Читать дальше →
Санча @CAH4A
User
Начало пути — Часть 6. Основы сведения и мастеринга.
6 min
249KВот, с грехом пополам, мы и добрались до финальной статьи. Она будет про сведение и мастеринг. Первым делом поясню чем сведение отличается от мастеринга, расскажу немного про такую штуку как SideChain и еще парочку трюков. В конце — небольшая таблица, которая до сих пор помогает мне при эквализации.
+34
Запись и сведение в условиях отсутствия денег
5 min
54KВ этом посте я постараюсь рассказать о том как можно быстро, почтибесплатно и сравнительно качественно записать и свести хоть целый альбом. В моем случае мы использовали записанный материал в качестве «демок», чтобы явить себя миру, хотя если бы скилл сведения у меня был «прокачан» сильнее, можно было бы сделать полноценную запись.
В процессе были задействованы следующие устройства и ПО:
— ноутбук Macbook Pro 13", на котором все и происходило.
— звуковая карта Lexicon Omega.
— микрофон Audio-Technica AT2020 для записи вокала.
— наушники AKG K240 MKII для мониторинга.
— Logic 9 + пакет плагинов.
Записывались: электрогитара, бас-гитара и вокал. Так что ответов про запись барабанов я не дам.
В процессе были задействованы следующие устройства и ПО:
— ноутбук Macbook Pro 13", на котором все и происходило.
— звуковая карта Lexicon Omega.
— микрофон Audio-Technica AT2020 для записи вокала.
— наушники AKG K240 MKII для мониторинга.
— Logic 9 + пакет плагинов.
Записывались: электрогитара, бас-гитара и вокал. Так что ответов про запись барабанов я не дам.
+21
Как фрилансеру распознать нежелательного заказчика?
3 min
5.3KЯ более 4 лет работаю фрилансером и имею опыт общения с различными заказчиками, опыт разработки различных проектов. Свой опыт я постарался обобщить, создав небольшую памятку, а вернее «стоп-лист», которым теперь пользуюсь для раннего отсева заказчиков, работа с которыми не приносит ни радости, ни выгоды. Мне он помогает экономить время и нервы. Надеюсь, он будет полезен и вам, если вы фрилансер. Он также может быть полезен начинающим заказчикам. Публикую его здесь с небольшими комментариями к каждому пункту.
«Стоп-лист» содержит негативные признаки заказчика. Пожалуйста, обратите внимание, что совпадение 1-2 пунктов может оказаться случайностью. При совпадении 3 и более пунктов я отказываюсь работать с заказчиком.
«Стоп-лист» содержит негативные признаки заказчика. Пожалуйста, обратите внимание, что совпадение 1-2 пунктов может оказаться случайностью. При совпадении 3 и более пунктов я отказываюсь работать с заказчиком.
+112
Новый пуленепробиваемый синтаксис @font-face
3 min
71KTutorial
Translation
С самого начала «вебошрифтовой революции» мы полагались на неизящные хаки деклараций @font-face, чтобы шрифты из Паутины загружались во всех браузерах. Может ли существовать лучший путь? Вполне изящный и совместимый с будущими браузерами?
Вкратце об истории вопроса
В сентябре 2009 года Пол Айриш (Paul Irish) огласил пуленепробиваемый синтаксис для записи деклараций
Синтаксис Fontspring @Font-Face
А вот таким этому коду следовало бы быть с самого начала. Чистым, ясным и простым:
@font-face {
font-family: 'MyFontFamily';
src: url('myfont-webfont.eot?') format('eot'),
url('myfont-webfont.woff') format('woff'),
url('myfont-webfont.ttf') format('truetype'),
url('myfont-webfont.svg#svgFontName') format('svg');
}
Что? Я не понял.
Как это срабатывает
+123
Установка и настройка: Nginx + php5-fpm
4 min
194KВ данной заметке, будет показано как поставить связку Nginx + php5-fpm (php5.3) на Debian Lenny и настроить безопасную конфигурацию.
+63
Открыта альфа-версия сервиса Qwiki
1 min
678
На днях была открыта альфа-версия сервиса Qwiki.
Qwiki — это стартап, объединяющий в почти реальном времени разные источники информации (Википедия, Google, Fotopedia, YouTube) в интерактивные видеопрезентации. На данный момент доступно около 3 миллионов подобных презентаций.
Как говорят основатели стартапа, Qwiki — это новый медиаформат и новаторский метод потребления информации.
Зайдите на qwiki.com и введите любой запрос. Например, «Russia». Как вам?
+49
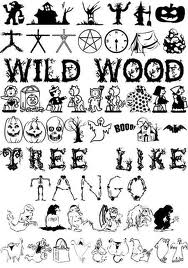
Еще один способ использования экзотических шрифтов на веб-странице
4 min
3.7K Нередко бывает, что клиент хочет «вот этот красивенький шрифтик ААА» себе на сайт. Раньше это было в большинстве случаев недоступно, пока не появились различные библиотеки для работы с нестандартными шрифтами либо тот же @font-face.
Нередко бывает, что клиент хочет «вот этот красивенький шрифтик ААА» себе на сайт. Раньше это было в большинстве случаев недоступно, пока не появились различные библиотеки для работы с нестандартными шрифтами либо тот же @font-face. Существуют также решения типа sIFR, cufon, и другие, хотя они, возможно, по сравнению с предлагаемым методом не так элегантны. Холиварить, что лучше мы не будем.
Да и с @font-face могут быть проблемы с лицензиями на шрифты и другие вещи.
Еще когда-то большая часть сайтостроителей пользовались картинками (да и сейчас замечается). Иногда мне в те времена приходилось отказываться от картинок в пользу быстрой загрузки сайта (ведь тогда еще скорость Интернетов была не такая как сейчас). Но заказчику объяснить, почему лучше не использовать тот или иной «красивенький» шрифт — весьма трудно. Да и не должно такое быть на самом-то деле!
Какой же вариант наиболее оптимален?
+10
audio.js — слушаем музыку в любом браузере
1 min
70Kaudio.js — это javascript библиотека, позволяющая использовать HTML5 тэг повсюду. Что скрывается за словом «повсюду». Если есть возможность использовать тэг , то будет использоваться он, иначе будет подключен плеер на flash. В библиотеку так же входит и UI отображение для этого плеера, которое может быть видоизменено с помощью css.
+71
Обзор цифровой аудиостанции Cockos REAPER
4 min
55KПод влиянием последних статей из блога «Звук и Музыка» мне захотелось поделиться с его читателями своими знаниями в области DAW (Digital Audio Workstation). Программы этого класса являются основным инструментом музыканта или продюсера в компьютерной студии. Наиболее известными продуктами в данной категории являются Steinberg Nuendo/Cubase, Logic Pro, Adobe Audition и некоторые другие. В этом топике речь пойдет о программе под названием REAPER, которая несмотря на скромный размер (дистрибутив занимает менее 10 Мб) обладает богатым функционалом и отличными характеристиками. Программа существует в версиях для Windows и Mac OS X.
+17
Инструментарий веб-разработчика под мобильные устройства
2 min
11KС каждым днем количество веб-сайтов и сервисов под мобильные платформы становится все больше и больше. Я уже как то писал про эмуляторы, а сейчас хочу представить несколько полезных инструментов, начиная от самых простых, показывающих как будет сайт выглядеть на том или ином устройстве, заканчивая различными оптимизаторами контента.
+60
В помощь веб-разработчику: эмуляторы мобильных устройств
7 min
26KЯ думаю некоторые из веб-разработчиков сталкивались с задачей создания сайтов и сервисов под мобильные платформы. И проблема возникает в том момент, когда надо протестировать свое творение. И если найти тот или иной девайс все же не проблема, то протестировать на максимальном количеством устройств достаточно сложно. И тут на помощь приходят ОНИ — эмуляторы. В данном посте я рассмотрю вопросы установки и запуска эмуляторов следующих мобильных устройств, с целью запуска на них нужного сервиса: Win Mobile, iPhone, BlackBerry, Android, Symbian^3.
+70
Макет бизнес модели
1 min
31KНедавно под руку попался png файл, позволяющий соориентироваться при создании бизнес-плана. Он представляет собой простой макет, в который нужно просто вписать значения, присущие вашему бизнесу. Для упрощения есть подсказки, примеры и ключевые вопросы. Так же этот документ может пригодится во время подготовки презентации для встречи с инвесторами. Под катом превью макетов и ссылки на оригинал, переведенный мною вариант и на него же в формате psd.
+53
Самый короткий в мире маркетинговый план
1 min
17KВ догонку к посту про макет бизнес модели, не менее полезный «самый короткий в мире маркетинговый план» (так его назвал автор, Келли Одел).
Можно для любой новой идеи, продукта или услуги заполнить эту табличку и сразу увидеть общую картину с перспективами.
Можно для любой новой идеи, продукта или услуги заполнить эту табличку и сразу увидеть общую картину с перспективами.
+104
Настоящее семантической паутины
3 min
3.4KНасколько все быстро растет
Я позволю себе опустить некоторые технические тонкости и лишь приведу интересные факты. Да, он оказывается жив и развивается, это я про семантик веб. Здесь есть хорошее описание технического устройства семантической паутины (английский язык, да и вобще слабонервным лучше не открывать и читать лишь вдумчиво).
Далее я расскажу о реальном использовании.
+18
Грабли при верстке HTML писем
3 min
104KДовольно часто наши клиенты устраивают регулярные рассылки с новостями. Почти всегда их не устраивают текстовые рассылки или простое оформление HTML рассылок. Наши дизайнеры вовсю креативят, а мы потом набиваем шишки при верстке их макетов с корректным отображением во множестве почтовых клиентов.
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
+264
Преобразование даты в международный формат(UTC). Шаблон для версий XSLT от 1.0
17 min
15KПотребовалось переводить дату в xml файлах из московского времени в международное. Изначально проблема решалась вставкой Java скрипа, но потребовалось сделать используя только встроенные возможности XSLT 1.0.
Сразу предупреждаю комментирующих, версия XSLT 2.0, где есть тип данных Дата, не годится, требуется реализация именно в 1.0.
Скачать пример, шаблон, результат и парсер можно здесь.
Итак, шаги решения задачи:
Подзадачи:
Исходный шаблон даты:
DD.MM.YYYY hh:mm:ss
Подправить XSL под ваш формат можно без проблем, достаточно изменить последовательность разрезания и указать разделители.
Формат UTC даты:
YYYY-MM-DD hh:mm:ss
Подправляется еще проще, при сборе конечной строки.
Если требуется другие значения смещения часового пояса, достаточно исправить их в функции MoscowOffsetTime.
Использование шаблона:
Сразу предупреждаю комментирующих, версия XSLT 2.0, где есть тип данных Дата, не годится, требуется реализация именно в 1.0.
Скачать пример, шаблон, результат и парсер можно здесь.
Итак, шаги решения задачи:
- Разбиение исходной даты в нашем формате на составляющие.
- Определение смещения часового пояса относительно UTC учитывая переход на зимнее/летнее время, для москва летом смещение -4, зимой -3. Переход на летнее время происходит в два часа ночи последнего воскресенья марта, переход на зимнее время в три часа ночи последнего воскресенья октября.
- Перевод всех частей даты в UTC время
- Сбор даты в UTC формате.
Подзадачи:
- Поиск дня недели, используется формула Зеллера
- Поиск количества дней в месяце
- Проверка года на високосность
Исходный шаблон даты:
DD.MM.YYYY hh:mm:ss
Подправить XSL под ваш формат можно без проблем, достаточно изменить последовательность разрезания и указать разделители.
Формат UTC даты:
YYYY-MM-DD hh:mm:ss
Подправляется еще проще, при сборе конечной строки.
Если требуется другие значения смещения часового пояса, достаточно исправить их в функции MoscowOffsetTime.
Использование шаблона:
<xsl:call-template name="GetTime">
<xsl:with-param name="time" select="10.15.2010 14:10:17"></xsl:with-param>
</xsl:call-template>
* This source code was highlighted with Source Code Highlighter.+16
Развитие валидации форм
9 min
22KTranslation

Валидация форм была педантичным занятием с момента появления web. Первой пришла серверная валидация. Затем она развилась в валидацию на стороне клиента для проверки результатов в браузере. Теперь у нас есть такие гиганты как HTML5 и CSS3: глава о формах HTML5 предлагает нам новые типы для input полей и атрибуты, которые делают возможным проверку ограничений поля. Базовый UI модуль CSS3 предоставляет несколько псевдо-классов, которые помогают нам стилизовать состояние валидности и менять внешний вид поля в зависимости от действий пользователя. Давайте взглянем на комбинацию обоих для создания валидатора форм основанного на CSS, который имеет достаточно широкую поддержку браузеров.
Чем больше мы можем дать подсказок пользователю, как правильно заполнять форму, в процессе заполнения, тем меньше шансов, что он сделает ошибку. Взгляните на пример CSS3 валидации форм в браузере поддерживающем CSS3 UI псевдо-классы, например Chrome 4+, Safari 5+ или Opera 9.6+. Я использовал CSS3 UI псевдо-классы и HTML5 атрибуты форм для создания валидации основанной на CSS. Давайте посмотрим как это работает.
+67
Прикручиваем клевые шрифты с помощью @font-face
3 min
43KTranslation
Недавно столкнулся с задачей прикручивания достаточно необычного шрифта для мобильного веб клиента. Так как работа была под айфон, то я решил, что в этой задаче мне поможет css 3 и такая штука как @font-face. Пользу от такого способа решения задачи, я думаю, видят все, потому что:
- сохраняется поиск по тексту, потому что это текст, а не картинка;
- появляется возможность использовать онлайн-переводчики и разные фишки связанные с текстом;
- никто не отменяет для нас использование line-height, letter-spacing, text-shadow,text-align, и селекторов вида ::first-letter и ::first-line
+78
Регулярное использование статического анализа кода в командной разработке
8 min
15K
В преддверии выхода примерно в сентябре статического анализатора от Intel под названием Advisor, который войдет в Intel Parallel Studio 2011, нелишне будет в целом рассказать о технологии статического анализа кода и об ее применении. Дело в том, что по опыту в России статический анализ применяется не часто, видимо из-за того, что у нас не так много сложных программных проектов. Поэтому краткий текст на тему что это и кому может быть полезно, надеюсь, окажется кстати. Ну и кому же как не авторам анализатора PVS-Studio этот текст делать? :-)
+15
Information
- Rating
- Does not participate
- Location
- Киевская обл., Украина
- Date of birth
- Registered
- Activity