Dell Precision 15 (3520) – новая представительница семейства рабочих станций Precision. Давайте вместе посмотрим, что удалось сделать на базе седьмого поколения Intel Core и Nvidia Quadro M620.
Пользователь


Продолжение серии переводов раздела "Продвинутые руководства" (Advanced Guides) официальной документации библиотеки React.js.
По мере того, как ваше приложение будет расти — вы можете наткнуться на большое количество ошибок, связанных с проверкой типов. Для некоторых приложений, вы можете использовать расширения JavaScript такие как Flow или TypeScript осуществляя проверку типов всего вашего приложения. Но если вы не используете таковые — React предоставляет некоторые встроенные возможности проверки типов.

Этой публикацией я открываю серию переводов раздела "Продвинутые руководства" (Advanced Guides) официальной документации библиотеки React.js.
Фундаментально, JSX является синтаксическим сахаром для функции React.createElement(component, props, ...children).

Перевод туториала официальной документации библиотеки React.js.
React, на наш взгляд, это лучший способ построить большое, быстрое веб-приложение с помощью JavaScript. По нашему опыту в Facebook и Instagram, приложение на React также очень хорошо масштабируется.
Одно из многих замечательных свойств React — это принцип "Как вы проектируете приложение, также вы и создаете его". В этом туториале вы пройдете весь мыслительный процесс проектирования и создания приложения React, отображающего таблицу данных для поиска товара.






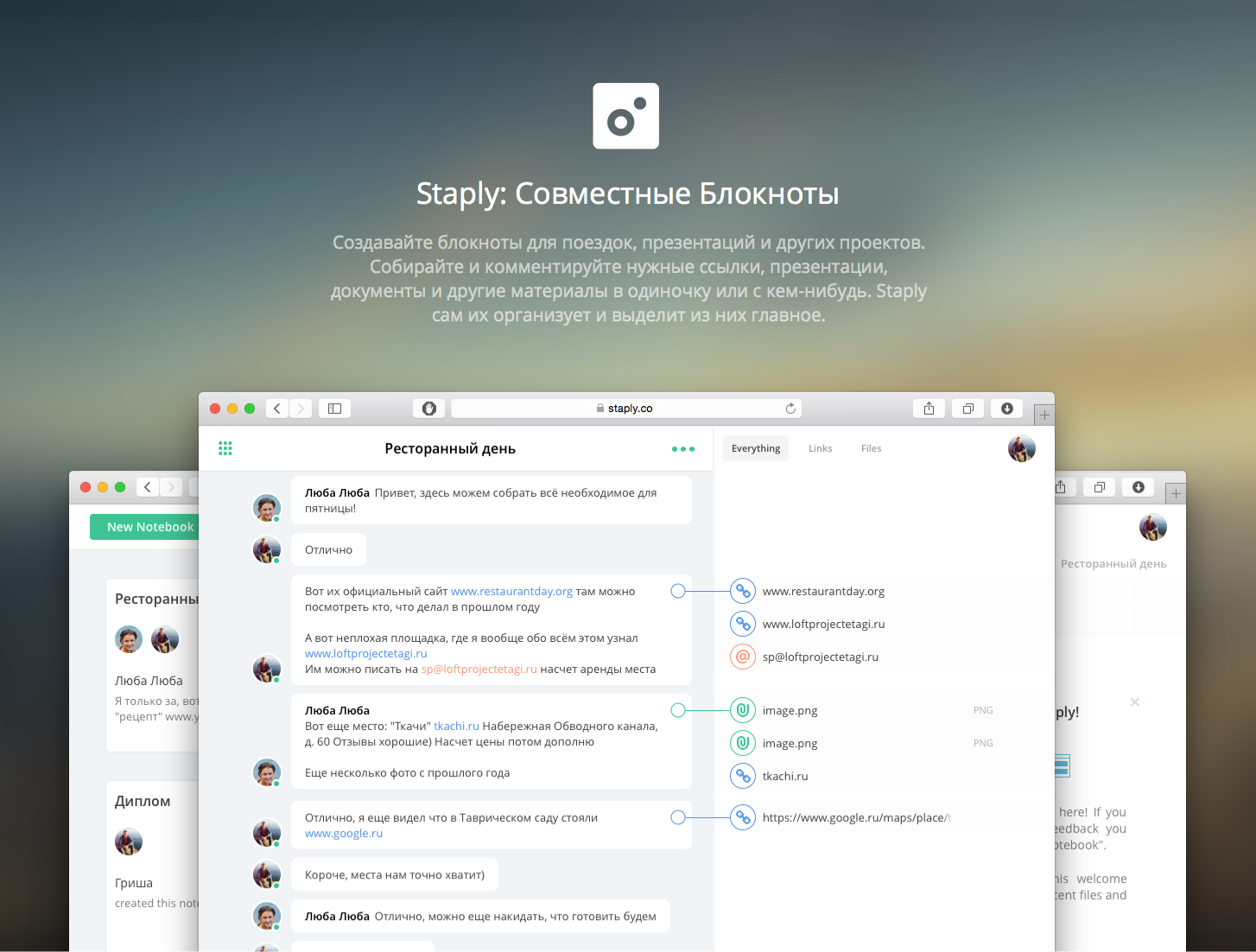
 Когда в голову приходит очередная бизнес-идея, часто даже самое неглубокое погружение в поиск Яндекса или Google не оставляет от неё камня на камне — как известно, всё придумано до нас.
Когда в голову приходит очередная бизнес-идея, часто даже самое неглубокое погружение в поиск Яндекса или Google не оставляет от неё камня на камне — как известно, всё придумано до нас.