Автор материала, перевод которого мы сегодня публикуем, говорит, что он, возможно, слишком торопится, но то, о чём он хочет рассказать, представляет собой, по меньшей мере, весьма интересную новость. Речь идёт о настольных прогрессивных веб-приложениях, которые вполне могут значительно потеснить позиции приложений, основанных на Electron.

Свежая версия Chrome (v70) поддерживает настольные прогрессивные веб-приложения (Desktop Progressive Web Apps, PWA) на платформах Linux и Windows.

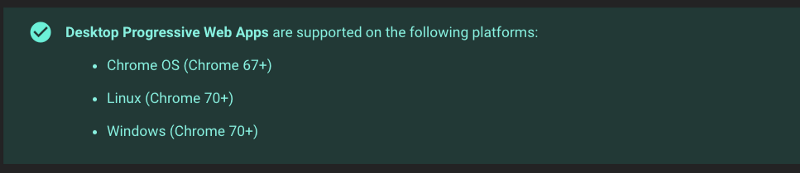
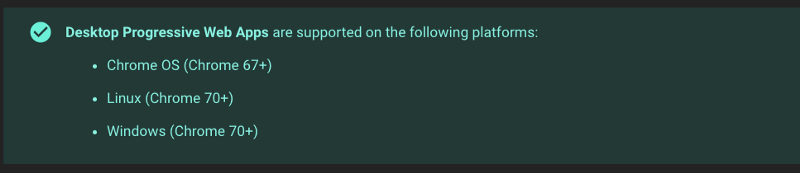
Поддержка настольных PWA в Chrome
Если взглянуть на список поддерживаемых систем, тут же становится заметным отсутствие в нём MacOS. Однако это так лишь до тех пор, пока не выйдет Chrome v72.

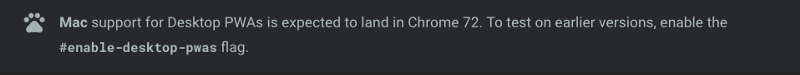
Поддержка настольных PWA в MacOS
Важно отметить, что хотя эта возможность в MacOS по умолчанию не включена, её можно активировать с помощью соответствующего флага. Для этого надо открыть Chrome, перейти по адресу chrome://flags и найти там этот флаг. Можно и перейти к флагу напрямую, воспользовавшись ссылкой chrome://flags/#enable-desktop-pwas.
В особые подробности, касающиеся PWA, мы тут вдаваться не будем. Вот раздел документации Google, в котором можно почитать о них. Для того чтобы своими глазами увидеть PWA и попробовать их в деле, откройте Chrome для Android или Safari в iOS (тут, правда, поддерживаются не все возможности PWA) и посмотрите эти примеры. А вот — выступление на эту тему с Google I/O '18.
Electron — это платформа, которая позволяет разработчикам создавать кросс-платформенные настольные приложения с использованием JavaScript, HTML и CSS. Здесь же используются некоторые замечательные JavaScript-библиотеки и фреймворки. Это облегчает веб-программистам вхождение в разработку настольных приложений. Приложения, основанные на Electron, в последние годы приобрели огромную популярность. В рамках таких проектов, как Slack, VS Code, Atom, Discord, вложены немалые силы в разработку приложений с использованием Electron. Если вам эти проекты не знакомы, то вам, определённо, стоит взглянуть на соответствующие приложения и сервисы. Традиционные настольные приложения нередко казались какими-то неуклюжими, элементы их интерфейсов выглядели как нечто устаревшее. Electron, определённо, принёс красоту и изящество в мир настольных приложений.
Хотя Electron-приложения — это растущее и развивающееся явление, и их реализация близка к реализации веб-приложений, у них, всё же, есть некоторые минусы. Во-первых, такие приложения используют собственные экземпляры браузера Chromium. Многие знают о том, сколько оперативной памяти нужно для работы Chrome. Теперь, для того, чтобы оценить ситуацию, возникающую в системе при одновременном запуске нескольких Electron-приложений, надо взять их количество и умножить на этот объём памяти. Если интересно — откройте несколько Electron-приложений и посмотрите на то, сколько памяти они потребляют.
Чрезмерное использование памяти — это само по себе не очень хорошо, а сюда ещё надо добавить то, что многие Electron-приложения специфическим образом взаимодействуют с Node.js, не обязательно делая это так же, как соответствующие веб-приложения.
Использование Electron добавляет сложностей, связанных с поддержкой старых версий программ и с наладкой процесса обновления приложений.
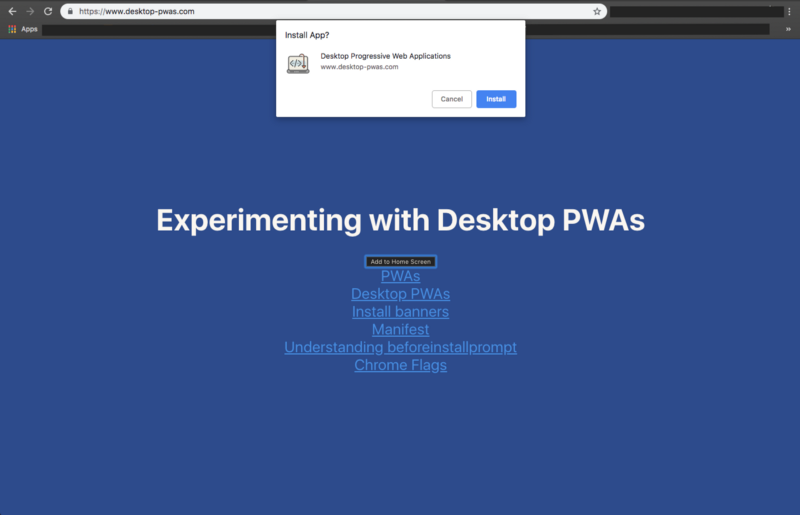
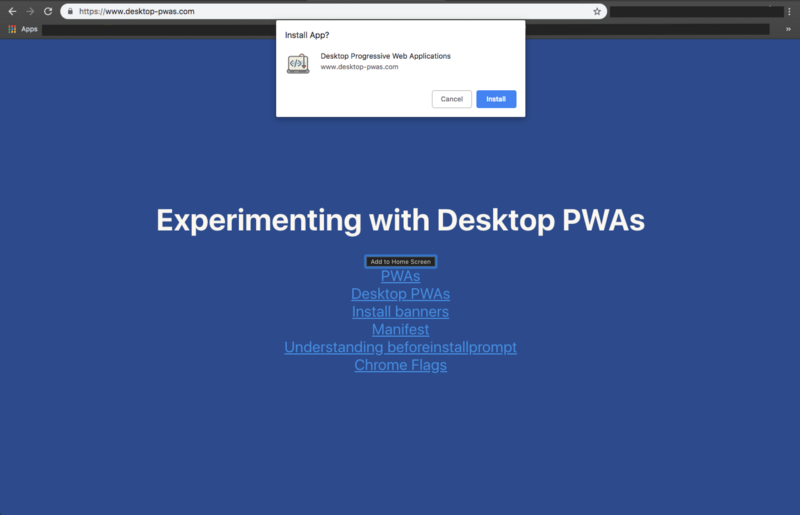
Теперь поговорим о настольных PWA. Представьте себе приложения, которые выглядят как те, что написаны на Electron, с которыми так же удобно работать, но при этом устанавливать их проще простого, обновляются они тоже без проблем, в ходе передачи клиенту материалов единственного веб-приложения. Возникает такое ощущение, что Chrome задаёт стандарт для подобного сценария поведения в настольных PWA. Когда пользователь, работающий в Chrome, посещает некую веб-страницу, и представленное ей приложение соответствует этому набору критериев, у разработчика приложения появляется возможность предложить пользователю установить приложение на его компьютер. Приглашение выглядит примерно так, как показано ниже.

Приглашение на установку PWA
Разработчик может показать это приглашение только после того, как браузер вызовет событие

Значок для запуска PWA
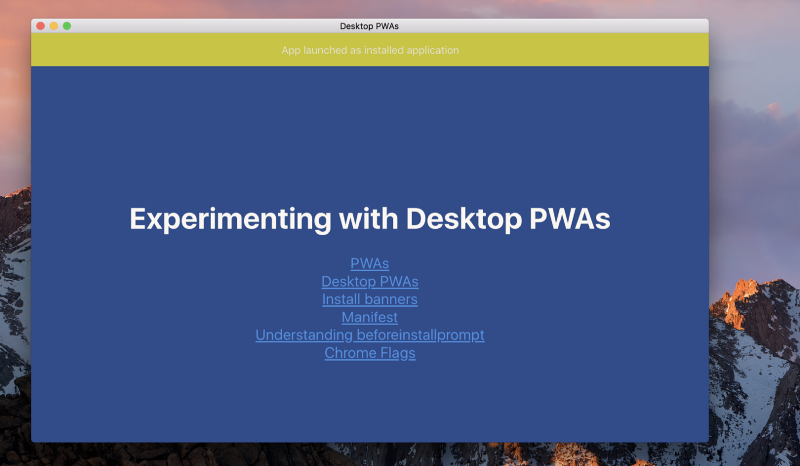
После запуска подобного приложения оно открывается в браузерном окне, не оснащённом обычными элементами управления. Такое приложение воспринимается как настоящее настольное приложение.

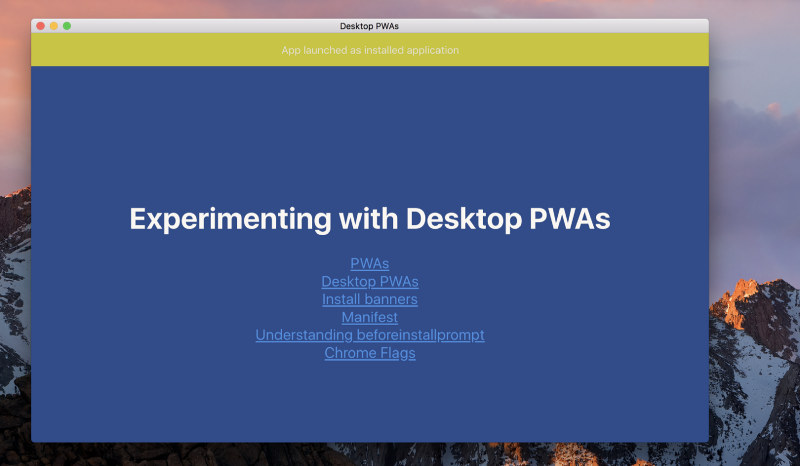
Запущенное PWA
Вот пример настольного PWA, скриншоты которого были использованы выше в виде иллюстраций. Вот его репозиторий на GitHub. Для того чтобы установить это приложение, нужно включить соответствующий флаг в Chrome и провести на сайте хотя бы 30 секунд.
Как уже было сказано, веб-приложение, для того, чтобы считаться настольным PWA, должно соответствовать определённому набору требований. Если вы хотите создать и испытать собственное настольное PWA, можете взять за основу этот репозиторий и учесть требования. Если сделать краткую сводку по ним, то получится следующее:
Если вы работаете на MacOS, то PWA могут счесть, что установить их вы не сможете, и не покажут вам приглашение для их установки. Если включить соответствующие флаги и повозиться с консолью разработчика, можно добиться от PWA того, что они приглашение на установку выведут. Вот некоторые из существующих PWA, которые удалось установить на Mac.
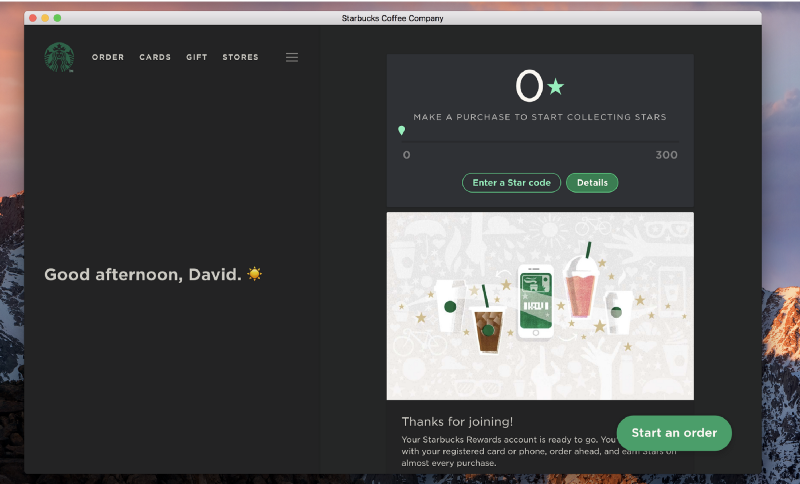
Компания Starbucks вложила немало сил в разработку отличного PWA. Их настольное приложение получилось прямо-таки впечатляющим.

PWA Starbucks
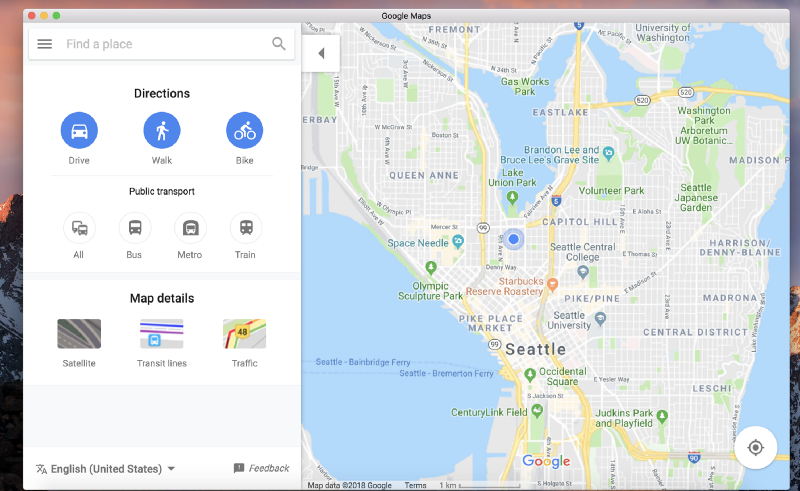
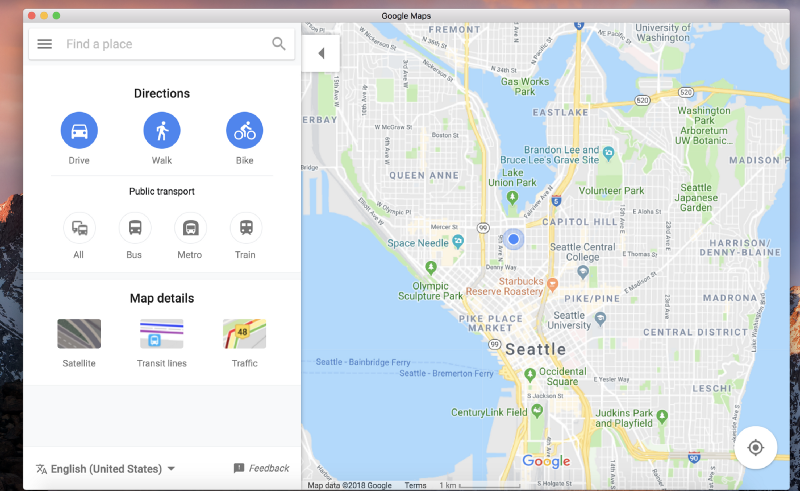
Это — просто замечательное приложение. Оно делает своё дело и не особенно сильно нагружает систему, отличаясь быстрой работой и отзывчивым дизайном. Для установки этого приложения нужно исхитриться и загрузить мобильный сайт Google Maps.

PWA Google Maps
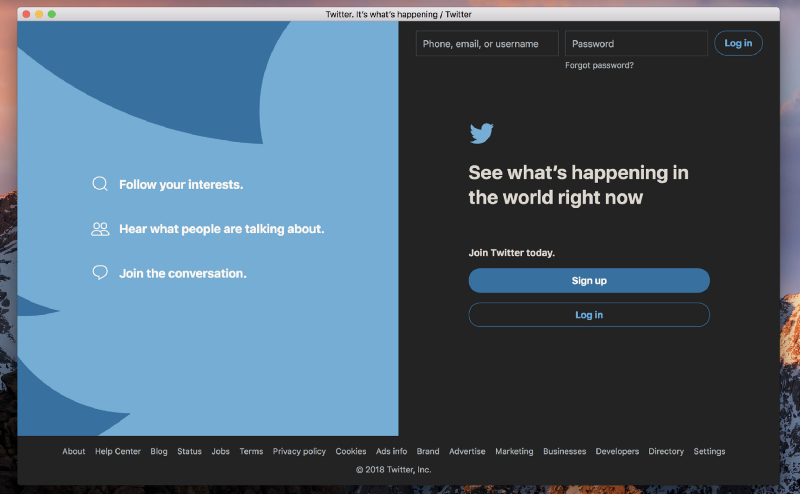
▍Twitter
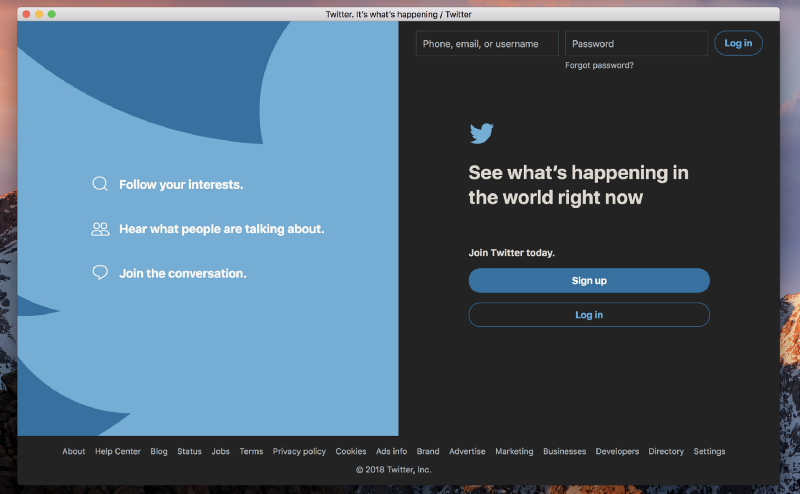
Компания Twitter постаралась при разработке мобильного PWA, а настольную версию можно считать достойным дополнением к мобильному приложению.

PWA Twitter
Не смотря на то, что вокруг настольных PWA поднято много шума, нужно отдавать себе отчёт в том, что эта технология пока находится на стадии становления. В частности, можно отметить следующие направления развития настольных PWA:
После того, как технологии разработки настольных PWA достаточно разовьются, эти приложения станут серьёзными конкурентами сегодняшних проектов, основанных на Electron.
Уважаемые читатели! Планируете ли вы разрабатывать настольные PWA?


Новшества Chrome v70
Свежая версия Chrome (v70) поддерживает настольные прогрессивные веб-приложения (Desktop Progressive Web Apps, PWA) на платформах Linux и Windows.

Поддержка настольных PWA в Chrome
Если взглянуть на список поддерживаемых систем, тут же становится заметным отсутствие в нём MacOS. Однако это так лишь до тех пор, пока не выйдет Chrome v72.

Поддержка настольных PWA в MacOS
Важно отметить, что хотя эта возможность в MacOS по умолчанию не включена, её можно активировать с помощью соответствующего флага. Для этого надо открыть Chrome, перейти по адресу chrome://flags и найти там этот флаг. Можно и перейти к флагу напрямую, воспользовавшись ссылкой chrome://flags/#enable-desktop-pwas.
Что такое прогрессивные веб-приложения?
В особые подробности, касающиеся PWA, мы тут вдаваться не будем. Вот раздел документации Google, в котором можно почитать о них. Для того чтобы своими глазами увидеть PWA и попробовать их в деле, откройте Chrome для Android или Safari в iOS (тут, правда, поддерживаются не все возможности PWA) и посмотрите эти примеры. А вот — выступление на эту тему с Google I/O '18.
Что такое Electron?
Electron — это платформа, которая позволяет разработчикам создавать кросс-платформенные настольные приложения с использованием JavaScript, HTML и CSS. Здесь же используются некоторые замечательные JavaScript-библиотеки и фреймворки. Это облегчает веб-программистам вхождение в разработку настольных приложений. Приложения, основанные на Electron, в последние годы приобрели огромную популярность. В рамках таких проектов, как Slack, VS Code, Atom, Discord, вложены немалые силы в разработку приложений с использованием Electron. Если вам эти проекты не знакомы, то вам, определённо, стоит взглянуть на соответствующие приложения и сервисы. Традиционные настольные приложения нередко казались какими-то неуклюжими, элементы их интерфейсов выглядели как нечто устаревшее. Electron, определённо, принёс красоту и изящество в мир настольных приложений.
При чём тут PWA?
Хотя Electron-приложения — это растущее и развивающееся явление, и их реализация близка к реализации веб-приложений, у них, всё же, есть некоторые минусы. Во-первых, такие приложения используют собственные экземпляры браузера Chromium. Многие знают о том, сколько оперативной памяти нужно для работы Chrome. Теперь, для того, чтобы оценить ситуацию, возникающую в системе при одновременном запуске нескольких Electron-приложений, надо взять их количество и умножить на этот объём памяти. Если интересно — откройте несколько Electron-приложений и посмотрите на то, сколько памяти они потребляют.
Чрезмерное использование памяти — это само по себе не очень хорошо, а сюда ещё надо добавить то, что многие Electron-приложения специфическим образом взаимодействуют с Node.js, не обязательно делая это так же, как соответствующие веб-приложения.
Использование Electron добавляет сложностей, связанных с поддержкой старых версий программ и с наладкой процесса обновления приложений.
Теперь поговорим о настольных PWA. Представьте себе приложения, которые выглядят как те, что написаны на Electron, с которыми так же удобно работать, но при этом устанавливать их проще простого, обновляются они тоже без проблем, в ходе передачи клиенту материалов единственного веб-приложения. Возникает такое ощущение, что Chrome задаёт стандарт для подобного сценария поведения в настольных PWA. Когда пользователь, работающий в Chrome, посещает некую веб-страницу, и представленное ей приложение соответствует этому набору критериев, у разработчика приложения появляется возможность предложить пользователю установить приложение на его компьютер. Приглашение выглядит примерно так, как показано ниже.

Приглашение на установку PWA
Разработчик может показать это приглашение только после того, как браузер вызовет событие
beforeinstallprompt объекта window. После установки приложения на рабочем столе появляется соответствующий значок.
Значок для запуска PWA
После запуска подобного приложения оно открывается в браузерном окне, не оснащённом обычными элементами управления. Такое приложение воспринимается как настоящее настольное приложение.

Запущенное PWA
Пример PWA
Вот пример настольного PWA, скриншоты которого были использованы выше в виде иллюстраций. Вот его репозиторий на GitHub. Для того чтобы установить это приложение, нужно включить соответствующий флаг в Chrome и провести на сайте хотя бы 30 секунд.
Как уже было сказано, веб-приложение, для того, чтобы считаться настольным PWA, должно соответствовать определённому набору требований. Если вы хотите создать и испытать собственное настольное PWA, можете взять за основу этот репозиторий и учесть требования. Если сделать краткую сводку по ним, то получится следующее:
- Приложение должно обслуживаться по HTTPS.
- У него должен быть установленный сервис-воркер с как минимум одним обработчиком
fetch. - Оно должно содержать правильно оформленный файл
manifest.json. - Его страницы должны быть спроектированы с использованием методики отзывчивого дизайна.
Дополнительные примеры
Если вы работаете на MacOS, то PWA могут счесть, что установить их вы не сможете, и не покажут вам приглашение для их установки. Если включить соответствующие флаги и повозиться с консолью разработчика, можно добиться от PWA того, что они приглашение на установку выведут. Вот некоторые из существующих PWA, которые удалось установить на Mac.
▍Starbucks
Компания Starbucks вложила немало сил в разработку отличного PWA. Их настольное приложение получилось прямо-таки впечатляющим.

PWA Starbucks
▍Google Maps
Это — просто замечательное приложение. Оно делает своё дело и не особенно сильно нагружает систему, отличаясь быстрой работой и отзывчивым дизайном. Для установки этого приложения нужно исхитриться и загрузить мобильный сайт Google Maps.

PWA Google Maps
Компания Twitter постаралась при разработке мобильного PWA, а настольную версию можно считать достойным дополнением к мобильному приложению.

PWA Twitter
Итоги
Не смотря на то, что вокруг настольных PWA поднято много шума, нужно отдавать себе отчёт в том, что эта технология пока находится на стадии становления. В частности, можно отметить следующие направления развития настольных PWA:
- Глубокие ссылки: ссылки, открываемые из Chrome, вызывают установленное приложение.
- Уведомления на значках приложений: показ уведомлений на значках запуска настольных приложений, так же, как это делается на значках мобильных приложений.
- Поддержка горячих клавиш: возможность прослушивания событий клавиатуры для использования внутри приложений горячих клавиш.
После того, как технологии разработки настольных PWA достаточно разовьются, эти приложения станут серьёзными конкурентами сегодняшних проектов, основанных на Electron.
Уважаемые читатели! Планируете ли вы разрабатывать настольные PWA?

