Given the diverse range of responsibilities and technologies out there today, it is no wonder companies choose to employ full stack development services to achieve end goals without hiring multiple people and struggling to attain streamlined workflows.
What is full-stack development?
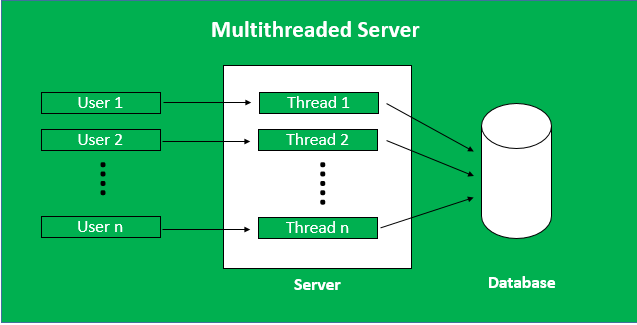
Full-stack development services refer to the development of both client-side and server-side interfaces of any application. In technical terms, these are the front-end and back-end, respectively.
A client-side-only developer typically is responsible for what users see and can interact within an application or a website. They use a specific set of languages, including HTML and CSS. They also use particular frameworks and libraries that include AngularJS, Bootstrap and ReactJS. On the other hand, a back-end developer typically focuses on how the website works and is built. The primary languages are Python, JavaScript and C++ among others.
To hire a full-stack web developer is to get someone who is well-versed in both front-end and back-end development and has the skills and technological prowess to step in at any stage of a project.
What qualities does the ideal full-stack developer possess?
If you’re looking to hire a remote full-stack web developer or a full-time one, consider looking out for these qualities:
- Mastery over front-end technologies
- Knowledge of at least one server-side programming language
- Concrete understanding of DBMS technology
- UI/UX design skills
- Experience in handling servers
- Knowledge of Git and version control systems
- In-depth understanding of web services or API
- Awareness of security concerns and frameworks
- Understanding of algorithms and data structure