Все любят Firefox, особенно за то, что его можно постоянно улучшать самому, без спроса у производителя. (Хотя Опера тоже такое, вроде разрешает, но Опера не наш выбор). В новой версии всякого наменялось, но исследователи глубин FF уже нашли методы как упростить или украсить свой браузер. Достаточно лишь понимать, что хотим и зачем мы это хотим. ;)
1. Автоподстановка в адресной строке при вводе.
* Введите about:config в адресной строке.
* Нажмите “Я обещаю, что буду осторожен!”. (англ. вариант “I’ll be careful, I promise!”)
* Введите в поле поиска текст browser.urlbar.autoFill. Двойной клик по записи установит значение равным true.
Теперь у вас будет не только выпадающий список адресов, но и автоподстановка похожего адреса.
2. Включаем проверку правописания в текстовых полях
По умолчанию Firefox проводит проверку только в многострочных полях. Если Вы хотите, чтобы Firefox проверял и однострочные поля, то вот:
* Введите about:config в адресной строке.
* Нажмите “Я обещаю, что буду осторожен!”. (англ. вариант “I’ll be careful, I promise!”)
* введите в поле поиска текст layout.spellcheckDefault. Двойной клик по записи и установите значение равным 2.
3. Тюним режим full screen
По умолчанию Firefox 3 прячет адресную строку, когда вы в полноэкранном режиме. Исправляем:
* Введите about:config в адресной строке.
* Нажмите “Я обещаю, что буду осторожен!”. (англ. вариант “I’ll be careful, I promise!”)
ведите в поле поиска текст browser.fullscreen.autohide Двойной клик по записи установит значение равным false.
* для отключения анимации при скрытии установите browser.fullscreen.animateUp равным 0.
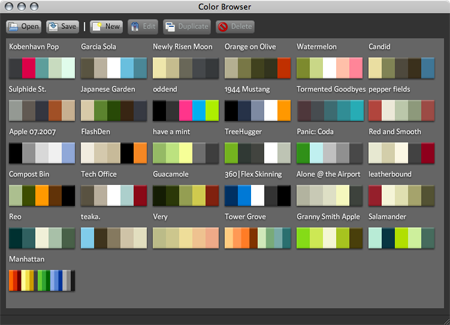
4. Включаем поддержку профилей цвета
Теперь Firefox3 есть поддержка профилей цвета, которые помогут лучше отображать графические изображения. Включаем:
* Введите about:config в адресной строке.
* Нажмите “Я обещаю, что буду осторожен!”. (англ. вариант “I’ll be careful, I promise!”)
* ведите в поле поиска текст gfx.color_management.enabled Двойной клик по записи установит значение равным true.
5. Уменьшаем размер кнопки назад
Меня лично раздражает сей огромный баттон, исправляем: щелчком мыши по правой кнопке на тулбаре и выбираем “Настроить”. Нажимаем чекбокс с “маленькие иконки”. Помогает
Оригинал
к коментарию
ckald
Эта фича позволяет ускорить загрузку страниц на 10-40%. Работала в старых версиях ФФ, но как в 3 — сам не пробовал.
1. Запускаем Firefox
2. В адресной строке пишем about:config и жмем Enter
3. Для версий ниже 1.5 находим параметр browser.tabs.showSingleWindowModePrefs
4. Двойным щелчком мыши устанавливаем значение равным true.
5. Находим параметры: network.http.pipelining, network.http.proxy.pipelining
6. Двойным щелчком мыши устанавливаем значения обоих равным true.
7. Ищем network.http.pipelining.maxrequests
8. Двойным щелчком мыши открываем редактирование и меняем значение с 4 на 100.