
Я покажу свой способ сборки компонента List Cell, объясню, почему считаю его гибким, а также приложу ссылку на Figma. Я решил рассказать об этом потому, что не нашёл подходящих материалов, как собрать свой List Cell.
Design Lead

Я покажу свой способ сборки компонента List Cell, объясню, почему считаю его гибким, а также приложу ссылку на Figma. Я решил рассказать об этом потому, что не нашёл подходящих материалов, как собрать свой List Cell.

Привет, меня зовут Артём Говердовский, и я дизайн-директор в Сбер Домклик. В моëм подчинении 49 дизайнеров, среди которых 6 лидов. Хочу рассказать, как у нас получилось переформатировать дизайн-отдел, распределить зоны ответственности, настроить процессы, справиться с легаси и полностью синхронизироваться по всем проектам за 9 месяцев работы.

Всем привет! Меня зовут Егор Молчанов, я разработчик в команде CRM для менеджеров ипотечного кредитования в компании Домклик. Хочу поделиться своим опытом создания VR‑тура с помощью фреймворка A‑Frame и библиотеки React. Для этого написал свой небольшой pet‑проект, который мы сейчас разберём.

На данный момент у нас используются три самых популярных менеджера пакетов (Npm, Yarn и Pnpm). И всё бы ничего, но разные команды начали периодически обращаться с проблемой несоответствия типов Typescript из наших транзитивных зависимостей. Выяснилось что это проблема Npm и Yarn, но как же её решать?
На ум сразу приходит самое очевидное решение: следить за версиями всех зависимостей в своих проектах и вовремя обновлять. К этому, естественно, необходимо стремиться всегда, но мы понимаем, на практике что это крайне сложно, а в legacy-проектах или в проектах, у которых нет постоянной поддержки и вовсе нереально. Следующим вариантом созрел Pnpm, тем более что в наших монорепах он себя уже продолжительное время отлично показывал. Я решил испытать его на действующих клиентских приложениях.

Привет, меня зовут Андрей Осягин, я Product Owner в Домклике и отвечаю за продукт «Кабинет участника сделки». Он нужен для подготовки к ипотечной сделке с момента первичного одобрения заявки и до самой выдачи кредита. MAU Домклик сейчас превышает 16 млн пользователей.
Я расскажу вам, как мы реализовали проект «Истории»: опишу вдохновение, разочарования, запуск и метрики, и отвечу на вопрос — должны ли истории умереть. Эта информация может пригодится тем, кто планирует запускать такой или похожий проект в своём продукте, или думает о том, как решить похожие задачи.

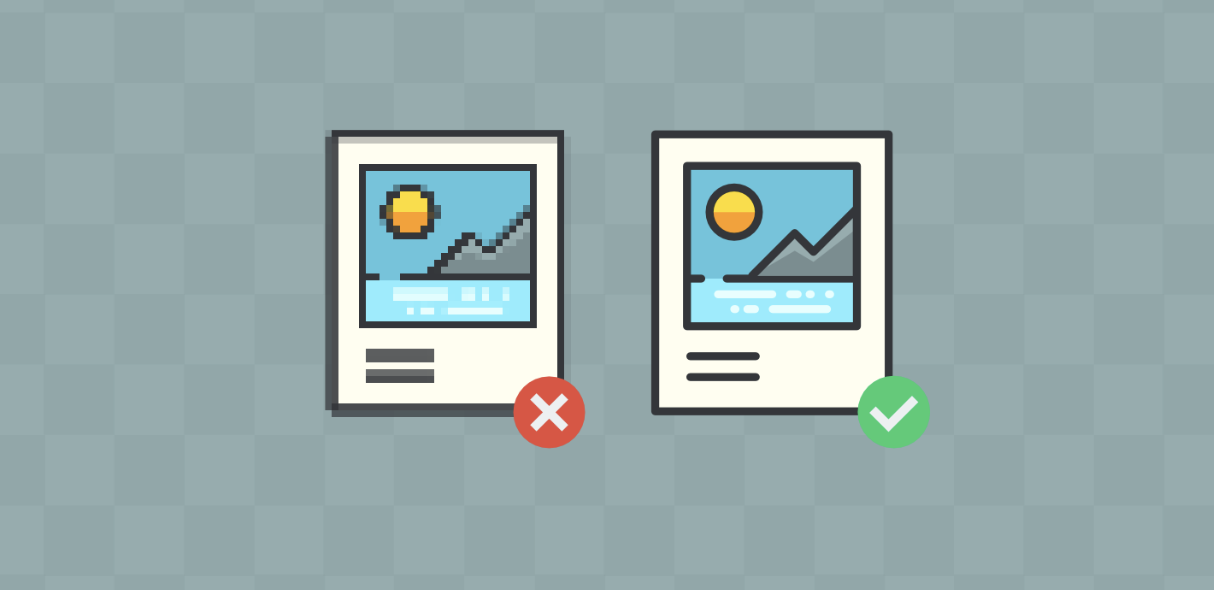
Привет, меня зовут Денис, я руковожу направлением разработки в Домклик. Дополнительно несу ношу лидера frontend-направления в нашей компании. Не так давно я отрефакторил систему собеседований для frontend-разработчиков, попутно тестируя технические вопросы на внешних и внутренних респондентах. И пришёл к выводу, что множество мной опрошенных разработчиков, вне зависимости от уровня, не знают или просто не обращают внимание на базовые правила при работе с картинками. В результате на просторах интернета зачастую можно найти изображения размером 200 на 200 пикселей и весом в несколько мегабайтов со смещением макета, столь раздражающим пользователей. Если вам интересно, как практически без вложений улучшить пользовательский опыт, то прошу под кат.



Паттерн — это повторяющийся шаблон, который может возникать в различных сферах жизнедеятельности.