
[TL;DR]
[ 1-я часть книги ]
[ 2-я часть книги ]
[ 3-я часть книги ]
[ 4-я часть книги ]
[ 5-я часть книги ]
[ 6-я часть книги ]
[ 7-я часть книги ]
Итерации и баланс между количеством и качеством функций
Джейсон Бирд
Недавно одна компания прислала чек с выплатой обещанной компенсации на мой старый адрес – и уже не в первый раз. «Это их проблемы, и они должны этим заниматься!» – кричала моя жена, недовольная происходящим. Хоть я тоже был расстроен, но я не мог не посочувствовать команде, которая должна была разрешить этот вопрос.
Когда пользователи натыкаются на баг или когда некоторые функции приложения их смущают и отнимают у них время, их доверие к вашему продукту снижается. Кроме того, в результате увеличивается нагрузка на службу поддержки. Можете представить себе дыры в ведре: большие снижают доверие быстро, а много маленьких – медленно и постепенно. Так или иначе, когда доверие подорвано, его уже не вернуть.
Даже несмотря на то, что мы постоянно вкладываем все свои силы в наше приложение, MailChimp не застрахован от багов. И я готов признать, что в нашем «ведре» были как большие, так и мелкие «дыры».
Ищите «дыры», защитите свое «ведро»
Когда каждый день работаешь над чем-то одним, можно попросту проглядеть слабые места. И иногда с виду безобидное упущение может повлечь за собой нежелательные последствия. Именно поэтому наша UX-команда полагается на интервью, опросы, аналитику и другие методы исследования для того, чтобы находить дефекты в приложении. Кроме того, мы стараемся обращать внимание на каждый из каналов обратной связи, которым могут воспользоваться наши пользователи для выражения своего мнения или недовольства.
Мы просматриваем социальные сети, такие как Twitter и Facebook, комментарии к постам в блоге, и наша команда поддержки отмечает тэгами все сообщения и почту, чтобы помочь нам обнаружить распространенные проблемы. И как написал Аарон Уолтер, наш UX-директор, мы узнали о причинах наиболее резкого снижения доверия, когда проводили опрос ушедших от нас пользователей.
Расставляйте приоритеты и исправляйте ошибки
Получить обратную связь несложно, а вот просмотреть и выбрать, на что нужно реагировать, не так легко. Если бы мы учитывали каждый комментарий, твит, письмо, сообщение в сети или по факсу (на самом деле мы, конечно, не принимаем обратную связь по факсу), у нас было бы столько задач, что команда физически не смогла бы справиться со всеми. Многие компании попросту нанимают больше людей, чтобы исправить каждый баг, но у такого подхода есть свои границы, и в этом случае могут возникнуть проблемы с юзабилити. Не каждое из полученных нами предложений стоит реализовывать, так как они могут быть противоречивыми или помогут лишь нескольким пользователям. Вместо этого, наша научная группа тщательно отслеживает обратную связь и сообщает лишь о наиболее распространенных и интересных просьбах.
Если вы взглянете на наши лог-файлы спустя 5 недель после релиза, то увидите множество комментариев со словами «исправлено», «отлажено», «улучшено», «настроено» и «изменено». Именно по этим направлениям поступает больше всего запросов. Некоторые баги, текстовые ошибки или проблемы с выводом данных, влияющие на ход работы, также устраняются между стадиями релиза.
Превращайте свои слабости в сильные стороны
MailChimp привлекает много внимания, когда у нас появляются новые, необычные возможности, поэтому легче сосредоточиться на них, чем постепенно что-то улучшать. Однако зачастую новая функция является лишь переосмыслением некоторой части приложения, которая давно не обновлялась. Именно над такими задачами больше всего любит работать наша команда, от UX-исследователей до нашей потрясающей группы разработчиков. Введение новых функций доставляет нам огромное удовольствие, даже если они являются всего лишь переосмыслением старых.
Выделите время на улучшение
Иногда необходимо снизить темп, отложить в сторону новые идеи и заняться корректировкой и улучшением. Уменьшение очередей тикетов – задача не первостепенная, и никто не будет писать об этом в наш блог, но и радикальные изменения, и плавные улучшения для нас одинаково важны. Как минимум раз в год мы запускаем версию продукта, которая была лишь доработана и улучшена по сравнению с предыдущей. Для нас самым успешным периодом для такого релиза является пора отпусков. В это же время мы составляем план того, какие возможности появятся к следующему релизу.
Мыслите локально… и глобально
Когда мы занимаемся поиском багов и улучшением, мы просто можем чего-то не заметить и не увидеть всей картины: того, как наши изменения влияют на опыт пользования MailChimp вообще. Работа над новыми масштабными проектами позволяет нам видеть картину в целом, но иногда мы упускаем мелкие детали, не можем предугадать, как люди с ними справятся, или открываем для себя то, что не замечали раньше. Самое главное – то, что мы продолжаем обращать внимание на все это, поэтому наше «ведро» становится больше и лучше – в нем остается все меньше «дыр».
Как мы сделали MailChimp более доступным
Мардав Вала
Нам повезло, что наши клиенты дают нам ценную обратную связь не только по поводу того, что хорошо работает в MailChimp, но и по поводу того, что работает плохо. Приведу пример. Не так давно клиент по имени Джастин Ромак, который не может видеть, сообщил нам, что у него возникают проблемы со специальными возможностями на панелях управления и в списках подписчиков.
«Email-маркетинг чрезвычайно важен как для моего бизнеса, так и для клиентов, с которыми я взаимодействую каждый день, – рассказал нам Джастин. – Так как я слеп и завишу от технологий озвучивания текста на экране, мне не всегда легко найти ту опцию, которая мне нужна и которая полностью доступна. Однако команда MailChimp достаточно неплохо в этом преуспела».
К нашему счастью, Джастин обращался с подобным вопросом и раньше и предложил свою помощь в улучшении MailChimp. Он не поленился и отправил нам несколько видеозаписей, на которых показаны проблемные места в приложении. После просмотра этих записей и прочтения нескольких статей [1, 2, 3], мы поняли, что можем значительно улучшить специальные возможности приложения, если сосредоточимся на 2 целях: создании и предоставлении контекста для элементов с использованием функций и свойств стандарта WAI-ARIA или атрибута title в HTML, и контроля за тем, чтобы вся разметка была семантически верной. (На тот момент эти приемы не применялись при оформлении списков подписчиков в MailChimp, где мы использовали верстку div-блоками).
Улучшение панели управления
Еще до получения сообщений от Джастина мы начали заниматься улучшением специальных возможностей панели управления MailChimp. Эти незначительные, но эффективные доработки добавили необходимый контекст элементам панели, используемым экранными дикторами для озвучивания текста.
Все элементы на панели MailChimp отображаются с помощью «реечных» паттернов, состоящих из семантически верных элементов списка, включая чекбокс, заголовок со ссылкой на дополнительную информацию и выпадающий список с перечнем задач. Кроме того, некоторые панели управления содержат счетчик подписчиков, а также счетчик показателей кликабельности.
На тот момент дополнительная информация на панели о типе кампании и имени списка недостаточно проясняла назначение этих элементов. Тип кампании «Обычный» и имя списка «Тестирование 1» были не совсем понятными. Для решения проблемы мы воспользовались атрибутом aria-label, чтобы добавить описание кампании и информацию о списке. Благодаря этому экранный диктор смог озвучивать текст, стоящий после слов «тип кампании» или «имя списка». Еще мы добавили атрибут aria-label к иконкам на панели мониторинга, чтобы озвучивался текущий статус кампании.
Несмотря на то, что счетчик подписчиков и показатели кликабельности записаны семантически грамотно, экранный диктор озвучивал числа и соответствующие им подписи отдельно, так что информацию было сложно воспринять. Чтобы этого избежать, мы скрыли информацию о подписчиках и кликабельности от экранного диктора, а затем добавили информацию обратно в виде атрибутов aria-label в родительский контейнер. Теперь диктор произносит числа и подписи к ним вместе.
Улучшение списка подписчиков
Работая над улучшением специальных возможностей, мы заметили, что нам нужно переделать и список подписчиков. Сейчас он представлен в виде семантически грамотной таблицы данных. Как показано в этом примере, наш список подписчиков можно пролистывать горизонтально, а фиксированным остается лишь один столбец слева. Первоначально мы использовали теги th, thead и tbody в связке с этим закрепленным столбцом, но из-за этого VoiceOver озвучивал по 2 имени для каждого столбца. Пользователям VoiceOver приходилось работать с таблицей, полностью сдвинутой влево. Для решения проблемы мы теперь используем лишь элементы с тегом td в таблице и присваиваем роль columnheader заголовкам столбца. В осуществлении таких изменений нам помогло видео Yahoo! о внедрении таблиц со специальными возможностями.
Более того, мы применили атрибут title к чекбоксам на странице профиля подписчика, что позволило экранному диктору произносить почтовый адрес подписчика при наличии флажка на чекбоксе. А еще мы настроили рейтинг-лист активности клиентов для специальных возможностей с помощью ролей и подписей ARIA (взгляните на список подписчиков CodePen).
Итог
Обеспечение семантической согласованности и добавление описания к элементам – довольно простые приемы, которые могут сделать работу вашего приложения вместе с экранным диктором приятной для пользователя. В случае с JavaScript рекомендуется использовать один из доступных фреймворков. Мы пользуемся Dojo и всеми UI-виджетами со встроенными специальными возможностями из его UI-библиотеки.
После всех исправлений мы спросили мнение Джастина и получили его положительный ответ: «Ничто не надоедает и не выглядит странным. Все считывается так, как и ожидалось. Мне нравится!»
Устраняем проблему оттока клиентов с помощью Google Analytics
Эллисон Урбан
Будучи веб-аналитиком, я много работаю с визуальным отображением данных. Одним из моих любимых инструментов является Next Page Paths в Google Analytics. В этом небольшом отчете указано, куда пользователи переходят после просмотра определенной страницы. Если говорить о UX, то это один из самых быстрых способов для определения того, когда пользователи прекращают движение по воронке конверсии.
Приведу пример с воронкой активации аккаунта. После того, как пользователь зарегистрировался, ему необходимо пройти проверку на правильность ввода captcha перед тем, как зайти в свой аккаунт. Последовательность действий, которую мы ожидали увидеть в Google Analytics, выглядела примерно так: регистрация > успешная регистрация > получение подтверждения > login.mailchimp.com.
Однако мы обнаружили, что 32% пользователей после успешной регистрации пытаются перейти сразу на login.mailchimp.com, минуя получение подтверждения. Если бы можно было зайти в свой аккаунт без captcha-проверки, проблем бы не возникло, но эта проверка обязательна. Оказывается, что раньше можно было перейти в свой аккаунт до завершения captcha-проверки, но наши разработчики запретили этот переход в целях обеспечения безопасности.
Так почему кто-то продолжал пытаться самостоятельно попасть в свой аккаунт вместо того, чтобы следовать инструкциям для подтверждения его получения? Как раз потому, что пользователей привлекала яркая кнопка «Войти». После того, как мы убрали ее со страницы успешного завершения регистрации, процент пользователей, переходящих прямо на страницу подтверждения, вырос с 63% до 79%. Наша команда поддержки стала принимать на 25% меньше обращений по поводу активации аккаунта, и в итоге мы стали получать меньше таких вопросов, чем когда-либо.
Неплохо для нескольких минут, потраченных на исследование.
Учимся на своих ошибках
Тайрик Кристиан
В гольфе очень сложно попасть в лунку с первого раза. Даже годами практикуясь над улучшением своего свинга, гольфисты все еще сталкиваются с независящими от них препятствиями: ветер, рельеф, неровная поверхность. Гольфисты все это учитывают. Именно поэтому они не зацикливаются каждый раз на попадании после первого же удара: они делают все возможное, чтобы доставить мяч как можно ближе к лунке.
Дизайнеры сталкиваются с подобными сложностями, глядя на пустую страницу. Работать над эскизами, бизнес-процессами, лексикой и стилем одновременно просто невозможно. Вместо этого мы разбиваем каждую задачу и постепенно двигаемся вперед, удовлетворяя нужды наших пользователей. Мы не стараемся преуспеть во всем и сразу. Мы используем итеративный подход.
В 2013 году UX-команда MailChimp начала масштабный редизайн своего веб-приложения. Трафик мобильного веб-приложения рос быстрыми темпами, и исследование аудитории пользователей показало, что людям хотелось получать доступ к MailChimp с нескольких устройств и в разное время, где бы они ни находились. Интервью с клиентами и углубленное изучение влияния мобильных устройств на современную культуру помогли нам составить план развития MailChimp. Для того, чтобы рассказать нашей команде историю о пользовательском опыте, который мы бы хотели воссоздать, мы написали сценарий, наняли актеров и записали небольшое видео о вариантах использования и рабочих процессах нашего будущего приложения. В видео был показан не новый интерфейс, а всего лишь методы работы с ним.
С этого момента наши цели стали ясными, и можно было приступать к дизайну. Мы разрабатывали идеи для экранов любых размеров – от телефона до компьютера – и поэтому решили создать библиотеку паттернов, уже описанную моими коллегами в этой книге. В ходе работы мы были заняты скорее не разработкой одной гениальной идеи, а постепенной реализацией нескольких разных идей, пока не пришли к лучшему решению.
Работая с приложением MailChimp, пользователи получают краткий обзор основных данных своего аккаунта с нескольких панелей управления. В процессе редизайна мы экспериментировали с таблицами и картинками, чтобы найти способ лучше представить эти данные. Спустя несколько недель экспериментов мы решили, что у нас есть интересные идеи, но мы не были уверены в том, что за ними последуют подходящие решения. Таблицы были ясными, но скучными. Картинки смотрелись неплохо – они «оживляли» списки и отчеты и позволяли легко работать с кампаниями – но они занимали много места, и из-за них информация располагалась не слишком компактно. Они были красивыми, но непрактичными.
Мы сделали шаг назад и взглянули на то, как информация была представлена на панелях управления. Все было вполне неплохо: каждая строчка читалась легко. Действия были предсказуемыми, и контент можно было легко просмотреть. Мы знали, что этот паттерн можно улучшить лишь с помощью ряда доработок, не переделывая дизайн полностью.
Тогда мы сделали эскизы каждой «рейки» в панелях Отчеты, Кампании, Списки и Автоответчик. Мы начали с оформления текста заголовков и метаданных и постепенно добавляли такие элементы, как кнопки, чекбоксы и индикаторы состояний. После нескольких итераций со скетчами, мы могли переходить к работе с Photoshop. Создать первоначальный вариант блоков было несложно, так как для каждого элемента у нас были установлены определенные паттерны. Самой проблематичной оказалась страница Кампании: мы хотели сделать индикатор состояний визуально привлекательным, но нужно было учитывать такие факторы, как структура контента и выбор цветовой гаммы. В итоге после ряда итераций мы решили, что будем использовать иконки для отображения статуса каждой из кампаний, используя соответствующие цвета.
После их создания и небольших поправок мы почти ничего не исправляли с момента редизайна. На самом деле элементы были так удачно подобраны, что мы внедрили их и на других страницах по всему приложению, в том числе на панелях Шаблоны и Менеджер файлов. Так как на этих страницах контент не сильно различается, имело смысл использовать единый стиль для всего приложения. Конечно, не все было идеальным. После первого релиза мы получили обратную связь от своих пользователей. Мы выслушивали их и реагировали на их замечания.
Например, до редизайна на панели отчетов отображалось общее число просмотров и кликов; после редизайна на панели отчетов отображались показатели кликабельности для каждой кампании. Узнав мнение пользователей, мы пошли на компромисс и стали отображать общее число просмотров и кликов по запросу пользователя. Создание и улучшение «реек» – лишь один из вариантов применения итеративного подхода в нашем редизайне. Тот же процесс использовался и при работе над другими элементами библиотеки паттернов, а также во всех бизнес-процессах и на каждой странице приложения MailChimp.
Сегодня, перед тем как внести изменения в приложение, мы тщательно анализируем обратную связь от своих клиентов, которая и направила нас на этот путь. Иногда мы слышим слова благодарности, иногда – жалобы. Так или иначе, мы учимся чему-то новому после внесенных изменений и реагируем на обратную связь. В результате такой диалог между пользователем и командой повышает эффективность и, надеюсь, приносит удовольствие пользователям.
Улучшение через редизайн
Тайрик Кристиан
В ноябре 2012 года меня попросили взглянуть на MailChimp как на адаптивное приложение. В связи с тем, что таких масштабных адаптивных приложений как MailChimp немного, у меня было не так много источников вдохновения. Я собрал вещи со своего стола и переехал из офиса UX-команды в другое помещение вместе с DesignLab, командой маркетологов и несколькими досками для маркеров. Уже здесь наш креативный директор Рон Льюис поручил мне заняться исследованием и созданием дизайна без каких-либо ограничений.
Это был мой первый адаптивный проект. MailChimp – приложение масштабное, а я был единственным UI-дизайнером в команде. Как же я собирался со всем этим справиться?
Для начала мне нужно было провести одно исследование. Я перечитал «Адаптивный веб-дизайн» Итана Маркотта, просмотрел коллекцию паттернов «адаптивного дизайна» Брэда Фроста и изучил примеры гибких сеток в адаптивной верстке и самих адаптивных сайтов. Кроме этого, я прикреплял на нашу офисную стену вдохновляющие дизайнерские решения: примеры красочных иллюстраций, шрифтов и паттернов.
По окончании этого исследования я понял, что процесс будет легче начать с редизайна библиотеки паттернов MailChimp – системы элементов, правил и отношений, используемых в разработке и проектировании приложения.

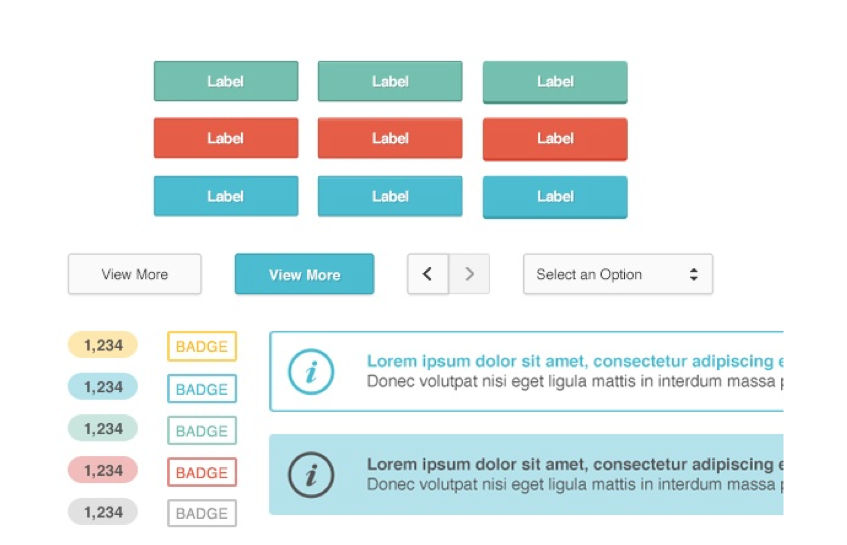
Разновидности основных элементов библиотеки паттернов

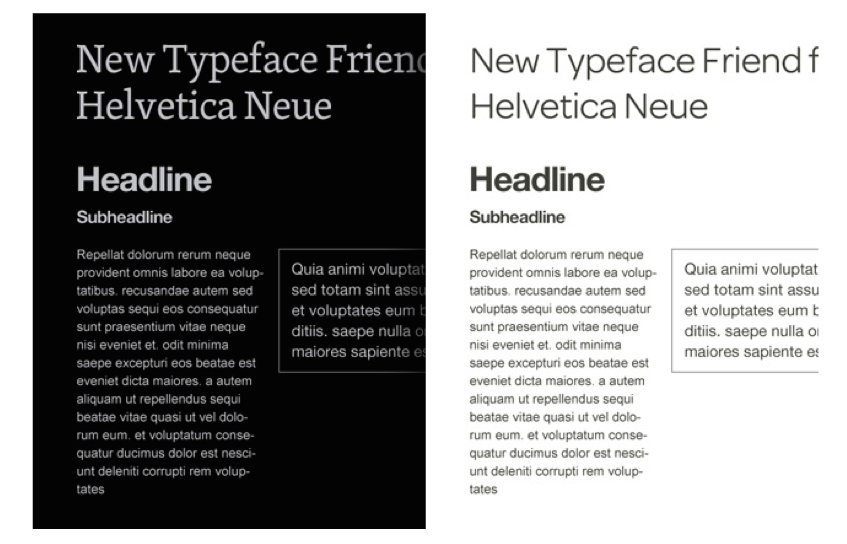
Шаблоны типографики
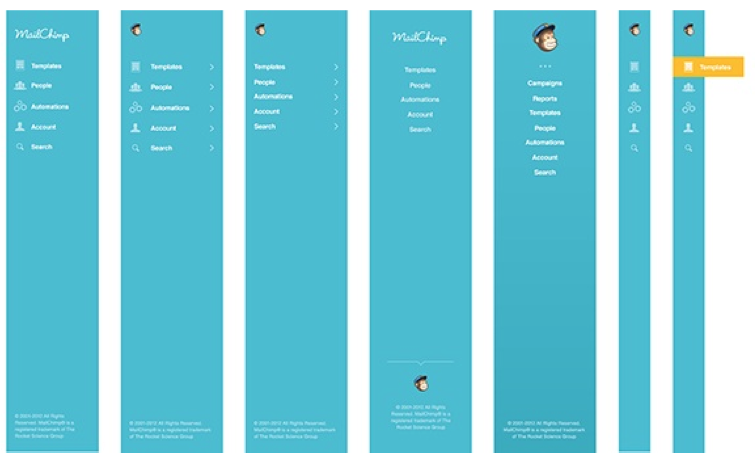
Как только мы согласовали небольшой набор паттернов, я начал проектировать навигацию приложения – это помогло бы создать фреймворк для его [приложения] последующей разработки. Нашей целью было создание достаточно гибкой навигации, которая бы работала на любом устройстве, до определенной степени поддерживала бы возможности кобрендинга и в первую очередь решала бы вопросы поиска, чтобы пользователи в любой момент могли обратиться к нужной им информации.
После нескольких попыток внедрить горизонтальную навигацию я понял, что она подходит не для всех устройств. В конце концов, я выбрал вертикальную навигацию, которая подходила для любого размера экрана, так как обычный столбец с навигацией на большом дисплее можно было свернуть до кнопки «меню» на маленьком экране. Когда я это понял, я опробовал еще несколько вариантов, мы договорились о выбранном направлении с командой, и этот вариант навигации был передан разработчикам, чтобы можно было получить рабочий прототип.

Примеры горизонтальной навигации на раннем этапе процесса редизайна

Варианты дизайна вертикальной навигации
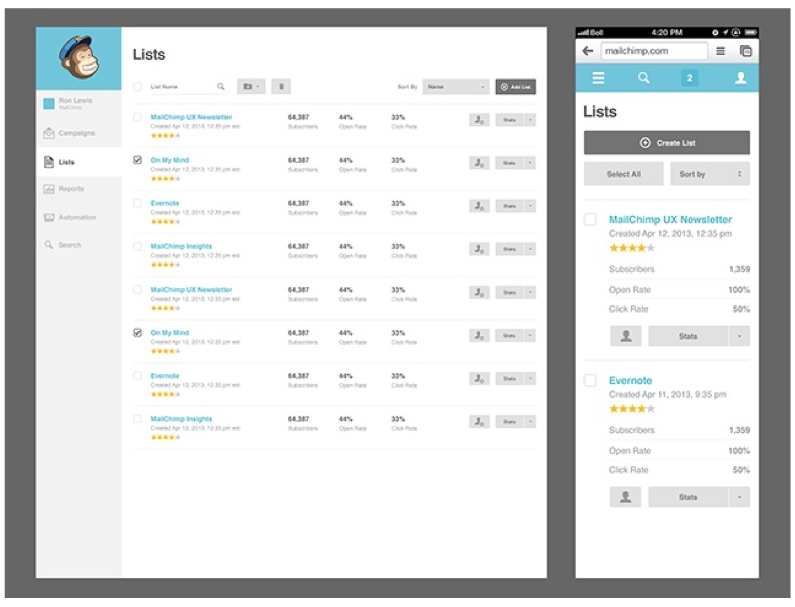
Затем я стал изучать разные способы отображения контента в MailChimp. После работы с библиотекой паттернов я задумался о том, как можно перестроить сетку и различные модули под разные размеры экрана. Первое, что пришло мне в голову – создать для страниц с панелями управления два варианта оформления: в виде блоков и списка. Первый вариант подошел бы новым пользователям, привлекая их внимание, а второй могли бы использовать опытные пользователи для доступа к простой и информативной таблице.

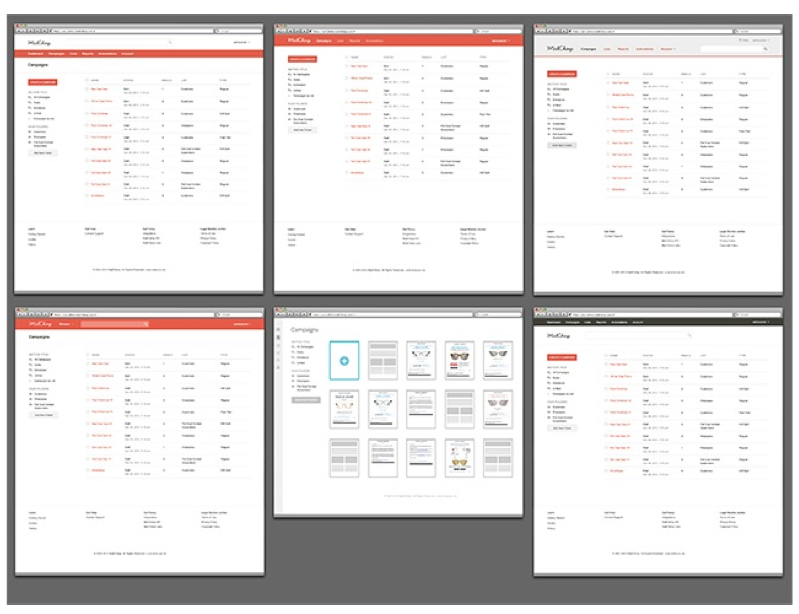
Пример отображения информации в виде списка и в виде блоков на панели управления кампанией

Шаблоны плиток для блочного формата отображения информации на панелях управления кампаниями, панелях списков и отчетов
Несколько недель я экспериментировал над плитками, пока остальные члены команды создавали прототипы библиотеки паттернов. Мы хотели сделать списки более «живыми», но для этого необходимо было добавить аватары подписчиков, к внедрению которых мы были еще не готовы. Мы думали об отображении информации по каждой из кампаний клиента, но это имело бы смысл, только если бы каждое письмо кардинально отличалось от остальных, что на самом деле не всегда так. При отображении информации в формате списка адаптивные таблицы были не слишком красочными и едва ли подходили для маленьких экранов.
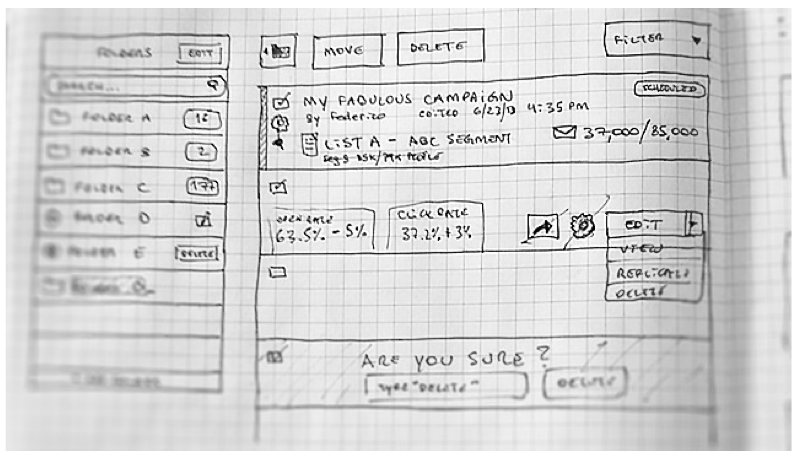
После нескольких недель экспериментов и обсуждений мы решили сменить курс. Мы с Федерико обсудили предыдущий дизайн, и пришли к единому мнению. Нам нравилась идея практичной таблицы, и мы решили сделать так, чтобы контент можно было отсортировывать, быстро просматривать и листать как вертикально, так и горизонтально. Как только мы это поняли, стало ясно, что нам нужны списки, стилизованные в виде таблиц, или «рейки» (Фед рассказывал о них ранее). Вскоре мы реализовали эти идеи в виде скетчей, дизайна и прототипа.

Скетчи Федерико

Созданные скетчи и дизайн были переданы коллегам для создания прототипа
После того, как были созданы прототипы списков, отчетов, кампаний и автоответчика, я приступил к дизайну нескольких страниц сайта. По сравнению с дизайном библиотеки паттернов эта задача была гораздо легче, чем я думал: самая тяжелая работа была выполнена, и мне лишь оставалось разработать небольшие элементы для нескольких страниц. Мы прошли через бесчисленное множество итераций перед тем как получить готовый дизайн нового MailChimp. Мы сразу отбрасывали идеи, казавшиеся оригинальными, но не удовлетворяющие нуждам пользователей. Временами нелегко оставить идеи, в которые ты вложил столько усилий, и двигаться дальше, но это – всего лишь часть творческого процесса. Такие крупномасштабные совместные проекты, как этот, учат быть скромным.
Редизайн MailChimp подарил нам бесценный опыт, заставивший нас пересмотреть свои творческие процессы и задуматься о том, как их можно улучшить. Мы узнали, как эффективнее сотрудничать с другими командами и как видеть целостную картину пользовательского опыта. Новый MailChimp сейчас запущен, но и в нем есть над чем работать. Что я люблю в разработке приложений, так это то, что их всегда можно сделать еще лучше.
Источники
От команды Mailchimp:
- UX-рассылка
- UX-команда MailChimp в Twitter
- Библиотека паттернов MailChimp
- Блог DesignLab
- Сайт Voice & Tone
- «Веб-дизайн. Руководство разработчика» Джейсон Бирд
- «Отлично сказано» Николь Фентон и Кейт Кифер Ли
- «Умные данные» Джон Форман
- «Эмоциональный веб-дизайн» Аарон Уолтер
- «UX-дизайн» Аарон Уолтер
Книги:
- «Удаленное исследование» Нейт Болт и Тони Тулатимьют
- «Основы стиля в типографике» Роберт Брингхерст
- «Хватит исследовать» Эрика Холл
- «Универсальные методы дизайна» Брюс Ханингтон и Белла Мартин
- «Не заставляйте меня думать» Стив Круг
- «Универсальные принципы дизайна» Уильям Лидвелл, Критина Холден и Джилл Батлер
- «Берем интервью у пользователей» Стив Портигал
- «Сторителлинг в проектировании интерфейсов» Уитни Кесенбери и Кевин Брукс
- «UX-дизайн» Расс Унгер и Кэролайн Чендлер
- «Дизайн веб-форм» Люк Вроблевски
[ Материалы по управлению проектами и развитию стартапов в нашем блоге на Megamozg.ru ]