 Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.
Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.Лучший выход из ситуации — создать простую страницу-«заглушку», которая будет рассказывать посетителям, что здесь, в конечном счёте, появится. Хорошая страница-«заглушка» может быть двух вариантов: информационная страничка, которая просто расскажет, что здесь будет после запуска; или страница, которая предлагает посетителям подписаться на уведомления или оставить запрос на бета (или альфа) тестирование. Ниже вы увидите несколько отличных примеров обоих типов, следуя которым, вы сможете создать свою такую страницу-«заглушку». Разумеется, среди них вы не увидите обычных страниц «В разработке» (с надоевшим дизайном), которых целая куча в сети.



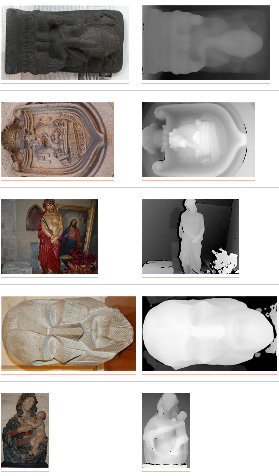
 Доктор Дэвид Маккиннон (David McKinnon) из Технологического университета в Квинсленде (Австралия) разработал революционную программу
Доктор Дэвид Маккиннон (David McKinnon) из Технологического университета в Квинсленде (Австралия) разработал революционную программу 
 Feedback > 2.0 интересный аскетичный по дизайну виджет и необычный в реализации. В нем вы найдете только самые нужные функции для сбора отзывов и предложений от посетителей вашего сайта. Ничего лишнего – все только по делу.
Feedback > 2.0 интересный аскетичный по дизайну виджет и необычный в реализации. В нем вы найдете только самые нужные функции для сбора отзывов и предложений от посетителей вашего сайта. Ничего лишнего – все только по делу. Многие из нас очень переживают, когда от нас уходят клиенты к конкурентам, и очень рады, когда клиенты перебегают в обратном направлении. Те, кто мудрее, смотрят на этот вопрос более философски: пусть плохие клиенты уходят, а приходят хорошие.
Многие из нас очень переживают, когда от нас уходят клиенты к конкурентам, и очень рады, когда клиенты перебегают в обратном направлении. Те, кто мудрее, смотрят на этот вопрос более философски: пусть плохие клиенты уходят, а приходят хорошие.