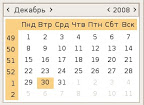
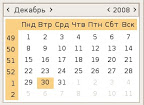
 Мне для своего проекта, на php, всегда надо точно знать какой номер недели сейчас. Я пользовался командой date() для этого и получал год и номер недели. Например 22 декабря 2008 года была 52 неделя года. просто замечательно все было пока не пришло 29 число. Потому 29 декабря 2008 года идет как неделя 00, что мягко говоря неправильно. Поэтому я окончательно уверился в том, что для точных и калледарных вычислений data вовсе не подходит. Больше всего подходит функция strftime(’%W’);
Мне для своего проекта, на php, всегда надо точно знать какой номер недели сейчас. Я пользовался командой date() для этого и получал год и номер недели. Например 22 декабря 2008 года была 52 неделя года. просто замечательно все было пока не пришло 29 число. Потому 29 декабря 2008 года идет как неделя 00, что мягко говоря неправильно. Поэтому я окончательно уверился в том, что для точных и калледарных вычислений data вовсе не подходит. Больше всего подходит функция strftime(’%W’);Осторожность с датой не помешает
1 мин
 Мне для своего проекта, на php, всегда надо точно знать какой номер недели сейчас. Я пользовался командой date() для этого и получал год и номер недели. Например 22 декабря 2008 года была 52 неделя года. просто замечательно все было пока не пришло 29 число. Потому 29 декабря 2008 года идет как неделя 00, что мягко говоря неправильно. Поэтому я окончательно уверился в том, что для точных и калледарных вычислений data вовсе не подходит. Больше всего подходит функция strftime(’%W’);
Мне для своего проекта, на php, всегда надо точно знать какой номер недели сейчас. Я пользовался командой date() для этого и получал год и номер недели. Например 22 декабря 2008 года была 52 неделя года. просто замечательно все было пока не пришло 29 число. Потому 29 декабря 2008 года идет как неделя 00, что мягко говоря неправильно. Поэтому я окончательно уверился в том, что для точных и калледарных вычислений data вовсе не подходит. Больше всего подходит функция strftime(’%W’);
 Тег <marquee> известен многим. Этот тег позволяет создавать на странице простейшую анимацию в виде плавного скроллинга текста. <marquee> появился в Internet Explorer и не является стандартным тегом, тем не менее, поддерживается большинством браузеров в целях совместимости. В наши дни W3C не рекомендует использовать <marquee>.
Тег <marquee> известен многим. Этот тег позволяет создавать на странице простейшую анимацию в виде плавного скроллинга текста. <marquee> появился в Internet Explorer и не является стандартным тегом, тем не менее, поддерживается большинством браузеров в целях совместимости. В наши дни W3C не рекомендует использовать <marquee>. Совсем недавно группа разработчиков с ресурса
Совсем недавно группа разработчиков с ресурса 
 Свойство
Свойство 