Продолжаем публиковать статьи по следам Design Camp. Сегодня у нас на очереди доклад Егора Гилева (yegorg), который на момент кампа работал в компании Парксис, но в феврале 2013 г. ушел в свободное плавание и теперь вместе с ещё одним сооснователем студии Турбомилк Денисом Кортуновым работает над собственными проектами. Статья приведена как есть и отображает авторскую точку зрения на дизайн приложений под Windows Phone.
Я работаю дизайнером User Experience в компании Parcsis. В том виде, в каком она существует сегодня, она образовалась в результате слияния двух компаний: Parcsis и Турбомилк. Parcsis — это в некотором роде инкубатор, запускающий собственные интернет-проекты. Турбомилк — всемирно известная в узких кругах студия дизайна интерфейсов. Я являюсь сооснователем Турбомилка. Около полутора лет назад мы объединились, и команда дизайнеров Турбомилка стала отделом UX-дизайна объединённой компании.
В компании я слыву чудаком. Считается, что дизайнер должен работать на большом алюминевом маке и владеть айфоном, желательно последнего поколения. Я работаю на ноутбуке-трансформере с Windows 8, который купил в первый же день продаж Windows 8 в России. Телефоном у меня служит белая Lumia 710 — пока еще на Windows Phone 7.5. Вы не ошибётесь, если предположите, что я люблю Windows. Особенно новый интерфейс Windows, который раньше назывался Метро. Я его нежно люблю и как пользователь, и как дизайнер интерфейсов.
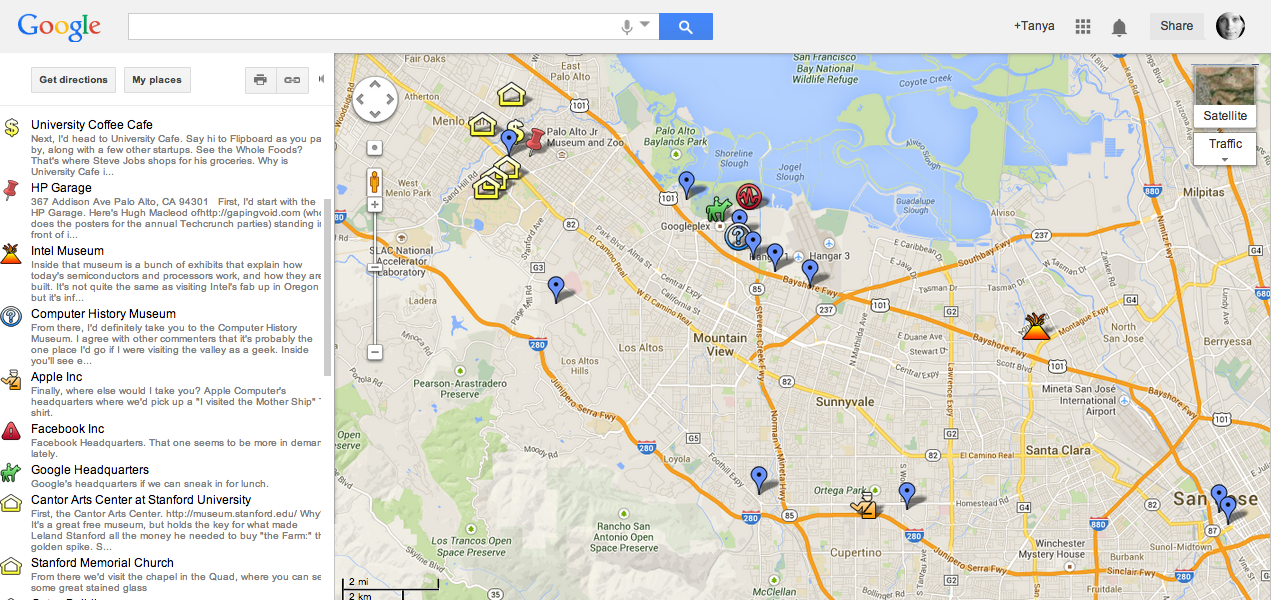
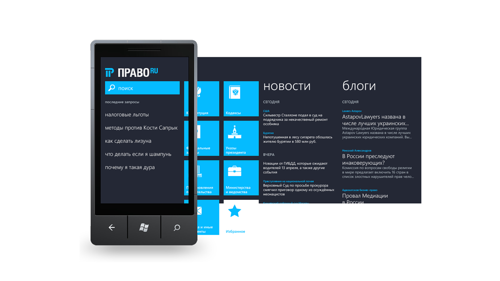
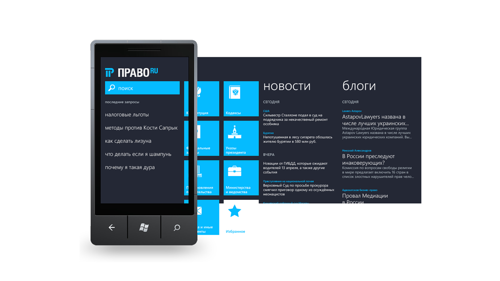
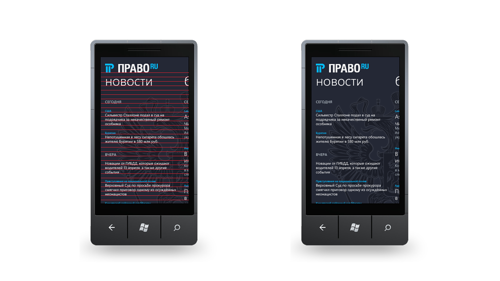
Возвращаясь к нашей компании. Один из основных проектов Парксиса называется «Право.ru». Этот проект в себя включает много всего интересного, но для сегодняшнего нашего разговора нам важна только одна его часть — та, которая является справочно-правовой системой, доступной как в вебе, так и на мобильных устройствах. Теперь и на Windows Phone:

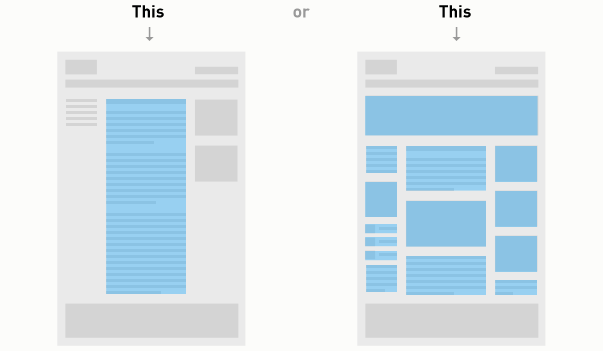
Как вы понимаете, когда мы решили сделать мобильное приложение Право.ру для Windows Phone 7, задача по созданию его интерфейса естественным образом попала ко мне, чему я был очень рад. Во-первых, потому что мне было приятно его рисовать, а во-вторых, потому что это дало мне возможность разобраться с руководством по дизайну интерфейсов для Windows Phone в целом, и с правилами работы с сеткой в частности.









 Уверен с форматом nine-patch уже все давным-давно знакомы, вероятно даже не раз пользовались им в своих Android-проектах (а может даже и где-то ещё). Также о нём чуть менее года назад
Уверен с форматом nine-patch уже все давным-давно знакомы, вероятно даже не раз пользовались им в своих Android-проектах (а может даже и где-то ещё). Также о нём чуть менее года назад