Haskell enthusiast
Запускаем jQuery на движке Node.js вместо браузера
 Библиотека jQuery — это общепризнанное средство манипуляции сразу несколькими форматами данных (XML, HTML, объекты DOM, обыкновенные объекты), да притом работающее посредством удобного (цепного) вызова методов с удобными (краткими) названиями. Поэтому ничуть не удивляют попытки приспособить jQuery не только к одному клиентскому, но также ещё и к серверному джаваскрипту — в частности, к Node.js.
Библиотека jQuery — это общепризнанное средство манипуляции сразу несколькими форматами данных (XML, HTML, объекты DOM, обыкновенные объекты), да притом работающее посредством удобного (цепного) вызова методов с удобными (краткими) названиями. Поэтому ничуть не удивляют попытки приспособить jQuery не только к одному клиентскому, но также ещё и к серверному джаваскрипту — в частности, к Node.js.Признаюсь честно, что когда разработчики jQuery превозмогли проблему №7102, то её название («Register jQuery as a CommonJS async module»)
 Собственно говоря, архитектура jQuery «затóчена» под употребление в условиях браузерной DOM: код jQuery полагается на существование объекта window, который служит аргументом главного замыкания, окаймляющего весь код jQuery. Прежде же таких неявных предположений было ещё больше, и только с устранением проблемы №6690 библиотека jQuery перестала полагаться на существование глобальных объектов navigator
Собственно говоря, архитектура jQuery «затóчена» под употребление в условиях браузерной DOM: код jQuery полагается на существование объекта window, который служит аргументом главного замыкания, окаймляющего весь код jQuery. Прежде же таких неявных предположений было ещё больше, и только с устранением проблемы №6690 библиотека jQuery перестала полагаться на существование глобальных объектов navigator Потому для запуска jQuery
Вызываем функции Windows API (и любые другие функции, написанные на языке Си) джаваскриптом из Node.js
// функция преобразования строки JavaScript (UTF-8) в UTF-16
function TEXT(text){
return new Buffer(text, 'ucs2').toString('binary');
}
var FFI = require('node-ffi');
// подключаемся к user32.dll
var user32 = new FFI.Library('user32', {
'MessageBoxW': [
'int32', [ 'int32', 'string', 'string', 'int32' ]
]
});
// диалоговое окно
var OK_or_Cancel = user32.MessageBoxW(
0, TEXT('Привет, Хабрахабр!'), TEXT('Заголовок окна'), 1
);
и, запустив его в Windows, получить желаемый результат — диалоговое окно Windows.
Это стало возможным потому, что модуль
node-sync — псевдо-синхронное программирование на nodejs с использованием fibers
Параллельно, на nodejs groups прошел целый ряд обсуждений на тему всевозможных вариантов упрощения асинхронного синтаксиса.
Вдохновившись возможностями, которые дают «волокна», я написал библиотеку node-sync, которая делает разработку в асинхронном окружении nodejs значительно удобнее, а код — нагляднее.
Синопсис
// Обычная асинхронная функция, вызывает callback с результатом через 1 сек
function someAsyncFunction(a, b, callback) {
setTimeout(function(){
callback(null, a + b);
}, 1000)
}
// Вызываем эту функцию синхронно, используя Function.prototype.sync(),
// работающий по тому же принципу, что и call()
// на этом моменте текуший поток "зависнет" на секунду, пока функция не вернет значение
var result = someAsyncFunction.sync(null, 2, 3);
console.log(result); // "5" через 1 секунду
Не очень честная генерация DOC файлов на PHP
Пора завязывать использовать символы табуляции в коде

Многие могут счесть спор, о том, что лучше пробелы или табуляции в коде за holy wars. Однако нет, я не хочу устраивать дискуссию на эту тему. Я однозначно утверждаю, что в обязательном порядке следует использовать пробелы. И разговор и «предпочтении того или иного» здесь не уместен. Как не уместно в наше время обсуждать, что удобнее, компьютер или печатная машинка. Поскольку печатные машинки закончили свое существование, ориентироваться в дальнейшем на их использование, по меньшей мере, нерационально. А если ещё учесть, сколь удобнее пользоваться компьютером для набора текста, то вопрос выбора просто отпадает.
С пробелами и табуляцией ситуация не настолько грандиозна и масштабна, но аналогия прослеживается. Далее я поясню, почему рационально перейти на пробелы для форматирования кода.
Пора завязывать использовать пробелы вместо табуляции в коде

Этот топик — ответ на топик "Пора завязывать использовать символы табуляции в коде".
Я хотел было ответить к комментариях, но в силу объема и желания независимости от исходного топика решил создать новый топик.
Итак, под катом — почему табы лучше пробелов, самые значительные заблуждения касательно табов и как ими правильно пользоваться.
Открытое письмо лидерам JS касательно точек с запятой
Я просматривал ваш код для проекта npm.js (в частности, вот этот файл: https://github.com/isaacs/npm/blob/master/lib/npm.js), и заметил, что вы выравниваете запятые под ‘r’ в выражениях var, и под [ и { в литералах массивов/объектов. Мне очень нравится такой способ форматирования, но я не решаюсь его использовать, так как большинство ресурсов о js насаждают страх перед хаосом, который воцарится в коде из-за автоматической расстановки точек с запятой, если вы не будете заканчивать строки чем-нибудь, что предполагает продолжение.
Безопасно ли располагать запятые таким образом в «браузерном» коде, или это только в node возможно?
Я написал несколько абзацев, и решил сократить их до следующего ответа:
Да, это полностью безопасно, и это совершенно валидный JS, понимаемый каждым браузером. Closure compiler, yuicompressor, packer, и jsmin — все могут правильно минифицировать его. Производительность нигде не просядет.
Мне жаль, что вместо того, чтобы обучать вас, лидеры сообщества этого языка прививали вам ложь и страхи. Это позор. Я рекомендую изучить, как на самом деле терминируются инструкции в JS (и в каких случаях они нетерминируемы) — и вы сможете писать код, который сочтете прекрасным.
Страничка для счастливых обладателей IE6
Изучив аналогичные решения в Интернете, решил создать свою страничку. Русский текст наскреб понемногу с разных проектов и отредактировал на свой вкус. Дизайн осознанно и намерено использовал майкрософтовский, чтобы хоть как-то повысить планку доверия для тех несчастных, что до сих пор сидят на IE6. Надеюсь, меня за это не осудят, тем более сделано это исключительно для многострадальных клиентов Майкрософта.
Что делать, если вы застряли с Большой и Сложной Программистской Задачей?

Иногда, решая непростую задачу, я застреваю с ней. Я понимаю это, когда начинаю заниматься пустячными делами, раздавать советы другим людям, пить много кофе, постоянно искать что бы перекусить и работать над низкоприоритетными вещами. Время идет, а сделано мало.
Когда я обратил на это внимание, я серьезно призадумался, взывая к собственной совести, чувству долга и гордости человека, который никогда не подводит себя и свою команду.
Со временем я выработал способ, позволяющий вернуть мне продуктивность в такой ситуации и суметь закончить непростую задачу. Этим опытом я и хочу поделиться.
Альтернативная реализация шаблонов в 1С-Битрикс
Разберемся раз и навсегда: AJAX, «кириллические символы», кодировки, prototype.js, jQuery, JsHttpRequest
посылка запросов при помощи объекта класса XMLHttpRequest.
Как же посылать и принимать AJAX запросы в нужной нам кодировке, нужно ли использовать однобайтовые кодировки или не обойтись без UTF-8. На все эти вопросы раз и навсегда ответит эта статья.
База GeoIP – страны и города, июнь 2011 (+скрипт обновления)
— за счёт новой базы ipgeobase.ru повысилась точность определения городов Украины
— из бесплатной версии базы geobaza.ru исчезли города, поэтому точность определения городов других стран СНГ понизилась
— добавлен скрипт, с помощью которого вы можете самостоятельно обновлять базу (без добавления новых городов и стран)
— таблицы net_ru_2 и net_su удалены из базы, изменены примеры запросов
Результат этой работы доступен для свободного скачивания.
Избегаем распространенных ошибок в HTML5 разметке
 Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.
Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.Каждому хостингу по аудиоплееру
Хорошие художники копируют, великие художники воруют.
Стив Джобс
Пабло Пикассо

Наверное все слушают музыку в интернете, большинство для этих целей используют вконтакте, или сервисы на основе его музыкальной базы. Все существующие бесплатные сервисы имеют разные недостатки, которых небыло в ныне платном простоплеере. И возникла у меня идея создать не просто очередной простоплеер с базой из вконтакте, а такой который каждый сможет поставить себе на хостинг.
Асинхронное программирование, коллбеки и использование process.nextTick()
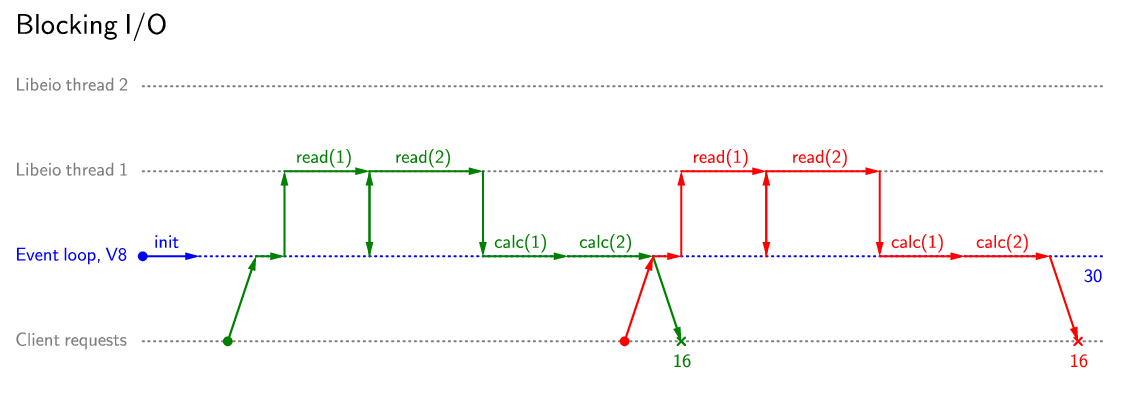
Наглядно о потоке выполнения в Node.js
Пример обработки запросов сервером с блокирующим чтением:

В первую очередь прокомментирую полезность использования неблокирующего ввода/вывода. Как правило, использовать блокирующие операции в Node.js стоит лишь на этапе инициализации приложения, и то не всегда. Правильная обработка ошибок в любом случае потребует использования try/catch, так что код при использовании неблокирующих операций не будет сложнее, чем при использовании блокирующих операций.
Нужно лишь помнить, что случае, когда запросов неблокирующих операций может оказаться больше, чем потоков libeio. В этом случае новые запросы будут становиться в очередь и блокировать выполнение, однако для программиста это будет происходить прозрачно.
Обфускация JavaScript
Первый способ
Он всем известен — обфускация минимизаторами такими как JS Packer, JSmin, YUI Compressor, Closure compiler или можно просто пугуглить «JavaScript Obfuscator» и найдется ещё сто штук разных обфускаторов.
Они превращают существующий код
function MyClass(){
this.foo = function(argument1, argument2){
var addedArgs = parseInt(argument1)+parseInt(argument2);
return addedArgs;
}
var anonymousInnerFunction = function(){
// do stuff here!
}
}В какой-то такой вид:
function MyClass(){this.foo=function(c,b){var d=parseInt(c)+parseInt(b);return d};var a=function(){}};Или такой:
var _0xd799=["\x66\x6F\x6F"];function MyClass(){this[_0xd799[0]]=function (_0xefcax2,_0xefcax3){var _0xefcax4=parseInt(_0xefcax2)+parseInt(_0xefcax3);return _0xefcax4;} ;var _0xefcax5=function (){} ;} ;Или вот такой:
eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('4 0="3 5!";9 2(1){6(1+"\\7"+0)}2("8");',10,10,'a|msg|MsgBox|Hello|var|World|alert|n|OK|function'.split('|'),0,{}))Но ничего не стоит его восстановить с помощью jsbeautifier.org либо просто убрать eval и получить исходный код, многое потеряем, но смысл кода восстановим. Ну и с первого взгляда мы видим, что перед нами JavaScript.
Все это были цветочки под катом жесткие методы обфускации.
Что должен знать о времени каждый программист
Некоторые замечания о времени
- UTC: время на нулевом меридиане называется Всемирное координированное время, Universal Coordinated Time. Несовпадение акронима было вызвано необходимостью универсальности его для всех языков.
- GMT: ранее вместо UTC использовалось среднее время по Гринвичу (Greenwich Mean Time, GMT), так как нулевой меридиан был выбран так, чтобы проходить через Гринвичскую королевскую обсерваторию.
- Прочие часовые пояса могут быть записаны как смещение от UTC. Например, Австралийское восточное стандартное время (EST) записывается как UTC+1000, то есть время 10:00 по UTC есть 20:00 по EST того же дня.
Отличие Javascript от PHP
В статье я хотел бы рассказать о некоторых прикольных моментах, с которыми может столкнуться разработчик на каком-нибудь динамическом языке, когда увидит PHP, или наоборот, разработчик на PHP, когда будет изучать какие-то другие динамические языки. Статические языки я не рассматриваю, ибо там вроде как всё итак понятно.
Информация
- В рейтинге
- Не участвует
- Зарегистрирован
- Активность