
Привет! Меня зовут Фёдор, я фронтенд-тимлид в KTS и преподаватель школы Metaclass.
Перед одним из потоков курса «Начинающий React-разработчик» мы провели вебинар, на котором рассказали, что из себя представляет современный фронтенд и какие знания нужны для востребованности на рынке труда. После вебинара мы решили написать цельный план развития во фронтенде.
Пункты развития для роадмэпа мы выбирали исходя из нашего опыта. Последовательность изучения этих тем не является твёрдой, так как у каждого свой путь и свои задачи.
Статья подойдет как для начинающих специалистов, так и для более опытных, которые хотели бы получить какой-то ориентир для дальнейшего развития.
? Роадмэп в PDF с кликабельными ссылками на разделы статьи можно скачать по ссылке
Скрытый текст

Скрытый текст
Сеть и браузер
Эта тема очень обширна, и нет пределов ее изучения. Для начинающего разработчика важно после изучения знать ответы на следующие вопросы:
Что такое Интернет, и как он работает?
Что такое доменное имя? Что такое DNS? И как эти два понятия связаны?
Что такое хостинг? Что необходимо для публикации нашего приложения для пользователей?
Что такое протокол и с помощью каких протоколов осуществляется взаимодействие?
Что такое HTTP и HTTPS? При чем тут SSL/TLS?
Из чего состоит HTTP запрос и ответ?
Как можно реализовать авторизацию в приложении? Что такое cookie, как происходит работа с cookie? Что такое local storage, session storage?
Что такое браузер и какие процессы происходят «внутри» при отображении страницы?
Скрытый текст
Веб-технологии
Архитектура веб-приложений
Клиент-серверная архитектура, виды web-приложений
Эта тема нужна не только для понимания фронтенда в целом, но и чтобы разобраться, за что он отвечает во всей архитектуре веб-приложения.
Для этого понадобится найти материалы, которые достаточно понятно опишут клиент-серверную архитектуру, виды и различия разных WEB-приложений. Главное на этом этапе — базово понять, что собой представляет фронтенд-разработка.
Скрытый текст
HTML
HTML-теги и их семантическое использование, формы и валидация форм
HTML, CSS, JS — базовые WEB-технологии.
Изучение стоит начать с HTML, так как это пригодится при дальнейшем изучении CSS и JS. На этом этапе важно изучить HTML-теги и как их семантически правильно использовать. Даже опытные разработчики не всегда задумываются, какой HTML-тег семантически правильно использовать, а это влияет на доступность веб-приложений, так называемое Web-accessibility и SEO, о чём расскажем чуть дальше.
Проектирование форм и их валидация достаточно часто применяются в повседневной разработке, поэтому тоже требуют внимания.
Скрытый текст
CSS
Базовые знания: селекторы, CSS-свойства, блочная модель, специфичность
Свойства display, position. Создание различных макетов
Адаптивности, media query
После изучения языка разметки важно изучить, как «красить кнопки», и в принципе, на этом всё (шутка).
Язык CSS — это гораздо больше. С его помощью мы оформляем весь интерфейс, делаем его понятным для пользователя на всевозможных экранах и браузерах, реализуем разметку любой сложности.
В начале мы советуем получить базовые знания о свойствах, селекторах, понятиях специфичности и каскада стилей. Важно разобраться с понятием “вес селектора» и изучить свойства display и position: они является ключевыми при создании сложных макетов. Для добавления адаптивности в вёрстку необходимо познакомиться с media query.
Скрытый текст
JS
Базовый синтаксис и конструкции языка
Основные концепции языка: closure, hoisting, event bubbling, scope, prototype
Манипуляции с DOM-деревом
Асинхронность и запросы к API
Изучив HTML и CSS, вы уже сможете создавать WEB-страницы и делать их красивыми. Вы даже можете создавать формы и отправлять запросы на сервер. Для реализации более сложных интерфейсов, SPA-приложений необходимы знания JS.
Для начала необходимо изучить базовый синтаксис языка, познакомиться с основными концепциями, научиться работать с HTML-элементами внутри JS. Также необходимо изучить, что из себя представляет асинхронность и как делать базовые запросы с помощью fetch.
Алгоритмы и структуры данных
Это два неотъемлемых навыка программирования.
Понимание алгоритмов и структур данных позволяют более уверенно разрабатывать программы и анализировать кодовые базы, где они используются. Зная эти основы, разработчик может узнавать уже применённые решения, обретает уверенность в решении сложных задач, понимает теоретические ограничения алгоритмов и их оптимизации.
Конкретно для фронтендера эти навыки полезны по нескольким причинам:
Оптимизация производительности. Фронтенд-приложения работают в браузере, и эффективные алгоритмы и структуры данных позволяют создавать быстрые и отзывчивые интерфейсы
Решение сложных задач. Знание алгоритмов и структур данных может быть необходимо для эффективного решения таких задач, как анимации, обработка графики и другие
Взаимодействие с бэкендом. Понимание работы определенного алгоритма на сервере может помочь оптимизировать взаимодействие с данными на фронтенде
По этим темам есть довольно много материала в открытых источниках, поэтому оставляем их выбор за вами.
Git
Базовые команды, кейсы использования Gitflow
Нужно понять, какие проблемы решает эта технология, изучить базовые команды clone, pull, commit, push, merge и тд.
Вот несколько важных задач, которые решает Git:
Управление версиями. Позволяет отслеживать изменения в коде и сохранять различные версии программы. Разработчики могут легко возвращаться к предыдущим версиям.
Совместная работа. Каждый разработчик может создавать свои ветки разработки, вносить изменения и успешно комбинировать их с изменениями, внесенными другими участниками проекта.
История изменений. Git поддерживает полную историю изменений в проекте, включая информацию о том, кто, когда и какие изменения внес.
Для изучения советуем игровую платформу, в которой можно быстро изучить базовые команды в визуальной среде.
Пакетные менеджеры
npm, yarn, pnpm
Перед изучением фреймворка необходимо изучить пакетные менеджеры. Менеджеры позволяют удобно работать с зависимостями вашего приложения.
Все они имеют схожие CLI-команды. Поэтому изучив один, разобраться в другом не составит проблем.
Отличия — в алгоритмах для хранения зависимостей/установки/скачивания.
Npm превосходит по популярность своих конкурентов в десятки раз.

Начинающим мы советуем изучить npm. Он намного популярнее остальных, и если столкнетесь с проблемами, найти решение будет намного легче.
Несмотря на большую популярность npm и возросшую популярность pnpm, мы в компании используем yarn.
Причины:
Параллельная установка: устанавливает зависимости быстрее npm, но медленнее pnpm
Workspaces — удобная работа с зависимостями внутри монорепозитория
Возможность реализовать философию zero installs. Об успешном кейсе использования можно прочесть в статье
Скрытый текст
Фреймворки
Выделим три самых популярных фреймворка:
React
Vue
Angular
Нет плохого фреймворка, если правильно его использовать. У каждого есть плюсы и минусы. Понятие «удобно или не удобно писать» — очень субъективное. Кто-то ругает Angular за сложность входа, но люди, которые пришли во фронтенд из бэкенда, будут рады встроенной архитектуре и Typescript.
Материалов про выбор фреймворка очень много. Попробуем выделить, что нужно помнить при выборе.
Востребованность на рынке

Популярность и производительность


Обратите внимание, что производительность не является главным фактором при выборе. React занял второе место по производительности, но при этом сильно лидирует по общей популярности.
На что обратить внимание при изучении
Плюсы изучения React — использование JSX синтаксиса с привычным JS
При изучении Vue и Angular необходимо изучить специфичный для каждого фреймворка шаблонный синтаксис
Angular — самый сложный для изучения, так как при написании кода приходится сразу задумываться об архитектуре, это может быть минусом для начинающего разработчика, и плюсом для практикующего разработчика
В итоге
Мы в компании используем React во всех проектах. Для наших задач React позволяет достаточно быстро писать приложения любой сложности.
Новичкам тоже советуем выбрать React. По нему много материалов для изучения, у него большое комьюнити, он более востребован на рынке по сравнению с Vue и Angular. При этом не подумайте, что фреймворков всего 3. Вполне нормально будет попробовать изучить и другие, например Svelte.
Скрытый текст
Менеджеры состояния React
Проблема менеджмента состояния появляется с ростом приложения. В начале можно обойтись без дополнительных инструментов и просто использовать React-состояние и React Context. Но чем больше сервис, тем сложнее следить за данными. Здесь нам помогут менеджеры.
В этой главе мы рассмотрим популярные технологии для разработки именно React-приложений. В других фреймворках есть встроенные инструменты для работы с данными. Поэтому при работе мы можем выбрать разные варианты менеджеров состояний:
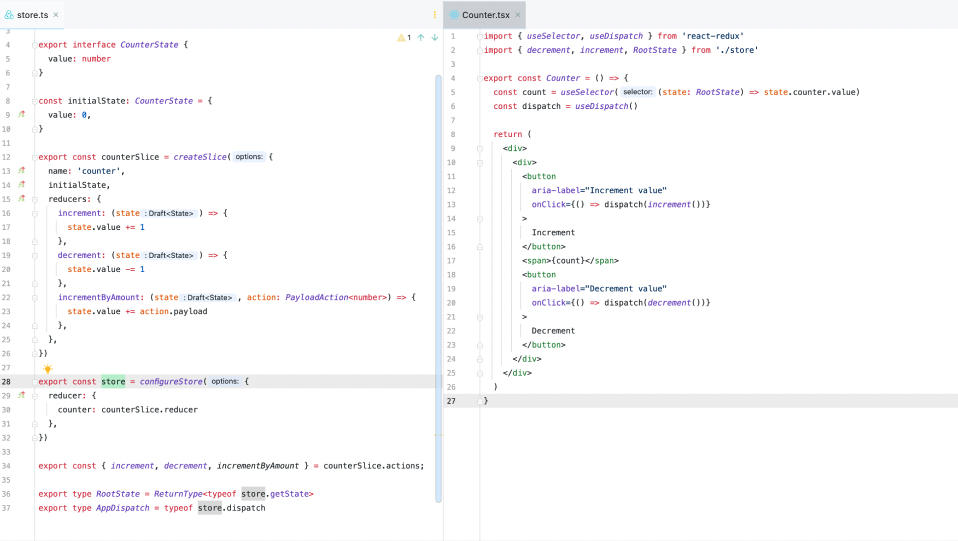
Redux
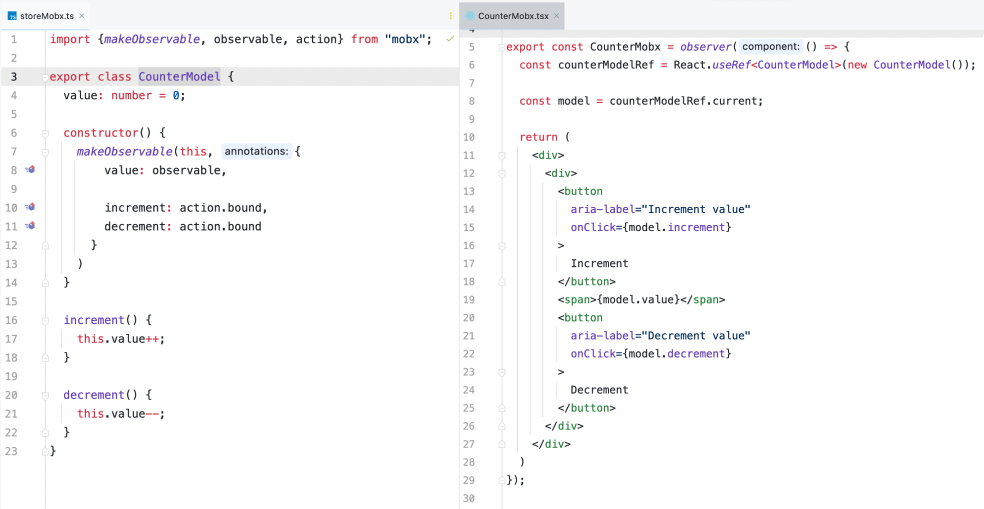
Mobx
Recoil
Jotai

Согласно этому графику, Redux является безоговорочным лидером. И он действительно очень удобен в понимании работы и в простоте реализации.
И всё же не для всех это лучший выбор.
Мы используем Redux только по требованиям заказчика. В остальных случаях работаем с MobX. Используем этот вариант уже много лет и можем с уверенностью сказать, что этот менеджер состояний подходит нам намного больше. Разрабатывать с помощью MobX намного быстрее, код намного логичнее и без большого количества бойлерплейта.
Эти два инструмента различаются кардинально. Redux берет за основу парадигму функционального программирования, и с помощью маленьких reducer-функций мутирует один большой глобальный объект. После появления redux-toolkit работать с состоянием стало намного легче, но все же проблема большого количества бойлерплейта сохранилась.
Mobx берёт за основу парадигму ООП. Все состояние приложения разбивается на модели, которые инкапсулируют логику конкретной бизнес-модели. В MobX намного приятнее работать с асинхронными экшенами. К минусам можно отнести менее удобный дебаг и «магию» работы. Redux более предсказуемый и его состояние намного легче дебажить.


Скрытый текст
Типизация
Typescript, Flow
В современном фронтенде невозможно работать без знания типизации вообще и TypeScript в частности.

Типизацию в JS можно реализовать с помощью TypeScript и Flow. Принципы их работы сильно отличаются:
TypeScript — полноценный строго типизированный язык, разрабатывается Microsoft
Flow, согласно документации — инструмент для статической проверки типов (static type checker)
Наш опыт показывает, что TypeScript превосходит flow по возможностям, с ним можно реализовать типизацию любой сложности на крупных проектах.
Flow разрабатывался Facebook-Meta (признана экстремистской в РФ) и ориентировался на проекты, написанные на React — а это тоже разработка Facebook. Поэтому подключить его к другим фреймворкам достаточно сложно.
К преимуществам Flow можно отнести низкий порог входа и отличную документацию. Но плюсы TypeScript перевешивают минусы, поэтому он остаётся главным инструментом для реализации типизации в современных фронтенд-приложениях.
Скрытый текст
Стилизация
БЭМ, CSS Modules, Pre & Post processing CSS, CSS-in-JS
В начале статьи мы отнесли к базовым умениям фронтендера знание CSS. Но современные приложения мало кто пишет при использовании «чистого» CSS, потому что у такого подхода есть ряд недостатков:
Глобальная область видимости CSS
Суть проблемы в том, что можно легко запутаться в названии одинаковых классов. Представьте, что у вас есть стиль для класса.button, который определяет стили для кнопок. Если в проекте есть несколько разработчиков, и каждый из них использует.buttonдля различных целей (например, стилизации кнопок в разных частях приложения), изменения, внесённые одним разработчиком, могут повлиять на визуальное представление кнопок в других частях приложения.Необходимо поддерживать различные CSS-префиксы для разных браузерных движков
Это делает процесс поддержки и разработки заметно сложнее. Однако существуют технологии, которые решают проблемы чистого CSS и применяются в современных проектах.
БЭМ
Для решения проблемы инкапсуляции стилей можно попробовать разработанную в Яндексе методологию БЭМ. В этом подходе используются определённые правила наименования селекторов.
К плюсам БЭМ также можно отнести структурированность, которая появляется в наименовании. Так намного легче читать и поддерживать CSS-правила.
Так выглядят элементы без БЭМ:
<!-- Блок 'header'>
<header class=”header”>
<!-- Вложенный блок 'logo' -->
<div class=”logo”></div>
<!-- Вложенный блок ‘search-form’ -->
<form class=”search-from”></form>
</header>Так выглядят те же самые элементы с БЭМ
<!-- Блок ‘search-form’ -->
<form class=”search-form”>
<!-- Элемент ‘input’ блока 'search-form' -->
<input class=”search-form__input”>
<!-- Элемент ‘button’ блока 'search-form' -->
<button class=”search-from__button”></button>
</form>CSS Modules
Другой подход для решения проблемы инкапсуляции стилей — CSS Modules. Это готовая реализация, которая позволяет не задумываться о наименовании селекторов благодаря добавлению уникального хэша в название селектора. Поддерживается всеми современными сборщиками, про сборщики поговорим ниже.
Pre & Post processing CSS
Для более удобной работы с CSS используют препроцессоры и постпроцессоры.
Препроцессоры добавляют миксины, циклы, условия, наследование и другие полезные возможности. Благодаря ним можно писать код с использованием нового синтаксиса, и препроцессор компилирует код в «чистый» CSS, который поддерживается всеми браузерами.
Популярные реализации:
Постпроцессор, наоборот, принимает на вход «чистый» CSS и изменяет его, например добавляет CSS-префиксы. Одной из самых популярных технологий является autoprefixer, которая добавляет префиксы к написанным css-свойствам.
Популярная реализация — PostCSS.

CSS-in-JS
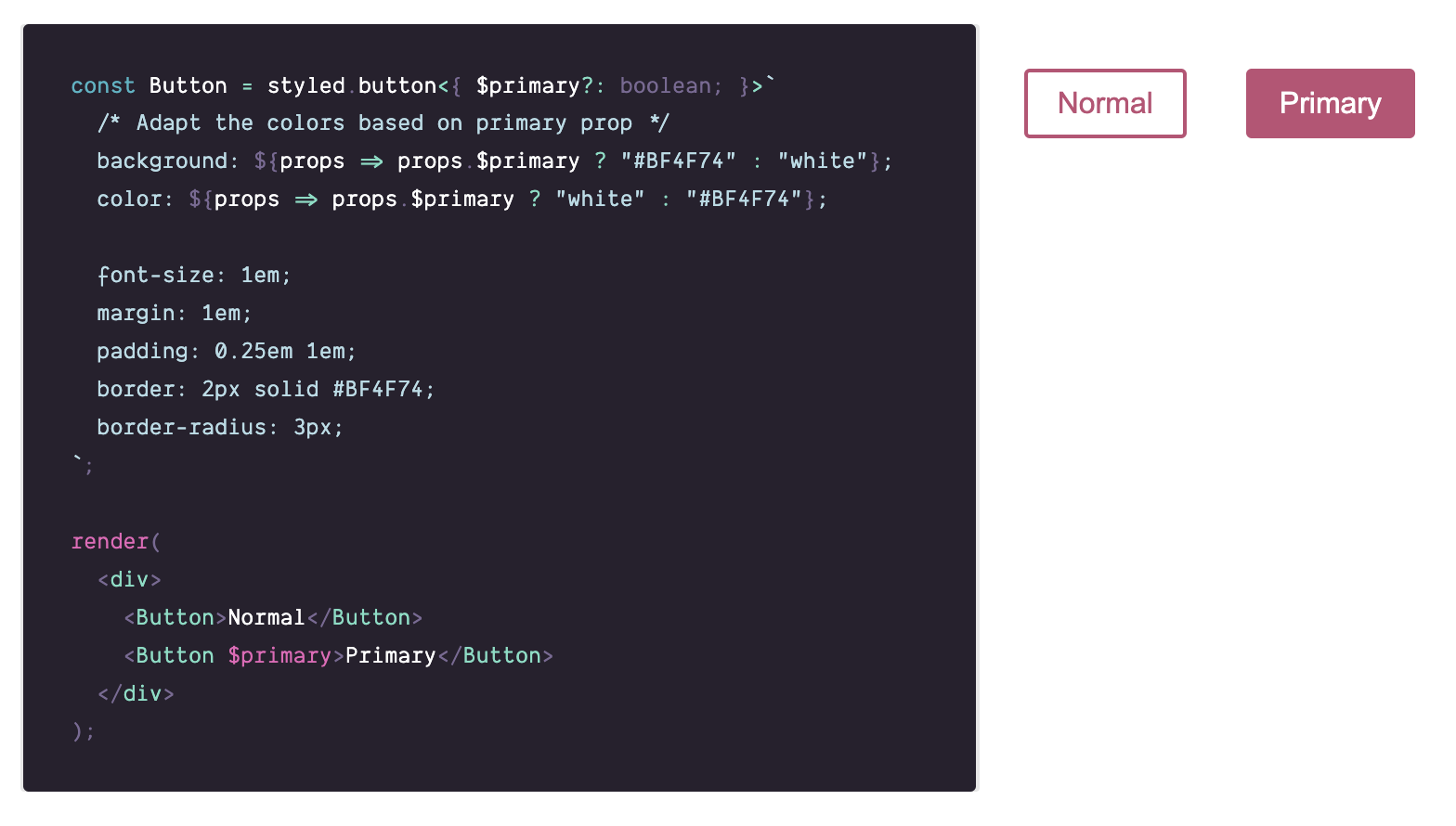
С этим подходом можно писать стили прямо в вашем JS-коде. Одна из самых популярных библиотек, использующих CSS-in-JS — styled components.

Преимущества такой реализации:
Компонентный подход. CSS-свойства привязывают к определённому компоненту, как показано выше. Также можно использовать наследование компонентов.
Решена проблема инкапсуляции стилей. Библиотека генерирует под капотом уникальные css-селекторы.
Логика не дублируется в CSS и JS. Потому сейчас такого разделения попросту нет =)
В DOM находятся только используемые в конкретный момент стили.
Автоматическое добавление CSS-префиксов.
Как видите, существует большое множество удобных подходов и инструментов для написания CSS — «тысяча способов стилизации кнопки ?». Некоторые можно использовать вместе, например, к методологии БЭМ или CSS Modules добавить пре- и постпроцессоры.
Взаимодействие между системами
API, REST API, GraphQL, Websocket
Фронтенд-разработчикам важно понимать как можно строить взаимодействие с бекендом. Так как от выбранного варианта взаимодействия зависит архитектура приложения, производительность, масштабируемость и гибкость. Это также повлияет на скорость разработки, сложность обслуживания и даже на долгосрочные издержки проекта.
Каждый из подходов имеет свои преимущества и недостатки в зависимости от специфики проекта. Команде разработчиков важно понимать их различия, чтобы принять правильное решение в своём конкретном случае.
API
API — Application Programming Interface, что значит программный интерфейс приложения. Позволяет взаимодействовать друг с другом двум различным частям ПО. В веб-разработке это обычно означает передачу данных между фронтендом и бэкендом.
Интерфейс можно рассматривать как контракт между компонентами системы, в нашем случае между фронтендом и бэкендом. Документация API содержит информацию о том, как разработчики должны формировать эти запросы и ответы.
Существуют разные варианты реализации API. Самыми популярными являются REST API, GraphQL и WebSocket API.
REST API
Representational State Transfer.
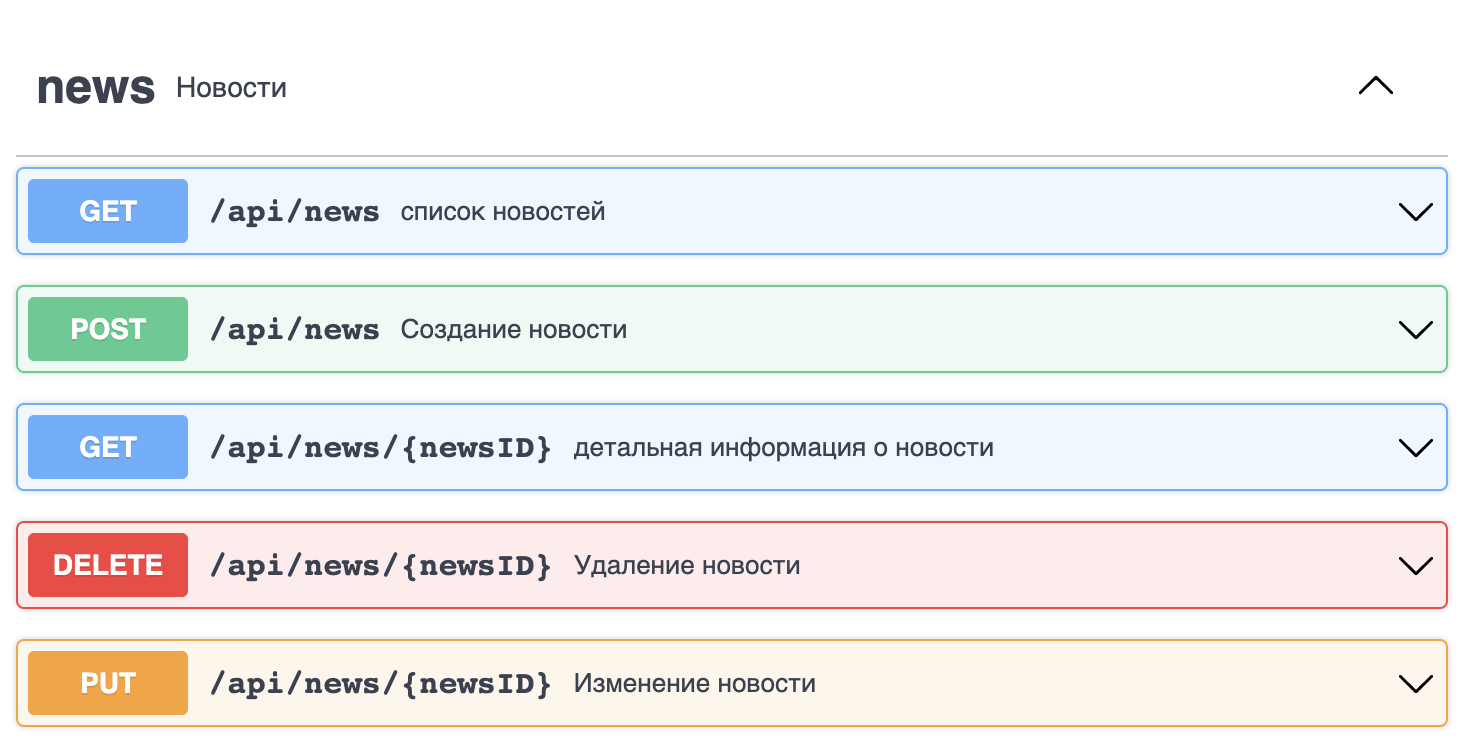
Этот API определяет набор таких методов, как GET, PUT, DELETE и т. д., которые клиенты могут использовать для доступа к данным сервера.
Главной особенностью REST API является то, что такая передача выполняется без сохранения состояния: серверы не сохраняют клиентские данные между запросами. Это придаёт гибкость и масштабируемость серверной части. Такой подход позволяет реализовывать асинхронные взаимодействия и обрабатывать запросы различной сложности. Кроме того, данная модель взаимодействия универсальна, не зависит от используемых технологий на стороне клиента и сервера.
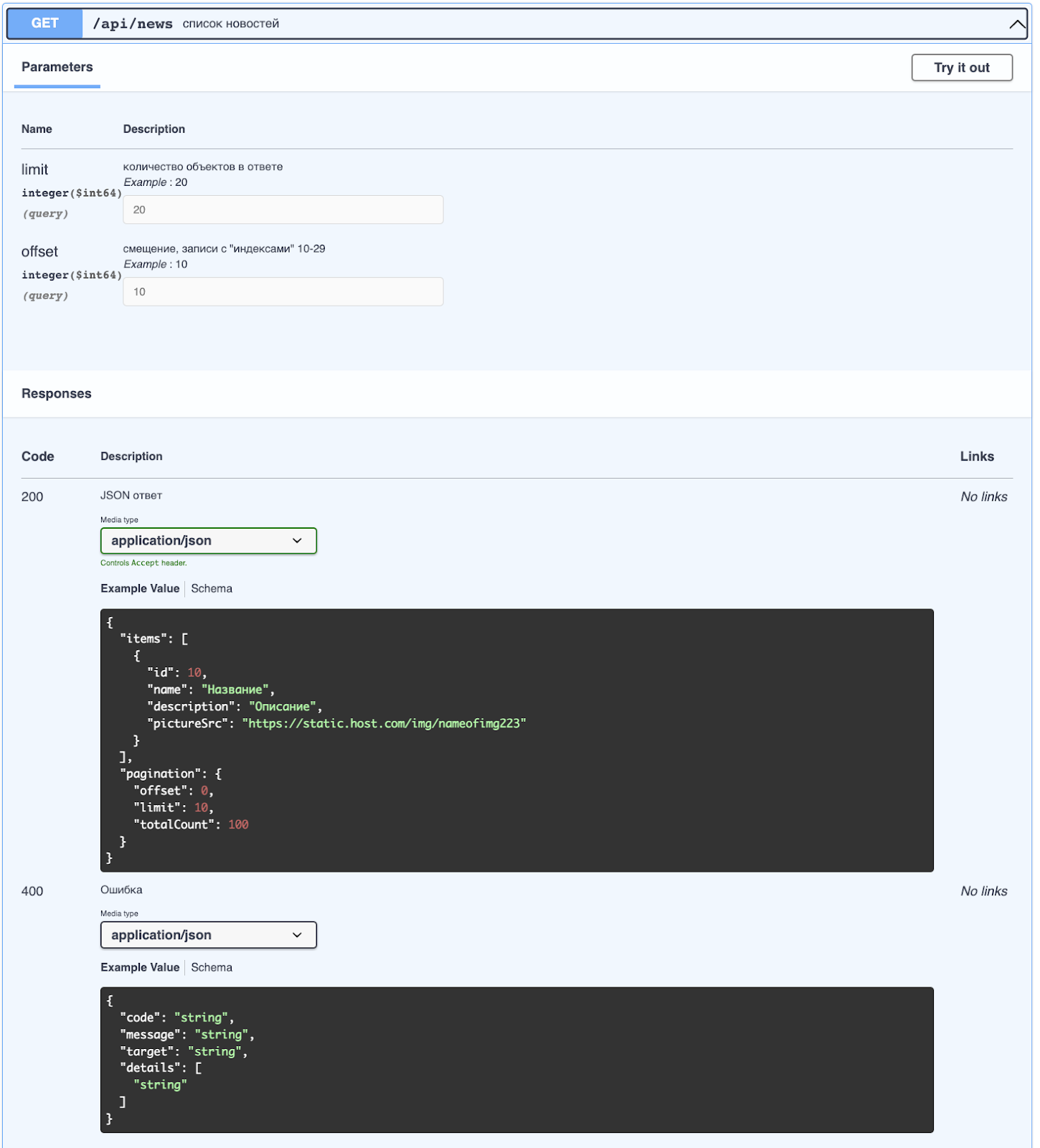
Клиентские запросы к серверу аналогичны URL-адресам, которые вы вводите в браузере для посещения веб-сайта. Ответ от сервера представляет собой простые данные в JSON-формате, реже в виде XML.


Так выглядит описание передаваемых параметров на запрос за списком новостей, и ответ, который придет из сервиса.
GraphQL
GraphQL является языком запросов, он отдаёт приоритет предоставлению клиентам именно тех данных, которые они запрашивают, и не более того. Такой язык разработан, чтобы сделать API быстрыми, гибкими и удобными для разработчиков.
Отличительной особенностью GraphQL является наличие схемы на стороне сервера для определения данных. В схеме четко определены типы, описывающие все данные, доступные в системе, и способы доступа клиентов к этим данным или их изменения. Наличие чётко определенной схемы в GraphQL делает взаимодействие между клиентом и сервером более предсказуемым, эффективным и безопасным.

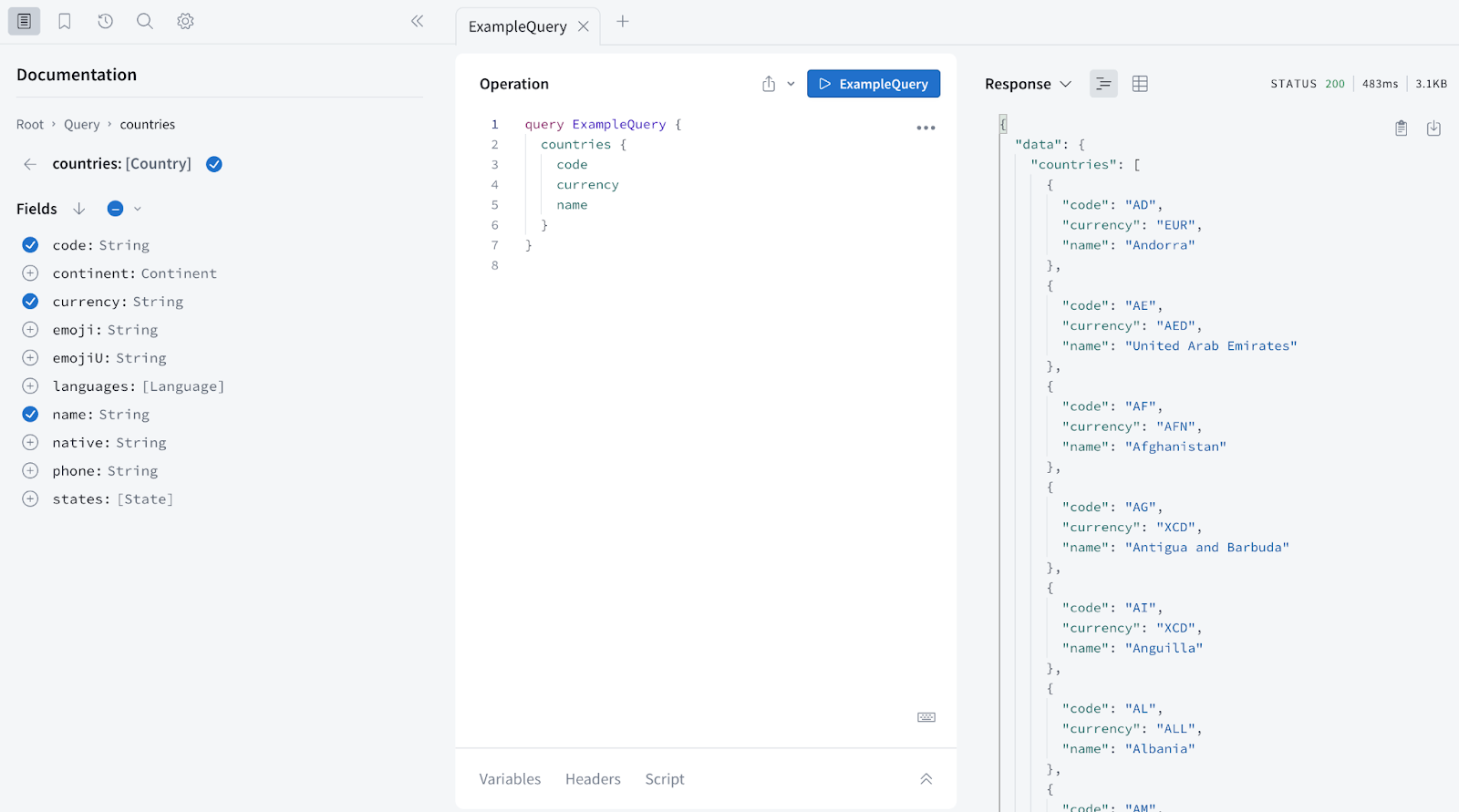
На скриншоте выше:
Слева — схема, которую предоставляет сервер
В середине экрана — запрос. В запросе используется Query countries, в сущностях country запрашиваются только поля code, currency, name
Справа — ответ от сервера. Видно, что возвращаются сущности стран только с запрошенными полями. Попробовать написать запросы можно в сервисе studio.apollographql.com.
Websocket API
Интерфейс взаимодействия, позволяющий открыть постоянное двунаправленное сетевое соединение между клиентом и сервером. При таком взаимодействии сервер может отправлять события без первоначального запроса от пользователя. Websocket API обычно применяется для поддерживания realtime-взаимодействия: например, для реализации чата или online-игры.
Скрытый текст
Инфраструктура приложения
Babel, сборщики, Docker, инструменты поддержания качества кода
В этом разделе познакомимся с инструментами, которые позволяют улучшить качество и скорость разработки, а коду позволяют работать в разных браузерах.
Babel
Компилятор JavaScript.
С его помощью можно не задумываться*, будет ли работать во всех браузерах код, написанный с помощью Typescript, JSX-синтаксиса или какого-то другого экспериментального синтаксиса.
* есть случаи, когда на какой-то функционал невозможно написать полифил, так как есть ограничение движка браузера. Например, объект Proxy вообще не работает в IE .
Принцип работы Babel:
На вход принимается исходный код с каким-то экспериментальным синтаксисом
С помощью preset, plugin и указания версий браузеров, в которых код должен работать, на выходе получаем js-код
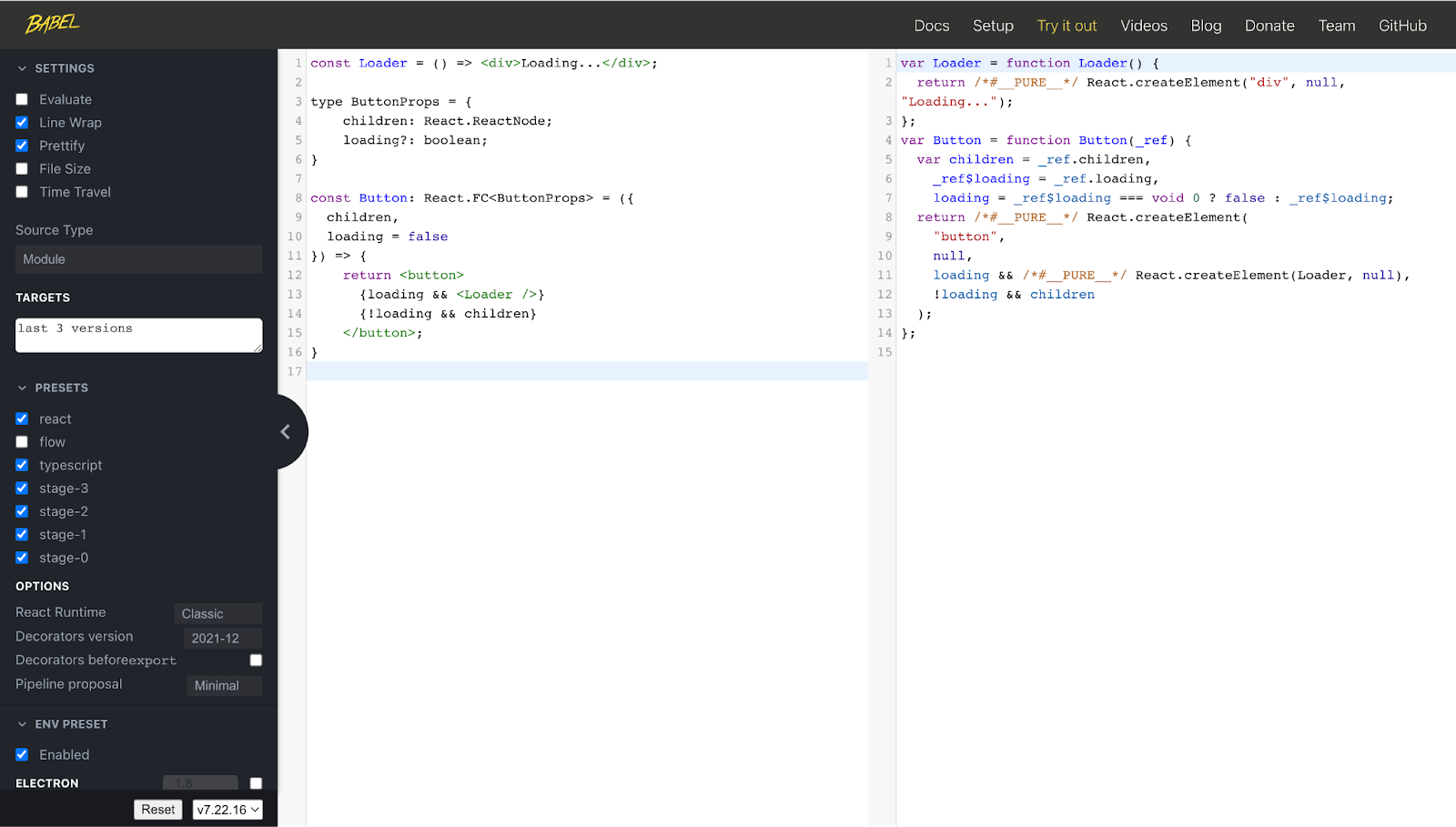
В коде на выходе экспериментальный синтаксис может быть заменён на полифилы, а JSX-синтаксис — на вызовы React.createElement.

На рисунке выше в меню настроек выбраны preset и версии браузеров. Про процесс принятия функционала в спецификацию языка можно прочесть в статье Introducing All Stages of the TC39 Process.
В левом окне — исходный код, в правом — полученный результат. Попробовать Babel можно на официальном сайте babeljs.io.
Сборщики
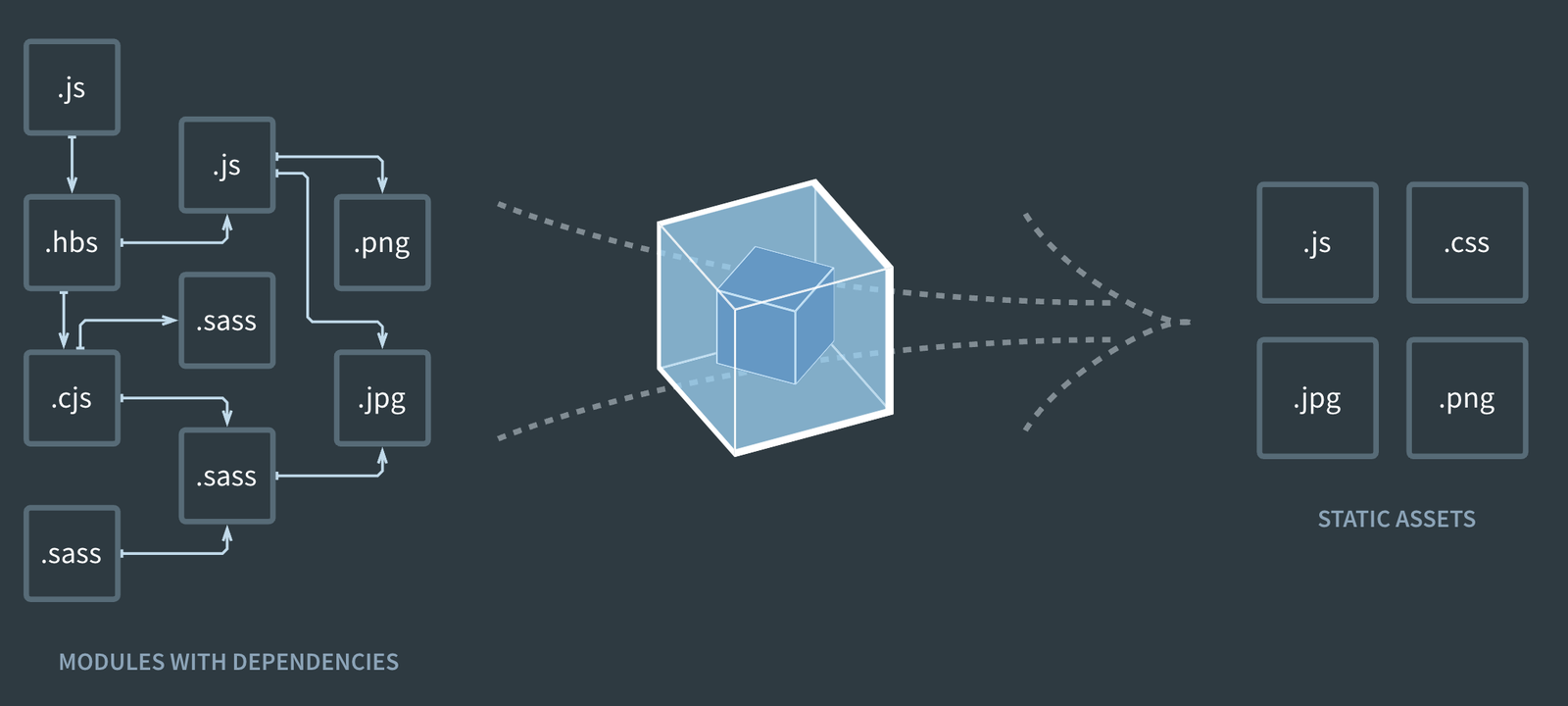
Чаще всего современное фронтенд-приложение состоит из большого количества как-то связанных друг с другом скриптов, внешних библиотек, файлов со стилями и разного рода ресурсов. Для решения задачи сборки приложения в итоговый bundle, который сможет работать с браузере, используются так называемые сборщики.

Задачами сборщиков являются:
Сборка связанных модулей вашего приложения в один или несколько файлов с использованием ES6, CommonJS или AMD модулей. Подробнее о модулях можно прочесть на learn.javascript.ru в разделе «Модули».
Компиляция выбранных ресурсов: например, компиляция .tsx/.ts/.js/.jsx в .js с помощью babel, или .scss в .css с помощью sass — реализации препроцессора Sass на JS
Подключение всех ресурсов к HTML-странице
Минификация кода: уменьшение размера исходного кода путём удаления ненужных символов без изменения его функциональности
Разделение кода на пакеты-чанки для ускорения загрузки определённых страниц
Добавление статичных файлов, например, картинок и шрифтов как отдельных файлов или как inline-ресурсов с помощью base64.

Webpack является самым популярным сборщиком на сегодня.
В нашей компании мы используем Webpack, Vite и Rollup.js для сборки библиотек.
Webpack прошёл проверку временем, но имеет довольно сложную конфигурацию по сравнению с другими и низкую скорость сборки по сравнению с Vite и ESBuild.
Vite использует под капотом ESBuild. Преимущества — высокая скорость сборки и легкость настройки. Недостаток в том, что иногда возникают очень неприятные моменты, например медленная сборка с открытыми devtools на больших проектах. Данному инструменту все-таки еще требуется время для отладки всех багов.
С помощью Rollup мы в нашей компании собираем библиотеки.
Docker
Работа с Docker нужна для удобства развёртывания приложений. Эта технология позволяет создать образ приложения, который можно запустить почти во всех окружениях. Хотя остаются редкие кейсы, в которых необходимо собирать определённый образ под определённое окружение.
Скрытый текст
Статья в журнале «КОД»: Что такое Docker и зачем он нужен
Статья на Хабре: Изучаем Docker, часть 1: основы
Инструменты для поддержания качества кода
Для поддержания единого стиля кода и правил написания можно использовать линтеры. Мы в своей компании чаще всего используем ESlint совместно с prettier.
Тестирование
Виды тестов, Jest, Testing-library, Cypress или playwright
В зависимости от компании/проекта требования к написанию тестов будут отличаться: от кого-то вообще не будут требовать писать тесты, где-то это будут покрывать QA-инженеры. Но этот навык все равно очень полезен в работе. Важно понимать, какие тесты бывают, с помощью каких технологий их написать, когда тесты нужны, а когда — нет.
Технологий для написания различного рода тестов много, и мы остановимся на тех, которые используем сами:
Jest — библиотека для написания unit-тестов
@testing-library — семейство библиотек для тестирования UI-компонентов. Можно тестировать как UI-компоненты различных фреймворков, так и просто элементы DOM-дерева
Сypress — библиотека для написания end-to-end тестов. Также можно посмотреть в сторону использования playwright
Скрытый текст
Оптимизации
DevTools, Event loop, SVG, canvas, WebGL, Webworker, WebAssembly
Иногда сервисы создают серьёзную нагрузку на систему — например, приложения со сложной интерактивной графикой или тяжёлыми операциями на клиенте. Если на других проектах привычные инструменты и практики хорошо себя показывали, то с увеличенной нагрузкой могут проявиться проблемы: у пользователей может подвисать интерфейс или лагать анимации.
Помочь могут некоторые редко используемые технологии. Мы расскажем о некоторых решениях, которые сработали у нас. Их можно попробовать, если надо оптимизировать сервис.
В начале надо понять, что именно вызывает проблемы.
Поиск проблемы
Для дебага приложения понадобятся знакомые большинству инструменты разработчика DevTools. Этот инструмент есть во всех браузерах.
С ними можно посмотреть отправляемые запросы, загружаемые ресурсы, запустить профилирование приложения. Такая информация очень полезна при принятии решения о добавлении оптимизации. Подробнее о DevTools можно прочесть в документации на официальном сайте разработчиков Chrome.
В поиске проблем могут понадобится знания об этапах рендеринга. Это понимание пригодится при рассмотрении отчёта, который генерирует вкладка Performance.
Возможные причины
Вооружившись DevTools, начинаем искать причину проблем. Вот несколько примеров того, в чём может быть дело:
Event Loop занят какой-то сложной операцией, которая мешает выполнить перерендер страницы
При реализации сложных интерактивных интерфейсов реализация через обычные HTML-элементы может очень сильно лагать.
Например, интерфейс с большим количеством элементов с разными свойствами z-index, при этом пользователь перемещает эти элементы по полотну. Тут сразу две проблемы:На определённом уровне элементов интерфейс начинает тормозить
Надо учитывать устройства пользователей
Возможные решения
Что можно попробовать:
Для решения этих проблем можно обратиться к реализации интерфейса через SVG, Canvas и WebGL. Эти технологии предлагают разные возможности для рендеринга графики. SVG превосходит остальные по масштабируемости и доступности, Canvas — по мгновенному рендерингу, а WebGL — по созданию продвинутых 3D-визуализаций.
Ещё в таких ситуациях полезна вкладка Performance внутри Browser Tools, которая позволяет проанализировать производительность вашего приложения. Прочесть о том, что позволяет данный инструмент можно в этой Analyze runtime performance на сайте разработчиков Chrome
Если подвисания интерфейса связаны с выполнением какой-то сложной операции, можно попробовать такие решения:
WebWorker — выполнение кода в отдельном фоновом потоке.
WebAssembly — бинарный формат, запускаемый в браузере, виртуальная машина и результат компиляции с языка высокого уровня. Подробнее можно прочесть в статье на Хабре: «WebAssembly: что и как».
Для реализации игровых механик мы успешно использовали и советуем попробовать библиотеки ThreeJS, Phaser или PixiJS. Некоторые под капотом используют рендеринг WebGL, SVG и Canvas. Поэтому c помощью них будет гораздо проще, чем реализовать приложение с нуля
Выбор решения
Перед выбором технологии оцените свой сервис:
Требования к вашему проекту
Сложность графики
Требования к производительности
Проблемы доступности
В некоторых случаях оптимальным выходом будет сочетание этих технологий. Эксперименты и создание прототипов помогут определить, какой подход лучше всего подойдёт в каждом конкретном случае. Подробнее о сравнении этих технологий можно прочесть в статье: Exploring SVG, Canvas, and WebGL for Optimal Web Project Graphics.
SEO-оптимизации & SSR
SEO-оптимизации, SSR-фреймворки
SEO-оптимизации
Search Engine Optimization — действия, направленные на поднятие позиции вашего приложения в поисковой выдаче.
Фронтенд-разработчику важно понимать, из чего складывается результат выдачи, для которого необходимо семантически правильно использовать HTML-теги (тема изучения в пункте 2), оптимизировать размеры HTML, загружаемых ресурсов и многое другое.
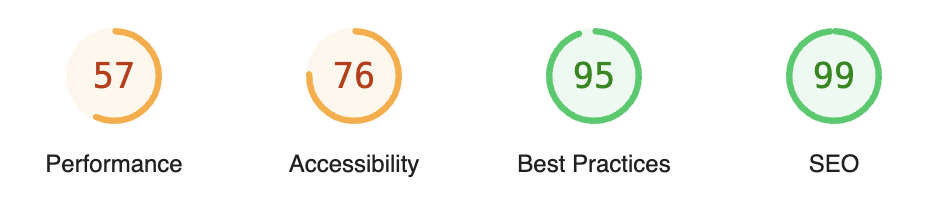
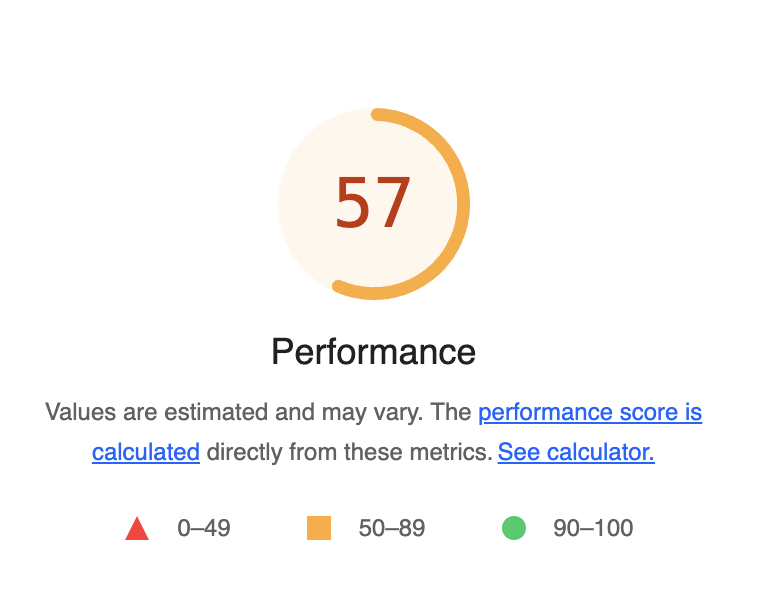
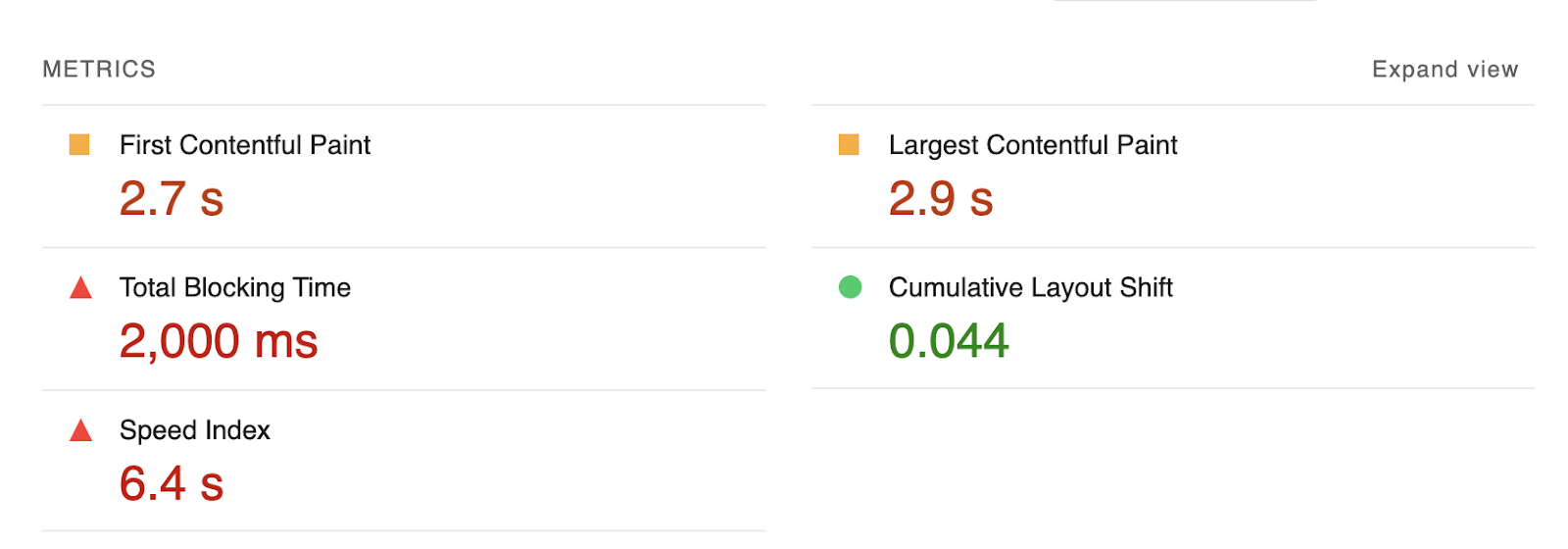
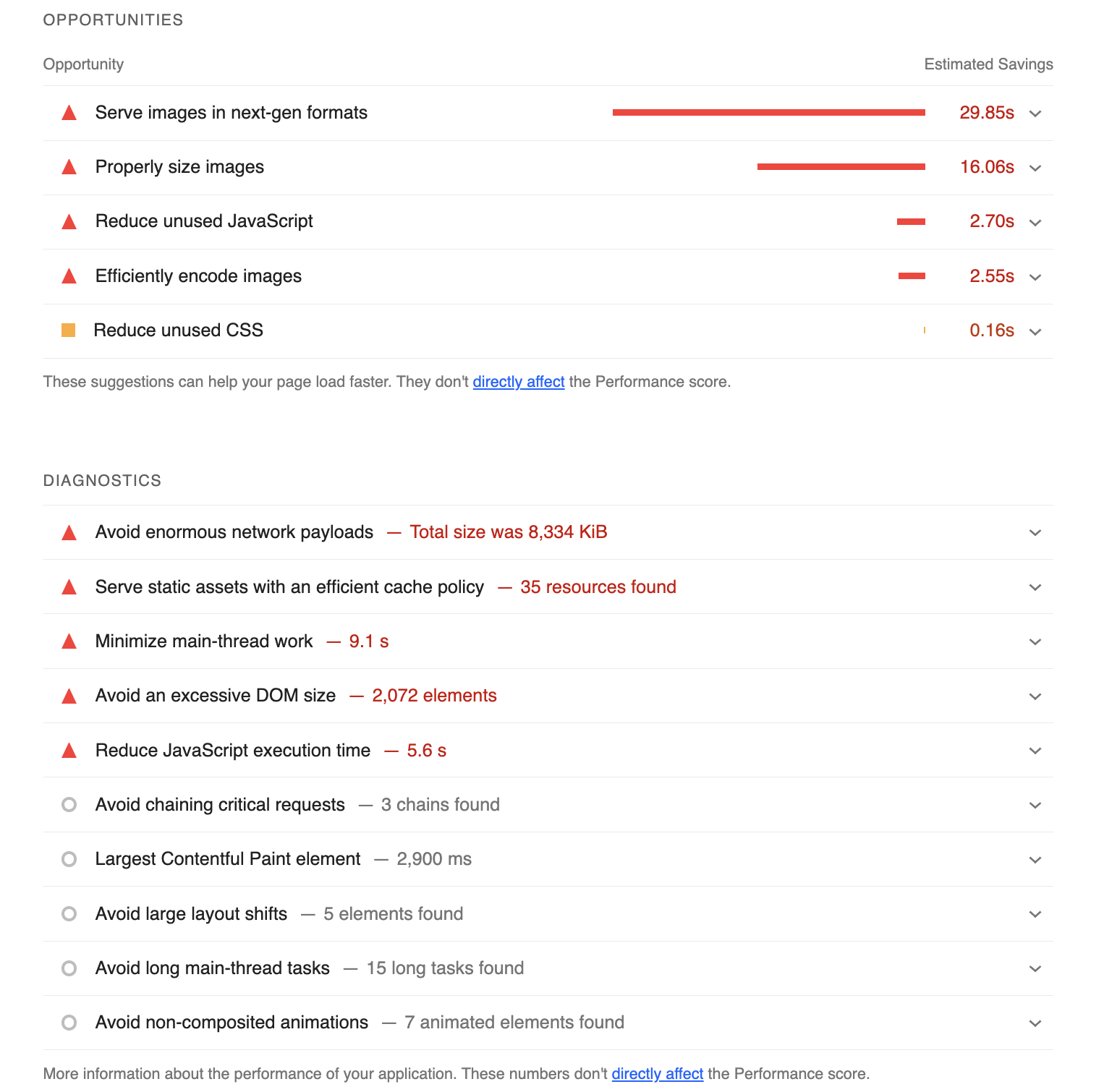
Для оценки качества SEO-оптимизаций можно воспользоваться инструментом Lighthouse, который позволяет генерировать отчеты по вашему сервису.




Исходя из отчёта можно сделать выводы о наличии проблем и о возможных улучшениях.
Фреймворки Server Side Rendering (SSR)
Для достижения хороших результатов в поисковой выдаче не всегда достаточно клиентского рендеринга.
Например, это касается лендингов и контентных сервисов, когда важно, чтобы содержимое страницы было доступно поисковым роботам сразу после загрузки, чтобы улучшить индексацию в поисковых системах.
Внедрение Server Side Rendering позволяет предварительно сгенерировать HTML на сервере, который будет доступен поисковым системам. Но при старте проекта очень важно отнестись к этому вопросу осторожно: SSR полезен только в некоторых случаях, но его добавление всегда делает сервис более сложным. В общую структуру вместо Nginx, который просто раздаёт статику, добавится полноценный сервер с рендерингом.
При таком подходе придётся дополнительно следить за скоростью рендеринга, выполнения запросов, кэшированием результатов рендеринга и выполнения запросов и т.д.
В нашей компании для проектов с SSR мы используем Next.js. Обратите внимание, что принципы его работы отличаются от классического понимания SSR, где при переходе по сайту каждая страница будет рендерится на сервере.
При использовании Next.js на сервере происходит рендеринг только первой страницы. Так решается проблема SEO-оптимизаций. При переходе пользователя на другую страницу происходит запрос на сервер за данными, скриптами и другими ресурсами, необходимыми для отображения новой страницы — но сам рендеринг происходит на клиенте. Это помогает разгрузить сервер. Приложения, где рендеринг может происходить и на клиенте, и на сервере, называют Universal Application.
При использовании Next.js можно использовать подход Static Site Generation, при котором страницы рендерятся в момент сборки приложения, а не при выполнении запроса. Поэтому при запросе страница отдаётся моментально. Также можно добавить перерендер таких страниц через определённое время. Обо всех типах рендеринга, которые поддерживает Next.js, подробнее можно прочесть в статье What is Rendering? на официальном сайте Next.js.
Ещё один фреймворк для реализации SSR-приложений на React, который можно попробовать — Remix.
Скрытый текст
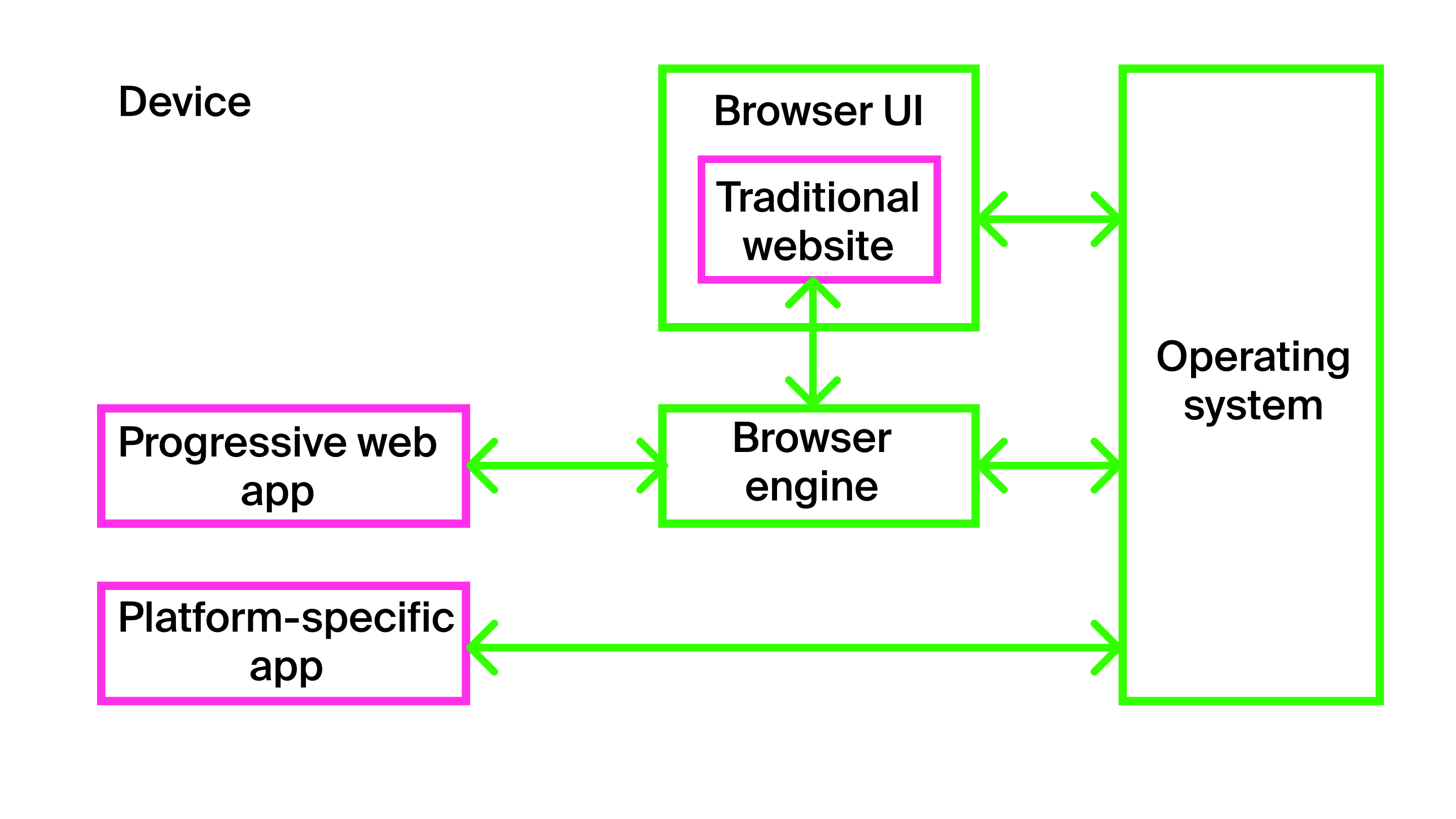
Кроссплатформенность
Progressive Web Application, React Native, Electron
Сейчас количество возможных клиентов практически безгранично.
Некоторые компании стремятся создать и поддерживать и Web-приложение, и мобильное приложение, чтобы оставаться конкурентоспособными в своей нише. Кроме написания нативных мобильных приложений с использованием Java и Kotlin для Android и Swift и Objective-C для iOS, существуют разные практики разработки кроссплатформенных решений, которые экономят деньги и время разработки и поддержки.
Progressive Web Application
Progressive Web Application (PWA) — современный подход к разработке веб-приложений, который позволяет веб-приложениям работать и выглядеть почти как обычные мобильные приложения. Основная цель PWA — улучшить веб-опыт для пользователей, делая веб-приложения более надежными, быстрыми и интегрированными с устройствами.
Как и веб-сайт, PWA может работать на нескольких платформах и устройствах, используя одну кодовую базу. Использование единой кодовой базы сокращает время разработки и поддержки.

У PWA есть ряд преимуществ:
Установка из стора мобильных приложений или непосредственно из браузера
Единая кодовая база
Работа в оффлайн-режиме, используя Service Worker API
Нативные серверные уведомления с использованием Notifications API
Задействование всего экрана устройства, в отличие от приложения, запущенного в браузере, где присутствует поисковая строка
Использование разного нативного API, например Geolocation API или Sensor API. Узнать о всех возможностях можно в статье о PWA на web.dev.
Другие варианты для кроссплатформенных решений
Можно рассмотреть Flutter и React Native. Обе платформы позволяют разработчикам создавать приложения для iOS и Android, используя одну и ту же кодовую базу.
Flutter — фреймворк от Google для работы на языке Dart. Кроме iOS и Android, Flutter также поддерживает веб и десктоп.
React Native — фреймворк для разработки мобильных приложений, созданный Facebook на основе их React. Применяетсяя для разработки нативных мобильных и десктоп-приложений на JavaScript и TypeScript.
Сравнение этих двух технологий можно найти в статье на Хабре React Native is better than Flutter*.
Для разработки desktop-приложений можно рассмотреть Electron. Это фреймворк, разработанный GitHub. Позволяет разрабатывать нативные графические приложения для операционных систем с помощью веб-технологий, комбинируя возможности Node.js для работы с back-end и браузера Chromium.
Скрытый текст
Безопасность
Уязвимости, HTTP-безопасность, Cross-Origin Resource Sharing (CORS)
При написании кода разработчику следует учитывать хотя бы самые распространённые виды атак на приложения и предлагать способы борьбы с ними. Ниже мы расскажем про 3 из них: XSS (Cross-Site Scripting), CSRF (Cross-site request forgery) и Clickjacking.
XSS (Cross-Site Scripting)
Суть XSS в том, что злоумышленник внедряет на страницу JavaScript-код, который не был предусмотрен разработчиками. Например, ваше приложение — форум, каждый пользователь может создать свой пост, указав название и какое-то описание. В качестве названия или тела поста злоумышленник может указать:
<script>
// вредоносный код: например, получение авторизационных данных пользователей
</script>Новый пост окажется в ленте у всех пользователей. Поэтому, если в приложении не предусмотрен механизм борьбы с такой уязвимостью, то при попадании в HTML script выше сразу начнёт свое выполнение.
Все современные фронтенд-фреймворки имеют механизм борьбы с такой уязвимостью — например, с помощью экранирования текста, который вводят пользователи. А если вы всё-таки хотите вставить контент, который является частью HTML, то, например, в React вы можете воспользоваться механизмом dangerouslySetInnerHTML.
CSRF (Cross-site request forgery)
Суть данной уязвимости заключается в том, что авторизационные данные могут быть доступны на сайтах злоумышленников.
Допустим, есть 2 сайта:
bank.ru. Сайт, на котором вы авторизованы, и у вас есть авторизационная куки, которая будет отправлена браузером автоматически при отправке запроса к bank.ru
bad.com. Сайт злоумышленника, на котором при нажатии на кнопку «Забрать выигрыш» выполняется запрос с целью перевода денежных средств злоумышленнику bank.ru/transfer_cash
Вы случайно попали на сайт bad.com и нажали на кнопку «Забрать выигрыш». Если у bank.ru не предусмотрена защита, то будет произведен запрос с вашей куки, и вы потеряете деньги.
Про методы защиты от такого типа атак можно прочесть в статье «Методы защиты от CSRF-атаки» на сайте Хабра.
Clickjacking
Данному типу атаки были в свое время подвержены Facebook, Twitter и тд.
Механизм данной атаки заключается в следующем:
Посетителя заманивают на вредоносную страницу
На странице есть кнопка, которая выглядит безобидно, например, «Забрать выигрыш»
Поверх этой кнопки вредоносная страница размещает прозрачный iframe с сайтом facebook.com внутри таким образом, что кнопка с лайком какого-то поста или фотографии располагалась прямо над этой кнопкой «Забрать выигрыш». Сделать это можно с помощью использование z-index.
При попытке клика на кнопку “Забрать выигрыш” посетитель на самом деле нажимает на кнопку с лайком.
Подробнее о уязвимости и способах борьбы с ней можно прочесть в данной статье.
HTTP-безопасность
Для борьбы с уязвимостями существуют специальные HTTP-механизмы.
Content Security Policy (CSP) — дополнительный уровень безопасности, который помогает обнаруживать и «смягчать» определенные типы атак, включая XSS и атаки путем внедрения данных.
Strict-Transport-Security (HSTS) — заголовок ответа сообщает браузерам, что доступ к сайту следует осуществлять только с использованием HTTPS.
Безопасное использование Cookie заключается в следующих практиках:
Использование атрибута httpOnly, которое запрещает доступ к Cookie из Javascript
Короткое время жизни для Cookie, которая отвечает за авторизационные данные
Использование атрибута SameSite. Данный атрибут позволяет запретить отправку Cookie с сайта, где origin отличается от origin Cookie. Полезно при борьбе с CSRF.
X-Frame-Options — заголовок ответа, который указывает, разрешено ли браузеру отображать страницу в <frame>, <iframe>, <embed> или <object>. Полезно при борьбе с Clickjacking.
Подробнее о методах защиты на уровне HTTP можно прочесть в статье HTTP на сайте разработчиков Mozilla.
Подробнее о методах защиты на уровне HTTP можно прочесть в данной статье.
Cross-Origin Resource Sharing (CORS)
Совместное использование ресурсов между источниками (CORS) — это механизм на основе HTTP-заголовка, который позволяет серверу указывать каким origin разрешен доступ к ресурсам. Очень часто встречаемый механизм, работу которого должен понимать каждый фронтенд-разработчик. Обязательно к ознакомлению. Подробнее можно прочесть в статье Cross-Origin Resource Sharing (CORS).
Микрофронтенды
Iframe, postMessage, Webpack ModuleFederation
Подход к разработке веб-приложений, который позволяет разбивать фронтенд на множество меньших, независимых и легко управляемых частей.
Микрофронтенды полезны при работе с большим приложением, которое становится всё сложнее разрабатывать и поддерживать. Появляется необходимость в разделении команды и выделении ответственности за каждую отдельную часть приложения. Также подход с микрофронтендами может быть полезен при разработке виджета, который в дальнейшем будет встраиваться на сайты клиентов.
В нашей компании применяли подход с микрофронтендами через Webpack Module Federation для разработки Личного кабинета сотрудника «Пятерочки». Как мы это делали, рассказали в отдельной статье на Хабре.
Преимущества подхода:
Изолированность кода. Баг в отдельном виджете не затронет всё приложение, в которое его встроили
Разделение ответственности. Каждая команда ответственна за свой виджет/раздел сервиса
Независимость разработки, тестирования и релизов каждой команды
Возможность выбрать любой технологический стек для каждого отдельного виджета/раздела приложения
Недостатки:
Сложность реализации
Необходимость в обратной совместимости API для взаимодействия «родительское приложение → виджет»
Для реализации микрофронтендов есть ряд решений. Самые популярные:
Использование iframe, взаимодействие между виджетом и родительским приложением, которое можно реализовать через postMessage
Использование Webpack Module Federation
Скрытый текст
Заключение
? Роадмэп в PDF с кликабельными ссылками на разделы статьи можно скачать по ссылке
В статье мы построили роадмэп развития фронтенд-разработчика, основываясь на своём опыте. Последовательность изучения конкретных тем будет различаться для каждого разработчика, потому что это зависит от работы, интересов и собственных планов.
Главное, что хотелось донести в этой статье — развитие разработчика никогда не останавливается. И если вы уже изучили базовые навыки, такие как web-технологии и фреймворки, вы можете посмотреть наш роадмэп и найти для себя новое направление в развитии.
Мы такие же разработчики, которые хотят изучать новые темы и продолжать расти. Поэтому приглашаем вас поделиться в комментариях темами, которые вы бы добавили в роадмэп.
Другие статьи про frontend для начинающих:
Как работают браузеры: навигация и получение данных, парсинг и выполнение JS, деревья спец возможностей и рендеринга
Другие статьи про frontend для продвинутых:
