Наткнулся на кучу интересных статей на webo.in и зачитался. Решил применить описанное там на реальном проекте. Вот что получилось. Проектик маленький — сайт моих друзей Bookcare. Они делают обложки для книг, а их сайт — мой «проект выходного дня».
Andrew Dryga @AndryX
User
Доступен Silverlight Toolkit
1 min
981
Накануне на конференции PDC (все посмотрели пленарные доклады с анонсом Windows Azure, Windows 7, Office «14», Live Mesh и прочее?) было заявлено о первом выпуске Silverlight Toolkit (ранее — Silverlight Control Pack).
Silverlight Toolkit — это набор дополнительных элементов управления и тем для Silverlight 2, распространяемые бесплатно, с открытым кодом и тестами по лицензии Ms-Pl.
Silverlight Toolkit разрабатывается вместе с сообществом, причем отдельно от собственно создания Silverlight. Сейчас он уже включает 10 контролов и 6 тем:
+17
Делаем страницу 404-й ошибки разумной с помощью Google
2 min
6.4KВот я прошёлся по блогам и сайтам, которые висят у меня в подписках, и понял, что всё печально. Если намеренно вызвать страницу 404-й ошибки, то можно напороться на все возможные отмазки, пустую страницу, либо на страницу, которую генерит сервер. Ну или на крайний случай — sitemap. Часто любят выкладывать туда смешную картинку.
+100
Nginx UploadProgress Module
2 min
7.3KМодуль для nginx, с помощью которого достаточно просто мониторить прогресс загрузки файлов на сервер. Ранее были подобные решения, через модули к php, ruby, через стороние скрипты, flash объекты итп. Автор предлагает универсальное решение на уровне web сервера. Подробную информацию и инструкции вы можете найти на wiki.codemongers.com (кстати, один из лучших проектов, посвященных nginx`у). Тут я хотел обратить внимание на другое.
Использовал модуль совместно с nginx upload module, работает на ура. Однако файлы, что я заливаю, достаточно большие (поддерживаю файлообменник), пытался запихнуть в директиву upload_progress размер обрабатываемых файлов — 1g, при релоаде nginx`а получил варнинг, мол непонятный размер вы поставили. Странно, т.к. в client_max_body_size у меня стоит 1g и нормально себя чувствует. Глянул исходники nginx`а и модуля, выяснелось, что модуль обрабатывает директиву upload_progress функцией ngx_parse_size, тогда как сам nginx обрабатывает ту же client_max_body_size соседней функцией ngx_parse_offset, функции абсолютно идентичны (на мой взгляд), разве что первая не понимает размерность «g», а вторая понимает =) Для того, чтобы модуль нормально обрабатывал размерность в директиве upload_progress, надо в исходнике модуля (ngx_http_uploadprogress_module.c) в строчке 1151 исправить ngx_parse_size на ngx_parse_offset.
В общем это не критично, т.к. директива нормально обрабатывает значение 1024m, но как-то нелепо выглядит подобная запись =)))
А вообще модуль очень понравился, очень удобное решение, не зависящее от бэк-енда.
update: Внимание, совершил глупую ошибку. Стыдно. Деректива upload_progress задает не максимальный размер загружаемых файлов для указанной зоны, как я думал, а размер оперативной памяти, выделяемой для обсчета одной загрузки в эту зону. Значение для этой дерективы — 1,2m, максимум 10-20m. Задавая 1g вы будете тратить гигабайт оперативки на каждую загрузку. Стыдно, ошибку не повторяйте.
p.s. тем не менее баг найден, автору сообщил, он обещал исправить.
Использовал модуль совместно с nginx upload module, работает на ура. Однако файлы, что я заливаю, достаточно большие (поддерживаю файлообменник), пытался запихнуть в директиву upload_progress размер обрабатываемых файлов — 1g, при релоаде nginx`а получил варнинг, мол непонятный размер вы поставили. Странно, т.к. в client_max_body_size у меня стоит 1g и нормально себя чувствует. Глянул исходники nginx`а и модуля, выяснелось, что модуль обрабатывает директиву upload_progress функцией ngx_parse_size, тогда как сам nginx обрабатывает ту же client_max_body_size соседней функцией ngx_parse_offset, функции абсолютно идентичны (на мой взгляд), разве что первая не понимает размерность «g», а вторая понимает =) Для того, чтобы модуль нормально обрабатывал размерность в директиве upload_progress, надо в исходнике модуля (ngx_http_uploadprogress_module.c) в строчке 1151 исправить ngx_parse_size на ngx_parse_offset.
В общем это не критично, т.к. директива нормально обрабатывает значение 1024m, но как-то нелепо выглядит подобная запись =)))
А вообще модуль очень понравился, очень удобное решение, не зависящее от бэк-енда.
update: Внимание, совершил глупую ошибку. Стыдно. Деректива upload_progress задает не максимальный размер загружаемых файлов для указанной зоны, как я думал, а размер оперативной памяти, выделяемой для обсчета одной загрузки в эту зону. Значение для этой дерективы — 1,2m, максимум 10-20m. Задавая 1g вы будете тратить гигабайт оперативки на каждую загрузку. Стыдно, ошибку не повторяйте.
p.s. тем не менее баг найден, автору сообщил, он обещал исправить.
+51
Удобная оптимизация изображений на сайте
1 min
3KСегодня наткнулся на очень удобный сервис: SmushIt.com, который занимается автоматической оптимизацией веб-графики на вашем сайте. Есть три варианта использования этого сервиса:
— загрузка набора изображений на их сайт через браузер;
— предоставление сервису списка url'ов изображений для оптимизации;
— и наконец, вы можете установить плагин для Firefox и выбирать изображения для оптимизации прямо в браузере.
Удачной оптимизации!
— загрузка набора изображений на их сайт через браузер;
— предоставление сервису списка url'ов изображений для оптимизации;
— и наконец, вы можете установить плагин для Firefox и выбирать изображения для оптимизации прямо в браузере.
Удачной оптимизации!
+29
Каптча 3d
7 min
6.2KПрочитав топик «RapidShare — новые каптчи», я вспомнил как слушал доклад создателя каптчи на UaВебе.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любоймаломальски образованный хороший программист сделает такую каптчу.
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любой
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.
+132
От инфо-окна к БД: сохраняем информацию, введенную пользователем
6 min
3.6KTranslation
Отсебятина
Кросс-пост четвертого перевода туториалов по Google Maps из моего блога. В нем рассказывается о добавлении пользователем информации при помощи инфо-окна.
+6
+3
Делаем PHP строго типизированным
2 min
11KДанный пост посвящается любителям typehint'ов и строгой типизации, которой у PHP нет по определению.
копаясь недавно в мануалах по PHP, набрел на раздел о typehint'инге, и совершенно случайно полез в комментарии, где и нашел великолепное (хотя и тяжелое) решение для PHP5, как сделать язык строго типизированным. Под катом решение.
+6
Подборка видео-проигрывателей на флэше
2 min
18K
Я большой любитель собирать списки разных необходимых вещей. В этот раз это список видео-проигрывателей на флэше,
Уже помогли. Отдельные спасибы Elected, atri, rmb. Кармы всем за мой счет ^_^
+70
Внедрение Flash с помощью SWFObject 2
16 min
47KTranslation
Вопрос о внедрении Flash с помощью разметки соответствующей стандартам возникает достаточно часто, между тем у этой проблемы есть достаточно известное решение — SWFObject. SWFObject 2 не только позволяет внедрять Flash динамически, с помощью JavaScript, но и статически, когда для внедрения используется стандартная разметка, а JavaScript только исправляет неразрешимые с помощью разметки проблемы, при этом даже если JavaScript отключен пользователи все равно увидят Flash.
+50
Быстрый-быстрый JavaScript
1 min
2KTranslation
Примечание: ниже расположен перевод статьи «Serving JavaScript Fast», написанной года два назад, но нисколько не потерявшей своей актуальности. Автор предлагает достаточно большой комплекс мер для ускорения загрузки и работы CSS/JS-файлов. Ссылки и частичные переводы данной статьи достаточно широко цитируются в Рунете, однако, полностью она еще нигде не появлялась, а полезных советов в ней довольно много. Мои комментарии далее курсивом.
Следующее поколение веб-приложений будет использовать весьма «тяжелые» JavaScript- и CSS-framework'и. Мы собираемся продемонстрировать, как увеличить скорость взаимодействия таких приложений и ускорить их работу.
Все эти так называемые «Веб 2.0» приложения, их глубокое взаимодействие с содержанием страницы и самим пользователем сильно увеличили сложность использования CSS и JavaScript. Для того чтобы быть уверенными в небольшом размере приложений, нам нужно оптимизировать как размер, так и саму природу всех файлов, которые нужны для нормальной работы нашей страницы. Мы должны быть уверены, что добились оптимума удобства использования сайта для пользователей. На практике это означает, что нам нужно добиться максимального уменьшения размера страницы и ускорения ее работы, при этом предотвращая загрузку ненужных ресурсов, которые не изменились с момента последнего обращения.
читать дальше на webo.in →
Следующее поколение веб-приложений будет использовать весьма «тяжелые» JavaScript- и CSS-framework'и. Мы собираемся продемонстрировать, как увеличить скорость взаимодействия таких приложений и ускорить их работу.
Все эти так называемые «Веб 2.0» приложения, их глубокое взаимодействие с содержанием страницы и самим пользователем сильно увеличили сложность использования CSS и JavaScript. Для того чтобы быть уверенными в небольшом размере приложений, нам нужно оптимизировать как размер, так и саму природу всех файлов, которые нужны для нормальной работы нашей страницы. Мы должны быть уверены, что добились оптимума удобства использования сайта для пользователей. На практике это означает, что нам нужно добиться максимального уменьшения размера страницы и ускорения ее работы, при этом предотвращая загрузку ненужных ресурсов, которые не изменились с момента последнего обращения.
читать дальше на webo.in →
+51
Form Spam Bot Blocker: Защищаем Web-формы без CAPTCHA!
5 min
8.8K
- Вы так защитили свою форму что сами не всегда можете разобрать что нарисовала CAPTCHA?
- Вы установили хорошую CAPTCHA и все равно время от времени у себя в feedback-е читаете новости
о удлинителях некоторых органов, дешёвой виагре и т.п.?
Ну тогда предлагаю под другим углом взглянуть на проблему защиты Web-форм.
+86
Вышел релиз eZ Components 2008.1
3 min
914 Сегодня после обкатки релиз-кандидата вышел официальный релиз eZ Components 2008.1. Пересказывать changelog не буду, попробую сделать краткое введение в eZ Components.
Сегодня после обкатки релиз-кандидата вышел официальный релиз eZ Components 2008.1. Пересказывать changelog не буду, попробую сделать краткое введение в eZ Components.Итак, eZ Components — это высококачественный объектно-ориентированный web-фреймворк, написанный на PHP5, распространяемый по New BSD License. О нем уже писали на Хабре. Описываемая версия требует PHP >= 5.2.1
+17
Иногда они возвращаются… снова
6 min
3.9KСовсем недавно на хабре пользователем bur был опубликован пост про приятные ползунки TrackBar. Они мне понравились своей простотой и возможностью их использования в совокупности с jQuery. Чуть позже был так же пост про слайдер, который определял диапазон времени, но его порицали за большой вес и «тяжесть». Тогда у меня и родилась идея создать на основе TrackBar ползунков для выбора произвольного диапазона времени. Придумано – сделано. И сейчас я представляю свои наработки хабраобщественности.
Итак, было:

Стало:

Итак, было:

Стало:

+45
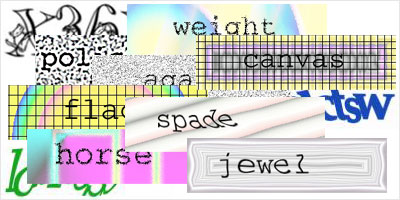
15 примеров отличной типографики
2 min
11KTranslation
Британский сайт I Love Typography, посвящённый типографике, опубликовал список с примерами отличной типографики. Этот список составлен по итогам II кв. 2008 года. Предыдущие «хит-парады» можно найти здесь и здесь.
Каждый пример сопровождается кратким комментарием, а нажатие на скриншот ведёт на оригинальный сайт.
Нет флэша, нет картинок, нет лишнего шума; просто хорошо стилизированный шрифт и хорошо написанный текст: реальное доказательство того, что с помощью только шрифта можно получить отличный результат. Хотелось бы увидеть ещё несколько примеров такого рода.

Каждый пример сопровождается кратким комментарием, а нажатие на скриншот ведёт на оригинальный сайт.
Seed Conference
Нет флэша, нет картинок, нет лишнего шума; просто хорошо стилизированный шрифт и хорошо написанный текст: реальное доказательство того, что с помощью только шрифта можно получить отличный результат. Хотелось бы увидеть ещё несколько примеров такого рода.

+50
Подсветка синтаксиса в статьях с использованием GeSHi
3 min
4.7KНа Хабре, GeSHi упоминался в комментариях, но статей по его использованию не было. Мы рассмотрим использование GeSHi для автоматической подсветки синтаксиса в тексте статей или сообщений на сайте.
GeSHi (Generic Syntax Highlighter) позволяет подсвечивать синтаксис кода, написанного на любом из более 80 языков. GeSHi использует подключаемые файлы с описанием синтаксиса языков, что обеспечивает простоту добавления новых описаний. GeSHi написан на PHP.
GeSHi (Generic Syntax Highlighter) позволяет подсвечивать синтаксис кода, написанного на любом из более 80 языков. GeSHi использует подключаемые файлы с описанием синтаксиса языков, что обеспечивает простоту добавления новых описаний. GeSHi написан на PHP.
+12
Подборка образовательных слайдов
2 min
1.2KМне было интересно почитать, наверняка кому-то тоже пригодится.
- Как организованы кластеры Google
www.slideshare.net/ultradvorka/google-cluster-innards
Как строить дизайн системы с тэгами на Mysql, а также как
проектировать базу MySQL с Master/Slave, чтобы распределять нагрузка
на узлы веб-фермы (от майсиквелиста) — с примерами SQL
www.slideshare.net/jonathanbaij/building-a-tag-system-with-mysql
Как оптимизировать вызовы Javascript/AJAX на сайтах (от гуглиста)
www.slideshare.net/souders/web-20-expo-even-faster-web-sites
Как организован DIGG (PHP + MYSQL)
www.slideshare.net/epee/mysql-2007-tech-at-digg-v3
Как оптимизировали Fotolog (самое большое сообщество по фото
блоггингу) MySQL, JAVA, PHP, Memcached, дизайн БД
www.slideshare.net/frankmashraqi/fotolog-scaling-the-worlds-largest-photo-blogging-community
Как оптимизировать БД MySQL
www.slideshare.net/techdude/how-to-kill-mysql-performance
Как организован Flickr (PHP, PEAR, ImageMagic, Perl, Java, XML)
www.slideshare.net/coolpics/flickr-44054
+46
Ежедневная порция знаний. Хочется больше.
2 min
1.1KПрошу отнестись терпимо и дочитать до конца. Может быть это не совсем подходящий блог, и вообще было бы лучше создать отдельный (на что пока не хватает кармы).
Я работаю руководителем проектов в компании, которая делает сайты. Работаю головой: проектирую, слежу за работой и общаюсь с клиентами.
Мне нужно быть в курсе возможностей современных технологий и тенденций, чтобы знать что сделать можно, чего нельзя, что хорошо, что плохо. Поэтому я ежедневно получаю порцию знаний. Многие источники у нас с тобой, читатель, конечно совпадут. Но, разумеется, кто-то здесь найдет новое. Это наиболее авторитетные, сильные источники. Даю гарантию, что если вы с ними не знакомы, то познакомившись вырастете на несколько уровней. От них уже расходятся второсортные ручейки, ученики. Итак, источники (порядок ничего не значит):
Я работаю руководителем проектов в компании, которая делает сайты. Работаю головой: проектирую, слежу за работой и общаюсь с клиентами.
Мне нужно быть в курсе возможностей современных технологий и тенденций, чтобы знать что сделать можно, чего нельзя, что хорошо, что плохо. Поэтому я ежедневно получаю порцию знаний. Многие источники у нас с тобой, читатель, конечно совпадут. Но, разумеется, кто-то здесь найдет новое. Это наиболее авторитетные, сильные источники. Даю гарантию, что если вы с ними не знакомы, то познакомившись вырастете на несколько уровней. От них уже расходятся второсортные ручейки, ученики. Итак, источники (порядок ничего не значит):
+30
Рабочая библиотека веб-типографа и контент-менеджера
4 min
7.5KНесмотря на то, что основной инструмент работы веб-типографа и контент-менеджера — это Интернет, пока ещё не весь корпус полезных для нас материалов переведён в электронную форму. Поэтому я решил перечислить те бумажные книги, которые стоят у меня на отдельной полке, и на которые не успевает оседать пыль из-за постоянного их использования.
Список книг будет разбит на группы по темам, и каждая из них — на группы «обязательно прочесть и иметь» и «можно прочесть и иметь» (это выделение безусловно субъективно, так что спорить насчёт него не буду точно). В принципе, большинство книг есть в широкой продаже, в том числе и в крупнейших российских интернет-магазинах. Некоторые есть в отсканированном виде и их можно найти в Интернете.
Я решил охватить следующие темы, которые либо всё время всплывают в процессе работы, либо необходимы для общего образования дизайнеров, интересующихся веб-типографикой, и контент-менеджеров:
Список книг будет разбит на группы по темам, и каждая из них — на группы «обязательно прочесть и иметь» и «можно прочесть и иметь» (это выделение безусловно субъективно, так что спорить насчёт него не буду точно). В принципе, большинство книг есть в широкой продаже, в том числе и в крупнейших российских интернет-магазинах. Некоторые есть в отсканированном виде и их можно найти в Интернете.
Я решил охватить следующие темы, которые либо всё время всплывают в процессе работы, либо необходимы для общего образования дизайнеров, интересующихся веб-типографикой, и контент-менеджеров:
- типографика бумажных изданий,
- шрифты,
- русский язык и создание текстов,
- справочники редактора и корректора,
- оформление графиков и диаграмм.
+78
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Registered
- Activity