С появлением jQuery, у веб-программистов появилась возможность создавать впечатляющие визуальные эффекты, не прибегая к использованию технологии flash. В данной статье представлено несколько ярких примеров того, каких потрясающих результатов можно достичь, используя стандартные средства браузера и свое воображение.
Кир Томилов @kerse
Пользователь
Firefox 4: отрисовка произвольных элементов в качестве фонов посредством -moz-element
8 мин
1.8KТуториал
Перевод
Поль Руже: Это блогозапись нашего гостя, Маркуса Стэнджа. Маркус обыкновенно работает над реализацией темы оформления Firefox для Маков, но на сей раз он совершил небольшую окольную прогулку по движку макетирования в Gecko, реализуя-moz-element.
В четвёртой бета-версии нового Файерфокса мы представляем вам новое расширение
<p id="myBackground1" style="background: darkorange; color: white; width: 300px; height: 40px;">
This element will be used as a background.
<!-- Этот элемент послужит фоном. -->
</p>
<p style="background: -moz-element(#myBackground1); padding: 20px 10px; font-weight: bold;">
This box uses #myBackground1 as its background!
<!-- Этот прямоугольник использует #myBackground1 в качестве фона! -->
</p>
![показать пример [показать пример]](http://hacks.mozilla.org/wp-content/uploads/2010/08/basicexamplescreenshot.png)
Изображение -moz-element() срабатывает совершенно так же, как и привычное изображение url(). Это значит, что оно управляется всеми привычными свойствами фонов: background-position, background-repeat, и даже background-size.
Используя background-size, вы можете создать миниатюру (thumbnail) того элемента, который используется в качестве фона — вот пример:
+62
Как выучить любой язык за 3 месяца?
6 мин
99KПеревод статьи Тима Ферриса из его блога.

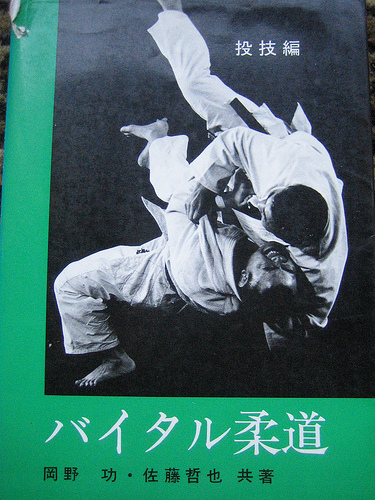
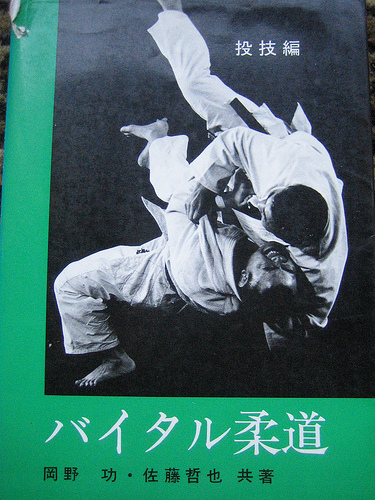
(Учебник Дзюдо Окано Исао, который я использовал для изучения японской грамматики)
Изучение языка не должно быть сложным.
Принципы когнитивной нейронауки и управления временем могут быть применены для достижения свободного владения языком на разговорном уровне (в данном случае определяется как 95%+ процентов понимания и 100% выразительных возможностей) в течение 1-3 месяцев.

(Учебник Дзюдо Окано Исао, который я использовал для изучения японской грамматики)
Изучение языка не должно быть сложным.
Принципы когнитивной нейронауки и управления временем могут быть применены для достижения свободного владения языком на разговорном уровне (в данном случае определяется как 95%+ процентов понимания и 100% выразительных возможностей) в течение 1-3 месяцев.
+165
Зацикливание цвета на холсте
2 мин
3.2KПеревод
![подлинное зацикливание восьмибитного цвета при помощи HTML5 [подлинное зацикливание восьмибитного цвета при помощи HTML5]](https://habrastorage.org/getpro/habr/post_images/79a/830/1ef/79a8301ef4e803814a554105884cc31e.jpg)
Интерес к холсту (<canvas>), а равно и к мобильным приложениям, приводит к возрождению прежней художественной школы восьмибитных изображений. Joe Huckaby из Effect Games поигрался с зацикливанием цвета, что привело к несколько ошеломляющим результатам.
Помнит ли кто-нибудь зацикливание цвета в девяностых годах? Эта технология часто использовалась восьмибитными видеоиграми той эпохи для достижения интересных зрелищных эффектов методом зацикленного сдвига цветовой палитры. Тогда видеокарты могли показывать только 256 цветов за раз, так что использовалась палитра подобранных цветов. Но программист мог переменять эту палитру по своему усмотрению, и цвета на экране тотчас переменялись, подстраиваясь под неё. Это происходило быстро, и не требовало буквально никакой дополнительной памяти.Здесь также происходит искусная оптимизация — вместо того, чтобы очищать и перерисовывать всю сцену в каждом кадре, Джо обновляет только те пикселы, которые изменяются:
Чтобы достигнуть во браузере быстрой смены кадров, мне пришлось устроить слегка безумную оптимизацию движка. Отображение картинки 640×480 с индексированным цветом на тридцатидвухбитномRGB-холсте означало бы обход и прорисовку 307200 пикселов в каждом кадре джаваскриптом. Это обход обширного массива, так что некоторые браузеры просто не в состоянии справиться с этим. Я преодолел их медлительность предварительной обработкою изображений, когда они впервые загружаются, и сбором тех пикселов, которые ссылаются на анимируемые цвета (то есть на цвета, входящие в зацикливаемые подмножества палитры). Координаты этих пикселов хранятся в отдельном (меньшем) массиве, и оттого одни только изменяемые пикселы обновляются на экране. Этот финт оптимизации сработал настолько превосходно, что анимация действительно крутится на весьма неплохой скорости в моём iPhone 3GS и iPad!
+189
Gnome: ввод символов по коду
1 мин
17KБольшинство опытных пользователей Windows знают про возможность ввода символа по его коду: Alt-[номер на дополнительной клавиатуре]. Самые опытные знают, что поведение различается у юникодных и неюникодных программ (юникодные хотят двухбайтный код, неюникодные — код в текущей кодировке). Особенно приятно пользоваться этим методом на ноутбуках, где дополнительная клавиатура либо отсутствует, либо доступна с использованием регистра Fn.
Большинство пользователей линукса знают о Compose key. И о том, что с её помощью можно вводить часто необходимые знаки, такие как кавычки-ёлочки (« == Compose < <, » = C > > ), тире (— = Compose ---), символ параграфа (§ = Compose s o), всякие умляуты и диакриты (àãå, Compose `a, Compose ~ a, Compose o a), символ фунта (£ = Compose L -), неразрывный пробел (Сompose и два пробела) и т.д.
Но иногда хочется вводить странные символы (например, Ѧ или забавные значки из раздела «различные символы» таблицы юникода: ☭, или даже символы других языков: シツ, あ, красивые нестандартные скобки: 【такие】 или 〘「такие」, или даже 《такие 》。
Есть унылый вариант — ковыряться в таблице символов. Интересно первые два-три раза. Дальше их хочется вводить быстрее. И этот метод есть: Ctrl-Shift-U — после этого удерживая шифт нужно ввести нужный код в шестнадцатиричном виде (т.е. 1 — 4 символа).
Сами коды можно посмотреть в той же таблице символов. Однако, метод работает только в gnome-приложениях (например, в опере с момента ухода с Qt она работать перестала). А в Inkscape оно работает даже интереснее — там после нажатия Ctrl-Shift-U в подсказке появляется будущий символ, и можно поправить опечатку в вводе кода символа.
Большинство пользователей линукса знают о Compose key. И о том, что с её помощью можно вводить часто необходимые знаки, такие как кавычки-ёлочки (« == Compose < <, » = C > > ), тире (— = Compose ---), символ параграфа (§ = Compose s o), всякие умляуты и диакриты (àãå, Compose `a, Compose ~ a, Compose o a), символ фунта (£ = Compose L -), неразрывный пробел (Сompose и два пробела) и т.д.
Но иногда хочется вводить странные символы (например, Ѧ или забавные значки из раздела «различные символы» таблицы юникода: ☭, или даже символы других языков: シツ, あ, красивые нестандартные скобки: 【такие】 или 〘「такие」, или даже 《такие 》。
Есть унылый вариант — ковыряться в таблице символов. Интересно первые два-три раза. Дальше их хочется вводить быстрее. И этот метод есть: Ctrl-Shift-U — после этого удерживая шифт нужно ввести нужный код в шестнадцатиричном виде (т.е. 1 — 4 символа).
Сами коды можно посмотреть в той же таблице символов. Однако, метод работает только в gnome-приложениях (например, в опере с момента ухода с Qt она работать перестала). А в Inkscape оно работает даже интереснее — там после нажатия Ctrl-Shift-U в подсказке появляется будущий символ, и можно поправить опечатку в вводе кода символа.
+18
Common Errors in English Usage
1 мин
4.8KЗнание английского для ИТ специалиста — это одно из важнейших профессиональных качеств. Поэтому процесс изучения английского языка должен быть непрерывным. Для изучения рекомендую сайт Common Errors in English Usage, где собрано много типичных ошибок использования различных слов и выражений.
+102
Делаем качественный переплет книги, своими руками
4 мин
137KКак известно специализированная литература, а в особенности литература связанная с IT стоит на порядок выше обычных книг, конечно, можно просто качать с интернета книжки и читать на всяческих устройствах, но не всегда есть эти устройства или не всегда они заряжены в нужный момент, а лично я практически не воспринимаю учебную литературу с дисплея, бумажная книга со всеми своими недостатками все еще лучше, как по мне. Поэтому, при отсутствии денег (распространенная проблема среди студентов), приглядев хорошую книгу я стараюсь распечатать ее и изучать уже в печатном виде.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
Поначалу печатал просто на листах А4 и сшивал сбоку обычными нитками, книги получались неуклюжими и не очень удобными, но как то мне на глаза попалась брошюра 1989 года выпуска, под названием «Вторая жизнь книги», в брошюре были описаны множества методов реставрации и починки книг, а также описаны виды переплетов, вот именно это меня заинтересовало больше всего. В это время мне как раз нужна была книга Дэвида Флэнагана «JavaScript. Подробное руководство». Вот как раз о том как я делал переплет и твердую обложку для этой книги и расскажу.
+170
ModularGrid — модульная сетка в браузере (и не только сетка)
1 мин
9.9KModularGrid — это небольшая программка на javascript (около 30 КБ), которая облегчает труд HTML-верстальщика.


Основные возможности ModularGrid
- показ направляющих поверх страницы
- показ модульной сетки поверх страницы
- показ отдельно шрифтовой сетки, горизонтальной или вертикальной модульной сетки поверх страницы
- показ изображения-макета поверх страницы
- изменение размера окна браузера под указанные верстальщиком разрешения
- изменение прозрачности модульной сетки и изображения-макета
+96
О прилагательных и ленивых переводчиках
6 мин
4.5K
Когда-то, на заре Интернета, переводом английских текстов и слов занимались все кому не лень, в основном технари. В результате в русский язык вошел целый корпус переводных полуфабрикатов, плохо приспособленных к русской грамматике, синтаксису и стилистике. Та же проблема, кстати, относится к сфере бизнеса. Бедные, бедные Карамзин и Белинский, которые в свое время из кожи вон вылезали, создавая добротные русские аналоги иностранных терминов…
+227
HTML 5 в Internet Explorer
3 мин
57K
Вкратце: как заставить новые теги из HTML 5 работать в Internet Explorer.
Любой веб-разработчик смотря на HTML 5 плачет от счастья, которое наконец-то пришло в наш дом. Для большинства функций (такие как WebGL, многопоточность и веб-сокеты) придётся ждать поддержки от браузеров (а в самых правильных эти возможности уже есть), но новые удобные теги мы можем использовать уже сейчас.
Однако Internet Explorer (даже последней, 8-ой версии) и тут сумел споткнуться — новые теги вне HTML 4 он просто не замечает — на них нельзя повесить стили.
В IE проблем даже две — отдельно нужно включать поддержку HTML 5 тегов в обычном документе, и отдельно в содержимом, которое добавляется динамически (например, через AJAX).
+69
Хостинг Javascript-библиотек
1 мин
11KПеревод
Сегодня мы запустили новый сервис для веб-разработчиков — хостинг популярных JavaScript-библиотек на серверах Яндекса.
Используя загрузку библиотек из CDN Яндекса, вы получаете следующие преимущества:
- Снижается нагрузка на ваш сервер.
- Браузеры, следуя рекомендациям спецификации HTTP 1.1, обычно устанавливают не более 2 одновременных соединений с одним хостом (в современных браузерах — 6). Библиотеки загружаются с домена Яндекса, поэтому не блокируют загрузку данных с вашего домена.
- Правильное кэширование и использование gzip.
- Если пользователь уже посещал какой-либо сайт, который использует библиотеки Яндекса, ему не надо будет заново загружать файлы на вашем сайте — они сохраняются в кэше.
- При использовании нашего загрузчика вы получаете неблокирующую загрузку JS и Яндекс.Метрику в подарок.
- Каждая библиотека доступна как в сжатом виде, так и в стандартном (версия для разработки). Например, последнюю версию jQuery можно загрузить по такому адресу: http://yandex.st/jquery/1.4.2/jquery.min.js
Мы будем размещать свежие стабильные версии библиотек сразу после их выхода, старые версии будут сохраняться на неограниченный срок.
Новости проекта будут публиковаться в нашем клубе, там же вы можете задать вопросы и оставить отзывы.
Алексей Андросов и Леонид Хачатуров, ускоряем интернет
+79
«Мое дело» — подготовка документов для регистрации ИП
1 мин
2.2K
Привет!
Представляем хабрасообществу новый сервис от онлайн-бухгалтерии "Мое дело".
Теперь все документы, необходимые для регистрации ИП, можно подготовить за 10 минут на условиях DonationWare. То есть абсолютно бесплатно, но если если все очень понравилось, то можно сказать спасибо.
Подробности и скриншоты под катом.
+195
LinguaLeo.ru — освоение английского языка онлайн. Сделано в Таиланде!
2 мин
5.1K 1 марта родилась бета-версия нового веб-сервиса для изучения английского языка — LinguaLeo.ru.
1 марта родилась бета-версия нового веб-сервиса для изучения английского языка — LinguaLeo.ru.Сервис позволяет освоить английский язык через видео, аудио и тексты, созданные носителями языка. При этом используются удобные инструменты для освоения новых слов в контексте. Сервис создан для людей, которые хотят быстро развить восприятие на слух живой английской речи и увеличить словарный запас.
+134
Вращение географических карт при помощи CSS3 и jQuery
1 мин
5.2KПеревод
Одна из тех штук, которые мне всегда хотелось проделывать с сетевыми географическими картами — это вращать их: я привык к этому с реальными, материальными картами. И так как материальные карты в наши дни становятся гораздо умнее (например, видели ли вы карту, способную к увеличению?), то настало время смочь делать это также и с сетевыми.
Хотя Google поддерживает поворот спутниковых и гибридных карт, основные ещё не могут поворачиваться. Вот почему я взялCSS3-преобразования (обёрнутые весьма полезным плагином jQuery), и вуаля! – вращение сделалося возможным:
![[Вращайте географическую карту при помощи CSS3 и jQuery]](https://habrastorage.org/getpro/habr/post_images/45e/841/2b9/45e8412b9826141de4064bbad1a39242.jpg)
Читайте далее про реализацию и про некоторые нюансы, которые надобно пофиксить, в первоначальной блогозаписи о вращении географических карт.
Хотя Google поддерживает поворот спутниковых и гибридных карт, основные ещё не могут поворачиваться. Вот почему я взял
![[Вращайте географическую карту при помощи CSS3 и jQuery]](https://habrastorage.org/getpro/habr/post_images/45e/841/2b9/45e8412b9826141de4064bbad1a39242.jpg)
Читайте далее про реализацию и про некоторые нюансы, которые надобно пофиксить, в первоначальной блогозаписи о вращении географических карт.
+16
Визуальный редактор jHtmlArea
2 мин
5.7KОчень компактный, но в то же время довольно удобный визуальный редактор jHtmlArea. По первой букве в названии можно догадаться, что используется jQuery.
Он в чем-то схож с более известным jWysiwyg. Несмотря на то что имеет меньший размер, обладает не меньшими возможностями. На мой взгляд код организован гораздо удобнее, очень легко расширяем. Также огромный плюс в том, что иконки в меню можно располагать в любом порядке.
Он в чем-то схож с более известным jWysiwyg. Несмотря на то что имеет меньший размер, обладает не меньшими возможностями. На мой взгляд код организован гораздо удобнее, очень легко расширяем. Также огромный плюс в том, что иконки в меню можно располагать в любом порядке.
+41
Создание круговых панорам (flash)
5 мин
141KКак сделать панорамное фото с трехмерным обзором

Вертеть головой — потянув мышкой, или курсорами ← →, приближение/удаление — колесиком мышки.
В этой статье я расскажу о том, как делать панорамные фотографии, а так же
как из них сделать круговые 3D-панорамы: какие для этого нужны программы, и как ими пользоваться. Словом, попробую показать весь процесс шаг за шагом. В конце статьи сделаю небольшую работу над ошибками, и расскажу о том, как их избежать в будущем.
Вообще, сделать панорамное фото (в т.ч. круговую панораму) совсем не сложно.
При минимальном навыке на всё уйдет минут 10.
Перечислю всё, что нам понадобится:

Вертеть головой — потянув мышкой, или курсорами ← →, приближение/удаление — колесиком мышки.
В этой статье я расскажу о том, как делать панорамные фотографии, а так же
как из них сделать круговые 3D-панорамы: какие для этого нужны программы, и как ими пользоваться. Словом, попробую показать весь процесс шаг за шагом. В конце статьи сделаю небольшую работу над ошибками, и расскажу о том, как их избежать в будущем.
Вообще, сделать панорамное фото (в т.ч. круговую панораму) совсем не сложно.
При минимальном навыке на всё уйдет минут 10.
Перечислю всё, что нам понадобится:
+89
CloudMade официально запустился
2 мин
2.6K Сегодня ночью в Сан-Франциско состоялся запуск очень интересного стартапа в области картографии CloudMade. Данный проект основан на данных OpenStreetMap и расширяет их предоставляя дополнительные сервисы, в том числе и уникальные. Среди этих сервисов:
Сегодня ночью в Сан-Франциско состоялся запуск очень интересного стартапа в области картографии CloudMade. Данный проект основан на данных OpenStreetMap и расширяет их предоставляя дополнительные сервисы, в том числе и уникальные. Среди этих сервисов: - Возможность редактирования стилей отображения данных — теперь пользователи могут настроить способ отображения карты на своем сайте, для этого есть набор из стилей. Для желающих создавать новые стили, после бесплатной регистрации доступен online редактор;
- Нахождение маршрутов на карте — на данный момент лучшая по скорости реализация алгоритмов поиска маршрутов на основании данных OpenStreetMap. Поддерживаются автомобильные, велосипедные и пешеходные маршруты;
- Геокодирование — поиск гео объектов по названию;
- JavaScript библиотека — легковесная библиотека, которая позволяет легко встраивать картографическую информацию на другие сайты;
- Библиотеки для iPhone и J2ME — возможноcть разрабатывать картографические приложения для мобильных устройств;
- HTTP API и библиотеки для Java, Ruby, Python — возможноcть разрабатывать картографические web и desktop приложения с поддержкой маршрутизации и геокодирования.
+35
Использование SVG для гибких, расширяемых и занятных фонов. Часть первая
5 мин
12KПеревод
Решил сделать вольно-раздолбайский перевод статьи о SVG с ALA. Это перевод первой части, в ближайшее время постараюсь перевести вторую.
Масштабируемая векторная графика (SVG) состоит из кругов, прямоугольников и путей, представленных в XML и объединенных в изображения на веб-страницах. Вы можете применять сплошную заливку, градиенты и некоторые фильтры SVG — не все браузеры поддерживают все типы фильтров. Вы можете включать текст, изображения и можете копировать ваши SVG столько, сколько хотите. Чаще всего SVG используется в графических программах, для создания диаграмм, иллюстраций, анимаций. Однако, ничто не мешает нам использовать SVG для дизайна сайтов —это дает нам удивительно универсальные возможности в веб-дизайне, занятные в использовании. В этой вводной статье я рассмотрю некоторые важные моменты в работе с SVG, включая поддержку в браузерах. Во второй части мы рассмотрим, как найти и адаптировать SVG, которые вы можете найти в Сети, или как создать SVG-изображения самостоятельно и добавить их на вашу страницу.
Масштабируемая векторная графика (SVG) состоит из кругов, прямоугольников и путей, представленных в XML и объединенных в изображения на веб-страницах. Вы можете применять сплошную заливку, градиенты и некоторые фильтры SVG — не все браузеры поддерживают все типы фильтров. Вы можете включать текст, изображения и можете копировать ваши SVG столько, сколько хотите. Чаще всего SVG используется в графических программах, для создания диаграмм, иллюстраций, анимаций. Однако, ничто не мешает нам использовать SVG для дизайна сайтов —это дает нам удивительно универсальные возможности в веб-дизайне, занятные в использовании. В этой вводной статье я рассмотрю некоторые важные моменты в работе с SVG, включая поддержку в браузерах. Во второй части мы рассмотрим, как найти и адаптировать SVG, которые вы можете найти в Сети, или как создать SVG-изображения самостоятельно и добавить их на вашу страницу.
+29
Все слова в мире. Произнесённые
1 мин
927
С полгода назад набрёл на великолепный буржуйский стартапчик www.forvo.com По какой-то причине на хабре о нём ещё во всеуслышание не писали, посему сделаю это я.
Forvo.com — отличная штукенция для тех, кто учит ин.яз (и чем этот ин.яз экзотичнее, тем пользительнее для вас окажется этот сервис), т.к. там народ, с одной стороны, добавляет в очередь на произношение слова какого-либо языка, а сдругой стороны, озвучивает слова языка, носителем которого он является.
Мне, например, как изучающему шведский (по которому, в отличие от англ., не так-то и много разных пособий) форво служит огромную службу (фонетика шведского — жесть!). Думаю многим, также, сервис придётся по нраву!
Так что советую присмотреться))
+80
HTML5, Theora и все все все… (практика)
4 мин
2.3KУвидел здесь достаточно много статей на счёт HTML5, Theora и video тега но по большей части они крутятся вокруг теории. Недавно на моём сайте MJV-ART.ORG — Аниме Обои я открыл раздел JV-Video который является небольшим видео хостингом аля Youtube по анимешной тематике на базе HTML5/Theora. Собственно я сейчас и хочу рассказать о тех проблемах которые у меня возникли.
+50
Информация
- В рейтинге
- Не участвует
- Откуда
- Киров (Кировская обл.), Кировская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность