Вступление от переводчика
Данная статья является переводом
ASP.NET 5 — A Deep Dive into the ASP.NET 5 Runtime — введения в архитектуру DNX и построенного на нем ASP.NET 5. Так как оригинальная статья была написана в марте 2015 года, во время, когда ASP.NET 5 был еще в стадии активной разработки (примерно beta 3), многое в ней устарело. Поэтому при переводе вся информация была актуализирована до текущей версии ASP.NET 5 (RC1), также были добавлены ссылки на связанные ресурсы (в основном на docs.asp.net) и исходный код на GitHub (смотрите только в случаях, если вам интересна реализация). Приятного погружения!
.NET Runtime Environment (DNX)
ASP.NET 5 базируется на гибком, кроссплатформенном runtime, который может работать с разными .NET CLR (.NET Core CLR, Mono CLR, .NET Framework CLR). Вы можете запустить ASP.NET 5 используя полный .NET Framework или можете запустить используя новый
.NET Core docs, который позволяет вам просто копировать все необходимые библиотеки вместе с приложением в существующее окружение, без изменения чего-либо еще на вашей машине. Используя .NET Core вы также можете запустить ASP.NET 5 кроссплатформенно на
Linux docs и
Mac OS docs.
Инфраструктура позволяющая запускать и исполнять приложения ASP.NET 5 называется
.NET Runtime Environment docs или кратко DNX. DNX предоставляет все что необходимо для работы .NET приложений: host process, CLR hosting логику, обнаружение управляемой Entry Point и т.д.
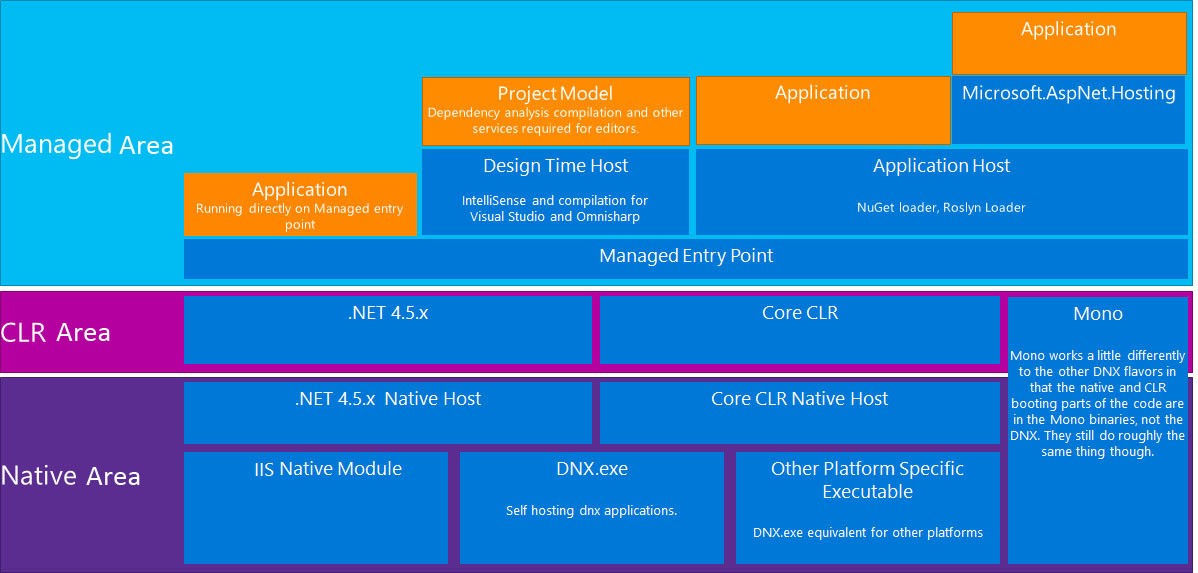
Логически архитектура DNX имеет пять слоев. Я опишу каждый из этих слоев вместе с их обязанностями.
Изображение взято из статьи
DNX-structure wiki