Недавно, просматривая руководство пользователя CodeIgniter, случайно обнаружил новые для себя пункты о драйверах и их создании. Поскольку написано в них немного, я решил рассмотреть эту тему подробней.
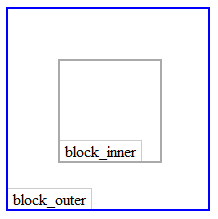
Итак драйвер — это особый тип библиотеки, которая состоит из одного родительского класса и нескольких дочерних. Дочерние классы получают доступ только к родительскому классу, но не имеют доступа к свои собратьям. Термин «дочерний» на самом деле не наследует поля родителя, а лишь получает к ним доступ.
Драйверы служат для разбиения ваших библиотек на отдельные классы и в CodeIgniter представляют собой реализацию структурного шаблона проектирования Декоратор.
Итак драйвер — это особый тип библиотеки, которая состоит из одного родительского класса и нескольких дочерних. Дочерние классы получают доступ только к родительскому классу, но не имеют доступа к свои собратьям. Термин «дочерний» на самом деле не наследует поля родителя, а лишь получает к ним доступ.
Драйверы служат для разбиения ваших библиотек на отдельные классы и в CodeIgniter представляют собой реализацию структурного шаблона проектирования Декоратор.


 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной. Не так давно Яндекс.Метрика анонсировала
Не так давно Яндекс.Метрика анонсировала 



 В нашем офисе мы используем
В нашем офисе мы используем  Однажды,
Однажды, 