Браузеры и стандарты. Вечная погоня. Из-за несоответствий стандартам, из-за разных способов рендеринга страниц большая часть времени веб-дизайнера уходит на то, чтобы загладить эти несоответствия (использовать хаки). В итоге, вместо эффективной работы, дизайнер вступает в противоестественные отношения с браузерами, теряя драгоценное время.
Пользователь
Google, Яндекс и стартапы
2 мин
9.2KНедавно в московском офисе Google Russia прошли #poSEEDelki, на которых инженеры компании в лице Данилы Корнева, Рината Сафина и Евгения Соколова рассказали о сотрудничестве со стартапами из России.
Видео с неформальной встречи предпринимателей будет доступно на нашем сайте. Здесь же мы предлагаем саммари того, как Google строит работу с интересными ему проектами:
Видео с неформальной встречи предпринимателей будет доступно на нашем сайте. Здесь же мы предлагаем саммари того, как Google строит работу с интересными ему проектами:
+13
Вышел jQuery Mobile Alpha 4
2 мин
1.7K Вчера была выпущена четвертая альфа версия мобильной версии популярного фреймворка jQuery Mobile. Как пишут сами разработчики — это последний альфа релиз. В новом релизе основной упор в работе был сделан на улучшение производительности, так же исправлено более 150 проблем из A3 и добавлены несколько новых фич.
Вчера была выпущена четвертая альфа версия мобильной версии популярного фреймворка jQuery Mobile. Как пишут сами разработчики — это последний альфа релиз. В новом релизе основной упор в работе был сделан на улучшение производительности, так же исправлено более 150 проблем из A3 и добавлены несколько новых фич.+30
ChucK — программируем звук
5 мин
15KЯзыков программирования существует великое множество: от мейнстримовых до эзотерических, от учебных до узкоспециализированных. И если с мейнстримом знакомы так или иначе многие из нас (хотя бы на уровне школьного бейсика), то языки программирования, предназначенные для выполнения специальных задач, остаются для многих тайной покрытой мраком. Давайте немного приоткроем занавес и посмотрим, пусть одним глазком, мир программирования… музыки!
Итак, наш сегодняшний гость ChucK, придуманный Пери Куком (Perry Cook) и Ги Вонгом (Ge Wang) из университета Принстон в 2003 году, последняя версия вышла в 2009 году.
ChucK — один из языков программирования, предназначенный для написания музыки, синтеза звука в реальном времени и организации взаимодействия различной специализированной периферии.
Итак, наш сегодняшний гость ChucK, придуманный Пери Куком (Perry Cook) и Ги Вонгом (Ge Wang) из университета Принстон в 2003 году, последняя версия вышла в 2009 году.
ChucK — один из языков программирования, предназначенный для написания музыки, синтеза звука в реальном времени и организации взаимодействия различной специализированной периферии.
+46
Написание сложных интерфейсов с Backbone.js
13 мин
100K
Backbone.js это каркас для создания RIA JavaScript приложений, его автором является Jeremy Ashkenas, создатель CoffeeScript, Backbone является частью компании Document Cloud ей же «принадлежит» Underscrore.js. Backbone — очень легкая библиотека, помогающая вам создавать интерфейсы. Она может работать с любыми библиотеками, к которым вы привыкли.
Backbone это набор классов, размером менее 4Кб, которые формируют структуру вашего кода и помогают создавать качественные MVC веб-приложения.Backbone формирует структуру тяжелых JavaScript приложений, внесением моделей с key-value подобным хранилищем и своими событиями, коллекций с богатыми API, видов (ориг. views) с декларативной обработкой событий и соединяет все это в в одно приложение, поддерживающее RESTful JSON интерфейс.
Backbone не может работать без Underscore.js. Для поддержки REST API и работы с DOM элементами в Backbone.View настоятельно рекомендуется подключить json2.js и jQuery-подобную библиотеку: jQuery или Zepto
В статье будет рассмотрена структура Backbone.js, будет поэтапно создано простое Todo приложение.
+98
Принципы дизайна страниц оплаты для интернет-магазинов
14 мин
22KТуториал
Перевод
Представляю вашему вниманию перевод статьи под названием "Fundamental Guidelines Of E-Commerce Checkout Design" от Christian Holst. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Грустная статистика систем электронной коммерции — согласно последним исследованиям, по крайней мере 59,8% потенциальных покупателей покидают сайт на этапе оформления заказа и его оплаты (у разных исследований разные показатели — от 59,8% у MarketingSherpa до 83% у SeeWhy).
Основной вопрос заключается в том, почему пользователи так часто и массово покидают свою корзину, не закончив оформление заказа? Причина заключена в какой-то фундаментальной ошибке дизайнеров, создающих интернет-магазины? А быть может есть какие-то формальные правила, которые усложняют жизнь простым пользователям и мешают им покупать продукты? Существует ли какая-то возможность улучшить ситуацию и повысить конверсию электронных магазинов?
+162
Яндекс начинает инвестировать в стартапы
1 мин
3.4KПеревод
 В июне 2010 года Яндекс начал присматриваться к венчурному рынку. Сначала мы работали со стартапами через партнеров – первыми для Яндекса искали проекты Startup Point и Greenfield Project. Затем к ним присоединился питерский бизнес-инкубатор Ингрия и еще десяток партнеров в России и Украине.
В июне 2010 года Яндекс начал присматриваться к венчурному рынку. Сначала мы работали со стартапами через партнеров – первыми для Яндекса искали проекты Startup Point и Greenfield Project. Затем к ним присоединился питерский бизнес-инкубатор Ингрия и еще десяток партнеров в России и Украине.С тех пор мы провели три Яндекс.Старта, где руководству и менеджменту компании были представлены больше двадцати российских стартапов, закрыли две сделки по покупке технологий WebVisor и Loginza.
С февраля 2011 года мы начали принимать заявки от проектов напрямую. Сегодня мы готовы расширить работу с проектами, как географически, так и содержательно.
Яндекс открывает программу инвестиций для стартапов Яндекс.Фабрика. В рамках этой программы получить финансирование объемом до нескольких сотен тысяч долларов могут как российские, так и зарубежные проекты. Заметим, что российским проектам в среднем будут предложены инвестиции от 50 до 150 тысяч долларов.
Мы все так же разыскиваем талантливых ребят, развивающих близкие Яндексу технологии и сервисы как на web, так и на мобильных платформах. Подробнее о потребностях Яндекса рассказали наши менеджеры.
В рамках программы инвестиций мы готовы вкладывать в проекты не только деньги, но и экспертизу наших менеджеров и разработчиков. Многим российским проектам сотрудничество с Яндексом поможет больше узнать об уже существующих технологиях и сервисах и не совершить лишних ошибок.
Мы надеемся, что готовность Яндекса к открытому взаимодействию со стартапами поможет российскому рынку сделать качественный скачок, в то время как технологических прорывов мы ждем скорее от западных рынков, куда Яндекс также планирует инвестировать в недалеком будущем.
Команда Яндекс.Старта
+45
Вышел PIE 1.0 beta 4
1 мин
1.1KПеревод
![переход на сайт PIE [CSS3 PIE]](https://habrastorage.org/getpro/habr/post_images/6aa/465/1b3/6aa4651b39756b528bdf045b98c7cdec.png) CSS3 PIE достиг версии
CSS3 PIE достиг версии - Исправлена ошибка JavaScript при печати.
- Переменилось обнаружение IE9: теперь PIE срабатывает в режимах соместимости и quirks, но отключается в стандартном режиме IE9.
- Исправлены ошибки в отображении
border-image, в отображении изображений нулевого размера, и некоторые другие (спасибо, Keith Gable).
- Предотвращено многократное скачивание изображений, используемых на странице многократно.
- Добавлена поддержка ключевых слов цветов CSS3 (спасибо, Don Retzlaff).
- Исправлено поведение ключевых слов
border-width (таких,как «medium»).
- Исправлено позиционирование элементов внутри
RTL-текста.
- Добавлено новое особое
CSS-свойство -pie-poll, которое позволяет указать, что PIE должен периодически проверять, не изменилось ли положение и размеры элемента. Это полезно в тех случаях, когда IE не создаёт события «onmove»и «onresize», хотя и должен.
После этой четвёртой беты разработка в основном будет сосредоточена на внедрении в IE9 корректной поддержки свойств CSS3, там отсутствующих — прежде всего
+30
Выбираем отечественного поставщика облачного хостинга
5 мин
20KЗдравствуйте, уважаемые читатели! В своей статье я хочу произвести анализ компаний, предоставляющих услуги «облачного» хостинга на территории РФ. Анализ проводится с точки зрения среднестатистического пользователя, перед которым встала задача приобретения хостинга в облаке. Основные критерии по которым будет производиться анализ — поддержка, стоимость, гибкость(как один из основных критериев), прозрачность ценовой политики т.д.
+68
Не строим с нуля. Теперь у Вас есть шаблон для верстки HTML5
2 мин
17KПеревод
Любовь к HTML5 продолжает вдохновлять Поля Айриша. Во-первых, он подарил нам Modernizr, а сейчас он объединился с Divya Manian для создания шаблона HTML5, который использует передовые техники, чтобы Вы могли начать использовать его в своей практике.
Он, в сущности, является хорошей отправной точкой, состоящей из HTML и CSS, предлагающим также и структуру папок, которая работает. Но созданным с учётом многих лет передового опыта профессионалов в разработке клиентской части. Загляните в исходные тексты, чтобы почувствовать, что находится внутри. А если вы думаете, что этого слишком много, просто удалите лишнее.
+135
8 вещей, которые я хотел бы знать, когда начинал свой бизнес
3 мин
12KПеревод
Предисловие
В мире, наполненном стартапами, успех или неудачу сложно предсказать. Но одно можно сказать точно: тот, кто решается открыть своё дело, уже никогда не будет таким, как прежде. Постоянные трудности, связанные с появлением новых возможностей и проблем, делают процесс удивительным и интересным. Я думаю, что именно поэтому многие люди начинают своё дело, несмотря на наличие другой (более простой) альтернативы — работать на кого-то другого.
За свою жизнь я открыл несколько фирм и могу сказать, что некоторые извлечённые мной уроки были интуитивно понятны и доступны, в то время как другие — далеко не так просты и очевидны. Однако, учитывая временные и денежные затраты на понимание этих уроков, ни один из них я не могу назвать дешёвым.
Эти уроки изменили моё мировозрение, изменили меня как личность. Я рад, что мне пришлось столкнуться с ними, но это не значит, что я не хотел бы знать их изначально.
Вот эти восемь вещей, которые я хотел бы знать, когда начинал своё первое дело.
+128
Проект твоей мечты
10 мин
2KПеревод
Некоторым везет. Вы точно знаете такого. У него на столе широкоформатный монитор, которым можно заменить экран в кинотеатре. Компьютер, приютившийся под дорогим дубовым столом, мощнее WOPR из старого фильма «Военные игры». И, конечно же, не забываем, что всё это в отдельном кабинете, в котором даже можно закрыть дверь на ключ (само собой, по исключительно важным поводам). И если вам людишкам из-за офисных перегородок этого мало, то вспомните, что этот чувак отвечает за самые крутые проекты и использует самые сексуальные и новейшие технологий. Он из тех, кем все прочие смертные тоскливыми ночами мечтают быть, вместо того чтобы спать. Но какого же ему так везет?
+77
Как прокачивать мозг
8 мин
174KВ этой теме я хочу поделиться своими знаниями про устройство мозга и тем, как применяю это на практике.

Итак, как известно, мозг — важнейший орган нашего тела. Кто-то говорит, что он — самая сложная вещь во вселенной. И незнание некоторых его особенностей может очень плачевно сказать на жизни человека.
Но обо всем по порядку.
Нет невежества страшнее, чем невежество по отношению к самому себе.
Мозг управляет почти всем в нашем организме — от дыхания, работы органов чувств до сложных мыслительных процессов и воображения. Существует множество методик и советов по развитию, однако, как я убедился, мало какие делают упор на роль мозга в процессе.

Итак, как известно, мозг — важнейший орган нашего тела. Кто-то говорит, что он — самая сложная вещь во вселенной. И незнание некоторых его особенностей может очень плачевно сказать на жизни человека.
Но обо всем по порядку.
Понимание роли мозга
Нет невежества страшнее, чем невежество по отношению к самому себе.
Мозг управляет почти всем в нашем организме — от дыхания, работы органов чувств до сложных мыслительных процессов и воображения. Существует множество методик и советов по развитию, однако, как я убедился, мало какие делают упор на роль мозга в процессе.
+222
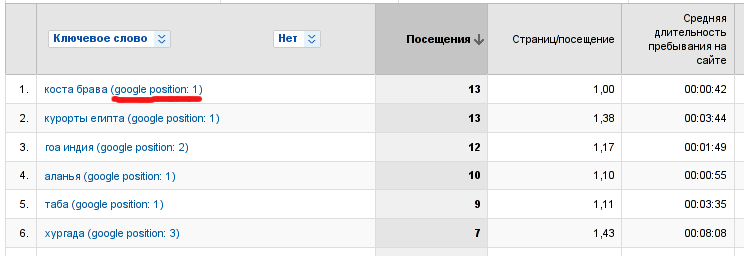
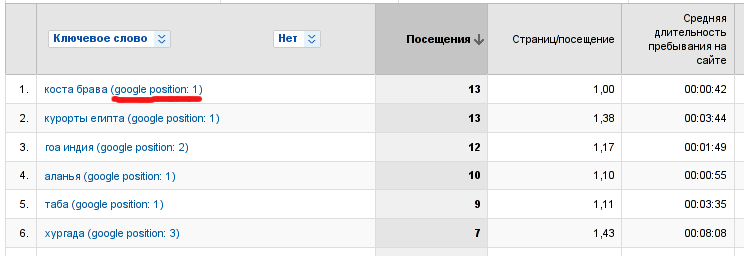
Google Analytics: Определение позиции сайта по ключевому слову в поисковой системе Google
3 мин
46KНа текущий момент с помощью инструментов веб-аналитики можно отследить множество различных параметров, в том числе и ключевые слова, по которым пользователи перешли на сайт из поисковых систем. Но нам предоставляется информация только о том поисковом запросе, с которого пользователь перешел на сайт, но не его место в выдаче поисковой системы, на которое кликнул посетитель.
К сожалению, большинство поисковых систем не предоставляют возможности отследить, с какой позиции поисковой выдачи был осуществлен переход на сайт. Однако такую возможность предоставляет поисковая система Google. Единственное условие — возможность определить позиции можно только у тех пользователей, которые были авторизованны в Google.

К сожалению, большинство поисковых систем не предоставляют возможности отследить, с какой позиции поисковой выдачи был осуществлен переход на сайт. Однако такую возможность предоставляет поисковая система Google. Единственное условие — возможность определить позиции можно только у тех пользователей, которые были авторизованны в Google.

+62
Nivo Slider — jQuery Image Slider
1 мин
714Nivo Slider — весьма интересный слайдер картинок.

Возможности:
По заверениям разработчиков работает в браузерах —
Internet Explorer v7+
Firefox v3+
Google Chrome v4
Safari v4
Проверил — на Opera — также работает.
Пошел прикручивать красавца ;-).

Возможности:
- 9 эффектов смены картинки
- простота использования
- настраиваемые параметры
- встроенная навигация
- упакованная версия 5 кб
- бесплатен, лицензия GPL
По заверениям разработчиков работает в браузерах —
Internet Explorer v7+
Firefox v3+
Google Chrome v4
Safari v4
Проверил — на Opera — также работает.
Пошел прикручивать красавца ;-).
+63
Paginator 3000
1 мин
3.1KВдохновленный этим топиком я написал модуль для друпала, который организует такую постраничную навигацию.
Добавлена прокрутка колесом мышки, исправлены некоторые косяки, добавлена стандартная навигация при отключенном js, адаптировано под друпал. Никаких настроек: включили модуль — работает, выключили — вернулись к стандартной навигации.
UPD: Перенес подключение css и js в init модуля, дабы работало везде, исправил конфликт с другими GET параметрами.
UPD2: Исправил баг со ссылками «Первая» и «Последняя». Спасибо gothica.
Скачать можно здесь.
Добавлена прокрутка колесом мышки, исправлены некоторые косяки, добавлена стандартная навигация при отключенном js, адаптировано под друпал. Никаких настроек: включили модуль — работает, выключили — вернулись к стандартной навигации.
UPD: Перенес подключение css и js в init модуля, дабы работало везде, исправил конфликт с другими GET параметрами.
UPD2: Исправил баг со ссылками «Первая» и «Последняя». Спасибо gothica.
Скачать можно здесь.
+29
Доктор Хаус — онлайн и без рекламы
1 мин
1KСделал небольшой и очень простой сайт с единственной целью — дать всем желающим смотреть Доктора Хауса в онлайне и в достойном качестве. Сайт не подразумевает оплаты, рекламы и тому подобного, т.к. изначально делал для себя.
Поток 1500 Кбит, у меня на ноуте в полноэкранном режиме качество не вызывает отторжения.
house.gushin.su
Поток 1500 Кбит, у меня на ноуте в полноэкранном режиме качество не вызывает отторжения.
house.gushin.su
+177
Highcharts: Красивые, динамические чарты за 5 минут!
2 мин
66K
Highcharts — библиотека для создания чартов написанная на JavaScript, позволяет легко добавлять интерактивные, анимированные графики на сайт или в веб-приложение. На данный момент чарты поддерживают большое количество диаграмм линейных, круговых, колоночных рассеивающих и многих других типов.
 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.Минимальная версия для IE составляет 6+. Также браузеры поддерживающие Canvas элемент, и в некоторых случаях SVG для графического рендеринга.
+125
Организация on-line платежей на сайте. Для тех, кто никогда этим не занимался, но боится, что придётся. Часть 2: архитектура
13 мин
7.1KВслед за первой частью, призванной в первую очередь показать, что «не так страшен чёрт, как его малюют»
Статья об архитектуре части проекта, которая занимается он-лайн платежами. Намеренно не хотелось бы сейчас подробно описывать API конкретного биллинга или процедуру регистрации в нём. Тонкости конкретных биллингов нужно обсуждать отдельно, иначе тему просто не раскрыть. Цель статьи: обсудить вариант архитектуры, позволяющий нанизывать новые виды биллингов и типы платежей, с наименьшей головной болью.
Статья об архитектуре части проекта, которая занимается он-лайн платежами. Намеренно не хотелось бы сейчас подробно описывать API конкретного биллинга или процедуру регистрации в нём. Тонкости конкретных биллингов нужно обсуждать отдельно, иначе тему просто не раскрыть. Цель статьи: обсудить вариант архитектуры, позволяющий нанизывать новые виды биллингов и типы платежей, с наименьшей головной болью.
+56
51 Веб Приложение для Дизайнеров и Разработчиков
11 мин
13KПеревод
Веб дизайн и разработка претерпели значительные изменения в течении последних лет, точно так же изменились используемые технологии и инструменты. Эти изменения придали жизнь таким инструментам, которые сделали нашу жизнь проще, и дали возможность предоставлять нашим клиентам более качественные услуги. Коммуникации и совместная работа на огромных расстояниях уже не проблема и управление проектом стало весьма простой задачей.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
Веб дизайнеры и разработчики могут также сделать свою работу с любого компьютера имеющего доступа к Интернету, без использования своих обычных приложений. Дизайн, тестирование, разработка, применение, все можно сделать непосредственно в Интернете.
Данная статья представляет 51 веб приложений для дизайнеров и разработчиков.
+71
Информация
- В рейтинге
- Не участвует
- Откуда
- Лимассол, Government controlled area, Кипр
- Зарегистрирован
- Активность