Как сочинить музыку для игры в монгольском сеттинге, если ты не монгол? С таким вопросом я начинал работу над новым проектом. В этой статье я расскажу, что это за проект, как я в него попал и что в итоге получилось.
User

Как сочинить музыку для игры в монгольском сеттинге, если ты не монгол? С таким вопросом я начинал работу над новым проектом. В этой статье я расскажу, что это за проект, как я в него попал и что в итоге получилось.

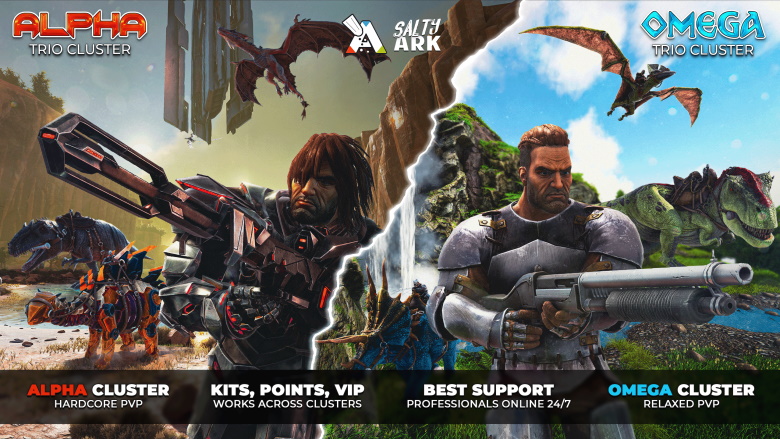
Я — ведущий гейм дизайнер с опытом разработки крупных, хардкорных проектов в жанрах от MMORPG и CRPG до мобильной MOBA. Почти три года мы с лучшим другом продюсировали, дизайнили, разрабатывали и занимались живым оперированием своих серверов по игре ARK: Survival Evolved. За это время мы неплохо заработали (в среднем проект приносил $6000-12000 gross ежемесячно). Конечно же, мы столкнулись с тонной сложностей и челленджей, и выучили много уроков. В этой статье я хочу не только рассказать о нашем приключении, но и поделиться выученными уроками. Оперирование кастомных серверов огромных франшиз типа Roblox, Fortnite или Minecraft и других игр похожа на разработку игр в классическом понимании, но имеет под собой свою специфику. Этот опыт будет полезен не только моддерам, но и разработчикам и продюсерам игр.
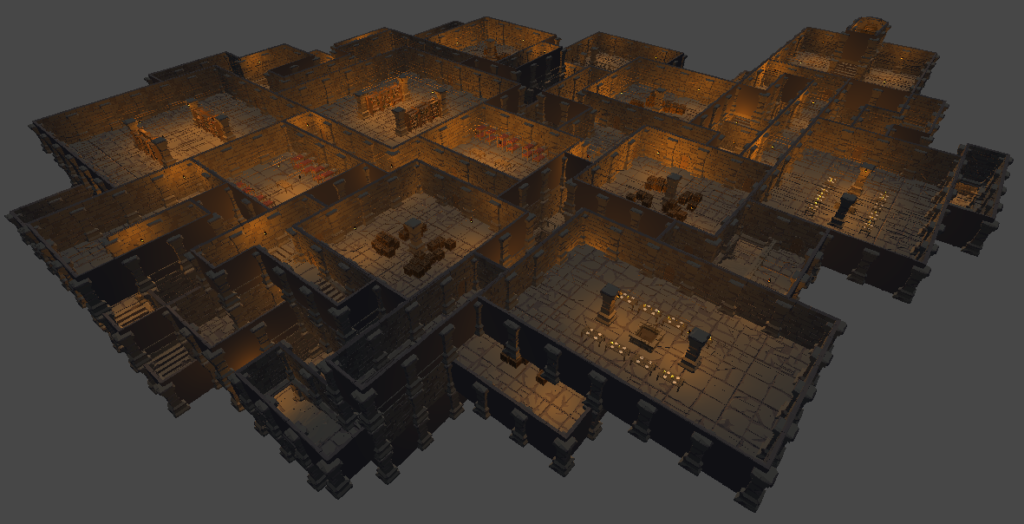
ARK: Survival Evolved — ММО экшен от 1 и 3-го лица с крафтом, строительством и динозаврами. На динозаврах в игре можно охотиться, можно приручать, ездить на них, разводить и воевать с другими племенами в игре, и это основная фишка, привлекающая игроков. Но настоящая основная особенность игры в том, что карты — собственно, ковчеги, объединены в кластеры, внутри которых игроки могут беспрепятственно путешествовать между карт, превращая мир игры в настоящее ММО — в отличие от большинства остальных подобных игр. Это гениальная игра, о которой невозможно рассказать в двух словах, и она доводит своих игроков до настоящей аддикции, и те проводят в ней тысячи и десятки тысяч часов.

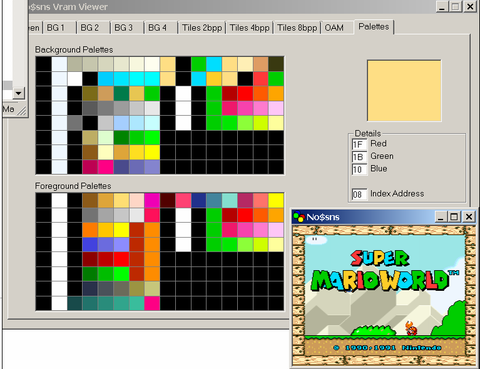
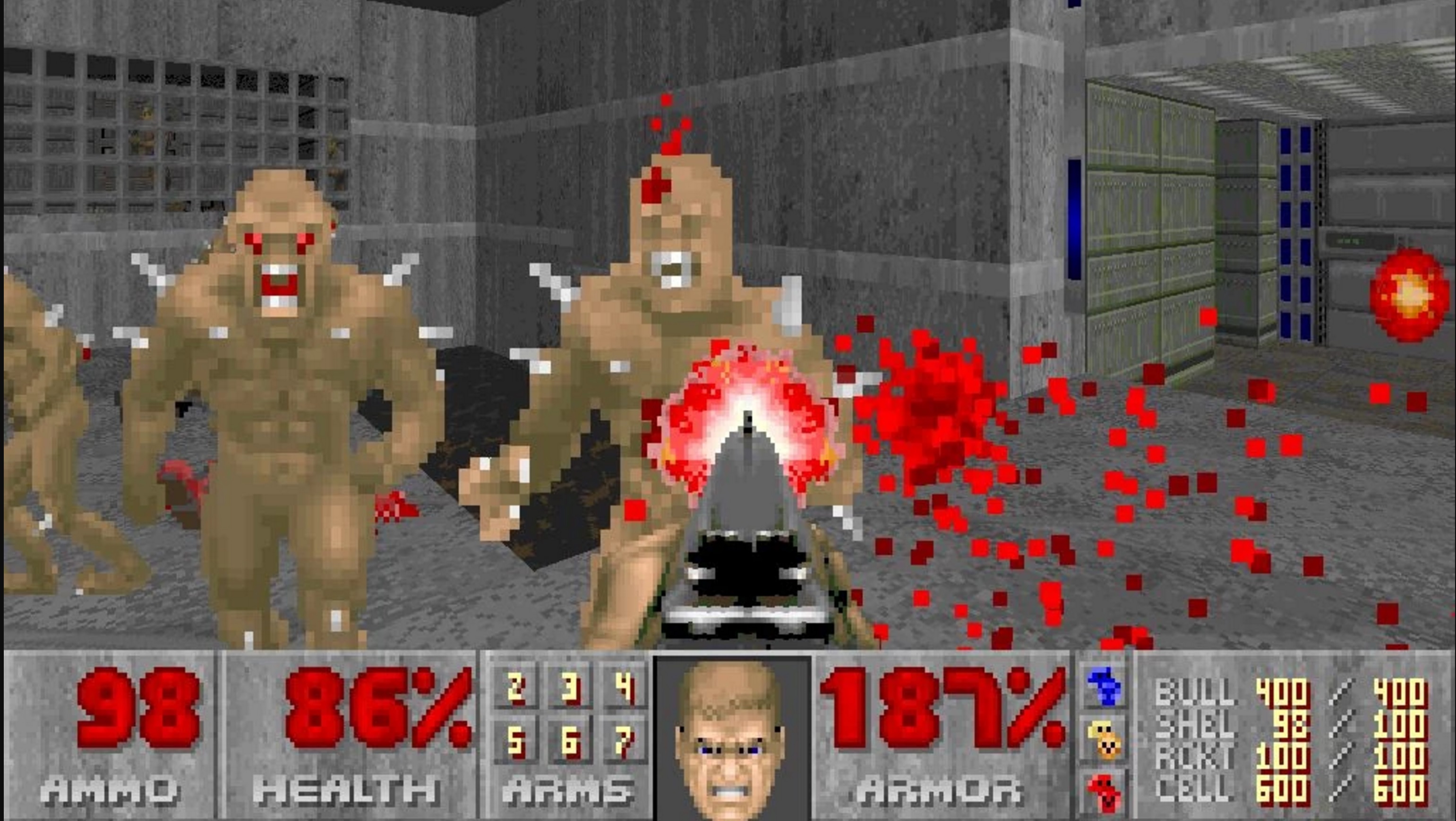
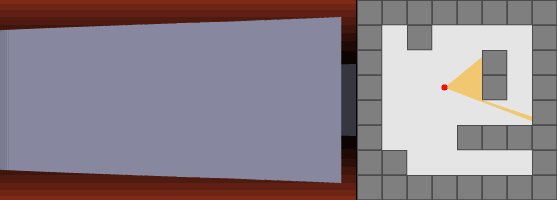
В этой статье я хочу разобрать внутреннее устройство легендарной игры Sonic the Hedgehog для приставки Sega Mega Drive, а также способы ее модификации или, как еще говорят, хакинга. Эта игра насчитывает порядка сотни хаков, включающих как действительно достойные работы (такие как Pana Der Hejhog или Sonic Remastered), так и странные и даже жутковатые (вроде An Ordinary Sonic ROM Hack). Чтобы понять, как их создавать, нужно разобраться, как писать на языке ассемеблера Motorola 68K (обычно игры для приставок тех времен писались именно на ассемблере), откуда взять дизассемблированный вариант игры и какую архитектуру имеет ее движок.

Дизассемблирование ROM-файлов для Sega осуществляется при помощи коммерческого дизассемблера и дебаггера IDA Pro. Затем происходит кропотливый процесс разметки, структурирования и причесывания сырого ассемблерного кода с использованием дебаггера (и смекалки). Этот процесс требует хорошего понимания технических особенностей платформы Sega Mega Drive и игр для нее.
К счастью, на GitHub уже есть дизассемблированные и размеченные версии всех игр серии Sonic the Hedgehog, созданные энтузиастами при поддержке сайта Sonic Retro. Лучше всего размечен и структурирован исходный код именно первой игры серии. Эта версия кода находится в репозитории sonicretro / s1disasm и именно она будет разобрана в статье.
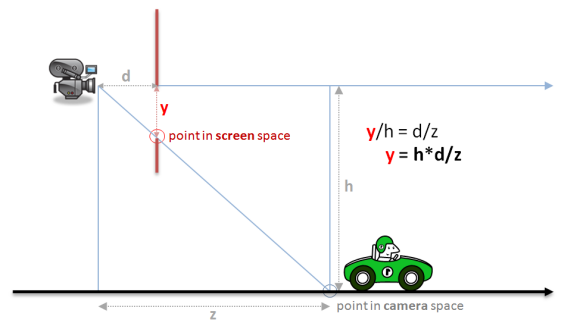
Погружение в внутреннее устройство игрушки начнем с теории.






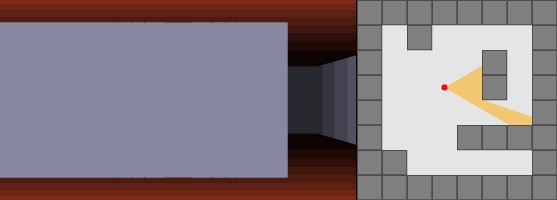
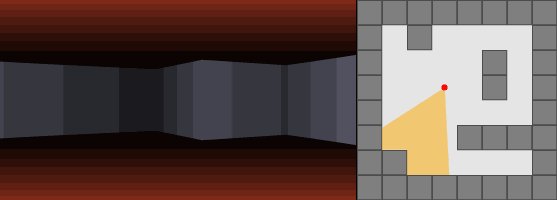
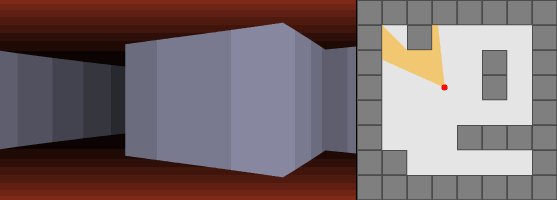
render() волшебным образом заработает.











Меня зовут Дмитрий Шехтман, и я автор самых маленьких компьютерных шахмат в мире.
Началось всё с того, что моя (ныне бывшая) девушка предложила написать компьютерные шахматы. Идея меня заинтересовала, и я решил этим заняться. Правда, почитав интернет, я понял, что опоздал лет на сорок. Особенно впечатляли шахматные разработки Оскара Толедо — на Си размером в 1257 байт, на JavaScript в 1023 байта и, наконец, Atomchess на ассемблере x86, компилирующийся в 392 байта.
Прежде, чем я вернулся к теме, прошло несколько месяцев. Как оказалось, за это время был установлен новый рекорд размера — ChesSkelet для ZX Spectrum занимал всего 352 байта. Правда, он не знал всех правил и играл весьма слабо, но всё же! А не замахнуться ли мне на шахматы на ассемблере? — подумал я.