
Как то поздним вечерком мне пришла мысль изучить Backbone.js и привязать его к уже написанному на jQuery сервису. Сервис уже серьёзно расширился и меня достало это нагромождение обработчиков кликов, запросов и логики. Поэтому, я как усердный школьник полез в официальную документацию. Но либо я тупой, либо мой английский меня подкачал, либо то и другое вместе, но я не черта не понял. Я прочитал уже второй раз, внимательно, и для особо одарённых мест использовал google translate. Прочитал также и пример ToDo List. Всё показалось понятно, ровно до той поры пока я не стал писать. После чего я взял всё что нашел по этой библиотеке, как на английском так и
переводы. Прочтя кипу документации я решил, что сейчас вроде всё понял. Я напрягся, но… Не вышел каменный цветок у мастера Данилы, т.е. вышло, но это явно был не цветок, и камень как то неправильно пах. Тогда, как прилежный ученик, я решил написать «Hello,
KittyWorld» с нуля. Попутно комментируя и сохраняя шаги в hg, у меня получилось введение в backbone.js framework для таких как я, особо одарённых.


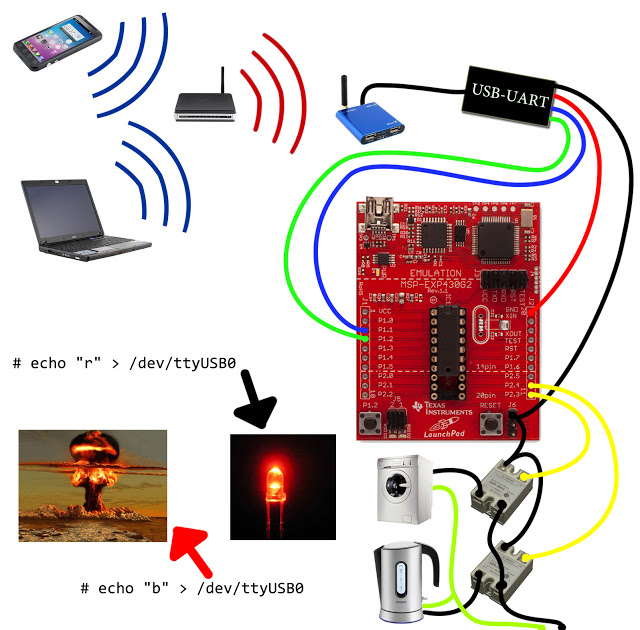
 Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.
Стремительно набирает популярность одноплатный компьютер Raspberri Pi. Стремясь сделать его как можно дешевле, разработчики выкинули все «лишнее» и максимально упростили конструкцию там, где это было возможно. С одной стороны, это вынуждает пользователя терпеть некоторые неудобства при работе с системой. Но с другой стороны, оставляет простор для творчества и усовершенствований.







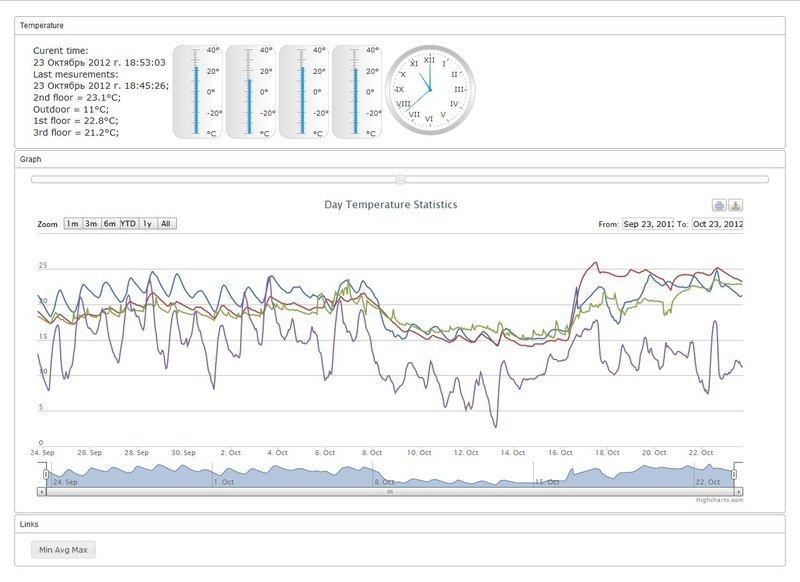
 Несмотря на повсеместное использование графики, shell не теряет своей актуальности и по сей день. А порой позволяет выполнять операции значительно быстрее и проще, нежели в графическом окружении. Однако есть множество вещей, о которых большинство даже не подозревает.
Несмотря на повсеместное использование графики, shell не теряет своей актуальности и по сей день. А порой позволяет выполнять операции значительно быстрее и проще, нежели в графическом окружении. Однако есть множество вещей, о которых большинство даже не подозревает. Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.