PHP Back-end developer
Как Android пришел к AAB? Что будет с APK? Разбор
- Сегодня мы поговорим о том почему Android сначала тормозил, а потом перестал.
- Помянем Dalvik кэш и припомним ART.
- Узнаем во сколько внутри Android просыпается демон.
- А также слегка затронем тему, почему Android никогда не обгонит iOS по производительность, но при этом всегда будет менее требовательным к железу.
Flutter: 11 вещей, которые нужно помнить для вашего следующего проекта

Создание нового проекта на Flutter - это благословение - свежая кодовая база, никакого легаси кода (пока что), null safety, самые последние версии ваших любимых библиотек и так далее. Однако, в то же время, необходимо принять критические решения в самом начале, которые будут лежать в основании для будущего, такие как инструменты, пакеты, файловая структура, решение для менеджмента состояния, тестирование и планирование. В противном случае, в итоге, проект превратится в еще одну чашу спагетти с фрикадельками. Чтобы избежать этого, я подготовил список наиболее важных, по моему мнению, частей проекта, которые должны быть решены как можно раньше. Я надеюсь, что это поможет вам. Приятного чтения!
Полное руководство по CSS Flex + опыт использования

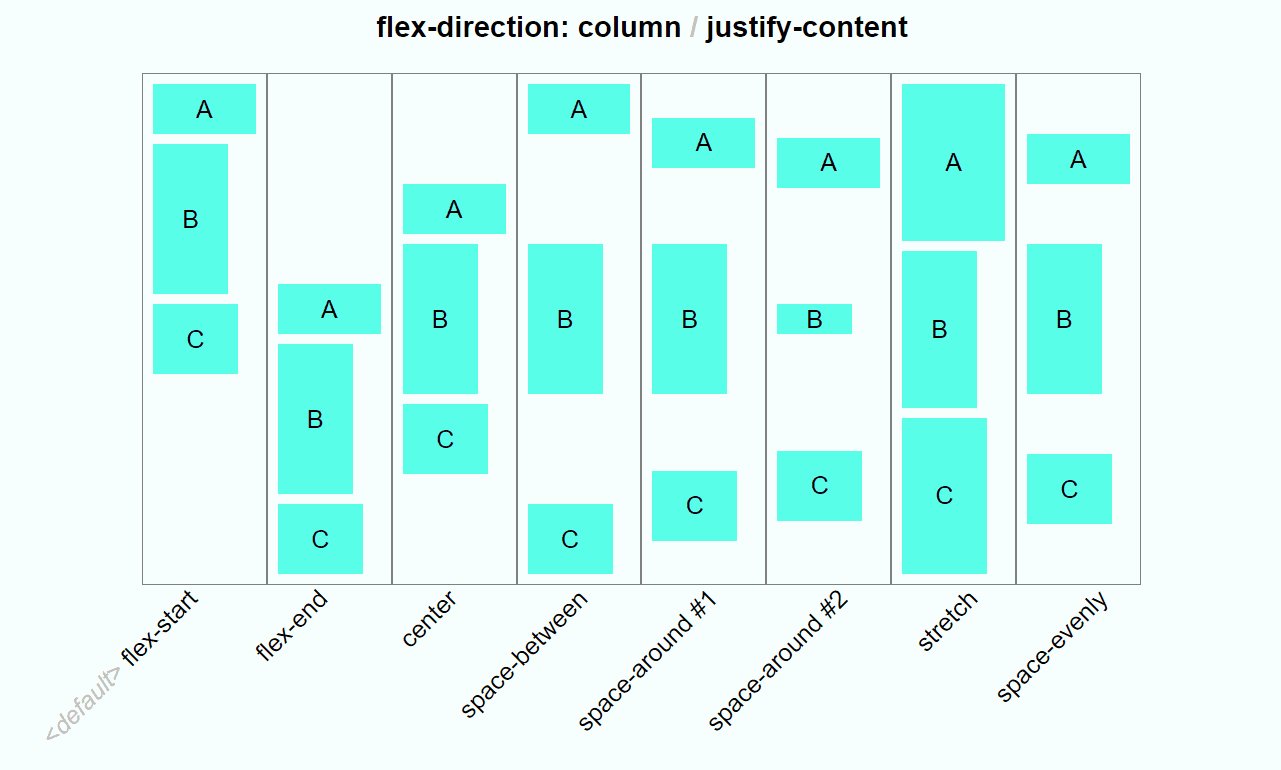
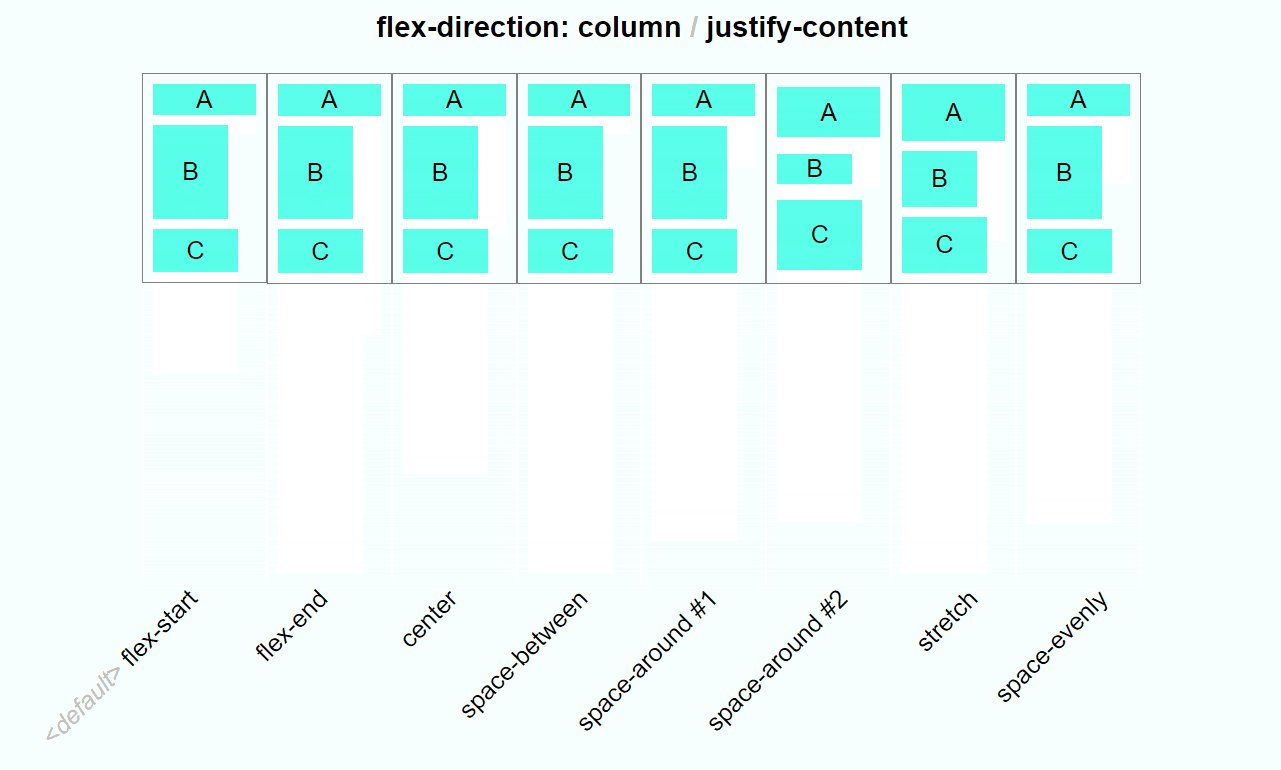
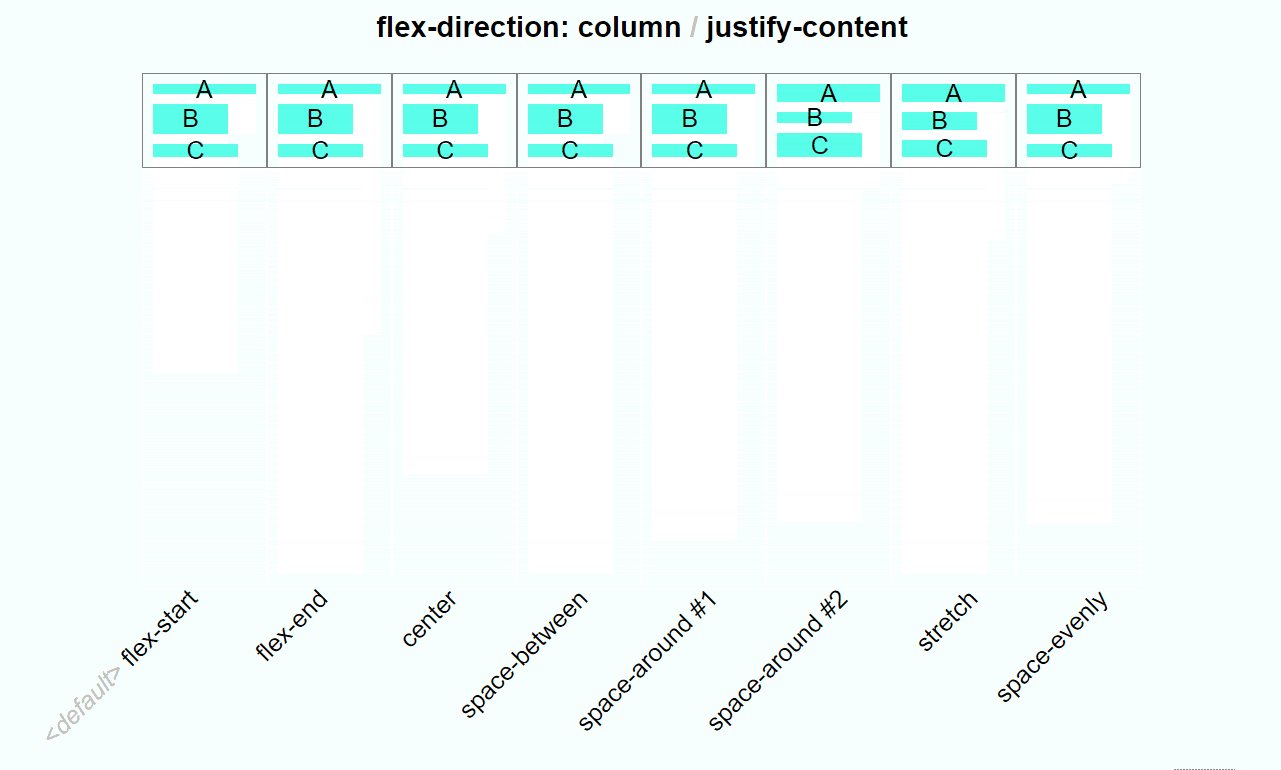
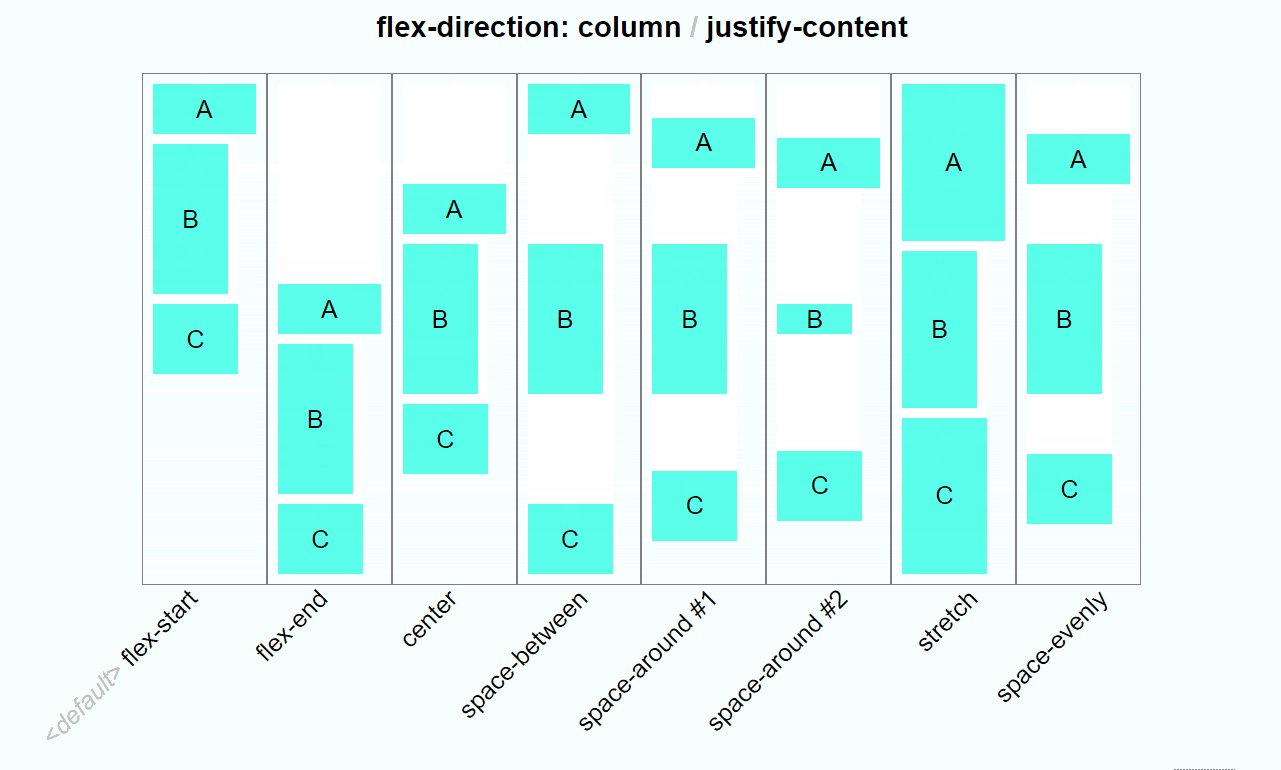
Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него.
Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета».
57 отборных репозиториев для всех разработчиков Python

«Kubernetes для разработчиков»: трехдневный интенсив

Спикеры Слёрма готовят обновленный интенсив, в котором не будет тем для администраторов. Мы убрали тему про обслуживание кластера и сосредоточились на особенностях разработки ПО в Kubernetes. В программе только то, что действительно нужно современному разработчику на проектах с K8s.
Полное визуальное руководство-шпаргалка по Flexbox и Grid + туториал

Доброго времени суток, друзья!
Представляю вашему вниманию полное визуальное руководство-шпаргалку по всем свойствам CSS-модулей Flexbox и Grid.
Основные источники: A Complete Guide to Flexbox, A Complete Guide to Grid.
В конце статьи вас ждет небольшой туториал по созданию тренажера по Flexbox.
Без дальнейших предисловий.
Подборка полезной информации для начинающих во Flutter

Всем привет!
Я создатель канала Flutter For Dev и в данном посте я хотел бы помочь тем людям, которые часто задают вопросы подобного типа: «Привет, я новичок в Flutter, что посоветуете почитать?», «А какие курсы по Flutter лучше пройти и какие из них бесплатные?». На все эти вопросы я постараюсь ответить максимально подробным списком информации.
Собеседование php-developer (вопросы и ответы)
Обычно в статьях такого рода даются полные ответы на вопросы, но если вы собеседуетесь на достаточно серьезную позицию, краткой выжимки будет явно недостаточно и необходимо довольно глубоко понимать сам вопрос, поэтому я в основном вставил ссылки на документацию или статьи по описываемым вопросам.
Своими руками: Компьютер в столе с жидкостным охлаждением

Друзья, всех приветствую!
Ко мне обратился товарищ и попросил помочь воплотить его мечту в реальность.
Он хотел себе компьютер в столе, с жидкостной системой охлаждения, два независимых контура и медные трубочки. Предлагаю вам оценить мои труды.
Изготовление начинается с рамы: это столешница, ножки, перекладина жесткости и кронштейн.
Размеры товарищ захотел 122 на 65 см.
Laravel-Дайджест (1–7 июня 2020)
Подборка новых статей по фреймворку Laravel. Обсудим дефолтные контроллеры, настроим мидлвары и подключим Paypal. Также посмотрим новую админку, позагружаем видео на сайт, отрефакторим код вместе со Spatie и погоняем тесты. Плюс еще много всего вкусного!

Фото: Taylor Otwell
Стоматология: ожидание и реальность

Добрый день, уважаемые друзья!
В своей предыдущей статье я делился с вами секретами того, по какому принципу формируется стоимость стоматологического лечения. Почему в одной клинике ценник мильён, а через дорогу эту же работу готовы сделать за бесценок. Сегодня же я покажу вам, до чего может довести чрезмерное желание на этом самом лечении сэкономить, если не наоборот, обратившись «не к тому» специалисту.
ВНИМАНИЕ!-Uwaga!-Pažnju!-Attention!-Achtung!-Attenzione!-ВНИМАНИЕ!-Uwaga!-Pažnju!
Ниже будут представлены фотографии сделанные во время операции! С видами зубов, дёсен, крови ирасчлененки. Слабонервных прошу отказаться от прочтения данной статьи.
Советы по выбору усилителя сигнала сотовой связи 2G/3G/4G/5G
Статья подготовлена с коллегами, занимающимися установкой систем усиления сотовой связи https://t.me/usileniesvyazi.
Статья о вариантах усиления сигнала сотовой связи на различных объектах: дача, офис, склад..., так же краткий обзор популярных предложений на рынке.
Существует два основных варианта усиления сотовой связи:
- С помощью антенны, модема и роутера.
- С помощью активного усилителя (репитера).
Первый вариант для усиления интернета 3G/4G/5G, не усиливает голосовую связь в обычном для нас формате (но можно пользоваться звонками через мессенджеры: WhatsApp, Viber, Skype, Telegram).
Второй вариант универсальный – усиливает интернет и голосовую связь, но имеет ряд ограничений (о ограничениях ниже).
5 главных причин того, что JS-разработчики будут использовать Deno вместо Node

Сравним Deno и Node.js и рассмотрим 5 основных причин того, что хорошего способна дать разработчику эта платформа. В частности, речь идёт о том, что, благодаря Deno, в распоряжении того, кто раньше использовал Node.js, окажется более удобный и современный инструмент.
Новшества ES2020, которые мне очень нравятся

Уже сформирован окончательный список возможностей, появления которых можно ожидать в стандарте после его утверждения. Это — хорошая новость для всех любителей JS. Автор статьи, перевод которой мы сегодня публикуем, говорит, что среди этих возможностей есть такие, которым он особенно рад. До их появления ему, в тех ситуациях, в которых они применимы, было гораздо тяжелее писать код. По его словам, появись они в языке раньше, они сэкономили бы ему много времени и сил.
Руководство по Git. Часть №1: все, что нужно знать про каталог .git

Начало использования Git напоминает посещение новой страны, языка которой вы не знаете. Пока ясно, где вы и куда идти, все хорошо, но стоит заблудиться — и начинаются большие проблемы.
В интернете размещена масса руководств по командам Git, но в этой статье работа Git рассмотрена глубже, чем просто изучение команд.
Это первая часть гайда по Git из блога Pierre de Wulf в переводе команды Mail.ru Cloud Solutions.
Умный дом без пультов, но с кубиком
Проблема

На время ремонта новой квартиры я вернулся в квартиру, в которой не жил 10 лет и решил поупражняться в дисциплине “Умный дом”, чтобы со знанием дела обустраивать уже новую квартиру. Техника в этой квартире тоже не самая умная и не самая новая, ибо была произведена ~10 лет назад. Больше всего в квартире меня напрягало обилие инфракрасных пультов, они терялись и нагружали мозг подбором нужного. До недавнего времени было принято на пультах делать огромное количество малоиспользуемых кнопок. А еще пульты не эстетичны и не гигиеничны, одни угловатые, другие с скруглёнными гранями, кнопки желтеют, в них копятся остатки жизнедеятельности обитателей на которых образуется «подкнопочный биоценоз». В итоге по дому разбросано десяток пультов с кучей ненужных кнопок, для простой операций приходилось искать по две-три штуки, их вид царапает взор, хотелось удобного тактильного и модного голосового управления.
Как в Sports.ru писали свой WYSIWYG-редактор

Information
- Rating
- Does not participate
- Location
- Одесса, Одесская обл., Украина
- Date of birth
- Registered
- Activity

