 Классические разделы, на которые чаще всего разбивается жёсткий диск для установки системы и хранения данных, имею ряд существенных недостатков. Их размер очень сложно изменять, они находятся в строгой последовательности и просто взять кусочек от первого раздела и добавить к последнему не получится, если между ними есть ещё разделы. Поэтому очень часто при начальном разбиении винчестера пользователи ломают себе голову — сколько места выделить под тот или иной раздел. И почти всегда в процессе использования системы приходят к выводу, что они сделали не правильный выбор.
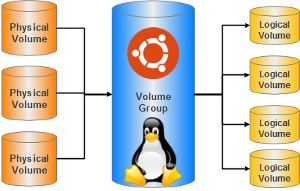
Классические разделы, на которые чаще всего разбивается жёсткий диск для установки системы и хранения данных, имею ряд существенных недостатков. Их размер очень сложно изменять, они находятся в строгой последовательности и просто взять кусочек от первого раздела и добавить к последнему не получится, если между ними есть ещё разделы. Поэтому очень часто при начальном разбиении винчестера пользователи ломают себе голову — сколько места выделить под тот или иной раздел. И почти всегда в процессе использования системы приходят к выводу, что они сделали не правильный выбор.К счастью, решить большинство этих проблем в Linux может технология LVM. Она создаёт дополнительную абстракцию — логические тома, которые видны в системе, как обычные разделы, однако реально ими не являются. Эта технология очень полезна для серверов, однако и на домашних компьютерах она приходится очень к месту. Я больше не думаю, какого размера диск выделить под систему, чтобы какой-нибудь texlive не забил бы всё место, но и чтобы лишние 5 — 10 гигабайт не пропадали просто так. LVM имеет ряд существенных преимуществ, значительно упрощающих жизнь:
- Логические тома LVM больше не привязаны к физическому местоположению. В рамках LVM вообще не существует такого понятия, как порядок логических томов.
- Размер логических томов можно увеличивать прямо на лету, а у отмонтированных томов можно кроме того легко уменьшать размер, не выходя из системы.
- При необходимости можно размазать логические тома по нескольким физическим жёстким дискам, таким образом увеличив доступное место. При этом система всё так же будет видеть только один логический том, хотя размер его будет превышать доступные размеры жёстких дисков. Можно провести и обратную операцию, удалив жёсткий диск из LVM, таким образом освободив его для другого использования.
- LVM поддерживает механизм снапшотов — мгновенных копий файловой системы тома. Это может очень пригодиться для создания бекапов.
- Есть ещё масса плюсов, о которых можно почитать в специализированных статьях про LVM.


 Если вы хотите хотите пользоваться самыми свежими сборками LibreOffice (форка OpenOffice), то теперь делать это гораздо легче с созданным для него PPA.
Если вы хотите хотите пользоваться самыми свежими сборками LibreOffice (форка OpenOffice), то теперь делать это гораздо легче с созданным для него PPA.

 В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.
В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.