От переводчика: Это полный перевод статьи Ars Technica, малая часть которой была приведена вчера многоуважаемым alizar. Нам кажется, что в ней содержится много интересных фактов, упущенных в кратком изложении.
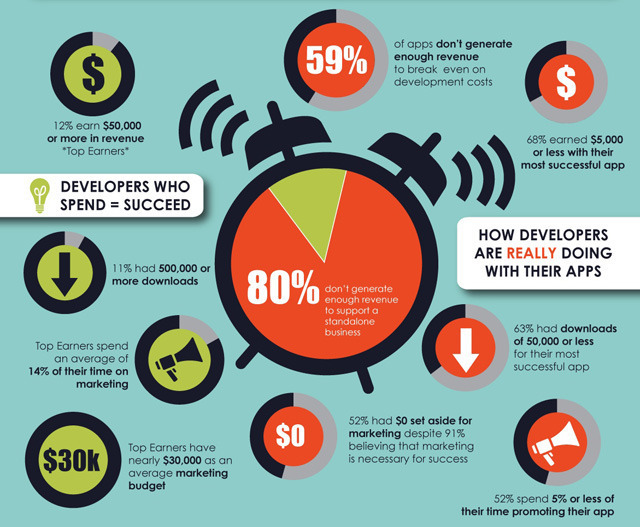
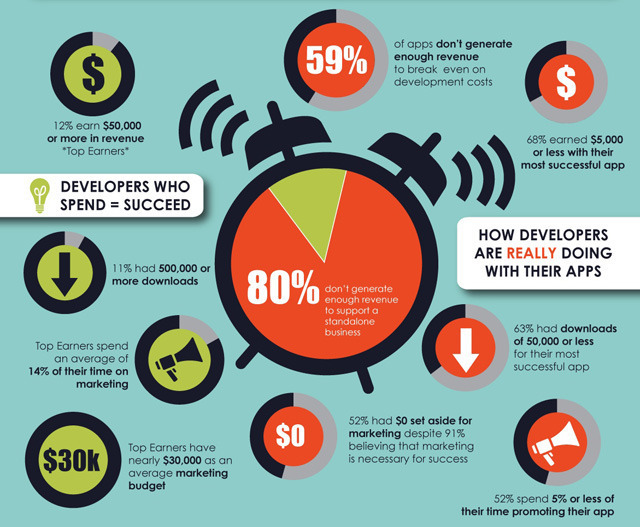
Нет недостатка в историях об одиноких разработчиках, которые разработали приложение для iPhone или iPad и заработали ошеломительный успех. Но в реальном мире большинство разработчиков мобильных приложений не выходят на точку безубыточности, говорит последнее исследование маркетинговой фирмы App Promo. Хотя методология исследования немного приукрашивает картину, многочисленные разработчики, с кем мы говорили, описали результаты — 59% приложений не приносят прибыли, а 80% разработчиков не могут поддерживать бизнес только на приложениях — как довольно точные.
Большие ожидания
Apple часто хвастается тем, что App Store предлагает пользователям сотни тысяч приложений на выбор. Однако, несмотря на то, что большое разнообразие помогает пользователям, быть замеченным на большом рынке может быть гораздо труднее для небольших разработчиков.
«В течение лет я вижу как заметность приложений, над которыми я работаю, заметно снижается», — говорит разработчик Пат МакКаррон. «Прямо сейчас ваше приложение никогда не будет замечено, если вы не попадете в список Топ-100 или Топ-200. Пользователи не хотят вечно листать вниз для поиска вашего одинокого приложения в конце списка».
Пол Кафасис из Rogue Amoeba согласен с тем, что App Store все больше становится лотереей, давая меньше шансов преуспеть маленьким разработчикам по сравнению с зарекомендовавшими себя компаниями.