Core Web Vitals – обновленный фактор ранжирования в Google. Как подготовиться и на что обратить внимание
Привет всем! В данном материале, я хочу рассказать про новый (обновленный) фактор ранжирования в поисковой системе Google и на что обратить внимание, если вам важен органический трафик.
Анонс Core Web Vitals
В мае 2020 компания Google объявила об обновлении фактора ранжирования Core Web Vitals. Они заявили, что положительный опыт взаимодействия пользователя с сайтом, напрямую влияет на конверсию и поэтому с мая 2021 данный фактор будет влиять на ранжирование вашего сайта в поисковой системе Google. Как по мне, и без анонса, данный фактор применялся и бывалые оптимизаторы всегда обращали внимание на пользовательский опыт.
Что такое Core Web Vitals
Core Web Vitals – обновленный фактор ранжирования в поисковой системе Google. Он состоит из нескольких параметров пользовательского взаимодействия с конкретной страницей вашего сайта. Простыми словами, это то, насколько просто и удобно пользователю взаимодействовать с вашим сайтом.
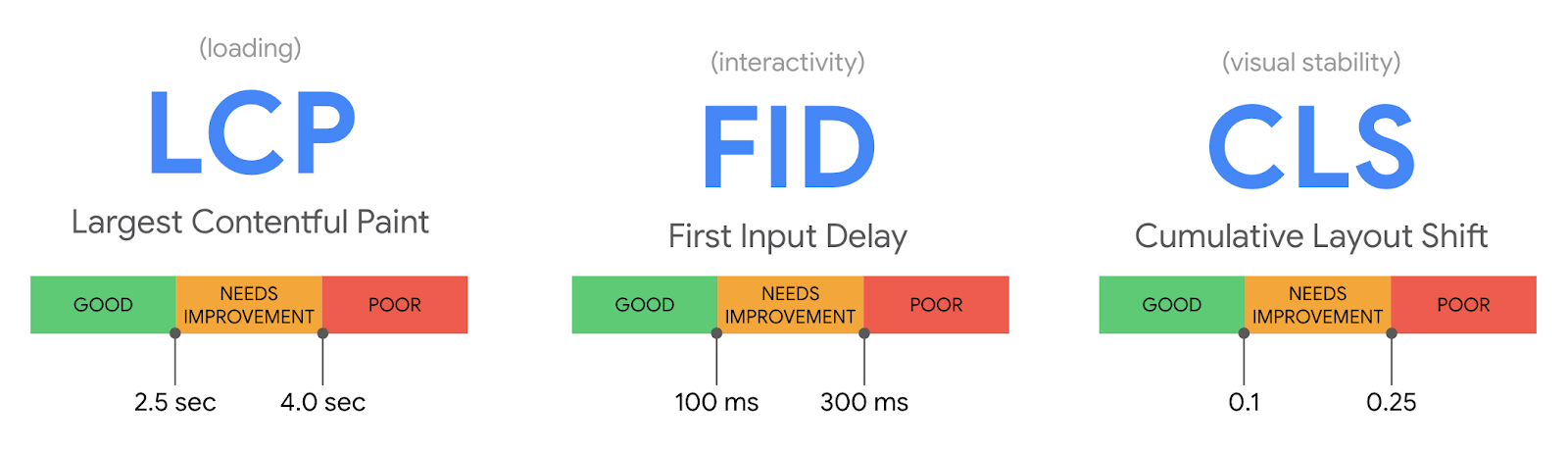
Из чего состоит данный фактор:
Largest Contentful Paint (LCP) – отрисовка наибольшего элемента на странице. В зависимости от вашего контента, это может быть блок текста, фоновая картинка или другой ёмкий контент. Это показатель загрузки страницы, и по рекомендации Google, он не должен превышать 2,5с с момента начала загрузки страницы
First Input Delay (FID) – параметр интерактивности. На сколько быстро пользователь сможет сделать какое-либо действие на сайте (проскролить контент, нажать на ссылку и тд.). Значение FID должно по возможности составлять менее 100 мс.
Cumulative Layout Shift (CLS) – смешение элементов при загрузке страницы. Отражает визуальную стабильность.
Чтобы страницей было удобно пользоваться, значение CLS должно, по возможности, составлять менее 0,1. Этот показатель отображается в Google Search Console и вычисляется по внутренней формуле.

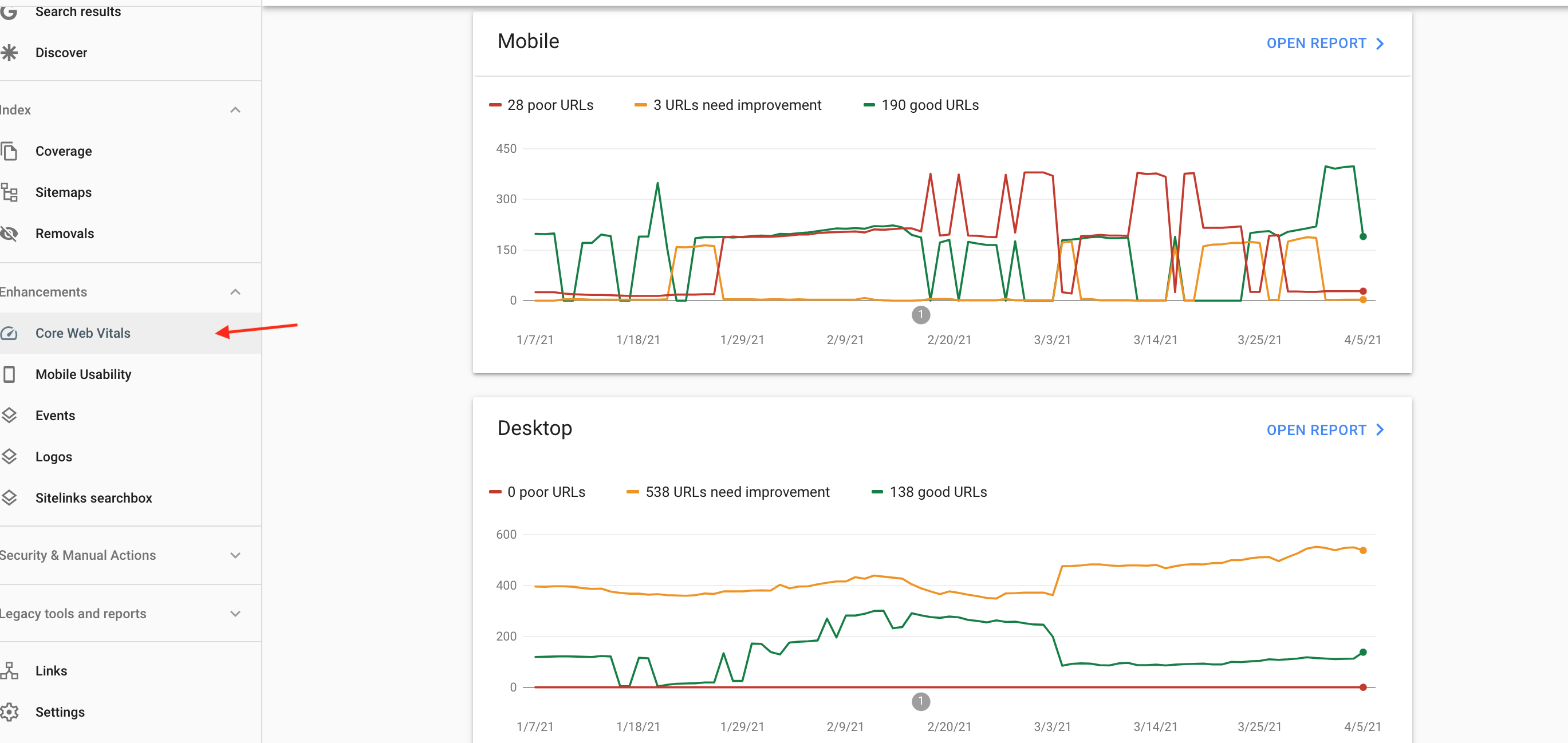
Google рассчитывает эти показатели для конкретной страницы вашего сайта и эти данные можно посмотреть в Google Search Console.

Выше перечисленные параметры являются основными в CWV. Но данный фактор, так же включает уже известные параметры, которые будут оказывать влияние на ранжирование сайта и на них стоит обратить внимание, если вы этого не сделали раньше.
Наличие адаптивной или мобильной версии сайта;
HTTPS;
Проблемы с безопасностью (наличие вредоносного ПО, вирусов и тд на сайте);
Отсутствие межстраничных объявлений (всплывающие окна и тд.).

Как улучшить показатели CWV
Каждый из показателей имеет свои рекомендации к улучшению и многое зависит от того, на какой CMS, какие технологии использует ваш сайт и что можно в конкретном случае улучшить.
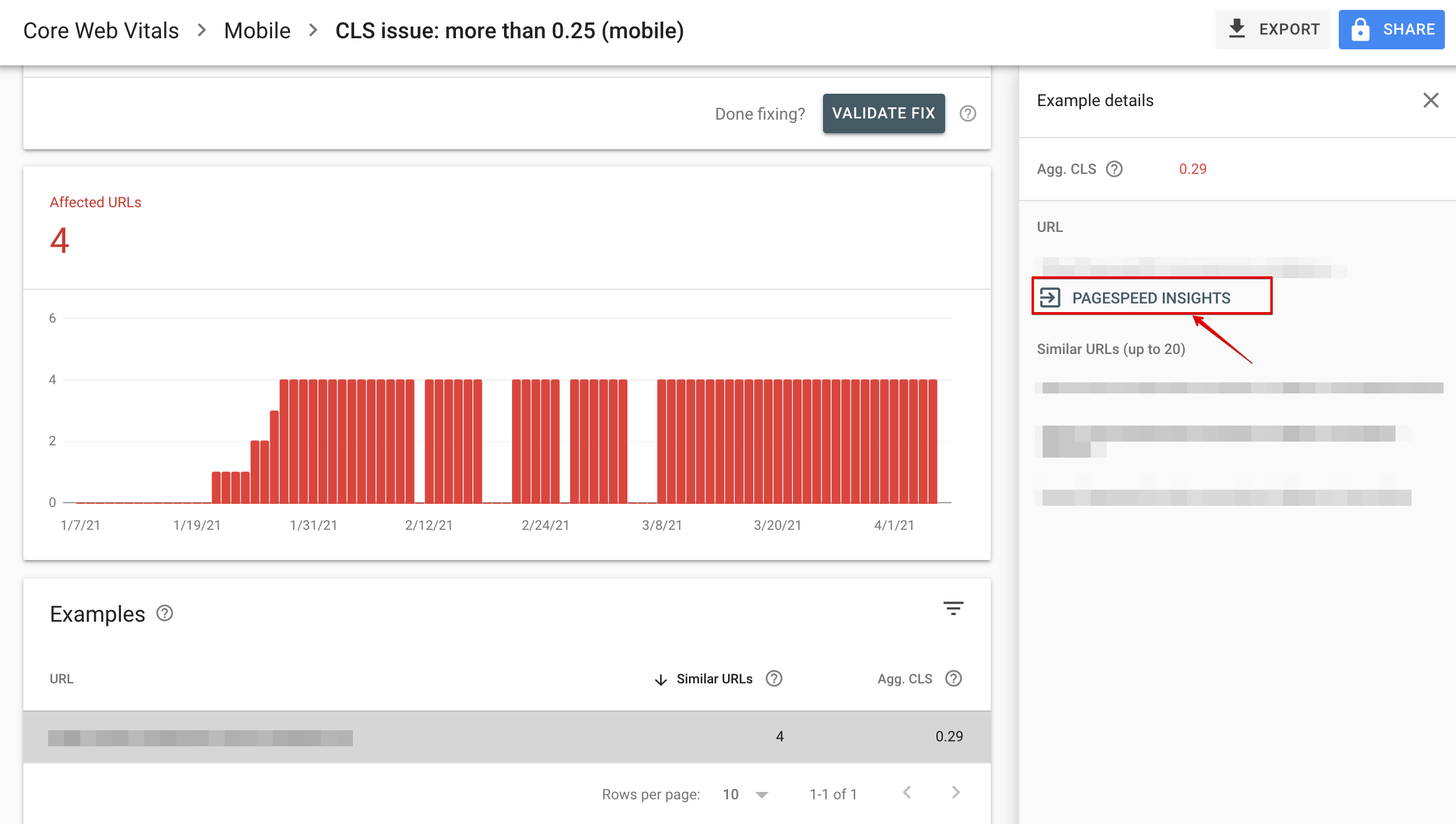
Рекомендации можно найти в Google Search Console и перейти на Page Speed Insights.

Page Speed Insights

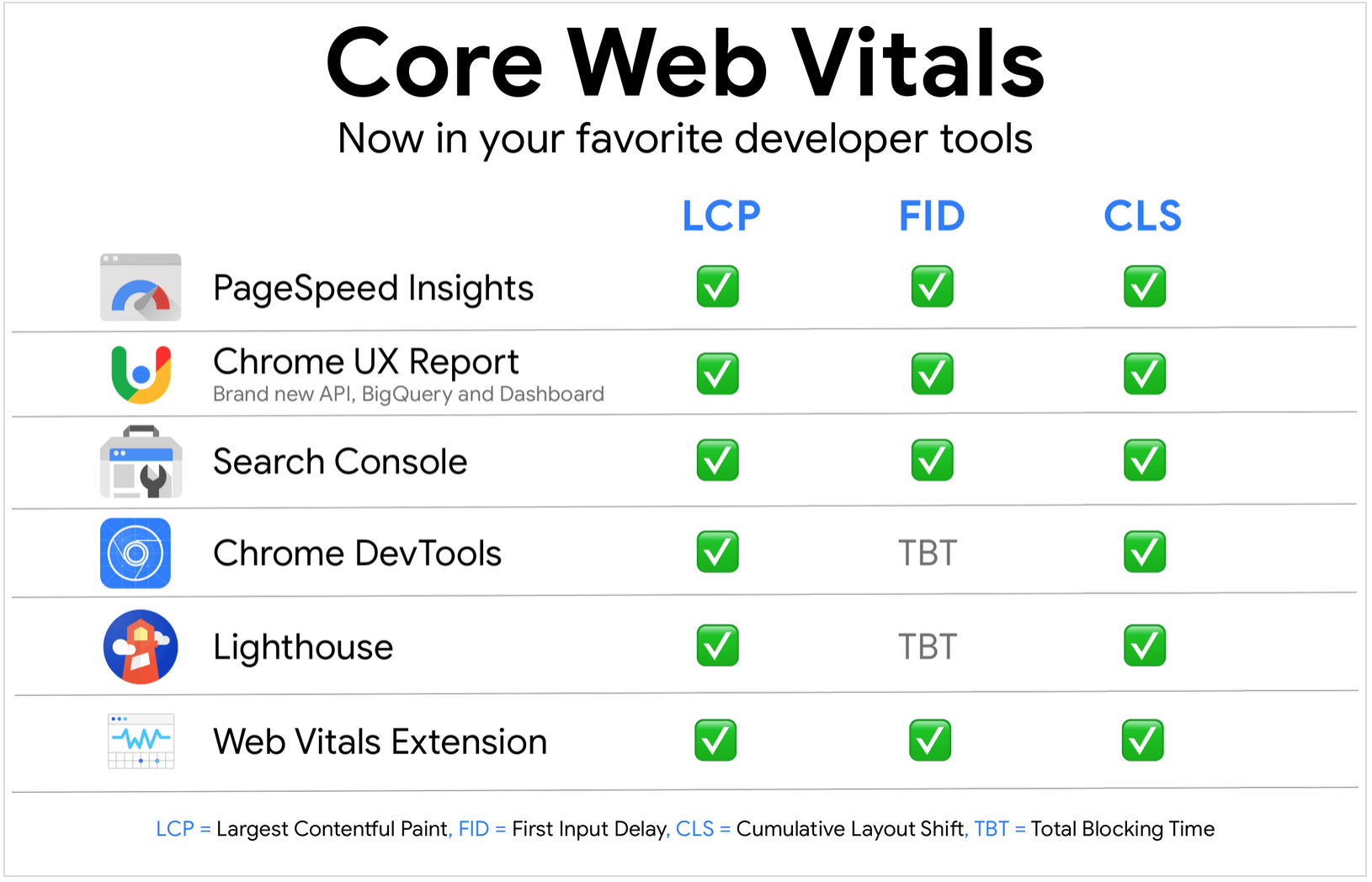
Инструменты
Список инструментов с которыми можно работать для определения CWV показателей

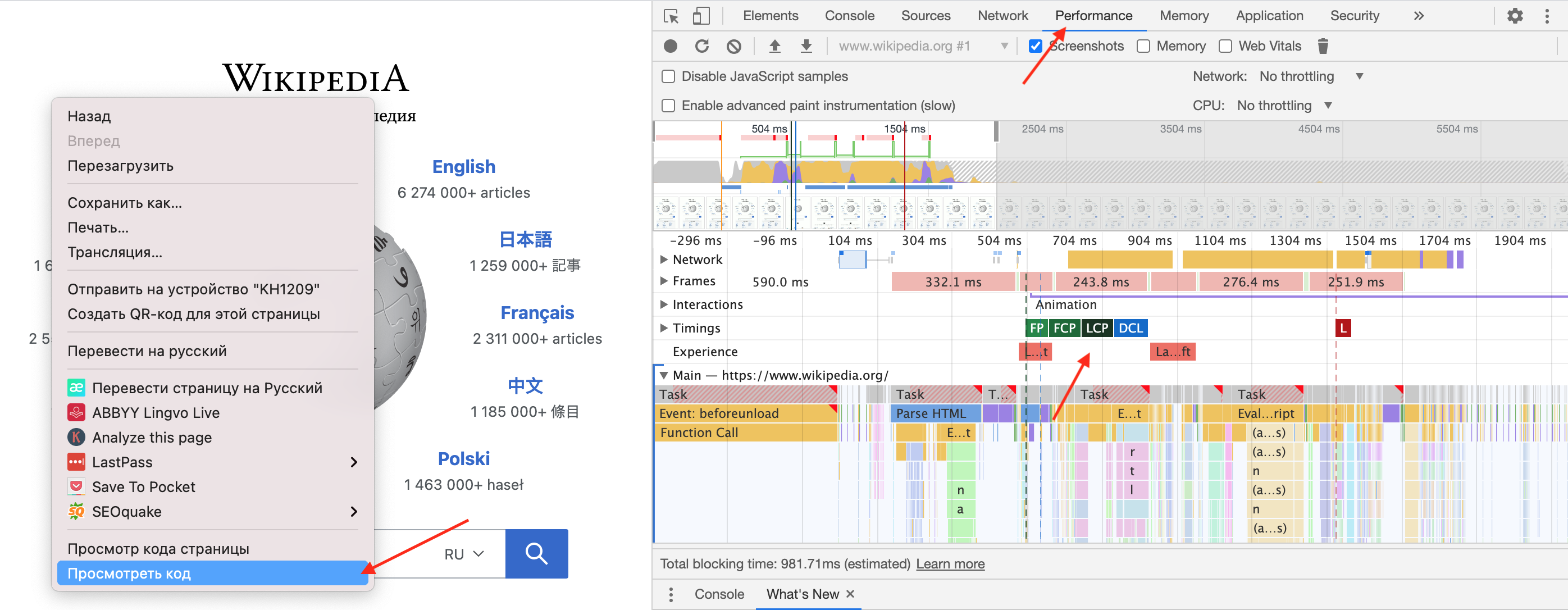
Показатель LCP можно вручную проанализировать, конкретную страницу, с помощью Chrome DevTools. Там можно увидеть, какие элементы дольше всего грузят сайт.

Чтобы ускорить загрузку LCP-элемента и контента на первом экране, подумайте об использовании таких методов, как предварительная загрузка, чтобы браузеры получали эти ресурсы в первую очередь.
Проверить сайт на мобайл френдли можно тут.
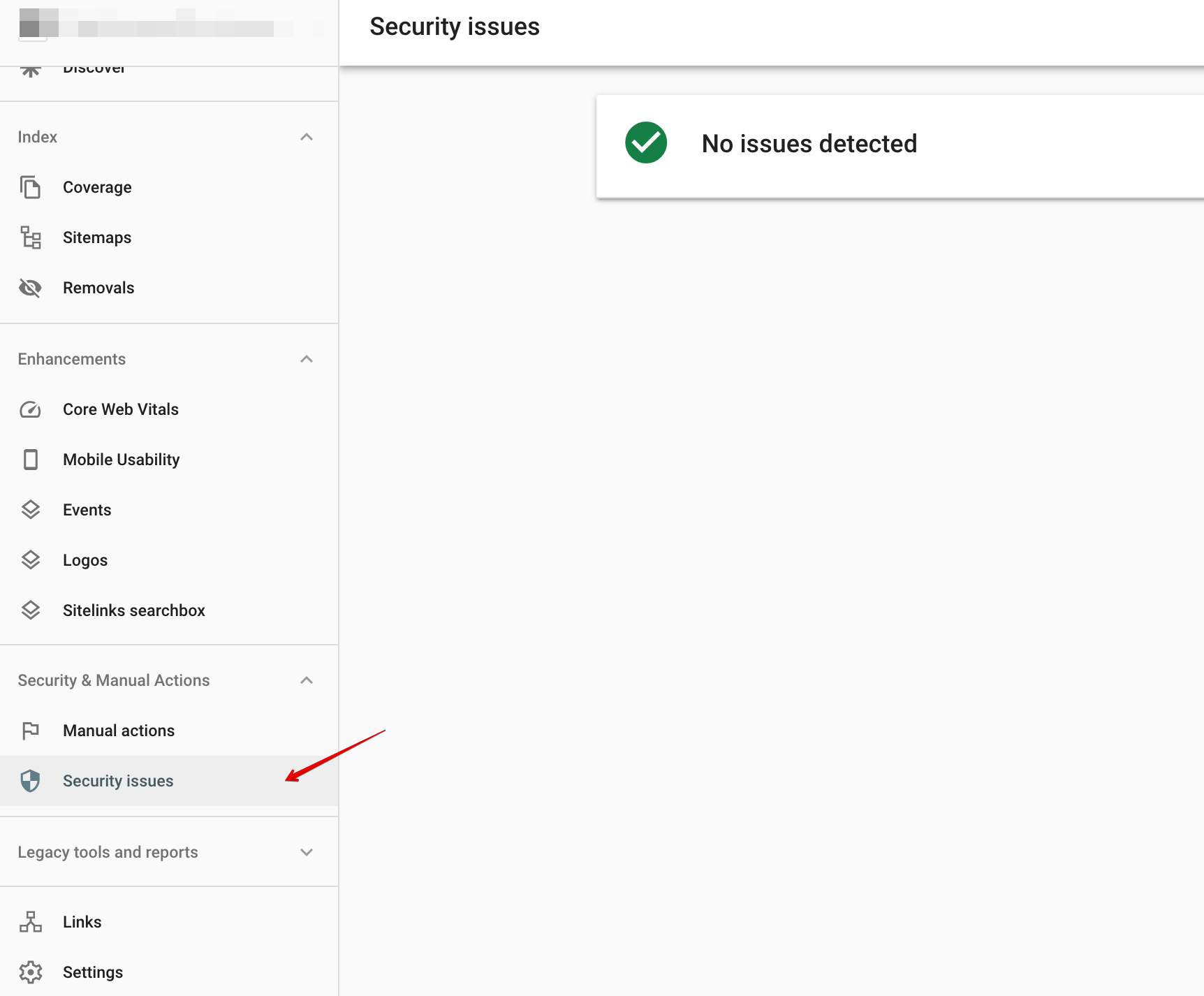
Проверка сайта на безопасность можно в Google Search Console

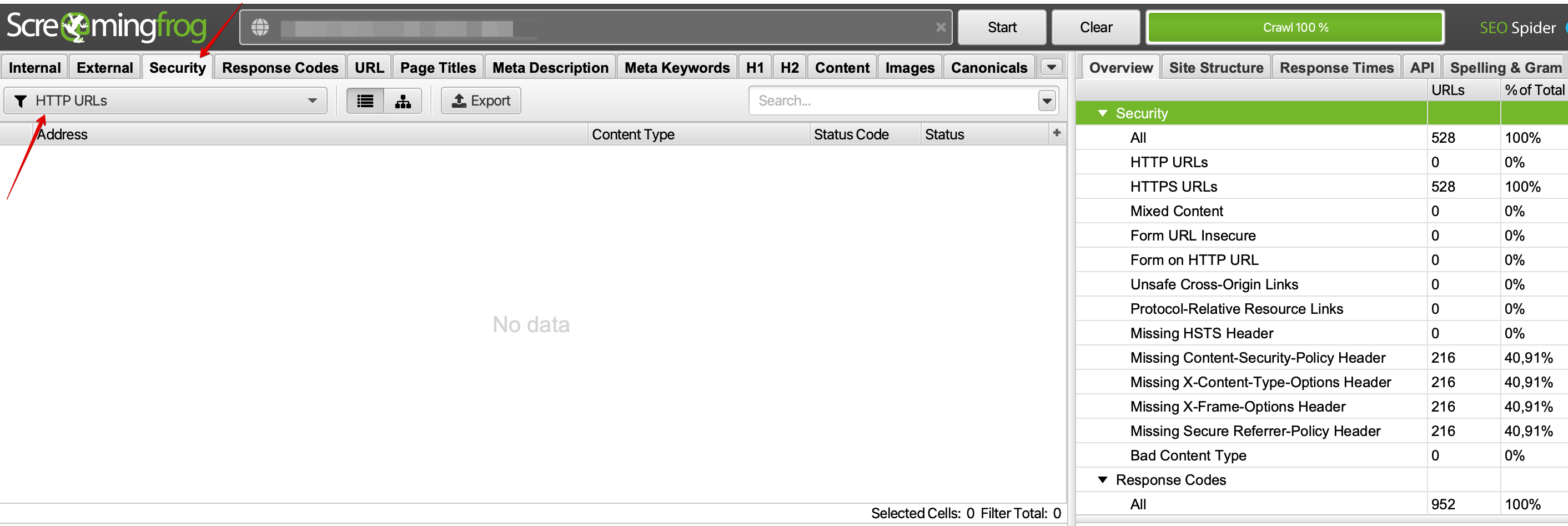
Проверить, содержит ли ваш сайт HTTP заголовки, можно с помощью программы Screaming Frog или ее аналогами, которые сканирует сайт и показывает множество параметров, в том числе и наличие HTTP заголовков.
Чтобы пользователи могли безопасно просматривать сайт, убедитесь, что на нём установлен актуальный SSL-сертификат, и перенесите все URL-адреса и ресурсы на HTTPS.

Важные дополнения от представителей Google
Google не делает различий в оценках по типам веб-сайтов. Не имеет значения, относится сайт к новостным, коммерческим или другим типам.
Для того, что б данные метрики отображались, должны достигаться минимальные пороговые значения по трафику. Google рассчитывает Core Web Vitals на основе данных о пользовательском опыте реальных посетителей. В частности, для этого используются данные отчёта Chrome User Experience. По этому, данные показатели стоит отслеживать, в больше степени, для важных и трафиковых страниц.
Google опубликовал полезный FAQ, в котором вы можете найти много ответов по Core Web Vitals
Зачем вам нужно отслеживать данные показатели
Если вы раньше не задумывались о конверсии на вашем сайте, то Google подталкивает вас начать думать в этом направлении. Вводя, официально, данный фактор, вам будут показываться страницы, которые плохо грузятся, имеют проблемы с версткой, не безопасны, все это сказывается на пользовательском опыте и отталкивает пользователей от сайта. По сути, это техническое качество страницы, но так же не стоит забываем про UX\UI и путь пользователя к конверсии.
Заключение
Описанное выше, в большей степени технические факторы. По прежнему будет важен качественный контент на странице, который будет удовлетворять пользовательскому запросу и по словам представителей Google, контент будет превышать по важности CWV.
"Наши системы будут, как и раньше, отдавать приоритет страницам, на которых содержится лучшая информация в целом, даже если некоторые аспекты Page Experience не будут соответствовать требованиям. Удобство не отменяет требований к отличному и релевантному контенту." – говорится в справке Google.
Не забывайте, что это всего лишь один фактор из 200+, поэтому к SEO оптимизации необходимо подходить комплексно.