Читать дальше →
Александр Яценко @yats
Пользователь
+51
PHP-Дайджест № 146 (10 – 24 декабря 2018) + Итоги 2018 года
5 мин
16K
По традиции подведем итоги уходящего года и вспомним самые значимые события в мире PHP. И конечно, ссылки на свежие новости, полезные инструменты и интересные материалы за последние две недели.
Под катом вас также ждет розыгрыш лицензий на PhpStorm от JetBrains.
Приятного чтения и с наступающим Новым годом!
+38
Список YouTube-каналов для обучения веб-разработке
2 мин
218K
Привет, хабражители!
Представляю вам список YouTube-каналов для обучения веб-разработке. Список доступен на гитхабе, там он будет пополняться и редактироваться. В планах — создание отдельной странички для фильтрации каналов по тегам и рубрикам.
Также хочу попросить вас о небольшой услуге: если вы знаете канал, не вошедший в список — опубликуйте ссылку на него в комментариях или отправьте pull request. Сообщество будет благодарно вам.
Под катом — текущая версия списка.
+54
Несколько интересностей и полезностей для веб-разработчика #27
4 мин
31KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

В последнее время я зачастил с библиотеками предназначенными для построения графиков и диаграмм. Но против трендов на GitHub с 2500+ звезд не попрешь, да и когда есть из чего выбирать — всегда хорошо. Highcharts.js — это мощный инструмент, основанный на SVG и VML рендеринге со множеством плагинов. Минус этого проекта — лицензия, которая позволяет использовать скрипт только в некоммерческих целях. Хочу обратить также ваше внимание, что именно этот проект выбрали такие компании как Яндекс, Facebook, Twitter, Yahoo, AT&A, Nokia и др.
Highcharts.js

В последнее время я зачастил с библиотеками предназначенными для построения графиков и диаграмм. Но против трендов на GitHub с 2500+ звезд не попрешь, да и когда есть из чего выбирать — всегда хорошо. Highcharts.js — это мощный инструмент, основанный на SVG и VML рендеринге со множеством плагинов. Минус этого проекта — лицензия, которая позволяет использовать скрипт только в некоммерческих целях. Хочу обратить также ваше внимание, что именно этот проект выбрали такие компании как Яндекс, Facebook, Twitter, Yahoo, AT&A, Nokia и др.
+45
30 полезных сервисов для веб-разработчиков и дизайнеров v2
3 мин
86KПредыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
+59
Подборка занимательных CSS рецептов «Голые пятницы #2»
3 мин
50KТуториал
Привет, Хабр! В этот раз мы поговорим о стилизации инпутов без картинок и JS, особенностях вертикальных отступов, CSS счетчиках, необъятных возможностях в именовании классов, а также расскажем, как улучшить анимацию на слабых устройствах.


+42
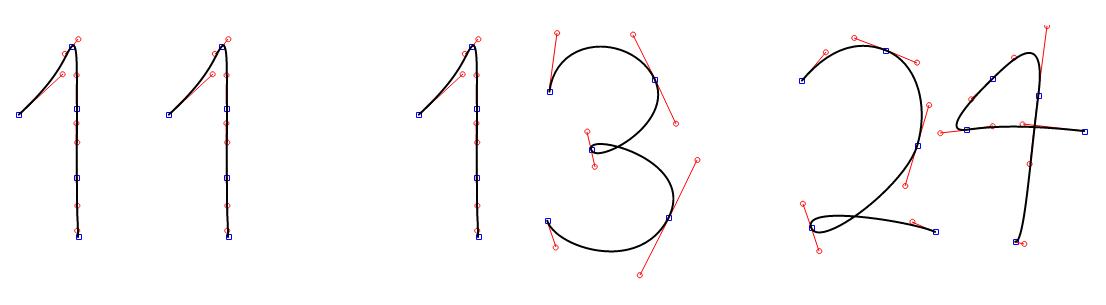
Часы на кривых Безье
1 мин
67K
Bézier Clock — часы на кривых Безье, где цифры плавно перетекают из одной формы в другую. Автор говорит, что это его первый проект на Processing.js, исходный код опубликован. Можно отредактировать его и изменить, например, скорость анимации.
При выключенной анимации цифры трансформируются за 5 секунд до смены значения, а при включенной (пробелом) — в течение всего времени. Например, в 12:30:35 цифра «2» будет уже на полпути к превращению в «3». Направляющие скрываются кликом мыши.
+92
Распродажа электронных книг по 99 рублей
2 мин
23K
Издательство Питер решило вспомнить о хороших, но забытых книгах по HTML5
1. HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств — Б. Фрэйн
2. HTML5. Для профессионалов — Х. Д. Гоше
3. HTML5. Рецепты программирования — К. Шмитт, К. Симпсон
+12
10 самых распространённых ошибок при программировании на JavaScript
10 мин
156KПеревод

Сегодня JavaScript лежит в основе большинства современных веб-приложений. При этом за последние годы появилось большое количество JavaScript-библиотек и фреймворков для разработчиков Single Page Application (SPA), графики, анимации и даже серверных платформ. Для веб-разработки JavaScript используется повсеместно, и поэтому качество кода обретает всё большее значение.
На первый взгляд, этот язык может показаться довольно простым. Встраивание в веб-страницу базового функционала JavaScript — это не проблема для любого опытного разработчика, даже если он ранее не сталкивался с этим языком. Однако это обманчивое впечатление, поскольку JavaScript гораздо сложнее, мощнее и чувствительнее к нюансам, чем кажется поначалу. Немало тонкостей в этом языке приводит к большому количеству распространённых ошибок. Сегодня мы рассмотрим некоторые из них. На эти ошибки нужно обратить особое внимание, если вы хотите отлично программировать на JavaScript.
+147
Создание лендингов: как с их помощью повысить конверсию, и чем хороший лендинг отличается от плохого. Часть 2
5 мин
34K Landing page важны потому, что именно при взгляде на них потенциальный клиент за секунды решает, хочет ли он купить ваш продукт. А значит, лендинги — ключевой элемент маркетинговой стратегии, который нужно улучшать для повышения конверсии. Продолжаем делиться советами по созданию лендингов, на этот раз — вторая часть статьи Peep Laja, написанной от первого лица. Из нее можно узнать, как выбрать копирайтера для лендинга, и почему стоит избегать использования шаблонов при написании текста и при выборе его дизайна.
Landing page важны потому, что именно при взгляде на них потенциальный клиент за секунды решает, хочет ли он купить ваш продукт. А значит, лендинги — ключевой элемент маркетинговой стратегии, который нужно улучшать для повышения конверсии. Продолжаем делиться советами по созданию лендингов, на этот раз — вторая часть статьи Peep Laja, написанной от первого лица. Из нее можно узнать, как выбрать копирайтера для лендинга, и почему стоит избегать использования шаблонов при написании текста и при выборе его дизайна. Текст на продающей странице – это самое главное
Успех продающей страницы в большей степени зависит от ее наполнения. Поэтому, чтобы продать товар, вам необходим действительно качественный текст. Не начинайте заниматься дизайном, пока у вас не будет на руках первоклассного контента.
+12
Советы front-end разработчику
7 мин
191K
Привет, читатель хабра.
Наверное, ты сразу спросишь меня: «Да кто ты такой, чтобы давать мне советы?». Итак, немного обо мне.
Первое мое общение с HTML и CSS было 10 лет назад, еще в школе, когда у меня только появился интернет, и я понял что тоже хочу делать странички, которые сможет увидеть весь мир. С тех пор у меня есть как минимум 5 полных лет опыта разработки сайтов по-взрослому. Сейчас я могу без лишней скромности сказать, что сверстал я уже пару сотен сайтов, большинство из которых, как ни странно, совершенно не совпадают с моими текущими требованиями к верстке.
Я не хочу рассказывать как надо делать, эта статья результат моего опыта и попытка написать рекомендации тем, кто только начинает, хотя и для матерых верстальщиков (слово режущие слух) здесь могут найтись интересные идеи.
Если ты заинтересовался прошу под кат…
+89
Скидка на книгу «HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств»
1 мин
19KНалетай! На днях у нас вышла книга «HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств». Для наших преданных поклонников с Хабры мы предлагаем скидку 25% на бумажную и цифровую версию книги. Акция действует до конца сентября! Чтобы получить скидку, при оформлении заказа введите промо-код f1f30831b892c163f476c.


+4
Модуль корзины интернет-магазина на jQuery
6 мин
65KПри разработке интернет-магазинов мне часто приходилось посредством javascript (а конкретнее его фреймворком — jQuery) проделывать некоторые повторяющиеся от проекта к проекту вещи. Например, добавление товаров в корзину, обновление информации о количестве товаров и общей сумме на странице, удаление товаров из корзины по одному, изменение их количества и полная очистка всех товаров из корзины. И все это, разумеется, без перезагрузки страницы.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
И я пришел к выводу, что нужно писать код так, что бы потом его с легкостью можно было использовать в следующих проектах.
+21
Bootstrap-wysiwyg: крошечный текстовый редактор
2 мин
104K
Текстовый редактор bootstrap-wysiwyg — это всего 1.5 Кб в минифицированном и сжатом виде и чуть больше 6 Кб исходного кода, базовые функции редактирования на основе execCommand, drag-and-drop для вставки изображений, поддержка стандартных горячих клавиш и ничего лишнего. Редактор работает в современных браузерах (Chrome 26, Firefox 19, Safari 6) и на мобильных платформах (IOS 6 iPad/iPhone, Android 4.1.1 Chrome). Зависимости — jQuery, jQuery HotKeys и Bootstrap.
+142
Online-школа по разработке приложений для Windows 8. Неделя #1
2 мин
19KУра! Школа начала свою работу с 1 апреля — и первая часть учебного процесса продлится до середины мая.

На курс записалось более 4500 студентов. На текущий момент мы записали и выложили первый блок лекций, тесты и задания для лабораторных работ. Присоединиться к курсу можно в любой момент, но сроки проведения курса ограничены.

На курс записалось более 4500 студентов. На текущий момент мы записали и выложили первый блок лекций, тесты и задания для лабораторных работ. Присоединиться к курсу можно в любой момент, но сроки проведения курса ограничены.
+9
Бесплатная online-школа по разработке приложений для Windows 8
2 мин
29K
Друзья, рады объявить, что с 1 апреля совместно с Национальным открытым университетом «Интуит» мы запускаем бесплатную online-школу по разработке приложений для Windows 8. Если вы еще не умеете программировать под Windows 8, то это как раз то, что поможет вам научиться.
Записаться на учебный курс можно тут: aka.ms/w8school
Курс длится 6+3 недели и включает лекции, online-консультации, лабораторные и курсовые работы. Лекции и консультации проводят сотрудники Microsoft Россия (департамент стратегических технологий).
+19
TypeScript: язык для разработки больших приложений на JavaScript
1 мин
43K
Microsoft представила язык программирования TypeScript, который является надмножеством JavaScript, поддерживает статическую типизацию, модули, определение классов и интерфейсов. TypeScript транслируется в чистый JS, исполняется в любых браузерах, в Node.js и т.д.
Транслятор TypeScript вышел под лицензией Apache 2.0, с исходниками на CodePlex. Microsoft предлагает плагины для Emacs, Sublime Text и Vim.
+67
LESS: программируемый язык стилей
13 мин
430K Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.Объясню свою позицию на примере. Почему бы вместо использования #FF9F94 для получения темно-персикового цвета просто не хранить значение этого цвета в переменной для её последующего использования? Что бы перекрасить сайт достаточно будет изменить значение переменной всего в одном месте и всё.
Другими словами: это будет очень изящно, если мы будем использовать немного программирования и логики в CSS, что бы сделать его более мощным инструментом. Хорошо, что это всё возможно с использованием LESS.
+133
Стивен Кинг «Как писать программный код»
6 мин
51K «Что? Стивен Кинг „Как писать программный код“ ?! Нет такой книги! Да он вообще не программист ни разу!».
«Что? Стивен Кинг „Как писать программный код“ ?! Нет такой книги! Да он вообще не программист ни разу!». Да, так и есть. Тем не менее — книга с таким содержанием у него есть. Хотя он и не думал, что пишет её об этом. Хотя в результате написал. Хотя, наверное, и не знает об этом. О чём же я тут рассуждаю? О недавно прочитанной мною прекрасной книге «Как писать книги» (англ. — «On Writing»).
Кинг писал её как опытный писатель для писателей начинающих. Однако в результате у него получилась книга, рассказывающая не только как писать именно фантастическую литературу, но и том как писать вообще что угодно — в том числе и программный код. Прочитав за последние пару лет два десятка основных книг-икон современной программной индустрии (ну знаете, все эти «рефакторинги», «паттерны», «чистые и совершенные коды» и т.д.) я могу утверждать, что этой книге Кинга вполне себе место среди них, причём не на последнем месте. Дальше будет пару примеров (и как результат — спойлеров), поэтому самым правильным будет не продолжать читать статью, а пойти и прочитать саму книгу. Потом можете вернуться и сравнить свои выводы с моими. Ну а если времени на книгу у вас нет — под катом выдержки и выводы.
+108
Информация
- В рейтинге
- Не участвует
- Откуда
- Днепр, Днепропетровская обл., Украина
- Зарегистрирован
- Активность