
International SEO | International SEO ranking factors





Some time ago, in a discussion on one of SObjectizer's releases, we were asked: "Is it possible to make a DSL to describe a data-processing pipeline?" In other words, is it possible to write something like that:
A | B | C | D
and get a working pipeline where messages are going from A to B, and then to C, and then to D. With control that B receives exactly that type that A returns. And C receives exactly that type that B returns. And so on.
It was an interesting task with a surprisingly simple solution. For example, that's how the creation of a pipeline can look like:
auto pipeline = make_pipeline(env, stage(A) | stage(B) | stage(C) | stage(D));Or, in a more complex case (that will be discussed below):
auto pipeline = make_pipeline( sobj.environment(),
stage(validation) | stage(conversion) | broadcast(
stage(archiving),
stage(distribution),
stage(range_checking) | stage(alarm_detector{}) | broadcast(
stage(alarm_initiator),
stage( []( const alarm_detected & v ) {
alarm_distribution( cerr, v );
} )
)
) );In this article, we'll speak about the implementation of such pipeline DSL. We'll discuss mostly parts related to stage(), broadcast() and operator|() functions with several examples of usage of C++ templates. So I hope it will be interesting even for readers who don't know about SObjectizer (if you never heard of SObjectizer here is an overview of this tool).
Nowadays security schema that lays on two tokens quite common. There are a lot of information about theme in the Internet. There are often only description what is Refresh and Access tokens and how to usem.
To understand concept behind tokens I would like to do one simple thought experiment.

QueryProvider can’t deal with this:
var result = _context.Humans
.Select(x => $"Name: {x.Name} Age: {x.Age}")
.Where(x => x != "")
.ToList();It can’t deal with any sentence using an interpolated string, but it’ll easily deal with this:
var result = _context.Humans
.Select(x => "Name " + x.Name + " Age " + x.Age)
.Where(x => x != "")
.ToList();The most painful thing is to fix bugs after turning on ClientEvaluation (exception for client-side calculation), since all Automapper profiles should be strictly analyzed for interpolation. Let’s find out what’s what and propose our solution to the problem.

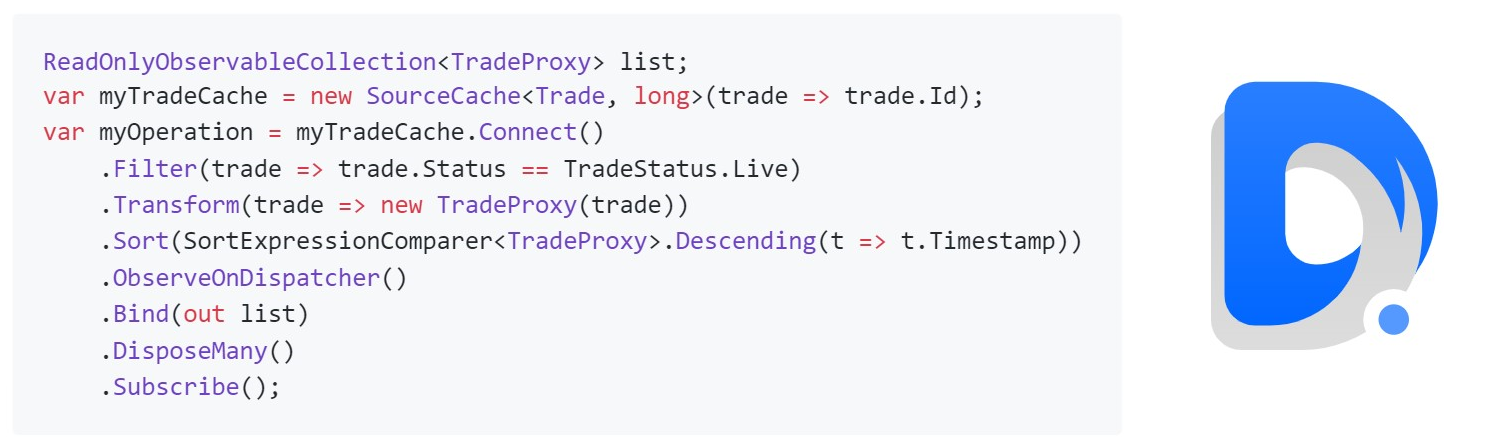
February 2019 marked the release of ReactiveUI 9 — the cross-platform framework for building GUI applications on the Microsoft .NET platform. ReactiveUI is a tool for tight integration of reactive extensions with the MVVM design pattern. You could familiarize yourself with the framework via a series of videos or the welcome page of the documentation. The ReactiveUI 9 update includes numerous fixes and improvements, but probably the most crucial and interesting one is integration with the DynamicData framework, allowing you to work with dynamic collections in Reactive fashion. Let’s find out what we can use DynamicData for and how this powerful reactive framework works under the hood!
Across all of Microsoft, we are focusing on empowering developers to build better apps, faster. One way we are accomplishing that is by providing a range of products and services covering all stages of the software development lifecycle. This includes IDEs and DevOps tools, application and data platforms on the cloud, operating systems, Artificial Intelligence and IoT solutions, and more. All of these are centered around developers, both as individuals working in teams and organizations, and as members of developer communities.
GitHub is one of the largest developer communities, and for millions of developers around the world their GitHub identity has become a critical aspect of their digital life. Recognizing that, we’re excited to announce improvements that will help GitHub users get started more easily with our developer services, including Azure DevOps and Azure.


This week I spent coding my very first public pet-app based on Telegram chat bot which acts as a Bitcoin wallet and allows to send and receive tips between Telegram users and other so-called “Lightning Apps”. I assume that you are familiar with Bitcoin & Telegram in general, i’ll try to post short and without deep jump into details. More resources about Bitcoin can be found here and Telegram is simply an instant messenger that allows you to create your custom apps (chat-bots) using their platform.
something like this…

Here at Visual Studio App Center, we try to incorporate customer obsession in our day to day. Earlier this year we started an effort for widespread customer outreach to understand our users and guide product prioritization. The effort helped us gain a lot of insight and helped our prioritization last quarter. However, as we continue to grow, we unfortunately don’t have the capacity to reach out to as many customers as we would like.
To continue to engage with as many customers are possible, we created a GitHub repo specifically for this purpose. We’ve been using the repo to track monthly iterations from the team, feature requests, and community interest for certain features. We are making changes to align our priorities for the upcoming quarters based on what our customers are requesting.
I wanted to highlight some of the changes we’ve made to the Distribution service based off what we learned from customer outreach and feedback. All of these changes are available now:

With this newest Blazor release we’re pleased to announce that Blazor is now in official preview! Blazor is no longer experimental and we are committing to ship it as a supported web UI framework including support for running client-side in the browser on WebAssembly.
A little over a year ago we started the Blazor experimental project with the goal of building a client web UI framework based on .NET and WebAssembly. At the time Blazor was little more than a prototype and there were lots of open questions about the viability of running .NET in the browser. Since then we’ve shipped nine experimental Blazor releases addressing a variety of concerns including component model, data binding, event handling, routing, layouts, app size, hosting models, debugging, and tooling. We’re now at the point where we think Blazor is ready to take its next step.
