
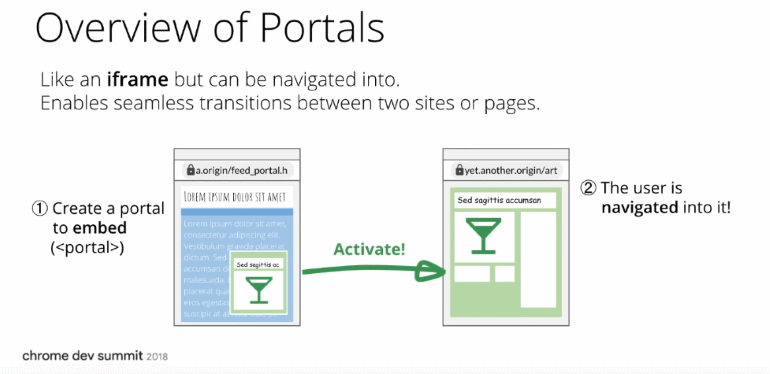
На конференции разработчиков I/O 2019 компания Google представила новую технологию под названием «порталы», которая призвана обеспечить новый способ загрузки и навигации по веб-страницам.
По словам Google, «порталы» работают с помощью нового HTML-тега под названием <portal>. Этот тег работает аналогично классическим тегам <iframe>, позволяя веб-разработчикам вставлять удалённый контент на свои страницы.
По сути, <portal> — это более продвинутая и современная версия <iframe>. Самая главная разница в том, что <portal> позволяет перемещаться внутри контента, который внедрён на страницу извне, а <iframe> не позволяет этого по соображениям безопасности.
Более того, <portal> может переписывать URL в адресной строке браузера, то есть этот тег полезнее в качестве инструмента навигации. Опять же, <iframe> на такое не способен.
Вот таблица со сравнением <portal> и <iframe>, из презентации Google.
| Порталы | Фреймы | |
|---|---|---|
| Создание | <portal src="..."></portal> | <iframe src="..."></frame> |
| Поддержка навигации | Есть | Нет |
| Возможность встраивания | Есть | Есть |
| Контекст навигации | Всегда верхний уровень | Вложены в дерево |
| Коммуникации | только postMessage | Доступ через WindowsProxy |
Инженеры Google надеются, что новая технология порталов захватит интернет и станет стандартным способом перехода по ссылкам между сайтами.
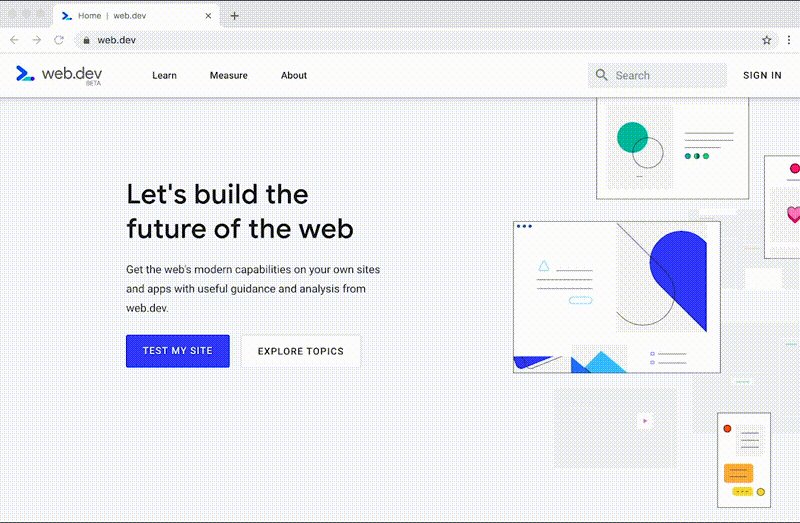
Например, когда пользователь просматривает новостной сайт и заканчивает чтение страницы, то есть доходит до нижней её части, то ссылки на «похожие статьи» будут встроены в качестве порталов. Зачем веб-разработчику оформлять их таким образом? Преимущество использования порталов по сравнению с классическими ссылками заключается в том, что содержимое внутри порталов может быть предварительно загружено и предварительно отрендерено с загрузкой всего дерева DOM, то есть оно отобразится мгновенно.
Эту функцию впервые анонсировали на саммите Chrome Dev в ноябре прошлого года, но теперь порталы поддерживаются в последней версии Chrome Canary для Android, Mac, Windows, Linux и Chrome OS.
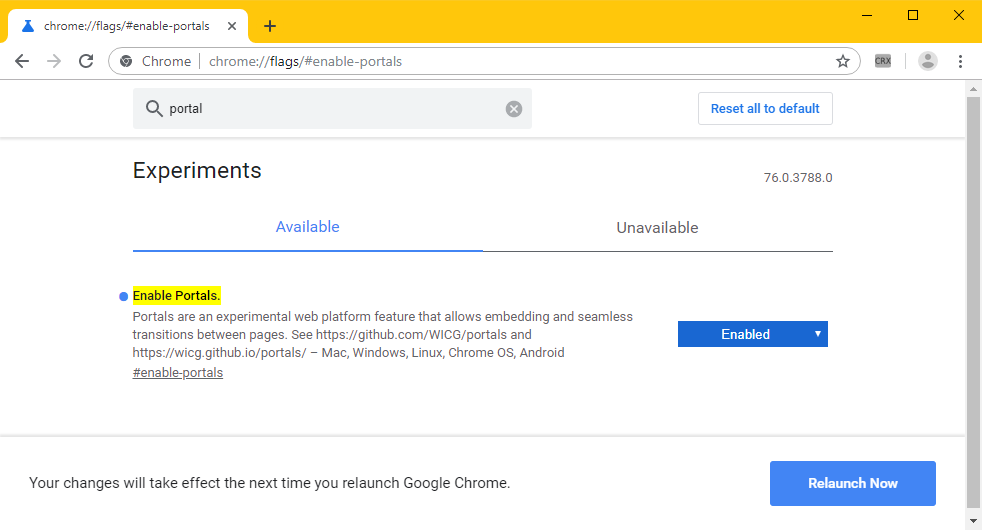
Правда, по умолчанию она пока отключена. Чтобы её включить в Chrome Canary, следует активировать флаг порталов в настройках chrome://flags/#enable-portals.

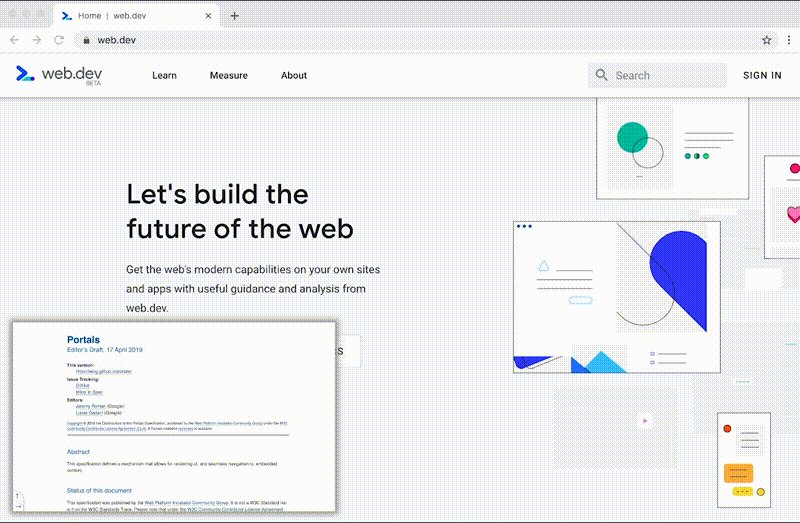
На данный момент только Chrome поддерживает эту технологию, другие браузеры пока не выразили интереса. Но если у вас подходящий браузер, то можно поэкспериментировать с порталами на демо-странице. Там указываете адрес любой страницы, сайт сгенерирует ссылку в формате <portal src="..."></portal> — вы можете перейти по ней и оценить, насколько быстро осуществляется переход на предварительно отрендеренную страницу.

Google позиционирует порталы как технологию для лучших переходов между веб-страницами, подчеркивая, что её можно использовать для улучшения навигации на мобильных устройствах, где сенсорные жесты делают использование порталов особенно удобными. То есть навигация между страницами на сайтах и веб-контентом становится такой же быстрой и осуществляется по сути такими же жестами, как переходы между экранами нативного приложения.
Внедрив этот тег в свой браузер, Google подала его на утверждение в WCIG. Если разработчики других браузеров поддержат инициативу (а что им остаётся в условиях фактической монополии Chrome), то технология может стать новым стандартом, заменив привычные фреймы. Порталы позволяют пользователю смотреть/слушать внедрённый контент, а затем легко переходить на его исходную страницу, где можно оставлять комментарии или открывать другие страницы.
Более подробную техническую информацию о порталах см. в черновике стандарта WICG и документации Google.
Некоторые комментаторы на форумах выражают опасение, что новая функция может быть полезна Google для отслеживания пользователей. Ведь какая ситуация сейчас? Многие люди сразу после подключения к интернету заходят на Google, ищут нужный сайт — и уходят с Google. Нехорошо. А после внедрения порталов получится, что пользователь нажмёт на ссылку в результатах поиска — страница загрузится как портал, адрес в поисковой строке поменяется, как и раньше, но фактически человек остаётся на сайте Google — и компания может отслеживать его действия. Впрочем, это лишь версия. Возможно, Google на самом деле хочет сделать более удобной работу пользователей и вовсе не думает о собственных интересах.