Как часто друзья и родственники, не связанные с IT, просили вас рассказать, что нового на работе, а вы, увлекаясь, начинали говорить вроде на русском, но совершенно непонятном для них языке? Мы создали наш словарь терминов, в который вошли как внутренний сленг отдельных проектов, так и достояние широкой общественности. Надеемся, эта компиляция поможет айтишникам при необходимости выразить свои мысли на языке маглов, а неайтишникам – понять, что айтишники несут. Ну и просто повеселит всех. Ведь пятница!
Про код и изменения
 Код добра
Код добра – программный код, очевидно содержащий
непоправимые улучшения.
Котятоемкий код — очень некрасивое техническое решение. Выражение обязано своим происхождением предположению, что каждый раз, когда программист пишет строчку некрасивого кода, бог убивает котенка.
Непоправимо улучшить – запилить годное, но не до конца проверенное изменение функционала. Синоним — необратимо улучшить.
Мясной коммит (ковровый коммит) – правка, судя по количеству и характеру изменений, наверняка содержащая
непоправимые улучшения.
Тупач – очень срочная задача, результаты работ по которой должны попасть в бранч для выкатываемой версии. Образовано от to patch.
Минорный тупач – задача горит – сильнее некуда, но уж очень мелкая.
Глубокий ToDo Later — (отправить задачу в глубокий тудулейтер) статус задачи в таск-трекере отложена на неопределенный срок.
Подпереть костылями – реализовать функциональность за счет непредусмотренного временного решения.
Шрапнельные правки – огромное количество мелких правок по всему проекту, которые очень сложно оттестировать.
Скриптюня — очень классный скрипт, экономит кучу времени, практически лучший друг оператора.



 и
и  ).
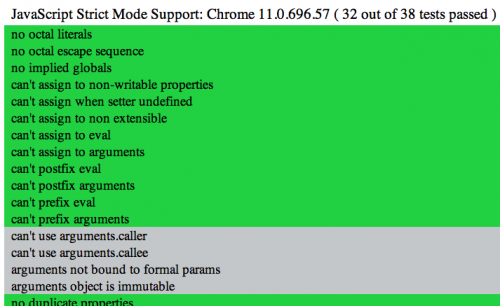
). В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.
В данном посте я расскажу о наиболее интересных командах, которые могут быть очень полезны при работе в консоли. Однозначных критериев определения какая команда лучше другой — нет, каждый сам для своих условий выбирает лучшее. Я решил построить список команд на основе наиболее рейтинговых приемов работы с консолью от commandlinefu.com, кладовой консольных команд. Результат выполнения одной из таких команд под Linux приведен на картинке. Если заинтересовало, прошу под кат.


 Наверное у каждого PHP разработчика (и не только PHP) есть мечта — написать своё расширение для PHP, которое по определению работает быстрее интерпретируемого кода, при этом не вникая в тонкости Zend Engine, а еще лучше — не зная C++. И вот близится тот день, когда мечта станет явью. Хочу вам рассказать об очень интересном языке программирования, который называется Zephir. Кому лень читать, проходите на
Наверное у каждого PHP разработчика (и не только PHP) есть мечта — написать своё расширение для PHP, которое по определению работает быстрее интерпретируемого кода, при этом не вникая в тонкости Zend Engine, а еще лучше — не зная C++. И вот близится тот день, когда мечта станет явью. Хочу вам рассказать об очень интересном языке программирования, который называется Zephir. Кому лень читать, проходите на 


 +
+