Сомневался в успешности метода, а также в том, что мой вечно салатовый пиксель, застывший полгода назад и постоянно мозоливший мне глаз, «станет на место». Но…
О чудо, помогло!

О чудо, помогло!

Пользователь


![[демонстрационная иллюстрация]](https://habrastorage.org/storage2/d9f/0b9/ad2/d9f0b9ad2121a50dd22e1c5765173500.gif)

Предисловие переводчика.«Костыль» PIE, позволяющий легко и уверенно обеспечить поддержку целого ряда свойств CSS3 во браузерах IE6, IE7 и IE8 (которые в этом смыслебез «костыля» оказываются «хромыми» до убожества), давно заслужил горячую, страстную приязнь со стороны многих передовых сайтооформителей, и в этом качестве не раз на Хабрахабре упоминался (последний раз —13 января 2011 г.). Я решил перевести нижеследующее, пускай и не новое, объявление (выходPIE 1.0 beta 3 состоялся6 декабря 2010 г.) для того, чтобы в явном виде лишний раз донести до всех заинтересованных читателей весть о том, что в этот год PIE вступает обновлённым и улучшенным. Всем тем, кто впервые начал использовать PIE прошлой осенью или летом, настало время крепко призадуматься,во-первых, об апгрейде PIE (во имя ускорения работы сайтов),а во-вторых, об освоении новых, декабрьских свойств и возможностей PIE.
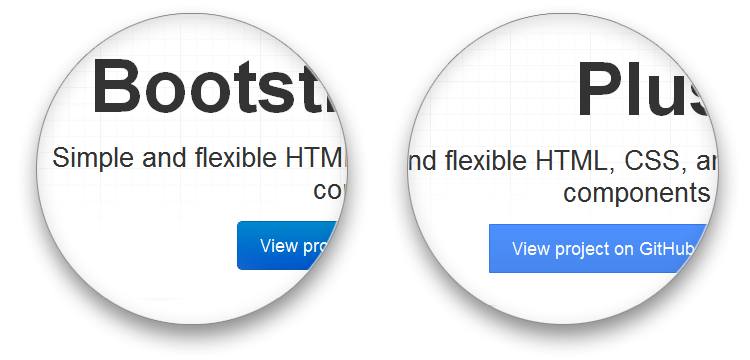
![на сайт PIE [CSS3 PIE]](https://habrastorage.org/getpro/habr/post_images/6aa/465/1b3/6aa4651b39756b528bdf045b98c7cdec.png) Она подготавливалась долгое время, но вот третья бета PIE 1.0 наконец вышла! Этот выпуск содержит множество изменений; вот некоторые из крупных улучшений в нём:
Она подготавливалась долгое время, но вот третья бета PIE 1.0 наконец вышла! Этот выпуск содержит множество изменений; вот некоторые из крупных улучшений в нём: Здравствуй %username%
Здравствуй %username%<h2 id="first-title" class="magical" rel="friend">David Walsh</h2>
h2[rel=friend] {
/* woohoo! */
} Ниже представлен оригинал моей статьи принятой для публикации в отличный компьютерный журнал C`t, который, к сожалению, не выжил на рынке и пока пребывает в весьма подвешенном статусе. Статья не была опубликована из-за того, что выпуски больше не выходят. Поэтому я решил опубликовать ее на Хабре, благо она отлично попадает в формат.
Ниже представлен оригинал моей статьи принятой для публикации в отличный компьютерный журнал C`t, который, к сожалению, не выжил на рынке и пока пребывает в весьма подвешенном статусе. Статья не была опубликована из-за того, что выпуски больше не выходят. Поэтому я решил опубликовать ее на Хабре, благо она отлично попадает в формат.