Впервые обнаруженный в 2016 году, ботнет Mirai захватил беспрецедентное количество устройств и нанес огромный ущерб интернету. Теперь он вернулся и опаснее, чем когда-либо.
Пользователь

Впервые обнаруженный в 2016 году, ботнет Mirai захватил беспрецедентное количество устройств и нанес огромный ущерб интернету. Теперь он вернулся и опаснее, чем когда-либо.
Дорогие женщины! Поздравляю Вас с Международным женским днем и наконец-то наступившей весной.
Хоть я немного и припоздал с поздравлением, но думаю, что буду прощен. А в качестве подарка предлагаю перевод статьи о роли женщины в Истории...

Откуда Сократ, основоположник западной философии, черпал вдохновение для своих оригинальных идей об истине, любви, справедливости, мужестве и познании? Новое исследование, которое я провел, показывает, что, будучи молодым человеком в 5 веке до н. э. В Афинах, он общался с чрезвычайно умной женщиной, Аспазией Милетской. Я утверждаю, что ее идеи о любви и превосходстве вдохновили его сформулировать ключевые аспекты своих идей, как передал Платон.
Скоро выходные, можно немного расслабиться и поговорить на некомпьютерные темы: об изменении климата или жизни животных. Например, как живется слонам в Африке...
Популяция слонов в Африке резко сократилась с примерно миллиона в 1970 году до примерно 400 000 сегодня. Это снижение в значительной степени объясняется охотой за их бивнями из слоновой кости. На своем пике в 2011 году браконьерство уносило 36 000 слонов в год, или по одному каждые 15 минут.
Многие из нас знакомы с этой статистикой благодаря акциям по прекращению торговли слоновой костью. Но с нашим вниманием к браконьерству возникла, возможно, более серьезная угроза для африканских слонов. В то время, когда популяция слонов стала разрушаться, человеческое население в Африке быстро выросло. Число людей, живущих в Африке, удвоилось после 1982 года, достигнув миллиарда в 2009 году, и, как ожидается, снова удвоится к 2050 году.

Рис_1. Хотя браконьерство представляет огромную угрозу для слонов, дробление среды их обитания обсуждается реже.
Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
В последней статье этой серии автор поделится списком полезных ресурсов для желающих узнать об эффектах SVG фильтрации побольше.

Английское общество интересуют не только проблемы выживания лошадей и зебр, но и будущее собственного подрастающего поколения.
Ниже приводится перевод статьи о проблемах детей и их воспитания в Англии. Хотя, мне кажется, что эти же вопросы касаются не только детей, растущих по ту сторону западных границ...
Говорят, что дети, растущие в Великобритании, одни из самых несчастных в промышленно развитом мире. Великобритания в настоящее время имеет самые высокие показатели самовредительства в Европе. И ежегодный обзор службы защиты детей от NSPCC указывает это как одну из главных причин, по которой дети обращаются в благотворительные организации.

Рис_1. Дети находятся под ежеминутным контролем и управлением, неудивительно, что это влияет на их психическое здоровье.
В наш современный век бурного развития IT-технологий кажется, что мы уже знаем все и в мире не осталось ни одной тайны. Отчего дует ветер, почему колобок круглый, даже почему аборигены съели Кука — известно практически каждому человеку.
А вот почему зебры полосатые, наверно догадываются совсем не многие. Тем не менее и это УЖЕ выяснили...
Ниже приведен перевод статьи о том, что научное тестирование показало преимущества полосатой шубки зебры.
Зебры славятся своими контрастными черно-белыми полосами – но до недавнего времени никто не знал, почему они носят свой необычный полосатый узор. Этот вопрос обсуждался еще 150 лет назад великими викторианскими биологами, такими как Чарльз Дарвин и Альфред Рассел Уоллес.
С тех пор было выдвинуто много идей, но только за последние несколько лет были предприняты серьезные попытки их проверить. Существующие идеи можно разделить на четыре основные категории:
И только последняя из них прошла проверку. А наше последнее исследование поможет заполнить пробелы в вашем знании большим числом подробностей о том, почему.

Рис_1. Камуфляж? Идентификация? Натуральный кондиционер? Нет, нет и нет.
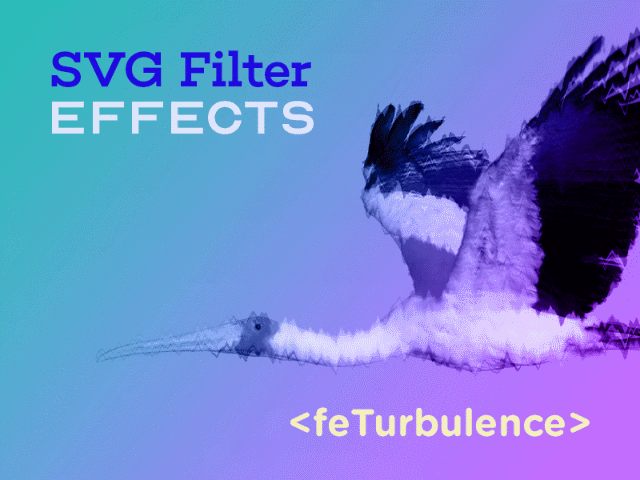
Узнайте, как использовать мощный примитив SVG-фильтра feTurbulence для создания собственных текстур и эффектов искажений.

Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
В очередной статье серии об SVG фильтрах Sara Soueidan покажет как сделать текст соответствующим текстуре поверхности с помощью примитива feDisplacementMap.

Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
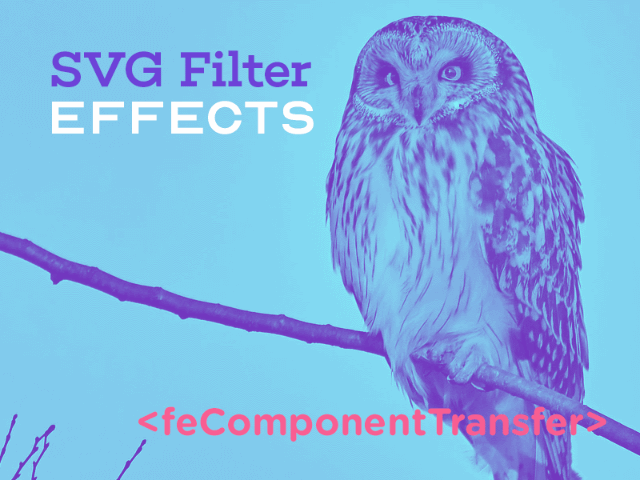
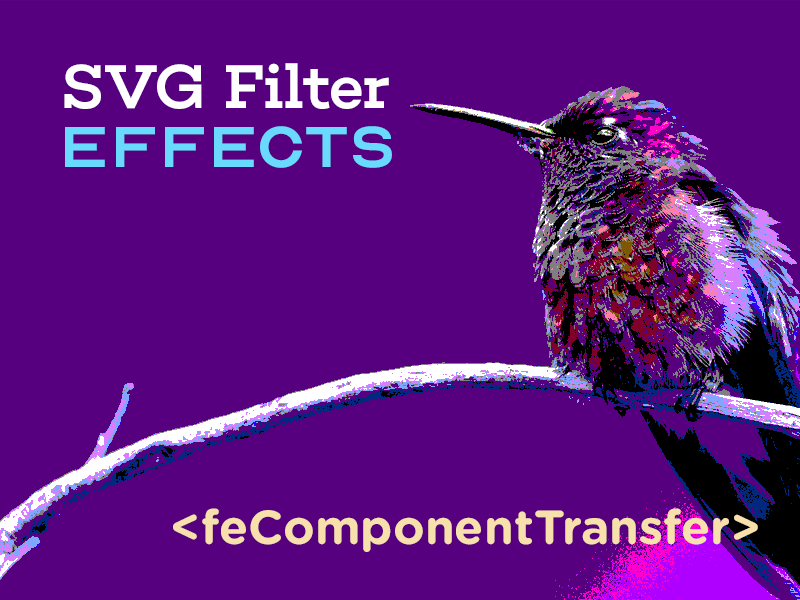
Эта четвертая статья серии об SVG-фильтрах, в которой Sara Soueidan покажет вам, как использовать feComponentTransfer для создания эффекта двухтонового фильтра.

Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
В предыдущей статье этой серии я познакомила вас с примитивом feComponentTransfer, и мы использовали его для ограничения количества цветов изображения, чтобы создать эффект постеризации. В этой статье мы рассмотрим, как этот примитив можно использовать для создания эффекта duotone, подобно Photoshop. Мы также научимся использовать его для управления интенсивностью и контрастностью цветов изображения.
В третьей части серии вы узнаете, как работает feComponentTransfer и как можно постеризовать изображения при помощи этого мощного примитива SVG-фильтра.

Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
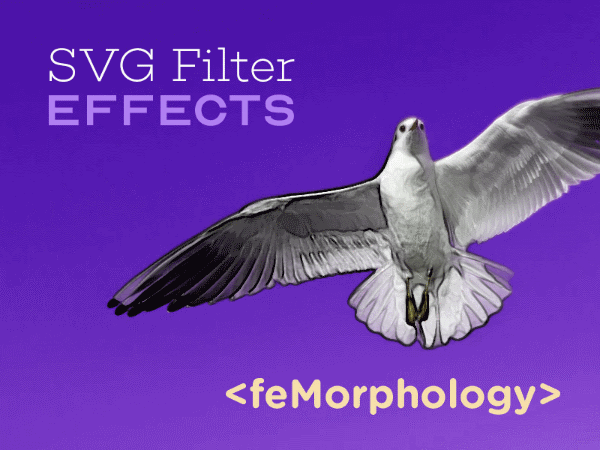
Во второй части серии об SVG-фильтрах Sara Soueidan знакомит нас с фильтром feMorphology и приводит несколько примеров его использования для создания интересных эффектов.

Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
Это первая статья в серии об SVG фильтрах. Это руководство поможет понять, что это такое, и покажет, как использовать их для создания собственных визуальных эффектов.

Продолжаю публикацию статей Rachel Andrew по особенностям CSS-технологии Flexbox
Предыдущие статьи цикла:
Мы подошли к заключительной части моей серии о Flexbox здесь, в Smashing Magazine. В этом посте я собираюсь потратить некоторое время на размышления о том, каковы на самом деле варианты использования Flexbox, учитывая, что теперь у нас есть CSS Grid Layout, дам некоторые предложения о том, что вы можете использовать, когда и как.
Продолжаю публикацию переводов по особенностям CSS-технологии Flexbox.
Из цикла опубликованы следующие статьи:
Краткое резюме
В последних двух статьях мы рассмотрели, что происходит при создании flex-контейнера, а также рассмотрели выравнивание. На этот раз мы рассмотрим часто запутанную проблему размеров во Flexbox. Как Flexbox решает, насколько большие должны быть элементы?
Это третья часть моей серии о Flexbox. В последних двух статьях мы рассмотрели, что происходит при создании flex-контейнера, и исследовали выравнивание, как оно работает во Flexbox. На этот раз мы собираемся взглянуть на размеры. Как мы контролируем размер наших flex элементов, и какой выбор делает браузер, когда он регулирует размер?
Цикл публикаций по особенностям CSS-технологии Flexbox от Rachel Andrew.
В этой статье мы рассмотрим свойства выравнивания во Flexbox, а также основные правила, помогающие запомнить, как работает выравнивание как на главной, так и на поперечной оси.
В первой статье этой серии я объяснила, что происходит при объявлении display: flex для элемента. На этот раз мы рассмотрим свойства выравнивания и их работу с Flexbox. Если вы когда-либо были в замешательстве относительно того, когда выполнять align, а когда justify, я надеюсь, что эта статья снимет все вопросы!
За всю историю CSS компоновки возможность правильного выравнивания элементов по обеим осям казалась мне действительно самой сложной проблемой веб-дизайна. Т.е. способность правильно выравнивать элементы и группы элементов была для многих из нас самой захватывающей особенностью Flexbox, когда он впервые появился в браузерах. Выравнивание стало просто двумя строками в CSS:
Это перевод статьи Rachel Andrew, являющейся одним из разработчиков спецификаций CSS.
В короткой серии статей я собираюсь потратить некоторое время на детальную распаковку Flexbox — точно так же, как я делала в прошлом с grid. Мы рассмотрим, для чего был разработан Flexbox, что он действительно делает хорошо, а когда мы не можем выбрать его в качестве способа компоновки.
В этой статье мы подробно рассмотрим, что на самом деле происходит при добавлении display: flex в вашу таблицу стилей.