Comments 36
Не вижу на картинках таких модальных окон, о которых идет речь в статье.
А теперь? :)

И теперь. Это не отдельные окна ОС, они привязаны к основному окну, поэтому проблем с пониманием контекста не возникнет.
И описанных в критике проблем тоже, кроме теоритической «ограничение информации доступной пользователю», потому что тут, в отличии от отдельного экрана, ненавязчиво контекст сохраняется.
И описанных в критике проблем тоже, кроме теоритической «ограничение информации доступной пользователю», потому что тут, в отличии от отдельного экрана, ненавязчиво контекст сохраняется.
Тяжелый труд, да…
В чём дизайните?
Слева в нав-панельке есть поиск и над табличкой есть поиск. Они выполняют одинаковые функции?
Идейка: давать возможность схлопывать нав-панельку, скрывая подписи и оставляя только иконки. Освободившееся пространство могут занять резиновые карточки.
Еще непонятно, что делают крестики сверху (КЛИЕНТЫ И КОНТАКТЫ Х, КЛИЕНТ Х, СДЕЛКА Х) — это табы (вкладки, как в браузере)? Если да, хорошо бы их сделать похожими на табы
В чём дизайните?
Слева в нав-панельке есть поиск и над табличкой есть поиск. Они выполняют одинаковые функции?
Идейка: давать возможность схлопывать нав-панельку, скрывая подписи и оставляя только иконки. Освободившееся пространство могут занять резиновые карточки.
Еще непонятно, что делают крестики сверху (КЛИЕНТЫ И КОНТАКТЫ Х, КЛИЕНТ Х, СДЕЛКА Х) — это табы (вкладки, как в браузере)? Если да, хорошо бы их сделать похожими на табы
использую линейку продукции adobe.
про схлопывание было во второй части, почитайте…
там же и про табы аргументация.
про схлопывание было во второй части, почитайте…
там же и про табы аргументация.
Тоже считаю, что обе панели действительно можно было бы сворачивать в мини-бары – с открытием по оверу. К слову, так решилась бы и проблема «лишних кликов», и не пришлось бы «откачивать воздух». Да и мышкой туда редко кто случайно залезет, негативного опыта быть не должно.
А сейчас, на мой взгляд – слишком уж много полезного рабочего пространства отъедается навигацией. Для десктопов, конечно, не особо критично (хотя мне и в GMail весьма не нравится неэффективность использования основного рабочего пространства). Но вот «бегуны с ноутами» из второй части вашего рассказа, как мне кажется, по достоинству оценят убирающиеся панели…
Кстати, как вариант – отдельная опция в настройках (допустим, даже наглядный «пин» на самих панелях, место позволяет). И/или, возможно, даже принудительный перевод в режим «мини-баров» при определении разрешения клиента ниже «полноценного». Но для этого уже надо советоваться с клиентом и обсуждать подобное «соломоново решение».
ИМХО.
А сейчас, на мой взгляд – слишком уж много полезного рабочего пространства отъедается навигацией. Для десктопов, конечно, не особо критично (хотя мне и в GMail весьма не нравится неэффективность использования основного рабочего пространства). Но вот «бегуны с ноутами» из второй части вашего рассказа, как мне кажется, по достоинству оценят убирающиеся панели…
Кстати, как вариант – отдельная опция в настройках (допустим, даже наглядный «пин» на самих панелях, место позволяет). И/или, возможно, даже принудительный перевод в режим «мини-баров» при определении разрешения клиента ниже «полноценного». Но для этого уже надо советоваться с клиентом и обсуждать подобное «соломоново решение».
ИМХО.
Несмотря на некоторые положительные сдвиги от части к части, я по-прежнему не могу понять, на кой черт тут нужен этот самый МД :) Смотрится на дектопе инородно. Плюс проблемы конкретной реализации, которых вагон и тележка.
Лучше чем было во второй части, но всё равно слишком много «зачем?». Два поиска, шатающиеся по экрану модальные окна, иконка и текст от неё на разных строках, чекбокс неуместно выглядит, поле «выбери или редактируй» тоже странное. Табы сверху для чего вообще? В них текст опять не влазит. Нужны ли в левом меню иконки, если справа у нас катастрофа с нехваткой места?
Вы неплохо потрудились, но, не вдаваясь в конкретные сценарии могу заметить что MD это не только «бумажные» элементы и инпуты с плавающим лейблом. Это ещё и требования к сетке, расположению и количеству элементов и так далее.
Например у вас совершенно недостаточно воздуха между инпутами, а это прямо указано в гайдлайне

Про количество инпутов в фокусе пользователя и размеры иконок я вообще молчу. Иерархия элементов в любом гайдлайне — не пустой звук.
Например у вас совершенно недостаточно воздуха между инпутами, а это прямо указано в гайдлайне

Про количество инпутов в фокусе пользователя и размеры иконок я вообще молчу. Иерархия элементов в любом гайдлайне — не пустой звук.
Автор же говорил, что ТЗ вынудило его убрать воздух. Это во-первых, а во-вторых: в гайде много где присутствуют указания для «обычного» дизайна и для «сжатого» (condensed вроде) — когда нужно место экономить. В-третьих, МД всё-таки больше концепция взаимодействия с интерфейсом, а не отдельные графические элементы дизайна. В гайде отличные указания, выполнив которые (что, кстати, тоже достойный труд) можно получить качественный и не уродский интерфейс. Но ему не обязательно следовать строго.
Это и есть дизайн, что бы воздух оставался и было приятно смотреть на интерфейс.
Мне кажется вы condensed в данном случае, не правильно понимаете.
Да МД это концепция для всех элементов, на своих правилах, и пренебрегать ими не советую, все развалится.
Мне кажется вы condensed в данном случае, не правильно понимаете.
Да МД это концепция для всех элементов, на своих правилах, и пренебрегать ими не советую, все развалится.
>>Мне кажется вы condensed в данном случае, не правильно понимаете.
Ой как я люблю, когда мне говорят, что я чего-то не понимаю, не объяснившись.
>>Это и есть дизайн, что бы воздух оставался и было приятно смотреть на интерфейс.
К сожалению, часто такие доводы разбиваются о твёрдую башку заказчика.
Но я согласен, что в идеале нужно не перегружать интерфейс, искать способы его упростить (они всегда находятся, если глубоко копать).
>>Да МД это концепция для всех элементов, на своих правилах, и пренебрегать ими не советую, все развалится.
МД это концепция, и гугл выпустил гайд по ней. Самой концепцией взаимодействия с интерфейсом пренебрегать не следует, а вот внешний вид элементов интерфейса менять вполне можно — цвета, шрифты, иконки, кнопки, что угодно. Главное сохранить описываемую в гайде «материальность» элементов интерфейса — в этом суть МД
Ой как я люблю, когда мне говорят, что я чего-то не понимаю, не объяснившись.
>>Это и есть дизайн, что бы воздух оставался и было приятно смотреть на интерфейс.
К сожалению, часто такие доводы разбиваются о твёрдую башку заказчика.
Но я согласен, что в идеале нужно не перегружать интерфейс, искать способы его упростить (они всегда находятся, если глубоко копать).
>>Да МД это концепция для всех элементов, на своих правилах, и пренебрегать ими не советую, все развалится.
МД это концепция, и гугл выпустил гайд по ней. Самой концепцией взаимодействия с интерфейсом пренебрегать не следует, а вот внешний вид элементов интерфейса менять вполне можно — цвета, шрифты, иконки, кнопки, что угодно. Главное сохранить описываемую в гайде «материальность» элементов интерфейса — в этом суть МД
«воздух между инпутами» — дизайнеры такие дизайнеры…
Вам не приходит в голову что возможно потом кому-то придётся работать с этими гуями целыми днями напролёт?
«Воздух» для экрана мобильника уместен для того чтобы пальцем попасть именно в нужную строку.
На десктопе люди бывает работают, а не котиков разглядывают и им нужно видеть как можно больше информации, а не «воздуха».
Вобще современные тенденции развития интерфейсов начинают выбешивать, когда «дизайнеры» безумно суют модный дизайн повсюду.
После деятельности таких «дизайнеров» и появляются ублюдочные интерфейсы, когда на 23-х дюймах монитора видно всего 10 строк полезной информации, например банковской выписки, а всё остальное место «воздух», «бесполезные картинки» и т.д.
15 лет назад на 14-ти дюймовых мониторах интерфейсы предоставляли больше удобства чем нынешние новомодные веб-морды.
Вам не приходит в голову что возможно потом кому-то придётся работать с этими гуями целыми днями напролёт?
«Воздух» для экрана мобильника уместен для того чтобы пальцем попасть именно в нужную строку.
На десктопе люди бывает работают, а не котиков разглядывают и им нужно видеть как можно больше информации, а не «воздуха».
Вобще современные тенденции развития интерфейсов начинают выбешивать, когда «дизайнеры» безумно суют модный дизайн повсюду.
После деятельности таких «дизайнеров» и появляются ублюдочные интерфейсы, когда на 23-х дюймах монитора видно всего 10 строк полезной информации, например банковской выписки, а всё остальное место «воздух», «бесполезные картинки» и т.д.
15 лет назад на 14-ти дюймовых мониторах интерфейсы предоставляли больше удобства чем нынешние новомодные веб-морды.
Вы не понимаете о чём говорите. Скорость восприятия информация это достаточно крутая кривая от визуального шума на экране и воздух требуется не только для того чтобы было больше места чтобы ткнуть. Доказано исследованиями что скорость от количества инфы на экране на болшой дистанции может только падать и фокус восприятия в целом у человека маленький, тыц. Скорость привыкания к большим интерфейсам сравнима со всем циклом использования приложения.
И именно потому что на десктопе люди работают, следует понижать нагрузку, т.е. кол-во информации которое пользователь пропускает через себя в единицу времени.
Ваша же иллюзия по поводу «бездумности» дизайнеров которые всюду суют «модный дизайн» достачтоно инфантильна, в особености в разрезе гайдлайнов составленных специалистами из Google. Material Design это метод достижения рыночного преимущества, результат тысяч человекочасов исследований и если бы он не работал, то его бы не стали пихать во все прикладные приложения Google, в т.ч. Drive, Developer Console и другие «некотяшные» сервисы.
И именно потому что на десктопе люди работают, следует понижать нагрузку, т.е. кол-во информации которое пользователь пропускает через себя в единицу времени.
Ваша же иллюзия по поводу «бездумности» дизайнеров которые всюду суют «модный дизайн» достачтоно инфантильна, в особености в разрезе гайдлайнов составленных специалистами из Google. Material Design это метод достижения рыночного преимущества, результат тысяч человекочасов исследований и если бы он не работал, то его бы не стали пихать во все прикладные приложения Google, в т.ч. Drive, Developer Console и другие «некотяшные» сервисы.
«Воздух» – нужен, для разделения информации. Но лишь в разумных количествах.
Количество информации, отображаемой на экран – вы неправы, зависит лишь от конкретных потребностей каждого отдельно взятого проекта.
Что же касается конкретно Google – интерфейсы их продуктов далеко не являются образцами хорошего юзабилити. И своё рыночное преимущество они получили вовсе не благодаря дизайну интерфейса.
При всём уважении ко всем прочим реальным достижениям этой компании.
P.S. Microsoft вот тоже до сих пор всё пытается «понизить нагрузку» и «дать воздуха» (тонны воздуха!) со своим плиточным интерфейсом. Сильно им это помогает?
Количество информации, отображаемой на экран – вы неправы, зависит лишь от конкретных потребностей каждого отдельно взятого проекта.
Что же касается конкретно Google – интерфейсы их продуктов далеко не являются образцами хорошего юзабилити. И своё рыночное преимущество они получили вовсе не благодаря дизайну интерфейса.
При всём уважении ко всем прочим реальным достижениям этой компании.
P.S. Microsoft вот тоже до сих пор всё пытается «понизить нагрузку» и «дать воздуха» (тонны воздуха!) со своим плиточным интерфейсом. Сильно им это помогает?
P.S. Microsoft вот тоже до сих пор всё пытается «понизить нагрузку» и «дать воздуха» (тонны воздуха!) со своим плиточным интерфейсом. Сильно им это помогает?
ХМ, эппл и гугл пошел по стопам их «плиточного интерфейса», а продажи ПК в этом квартале выросли впервые за долгое время, в основном за счет роста 2-in-1.
Да, мало кто помнит, что массовое упрощение интерфейса и понимание его вторичности относительно контента произошло именно благодаря метро-дизайну от Микрософта: https://ru.wikipedia.org/wiki/Flat_Design
Но, в общем-то, хороших примеров этой идеологии до сих пор не очень много от всех крупных игроков.
Но, в общем-то, хороших примеров этой идеологии до сих пор не очень много от всех крупных игроков.
Тут ещё очень большой вопрос, кто по чьим стопам пошёл… )
Но дело даже не в этом, я вовсе не «хейтер» MS (скорее, даже наоборот – но только не в вопросе «плиток»)).
Дело в том, что главнейшей единицей измерения юзабилити всегда остаётся «количество рабочей/полезной информации на экран».
По собственному опыту – подавляющее большинство пользователей (особенно в копоративном сегменте) скорее согласятся на более мелкий шрифт, чем на уменьшение этого параметра.
Собственно, во многом именно поэтому в своё время и «не взлетел» тот же Windows Phone (как до сих пор не взлетают и его потомки) – очень красиво и стильно, но чудовищно неудобно.
P.S. Что же касается продаж – это не имеет совершенно никакого отношения к интерфейсам. Скорее, к росту сегмента «2-в-1» (поскольку рынок «чистых» планшетов уже не первый год находятся в весьма застойном состоянии).
Но дело даже не в этом, я вовсе не «хейтер» MS (скорее, даже наоборот – но только не в вопросе «плиток»)).
Дело в том, что главнейшей единицей измерения юзабилити всегда остаётся «количество рабочей/полезной информации на экран».
По собственному опыту – подавляющее большинство пользователей (особенно в копоративном сегменте) скорее согласятся на более мелкий шрифт, чем на уменьшение этого параметра.
Собственно, во многом именно поэтому в своё время и «не взлетел» тот же Windows Phone (как до сих пор не взлетают и его потомки) – очень красиво и стильно, но чудовищно неудобно.
P.S. Что же касается продаж – это не имеет совершенно никакого отношения к интерфейсам. Скорее, к росту сегмента «2-в-1» (поскольку рынок «чистых» планшетов уже не первый год находятся в весьма застойном состоянии).
Тут ещё очень большой вопрос, кто по чьим стопам пошёл… )
В чем вопрос?
Дело в том, что главнейшей единицей измерения юзабилити всегда остаётся «количество рабочей/полезной информации на экран».
Только по вашему мнению? Для разных систем — разные критерии: где-то скорость выполнения задачи, где-то безошибочность, где-то порог вхождения.
А количество полезной информации ограничено не размерами шрифта или экрана, а способностью человека ее воспринимать.
Собственно, во многом именно поэтому в своё время и «не взлетел» тот же Windows Phone (как до сих пор не взлетают и его потомки) – очень красиво и стильно, но чудовищно неудобно.
Насчет недобно, весьма сомнительное утверждение. Как и то, что не взлетело из-за дизайна. Невзлетело по куче причин, начиная от ошибок в маркетинге, заканчивая особенностями разработки под платформу. Дизай там совсем не причем, второй андроид же покупали.
P.S. Что же касается продаж – это не имеет совершенно никакого отношения к интерфейсам.
И вот и вы сами опровергаете свой предыдущий абзац.
Планшетам на винде почти 15 лет (нчиная от XP Tablet Edition), а вот рост начался именно сейчас, когда ими стало удобно пользоваться. На это повлияло как развитие железа: они стали легче и более долгоживучие, так и оптимизация UI винды.
>>> В чем вопрос?
В том, что игрища с минимализмом (в веб-интерфейсах) у того же Гугла начались ещё до появления Metro. Только много позже они наконец оформили это в единый MD.
>>> Для разных систем — разные критерии: где-то скорость выполнения задачи, где-то безошибочность, где-то порог вхождения.
И это тоже. Но основа хорошего UI – информативность (из которой уже проистекает и удобство, и скорость выполнения задачи). Каждый лишний скролл в UI с малым количеством рабочей информации на экран – уже минус скорости и удобству.
>>> А количество полезной информации ограничено не размерами шрифта или экрана, а способностью человека ее воспринимать.
Не соглашусь. Количество полезной информации ограничено способом её компоновки на экране. Что, в свою очередь, зависит и от шрифта, и от размера элементов, и от размеров экрана.
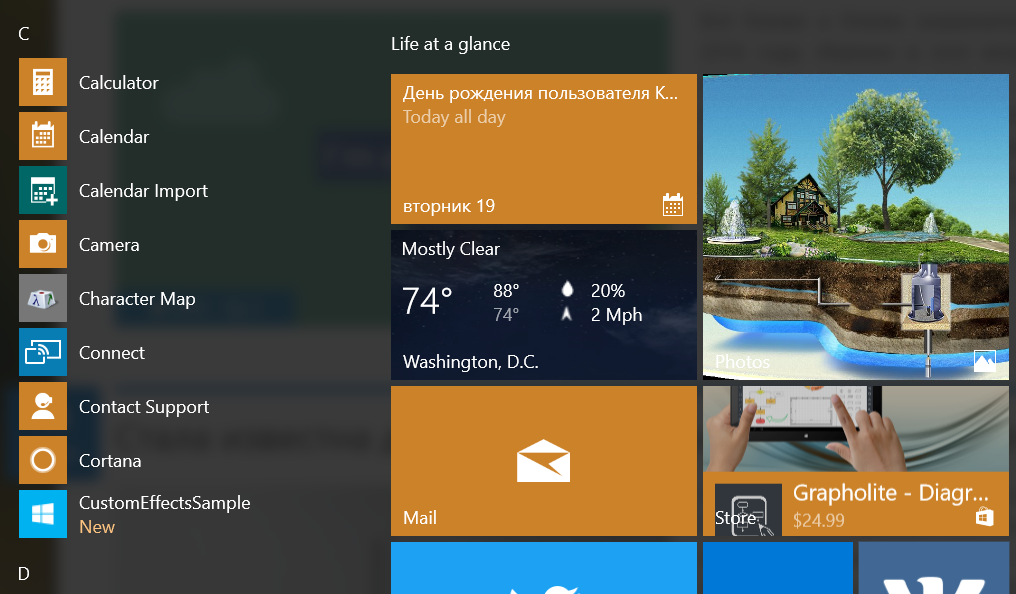
В качестве простейшего примера – сравните юзабилити меню программ в Android/iOS и в Windows 10.
Я уж не говорю о злосчастном новом меню «Пуск» на десктопах – просто тонны никому не нужного «воздуха» (о «гениальности» дизигнеров, решивших засунуть все иконки в квадраты, просто промолчу)). Но зато «красяво», чё уж там…
>>> Дизайн там совсем не причем, второй андроид же покупали.
Второй Android, при всей своей визуальной непривлекательности, имел вполне неплохой юзабилити (см. выше) – чем аппараты на Windows похвастаться до сих пор не могут.
И основной причиной был именно этот фактор (впрочем, других ошибок они тоже наворотили, не спорю).
>>> И вот и вы сами опровергаете свой предыдущий абзац.
Планшетам на винде почти 15 лет (нчиная от XP Tablet Edition), а вот рост начался именно сейчас, когда ими стало удобно пользоваться. На это повлияло как развитие железа: они стали легче и более долгоживучие, так и оптимизация UI винды.
Нет, не опровергаю.
Покупают новое устройство на Windows, а не конкретно «плитки». А то, что на всех новых устройствах сейчас именно Десятка – вполне закономерно.
Раньше все полноценные Win-планшеты были просто монстрообразны по весу и габаритам, как вы правильно заметили. Именно это часто и останавливало покупателей. Сейчас же они имеют уже вполне божеский вид – что и привело к росту продаж. Иначе говоря, здесь больше заслуга Intel, чем Microsoft.
Ведь покупают эти устройства не ради нового UI – покупают, в первую очередь, ради возможности запуска полноценных десктопных программ. А ради такого можно и плитки потерпеть (даже сам подумываю)…
В том, что игрища с минимализмом (в веб-интерфейсах) у того же Гугла начались ещё до появления Metro. Только много позже они наконец оформили это в единый MD.
>>> Для разных систем — разные критерии: где-то скорость выполнения задачи, где-то безошибочность, где-то порог вхождения.
И это тоже. Но основа хорошего UI – информативность (из которой уже проистекает и удобство, и скорость выполнения задачи). Каждый лишний скролл в UI с малым количеством рабочей информации на экран – уже минус скорости и удобству.
>>> А количество полезной информации ограничено не размерами шрифта или экрана, а способностью человека ее воспринимать.
Не соглашусь. Количество полезной информации ограничено способом её компоновки на экране. Что, в свою очередь, зависит и от шрифта, и от размера элементов, и от размеров экрана.
В качестве простейшего примера – сравните юзабилити меню программ в Android/iOS и в Windows 10.
Я уж не говорю о злосчастном новом меню «Пуск» на десктопах – просто тонны никому не нужного «воздуха» (о «гениальности» дизигнеров, решивших засунуть все иконки в квадраты, просто промолчу)). Но зато «красяво», чё уж там…
>>> Дизайн там совсем не причем, второй андроид же покупали.
Второй Android, при всей своей визуальной непривлекательности, имел вполне неплохой юзабилити (см. выше) – чем аппараты на Windows похвастаться до сих пор не могут.
И основной причиной был именно этот фактор (впрочем, других ошибок они тоже наворотили, не спорю).
>>> И вот и вы сами опровергаете свой предыдущий абзац.
Планшетам на винде почти 15 лет (нчиная от XP Tablet Edition), а вот рост начался именно сейчас, когда ими стало удобно пользоваться. На это повлияло как развитие железа: они стали легче и более долгоживучие, так и оптимизация UI винды.
Нет, не опровергаю.
Покупают новое устройство на Windows, а не конкретно «плитки». А то, что на всех новых устройствах сейчас именно Десятка – вполне закономерно.
Раньше все полноценные Win-планшеты были просто монстрообразны по весу и габаритам, как вы правильно заметили. Именно это часто и останавливало покупателей. Сейчас же они имеют уже вполне божеский вид – что и привело к росту продаж. Иначе говоря, здесь больше заслуга Intel, чем Microsoft.
Ведь покупают эти устройства не ради нового UI – покупают, в первую очередь, ради возможности запуска полноценных десктопных программ. А ради такого можно и плитки потерпеть (даже сам подумываю)…
В том, что игрища с минимализмом (в веб-интерфейсах) у того же Гугла начались ещё до появления Metro. Только много позже они наконец оформили это в единый MD.
Zune HD — 2009, последовавший за этим Metro — 2010. игрища гугла начались сразу после этого material действительно появился через 4 года только.
Количество полезной информации ограничено способом её компоновки на экране.
Человеку психологически трудно удержать огромное количество объектов в голове. Вы можете, конечно, слепить все буквы вместе, сделать минимальный межстрочный материал. но скорость восприятия информации от этого только уменьшится.
Само собой, воздушность бывает и излишней. Но говорить что она совершенно лишняя это… странно.
(о «гениальности» дизигнеров, решивших засунуть все иконки в квадраты, просто промолчу)лично у меня там везде текст, если не фотографии.
Раньше все полноценные Win-планшеты были просто монстрообразны по весу и габаритам, как вы правильно заметили.
На семерке были тоже прекраные планшеты, только пользоваться ими было невозможно, на что люди и жаловались в первую очередь.
>>> Zune HD — 2009
Гугловские игрища начались раньше. По первым ощущениям – примерно в 2007-2008. Пруфы дать сложно, разумеется.
>>> Человеку психологически трудно удержать огромное количество объектов в голове.
Огромное количество и не надо. Надо достаточное для удобной работы – чтобы при выполнении рабочей задачи скроллить как можно меньшее количество раз (при сохранении визуального удобства).
>>> Само собой, воздушность бывает и излишней. Но говорить что она совершенно лишняя это… странно.
А разве кто-то утверждал, что это совершенное лишнее? Говорилось лишь о том, что «воздушность ради воздушности» (а не ради реальной пользы) – крайне порочный путь построения UI.
>>> лично у меня там везде текст, если не фотографии.
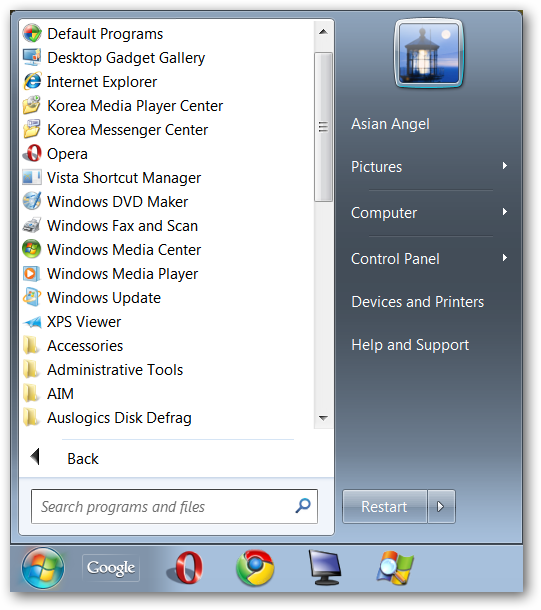
Я про иконки программ. Резко ухудшилась распознаваемость в списке нужного приложения (в отличие от варианта с оригинальными формами иконок на однородном поле).
Да и с активными плитками тоже беда – поди разбери с первого взгляда, что за картинка на плитке, из Фейсбука, Твиттера или Инстаграма…
>>> На семерке были тоже прекраные планшеты, только пользоваться ими было невозможно, на что люди и жаловались в первую очередь.
Они были далеко не «прекрасными». Приценивался, щупал, вертел в руках. Первейшая претензия всегда была – большой вес и габариты, особенно на фоне ARM-решений. Интерфейс тут играл последнюю роль, его можно было и потерпеть ради десктопного ПО (как и в случае с плитками)).
Гугловские игрища начались раньше. По первым ощущениям – примерно в 2007-2008. Пруфы дать сложно, разумеется.
>>> Человеку психологически трудно удержать огромное количество объектов в голове.
Огромное количество и не надо. Надо достаточное для удобной работы – чтобы при выполнении рабочей задачи скроллить как можно меньшее количество раз (при сохранении визуального удобства).
>>> Само собой, воздушность бывает и излишней. Но говорить что она совершенно лишняя это… странно.
А разве кто-то утверждал, что это совершенное лишнее? Говорилось лишь о том, что «воздушность ради воздушности» (а не ради реальной пользы) – крайне порочный путь построения UI.
>>> лично у меня там везде текст, если не фотографии.
Я про иконки программ. Резко ухудшилась распознаваемость в списке нужного приложения (в отличие от варианта с оригинальными формами иконок на однородном поле).
Да и с активными плитками тоже беда – поди разбери с первого взгляда, что за картинка на плитке, из Фейсбука, Твиттера или Инстаграма…
>>> На семерке были тоже прекраные планшеты, только пользоваться ими было невозможно, на что люди и жаловались в первую очередь.
Они были далеко не «прекрасными». Приценивался, щупал, вертел в руках. Первейшая претензия всегда была – большой вес и габариты, особенно на фоне ARM-решений. Интерфейс тут играл последнюю роль, его можно было и потерпеть ради десктопного ПО (как и в случае с плитками)).
Резко ухудшилась распознаваемость в списке нужного приложения (в отличие от варианта с оригинальными формами иконок на однородном поле).хм…

поди разбери с первого взгляда, что за картинка на плитке, из Фейсбука, Твиттера или Инстаграма…не, ну если вы забыли, куда поставили плитку, то, наверное, так оно и есть. Хотя непонятно, какая разница, откуда картинка.
Первейшая претензия всегда была – большой вес и габариты, особенно на фоне ARM-решений.
Acer Icona W500, что можно найти по ссылке 10" 900г, Lenovo IdeaPad Tablet P1 10" 800г нынешние планшеты недалек от от этого ушли. Так что о решающей роли габаритов сложно говорить. Другой вопрос, что сейчас 2-in-1 после восьмерки в принципе больше.
HP Slate 500 9" 680г, Toshiba WT200 10" 800г
Про иконки в квадратах – имелось в виду вот это «гениальное решение»: http://goo.gl/MIY6yB, http://goo.gl/pkWUy2.
Как видите, визуальный поиск нужного приложения значительно ухудшился. Даже на вашем изображении, где показаны только родные иконки…
>>> если вы забыли, куда поставили плитку, то, наверное, так оно и есть.
Да я и не должен помнить, что и куда ставлю. Должно распознаваться визуально.
Особенно если это не моё устройство. Собственно, одно из качеств хорошего юзабилити – как раз возможность быстро разобраться в нём человеку, незнакомому с интерфейсом (или его локальной конфигурацией).
А ещё лучше, ИМХО – вообще убрать это непотребство. Чтобы на экране не получалась такая вот цыганская дискотека: http://goo.gl/cw9dpR.
Ей-богу, словно баннеры на порносайте – так же обильно, чудовищно пёстро и совершенно бездумно…
>>> Так что о решающей роли габаритов сложно говорить. Другой вопрос, что сейчас 2-in-1 после восьмерки в принципе больше.
Как минимум, значительно уменьшилась толщина – уже огромный плюс. И при этом возросла мощность.
А рост популярности 2-в-1 в целом, как уже писал, вызван в большей степени застоем на рынках планшетов (и ноутбуков). Первые не имели десктопных приложений и клавиатуры, вторые чаще всего не имели сенсорного экрана и были достаточно громоздки на фоне первых.
Вот 2-в-1 и стало идеальным решением для тех, кому требуется подобный формат устройств. Особенно после значительного технологического прогресса, позволившего довести их до вполне удобоваримого состояния (по соотношению «мощность/габариты»).
Как видите, визуальный поиск нужного приложения значительно ухудшился. Даже на вашем изображении, где показаны только родные иконки…
>>> если вы забыли, куда поставили плитку, то, наверное, так оно и есть.
Да я и не должен помнить, что и куда ставлю. Должно распознаваться визуально.
Особенно если это не моё устройство. Собственно, одно из качеств хорошего юзабилити – как раз возможность быстро разобраться в нём человеку, незнакомому с интерфейсом (или его локальной конфигурацией).
А ещё лучше, ИМХО – вообще убрать это непотребство. Чтобы на экране не получалась такая вот цыганская дискотека: http://goo.gl/cw9dpR.
Ей-богу, словно баннеры на порносайте – так же обильно, чудовищно пёстро и совершенно бездумно…
>>> Так что о решающей роли габаритов сложно говорить. Другой вопрос, что сейчас 2-in-1 после восьмерки в принципе больше.
Как минимум, значительно уменьшилась толщина – уже огромный плюс. И при этом возросла мощность.
А рост популярности 2-в-1 в целом, как уже писал, вызван в большей степени застоем на рынках планшетов (и ноутбуков). Первые не имели десктопных приложений и клавиатуры, вторые чаще всего не имели сенсорного экрана и были достаточно громоздки на фоне первых.
Вот 2-в-1 и стало идеальным решением для тех, кому требуется подобный формат устройств. Особенно после значительного технологического прогресса, позволившего довести их до вполне удобоваримого состояния (по соотношению «мощность/габариты»).
Как видите, визуальный поиск нужного приложения значительно ухудшился. Даже на вашем изображении, где показаны только родные иконки…
Не вижу. На моем изображении то же самое, что и по вашим ссылкам. И сторонние приложения на моем скрине тоже есть. Вот вообще список из 5 десктопных приложений. Не испытываю проблем с их различением.

если сравнить с 7кой, то размер иконок увеличился (не так сильно как на скринах) плюс добавилась цветовая дифференциация во многих случаях.

Особенно если это не моё устройство. Собственно, одно из качеств хорошего юзабилити – как раз возможность быстро разобраться в нём человеку, незнакомому с интерфейсом (или его локальной конфигурацией).
Не представляю ни одного юзкейса, когда вам необходимо тыкать в живые плитки чужого компа. Поиск -> открыл приложение. Живые плитки нужны как раз чтоб выводить нужную лично ВАМ информацию. Это называется персонализация. И да, их можно все открепить. И можно не включать режим планшета, как на одном из ваших скринов. Делаете так, как ВАМ удобно.
>>> Вот вообще список из 5 десктопных приложений. Не испытываю проблем с их различением.
В простую и быструю идентификация «форма > цветовая гамма > изображение» добавился лишний элемент – «какая-то программа» (тот самый квадрат). Взгляд «цепляется» за нужный значок гораздо хуже, поскольку боковые линии у значков одинаково гладкие (та же проблема, что с чтением капса, например).
Кроме того, не все значки выглядят контрастно на разных цветах квадратов, что тоже громадный минус.
Резюмируя – значительное ухудшение юзабилити по сравнению с прежними версиями UI (хоть в той же Семёрке). Пытались привести к единому стилю, но дико облажались, получился «дизайн ради дизайна».
>>> если сравнить с 7кой, то размер иконок увеличился
Да, но при подобной компоновке это совершенно не улучшило дело. И, опять же – за счёт квадратов в меню накачали массу никому не нужного «воздуха», количество полезной информации сократилось (сравните с вашим же скрином Семёрки).
Этот «воздух» удобен на планшетах для пальцевого управления, согласен (хотя в тех же Android/iOS это решено гораздо изящнее и удобнее, ненужного «воздуха» там гораздо меньше). Но на десктопах оно зачем?
>>> Не представляю ни одного юзкейса, когда вам необходимо тыкать в живые плитки чужого компа.
Неужели никогда не были «тыжкомпьютерщиком» для родных и знакомых? =)
>>> И да, их можно все открепить. И можно не включать режим планшета, как на одном из ваших скринов.
Открепить можно. Но тогда теряется весь смысл заточенного под них интерфейса – при том, что все прочие вызванные этой «заточкой» недостатки остаются.
Было бы весьма логично про отключении режима планшета возвращать меню в человеческий компактный вид, убирая оттуда весь лишний «воздух» (и чёртовы квадраты, да))…
В простую и быструю идентификация «форма > цветовая гамма > изображение» добавился лишний элемент – «какая-то программа» (тот самый квадрат). Взгляд «цепляется» за нужный значок гораздо хуже, поскольку боковые линии у значков одинаково гладкие (та же проблема, что с чтением капса, например).
Кроме того, не все значки выглядят контрастно на разных цветах квадратов, что тоже громадный минус.
Резюмируя – значительное ухудшение юзабилити по сравнению с прежними версиями UI (хоть в той же Семёрке). Пытались привести к единому стилю, но дико облажались, получился «дизайн ради дизайна».
>>> если сравнить с 7кой, то размер иконок увеличился
Да, но при подобной компоновке это совершенно не улучшило дело. И, опять же – за счёт квадратов в меню накачали массу никому не нужного «воздуха», количество полезной информации сократилось (сравните с вашим же скрином Семёрки).
Этот «воздух» удобен на планшетах для пальцевого управления, согласен (хотя в тех же Android/iOS это решено гораздо изящнее и удобнее, ненужного «воздуха» там гораздо меньше). Но на десктопах оно зачем?
>>> Не представляю ни одного юзкейса, когда вам необходимо тыкать в живые плитки чужого компа.
Неужели никогда не были «тыжкомпьютерщиком» для родных и знакомых? =)
>>> И да, их можно все открепить. И можно не включать режим планшета, как на одном из ваших скринов.
Открепить можно. Но тогда теряется весь смысл заточенного под них интерфейса – при том, что все прочие вызванные этой «заточкой» недостатки остаются.
Было бы весьма логично про отключении режима планшета возвращать меню в человеческий компактный вид, убирая оттуда весь лишний «воздух» (и чёртовы квадраты, да))…
«И именно потому что на десктопе люди работают, следует понижать нагрузку, т.е. кол-во информации которое пользователь пропускает через себя в единицу времени.»
А вы её не уменьшите. Информации осталось столько же, потому что количество информации зависит не от вас, а от тех операций, которые фактически происходят с точки зрения внутреннего документооборота.
Вы теряете основную суть дизайна, как прикладного ремесла: он должен делать среду сообразной выполняемым операциям. Точка. Всё остальное — ситуационно, зависит от каждой конкретной задачи. И если вы пользуетесь «гайдлайнами» вместо того, чтобы понять, для чего они написаны, кем они написаны и почему они написаны именно так, а не иначе — вы мало чем отличаетесь от тихоокеанских туземцев с их тростниковыми самолётами.
Волшебное «карго» юзабилити не свалится на вас просто потому, что вы всё сделали так, как делали белые пришельцы. Google от вас далеко — во всех смыслах слова «далеко». А люди, которые будут работать с вашим интерфейсом — на расстоянии вытянутой руки. И это на них вам надо смотреть в первую очередь, а не на Google.
По своему опыту, могу сказать, что когда садишься на день (или хотя бы на несколько часов) на место человека, для которого спроектировал интерфейс, через некоторое время можно различить назойливый хлопающий звук… это осознание непрактичности интерфейса бьётся о дизайнерское самомнение.
А вы её не уменьшите. Информации осталось столько же, потому что количество информации зависит не от вас, а от тех операций, которые фактически происходят с точки зрения внутреннего документооборота.
Вы теряете основную суть дизайна, как прикладного ремесла: он должен делать среду сообразной выполняемым операциям. Точка. Всё остальное — ситуационно, зависит от каждой конкретной задачи. И если вы пользуетесь «гайдлайнами» вместо того, чтобы понять, для чего они написаны, кем они написаны и почему они написаны именно так, а не иначе — вы мало чем отличаетесь от тихоокеанских туземцев с их тростниковыми самолётами.
Волшебное «карго» юзабилити не свалится на вас просто потому, что вы всё сделали так, как делали белые пришельцы. Google от вас далеко — во всех смыслах слова «далеко». А люди, которые будут работать с вашим интерфейсом — на расстоянии вытянутой руки. И это на них вам надо смотреть в первую очередь, а не на Google.
По своему опыту, могу сказать, что когда садишься на день (или хотя бы на несколько часов) на место человека, для которого спроектировал интерфейс, через некоторое время можно различить назойливый хлопающий звук… это осознание непрактичности интерфейса бьётся о дизайнерское самомнение.
>>А люди, которые будут работать с вашим интерфейсом — на расстоянии вытянутой руки. И это на них вам надо смотреть в первую очередь
Поэтому мы не узнаем, насколько хорош или плох обсуждаемый в статье интерфейс, пока не будут опубликованы результаты тестирования на юзерах — стало ли им удобнее? Если нет, то почему? И, думаю, мы этого никогда не узнаем (или очень не скоро). А судить вот так вот по скриншотам — некорректно, т.к. нужно плотно работать с интерфейсом, чтобы споткнуться о всего косяки и набить такую мозоль, которая будет болеть больше, чем хорошие стороны — доставлять удовольствие.
Поэтому мы не узнаем, насколько хорош или плох обсуждаемый в статье интерфейс, пока не будут опубликованы результаты тестирования на юзерах — стало ли им удобнее? Если нет, то почему? И, думаю, мы этого никогда не узнаем (или очень не скоро). А судить вот так вот по скриншотам — некорректно, т.к. нужно плотно работать с интерфейсом, чтобы споткнуться о всего косяки и набить такую мозоль, которая будет болеть больше, чем хорошие стороны — доставлять удовольствие.
Большой плюс (за временным неимением возможности ставить реальные)).
Гайды – не «рельсы», а лишь руководство к действию. И чем грамотнее разработаны гайды – тем больше свободы собственных решений они дают дизайнеру.
Выскажу даже вообще «крамольную» мысль: если для удовлетворения потребностей конкретно «ваших» людей требуется в чём-то нарушить гайды – их просто необходимо нарушить. Ведь, по большому счёту – они вовсе не для чесания собственного ЧСВ (на тему 146% соответствия гайдам), а для потребителей.
P.S. Всё вышенаписанное – точка зрения разработчика гайдов. Внезапно.
Гайды – не «рельсы», а лишь руководство к действию. И чем грамотнее разработаны гайды – тем больше свободы собственных решений они дают дизайнеру.
Выскажу даже вообще «крамольную» мысль: если для удовлетворения потребностей конкретно «ваших» людей требуется в чём-то нарушить гайды – их просто необходимо нарушить. Ведь, по большому счёту – они вовсе не для чесания собственного ЧСВ (на тему 146% соответствия гайдам), а для потребителей.
P.S. Всё вышенаписанное – точка зрения разработчика гайдов. Внезапно.
Почему вы считаете что я не понимаю?
Я вынужден порой пользоваться современными интерфейсами и мне они не нравятся. И вот никак я не могу себя заставить думать, что гугель лучше меня знает чего мне удобнее.
Кстати, одна из ваших ссылок как раз ссылается на МОБИЛЬНЫЕ интерфейсы, а не на десктопные.
Вы киваете на гугл, но гугл разрабатывает интерфейсы ориентированные на массового пользователя, чтобы дитёнок или какая старушка могли быстро сообразить куда ткнуть, чтоб сообщение прочитать или котиков посмотреть.
Профессиональная работа, подразумевает что человек прекрасно представляет что это за приложение и куда нужно тыкать, и для него гораздо важнее быстро получить информацию без лишних действий. И есть разница, если запустив поиск какого-нибудь «ООО что-то там», он получит все 30-50 строк и сразу выберет нужную, или он как дурень будет скролить по 10 записей и разглядывать каждую страницу, при этом вероятность случайно пролистнуть колёсиком лишнюю страницу сильно увеличивается.
Я вынужден порой пользоваться современными интерфейсами и мне они не нравятся. И вот никак я не могу себя заставить думать, что гугель лучше меня знает чего мне удобнее.
Кстати, одна из ваших ссылок как раз ссылается на МОБИЛЬНЫЕ интерфейсы, а не на десктопные.
Вы киваете на гугл, но гугл разрабатывает интерфейсы ориентированные на массового пользователя, чтобы дитёнок или какая старушка могли быстро сообразить куда ткнуть, чтоб сообщение прочитать или котиков посмотреть.
Профессиональная работа, подразумевает что человек прекрасно представляет что это за приложение и куда нужно тыкать, и для него гораздо важнее быстро получить информацию без лишних действий. И есть разница, если запустив поиск какого-нибудь «ООО что-то там», он получит все 30-50 строк и сразу выберет нужную, или он как дурень будет скролить по 10 записей и разглядывать каждую страницу, при этом вероятность случайно пролистнуть колёсиком лишнюю страницу сильно увеличивается.
Sign up to leave a comment.
Проецируя Google Material Design на десктопную систему… (часть третья)