В
позавчерашнем выпуске «Mozilla Hacks Weekly» увидал гиперссылку
«Morris.js», пошёл по ней, почитал, порадовался — а теперь и вам поведаю.
Morris — это легковесный джаваскрипт
(всего-то 3052 байта после миниатюризации) с открытым исходным кодом (распространяемым по упрощённой
лицензии BSD), который для работы требует
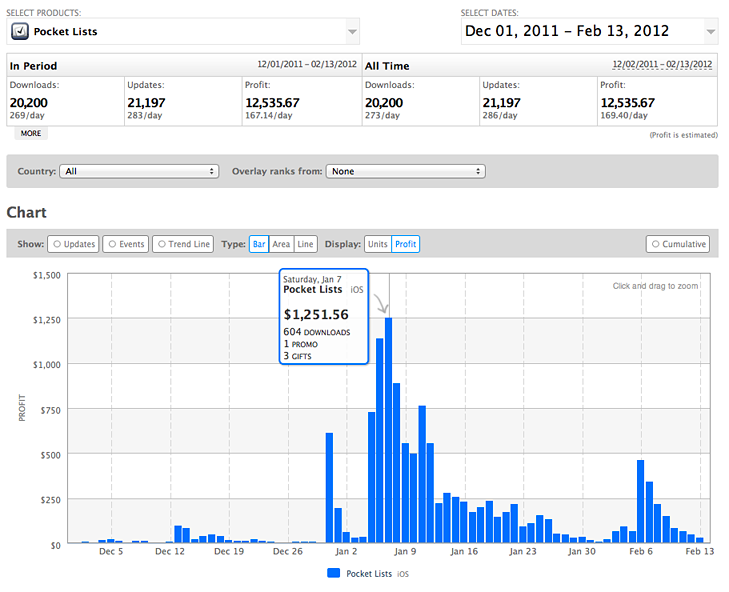
jQuery и Raphaël и строит с их помощью графики на простой сетке горизонтальных линий, наподобие такого:
![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)
По оси абсцисс откладывается время, по оси ординат —
какие-нибудь зависящие от времени значения. (Morris изначально разрабатывался
для сайта, показывающего общее число автомашин той или иной марки в Великобритании, так что для него естественно, что ось абсцисс — это ось времени.)
Графики реагируют на мышь: вспучиваются точки, соответствующие указанному мышью моменту во времени, и подле них появляются подсказки.
Достоинство скрипта — простота API. Приведённый мною пример создаётся вот таким вызовом:
// поквартальные данные, тонкие линии, цвета их заданы в явном виде
Morris.Line({
element: 'quarterly',
data: [
{q: '2009 Q3', a: 100, b: 75},
{q: '2010 Q2', a: 75, b: 50},
{q: '2010 Q3', a: 75, b: 50},
{q: '2011 Q1', a: 50, b: 25},
{q: '2011 Q3', a: 50, b: 25},
{q: '2011 Q4', a: 75, b: 50},
{q: '2012 Q2', a: 100, b: 75}
],
xkey: 'q',
ykeys: ['a', 'b'],
labels: ['Series A', 'Series B'],
lineColors: ['#167f39','#044c29'],
lineWidth: 2
});



![[график]](https://habrastorage.org/getpro/habr/post_images/2ac/8dd/0ef/2ac8dd0ef355f42b9d8c48ee02360a2b.png)


 Скорость работы вашего сайта, его стабильность и отказоустойчивость всегда зависят от трех составляющих:
Скорость работы вашего сайта, его стабильность и отказоустойчивость всегда зависят от трех составляющих:



