел бы поделиться мыслями, что поменялось у нас в процессах проектирования сайтов вместе с приходом адаптива.
Прошло около двух лет с момента запуска первого адаптивного сайта нашей компанией, примерно столько же этому вопросу в России вообще. С этого момента мне, как проектировщику, уже удалось пройтись по многим граблям, поэтому в первом своем посте хотел бы поделиться мыслями, что поменялось у нас в процессах проектирования сайтов вместе с приходом адаптива.
+43
Основные ошибки при разработке адаптивного дизайна
2 мин
52KТуториал
Адаптивные дизайн становится все популярнее, сегодня это уже не просто модная новая технология. Ниже собраны самые частые ошибки, допускаемые при разработке адаптивного сайта, своеобразный чек-лист.

Не стоит прятать части сайта только потому, что они не помещаются на экране мобильного устройства. Мобильные пользователю хотят видеть тот же контент и функционал, что и пользователи десктопов. Нужно проектировать интерфейс так, чтобы по возможности помещалось все.

Скрывать контент
Не стоит прятать части сайта только потому, что они не помещаются на экране мобильного устройства. Мобильные пользователю хотят видеть тот же контент и функционал, что и пользователи десктопов. Нужно проектировать интерфейс так, чтобы по возможности помещалось все.
+49
Адаптивный и мобильный дизайн с CSS3 Media Queries
7 мин
592KПеревод
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
+89
Подводные камни адаптивного веб-дизайна
2 мин
23KПеревод
Адаптивный веб-дизайн – это намного больше, чем просто эластичные шаблоны и @media queries. На самом деле, это совершенно новый подход к дизайну. Учитывая это, предлагаю рассмотреть несколько распространенных подводных камней, которых следует избегать в вашем следующем адаптивном шаблоне.
-3
Семь А/В-тестов, без которых не обойтись ни одной хорошей email-рассылке
9 мин
5.8KКогда речь заходит об оптимизации конверсии, мы, как правило, начинаем с верхней части воронки – времени постинга в соцсетях, формулировки призыва к действию, выбора заголовков и изображений на целевых страницах.
Но как только мы понимаем, как извлекать пользу с помощью вышеуказанных переменных, приходит черед взглянуть на нижние строчки воронки.
Почему? Все просто. Люди, которые сами шагнули вам навстречу, подписавшись на вашу рассылку или бесплатную пробную версию продукта — это ценная аудитория, восприимчивая к вашим сообщениям. И серия своевременных и хорошо написанных электронных писем может стать мощным инструментом на пути превращения лояльного пользователя в постоянного клиента.
A/B-тестирование — мощный инструмент оптимизации, которая не должна ограничиваться лишь темой письма. В этой статье собраны семь продвинутых A/B-тестов, которые обеспечат максимальную конверсию от email-рассылки.
Новый пользователь только что подписался на 14-дневную бесплатную версию продукта. Теперь у вас и ваших писем есть две недели, чтобы вдохновить и убедить его заплатить за полную версию. Так сколько же писем для этого нужно?
По одному в день? Похоже на надоедливый спам, не так ли?
Одно в неделю? За неделю пользователь, вероятно, забудет о том, что получал что-то от вас до этого.
А может, стоит отправить пять писем в первый же день? Или три письма за три дня, а потом ни одного в течении недели?
Вариаций таких вопросов может быть много, но всех их объединяет одно — вы не почувствуете золотую середину, пока не обратитесь к A/B-тестированию.
Но как только мы понимаем, как извлекать пользу с помощью вышеуказанных переменных, приходит черед взглянуть на нижние строчки воронки.
Почему? Все просто. Люди, которые сами шагнули вам навстречу, подписавшись на вашу рассылку или бесплатную пробную версию продукта — это ценная аудитория, восприимчивая к вашим сообщениям. И серия своевременных и хорошо написанных электронных писем может стать мощным инструментом на пути превращения лояльного пользователя в постоянного клиента.
A/B-тестирование — мощный инструмент оптимизации, которая не должна ограничиваться лишь темой письма. В этой статье собраны семь продвинутых A/B-тестов, которые обеспечат максимальную конверсию от email-рассылки.
Тестирование тайминга и частоты рассылки писем
Новый пользователь только что подписался на 14-дневную бесплатную версию продукта. Теперь у вас и ваших писем есть две недели, чтобы вдохновить и убедить его заплатить за полную версию. Так сколько же писем для этого нужно?
По одному в день? Похоже на надоедливый спам, не так ли?
Одно в неделю? За неделю пользователь, вероятно, забудет о том, что получал что-то от вас до этого.
А может, стоит отправить пять писем в первый же день? Или три письма за три дня, а потом ни одного в течении недели?
Вариаций таких вопросов может быть много, но всех их объединяет одно — вы не почувствуете золотую середину, пока не обратитесь к A/B-тестированию.
+2
Верстка email рассылок от А до Я для чайников
9 мин
408KУже 3 с лишним года занимаюсь дизайном и версткой почтовых рассылок, которые ориентированы на англоязычных пользователей. За время работы перелопатили огромную кучу информации, перепробовали много вариантов верстки, набили достаточное количество шишек. Были найдены и исправлены типичные баги, которые в той или иной мере повторялись во всех почтовых клиентах. Также нашлись проблемы с некоторыми CSS свойствами — различные почтовые клиенты интерпретировали их по разному. Каждое письмо тестировалось на самых популярных почтовых клиентах: Gmail, Outlook, Yahoo, Android, iOS, MozillaThunderbird, Microsoft Outlook, The Bat. Рассылки ходят на сотни миллионов пользователей и приносят очень хорошие результаты. Итак, приступим к изучению.
+58
Адаптивный веб-дизайн на практике
12 мин
85KМы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
+127
Как сделать один сайт для всех устройств (Responsive Web Design)
3 мин
290KВчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
+137
Веб-дизайн. Каждому устройству свое представление
5 мин
11KРегулярно увеличивающееся количество разнообразных устройств предоставляющих доступ во «Всемирную паутину» радует практически любого гика, но зачастую огорчает разработчиков и дизайнеров сайтов. В абсолютном большинстве сайтов совершенно нет поддержки ничего, кроме браузеров обычного компьютера, да и пресловутая кросбраузерность не всегда реализована в полном объеме. Хоть разработчики устройств и стремятся свести к минимуму различия в необходимом представлении, но не всегда это возможно по техническим причинам.
Стоит ли поддерживать различные методы доступа к своему сайту? Однозначно да.
Стоит ли поддерживать различные методы доступа к своему сайту? Однозначно да.
+29
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность