
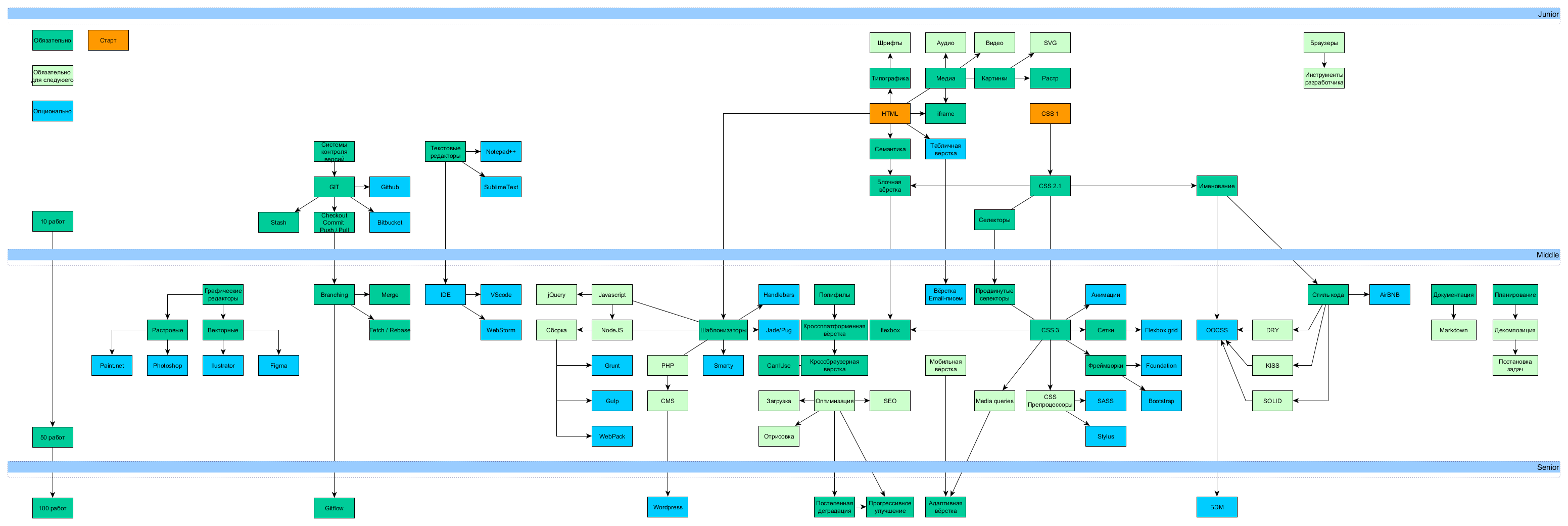
Несмотря на то что пост написан в этом году, изучить всю предложенную программу за оставшиеся месяцы вы, вероятно, не успеете. Поэтому карту разработчика можно смело брать с собой в год следующий.
Адам Голаб, эксперт по React и JS, составил пошаговый учебный план, который поможет вам стать разработчиком с нуля либо укажет направление для дальнейшего повышения навыков в профессии.
План Адама представляет собой список основных пунктов, которые вам нужно изучить самостоятельно. Мы добавили описание, а в некоторых сложных моментах указали ссылки на дополнительные справочные материалы, с помощью которых вы получите ответ на вопрос: «Что я должен узнать как React-разработчик?».






 Недавно Facebook выпустила свой open-source-проект по распознаванию образов. Конечно же, его сразу захотелось пощупать, посмотреть, как он работает и что с его помощью можно получить. Мы решили разобраться с его установкой и опытным путём проверить, так ли легко его использовать, как об этом пишут в инструкции разработчики.
Недавно Facebook выпустила свой open-source-проект по распознаванию образов. Конечно же, его сразу захотелось пощупать, посмотреть, как он работает и что с его помощью можно получить. Мы решили разобраться с его установкой и опытным путём проверить, так ли легко его использовать, как об этом пишут в инструкции разработчики. 








 Привет. Один из трендов в социальном маркетинге последнего года — каналы в Телеграме. Считается, что в этом мессенджере сейчас лучшая аудитория, высокая вовлеченность и самая дорогая реклама. Я веду один из самых быстрорастущих и успешных каналов в Телеграме и буду рад поделиться своим опытом продвижения.
Привет. Один из трендов в социальном маркетинге последнего года — каналы в Телеграме. Считается, что в этом мессенджере сейчас лучшая аудитория, высокая вовлеченность и самая дорогая реклама. Я веду один из самых быстрорастущих и успешных каналов в Телеграме и буду рад поделиться своим опытом продвижения.