В данной статье приведены реальные примеры кода, который автор использует, разрабатывая сайты для своих клиентов. Уровень — чуть выше начального. Предлагаю вашему вниманию выдержки из статьи. Возможны неточности в переводе, если поправите — буду признательна. Если кому-то поможет — буду рада.
Павел Щеголев @Carduelis
Principle Front-end Engineer
Сервис для более эффективного пополнения запаса английских слов
2 min
49KДобрый день!
Я хочу представить небольшой сервис, который создан, чтобы помочь в эффективном пополнении словарного запаса для английского языка:

Если коротко, работает он следующим образом.
1. Вы загружаете текст, который хотите прочитать. Это может быть URL статьи из интернета, книга или статья в pdf, doc, txt, ps или субтитры.
2. Система строит статистику слов и отображает слова, отсортированные по частоте употребляемости в тексте. Предварительно к словам применяется лемматизация (т. е. слова make и made будут считаться идентичными).
3. Вы отмечаете знакомые слова, а также слова, которые надо изучить.
4. Вы печатете слова, которые необходимо изучить, в удобном для вас формате (в том числе, с коротким англо-русским переводом, т. е. не полную словарную статью).
Я хочу представить небольшой сервис, который создан, чтобы помочь в эффективном пополнении словарного запаса для английского языка:

Если коротко, работает он следующим образом.
1. Вы загружаете текст, который хотите прочитать. Это может быть URL статьи из интернета, книга или статья в pdf, doc, txt, ps или субтитры.
2. Система строит статистику слов и отображает слова, отсортированные по частоте употребляемости в тексте. Предварительно к словам применяется лемматизация (т. е. слова make и made будут считаться идентичными).
3. Вы отмечаете знакомые слова, а также слова, которые надо изучить.
4. Вы печатете слова, которые необходимо изучить, в удобном для вас формате (в том числе, с коротким англо-русским переводом, т. е. не полную словарную статью).
+78
Новое для веб-дизайнера за октябрь 2012
2 min
71KПродолжаю сентябрьскую подборку новых полезных штук для веб-дизайнеров.
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

Сервисы и инструменты
Cut&Slice me — бесплатный плагин для фотошопа, который помогает быстро готовить элементы дизайна для различных типов устройств.

+106
Элементарные социальные share-кнопки
3 min
195KTutorial
В ответ на посты о кнопках для шаринга в социальных сетях с громоздким исходным кодом, и сложной детальной кастомизацией, хочу показать хабрасообществу решение которое однажды написал неизвестный, но однозначно добрый программист. Автор сего чуда не я, но использую это решение уже больше года в проектах с которыми работаю.
+58
Кастомизация социальных кнопок
3 min
45K Многие из нас так или иначе сталкивались с проблемой кастомизации кнопок соцсетей, а многие ещё столкнутся. Недавно нам на Sports.ru пришлось решать задачу, как не только настроить внешний вид «лайков», но и разместить на одной странице сразу несколько блоков социальных кнопок, относящихся к разным текстовым блокам.
В этом топике мы расскажем, как решили эту проблему в своем спецпроекте (осторожно, он рекламный), и поделимся готовым и, что немаловажно, достаточно гибким решением.

В этом топике мы расскажем, как решили эту проблему в своем спецпроекте (осторожно, он рекламный), и поделимся готовым и, что немаловажно, достаточно гибким решением.

+28
Комплексная подготовка сайта к Retina
6 min
30KК написанию этого материала меня побудила статья и назревшая необходимость адаптации нескольких своих сайтов к поддержке Retina-дисплеев. Под адаптацией я понимаю подготовку изображений высокого разрешения на страницах сайта.
Пожалуй лучшим способом адаптации на сегодняшний день является способ c background-image в CSS. Но он сложно применим к обычным изображениям в теге . Поэтому я решил определить для себя список необходимых мер по достижению результата в комплексе и продолжить поиски решения. Ниже описано два способа, каждый из которых применим к своим задачам. Показанные решения не претендуют на открытие, скорее это агрегация существующих способов, описанных ранее моими коллегами по цеху веб-разработок и небольшие собственные дополнения.
Пожалуй лучшим способом адаптации на сегодняшний день является способ c background-image в CSS. Но он сложно применим к обычным изображениям в теге . Поэтому я решил определить для себя список необходимых мер по достижению результата в комплексе и продолжить поиски решения. Ниже описано два способа, каждый из которых применим к своим задачам. Показанные решения не претендуют на открытие, скорее это агрегация существующих способов, описанных ранее моими коллегами по цеху веб-разработок и небольшие собственные дополнения.
+30
2400 иконок флагов под свободной лицензией
1 min
91K
Самая большая коллекция флагов: 2400 пиктограмм размерами 16×16, 24×24, 32×32, 48×48 и 64×64. Есть государственные флаги всех стран, плюс бонусы: Англия, Абхазия, Нагорный Карабах, Красный крест, Южная Осетия, Сомалиленд, флаг Марса, НАТО и проч.
Все иконки в двух вариантах: стандартный и глянцевый.
Скачать:
www.gosquared.com/download/pixels/flags.zip
Лицензия MIT (GPL-совместимая), разрешает использование иконок в коммерческих проектах.
+75
Флаги 254 стран одним спрайтом
1 min
16K Однажды, nickivanov нарисовал миниатюры для кучи разных флагов и выложил их в свободный доступ. А недавно, artpolikarpov собрал их в один спрайт и написал к нему удобный css, который позволяет легко отобразить любой флаг просто указанием нужного класса.
Однажды, nickivanov нарисовал миниатюры для кучи разных флагов и выложил их в свободный доступ. А недавно, artpolikarpov собрал их в один спрайт и написал к нему удобный css, который позволяет легко отобразить любой флаг просто указанием нужного класса. Вполне возможно, что однажды этот набор сохранит кому-нибудь много времени при работе над сайтом.
И был бы этот топик топиком-ссылкой, да по необъяснимым причинам не разрешает Хабр в топиках-ссылках указывать авторов, заслуживающих похвал. Так что вот они ссылки:
Описание: artpolikarpov.ru/projects/flags
Архив с флагами: artpolikarpov.ru/projects/flags/flags.zip
+185
Ещё семь фич HTML5, о которых вы могли не знать
3 min
89KTutorial
Доброго времени суток!
Все мы достаточно наслышаны об HTML5 и его возможностях. Например, элементы audio и video, которые у всех на слуху. Но несмотря на это, существует парочка тегов, о которых знают далеко не все, и о которых не знал я до недавнего времени. Итак, вот чем я хочу с вами поделиться.
Все мы достаточно наслышаны об HTML5 и его возможностях. Например, элементы audio и video, которые у всех на слуху. Но несмотря на это, существует парочка тегов, о которых знают далеко не все, и о которых не знал я до недавнего времени. Итак, вот чем я хочу с вами поделиться.
+139
Новое для веб-дизайнера за сентябрь 2012
1 min
68KСделал небольшую подборку новых полезных материалов для веб-дизайнеров за сентябрь 2012. Надеюсь, будет полезна хабровчанам.
Easel.io — отличный сервис для прототипирования прямо в браузере.

Полезные сервисы
Easel.io — отличный сервис для прототипирования прямо в браузере.

+128
CSScomb: сортировка CSS-свойств с базовой поддержкой препроцессоров и пряниками
6 min
49KБуквально вчера на Smashing Magazine был опубликован мой текст про CSScomb. Так как узначально я писал его на русском языке, а затем переводил на английский, то я решил опубликовать оригинальный вариант на Хабре.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
+72
В пень free-lance.ru!
4 min
639KВ связи с прочтением соседнего поста предлагаю перечислить список бирж, на которых можно найти альтернативу тому унылому говну, в которое превратился free-lance.ru, ибо терпеть планомерный геноцид я больше не намерен.
+302
Взломать Wi-Fi за… 3 секунды
2 min
2MRecovery Mode
Какой человек не любит халявы? Практически все ее просто обожают, и я не исключение. Вдохновленный статьей «Взломать Wi-Fi за 10 часов» я достал из недр харда BT5, скачанный ранее, и записал его на болванку. Результат не заставил себя ждать, и первый пароль был получен на следующее утро. И понеслась…
+91
Цифровые SSL сертификаты. Разновидности, как выбрать?
13 min
482K Существует достаточно много цифровых сертификатов, каждый из которых служит для своих целей. Самые распространенный тип сертификатов это естественно SSL сертификаты, которые также имеют несколько подвидов. Также существуют Code Signing сертификаты, Website Anti Malware Scanner сертификаты и Unified Communications сертификаты.
Существует достаточно много цифровых сертификатов, каждый из которых служит для своих целей. Самые распространенный тип сертификатов это естественно SSL сертификаты, которые также имеют несколько подвидов. Также существуют Code Signing сертификаты, Website Anti Malware Scanner сертификаты и Unified Communications сертификаты.Поскольку мы занимаемся продажей всех видов сертификатов, то накопилось некоторое количество опыта по сертификатам и знаний как правильно подобрать нужный сертификат для конкретной ситуации. Постараюсь в нескольких постах поделиться этой информацией.
Так что если у вас стоит задача поднять защищенное https соединение для вашего сайта, то в этом посте я постараюсь раскрыть все тонкости и особенности SSL сертификатов, чтобы сделать правильный выбор было проще.
+97
UICloud: Самая большая база пользовательских интерфейсов
1 min
35K
UICloud — это база бесплатных пользовательских интерфейсов с поисковой системой, рейтингом и каталогизатором в которой собрано все от исходников в формате PSD, до готовых решений на HTML, CSS или jQuery: формы, слайдеры, кнопки, календари, элементы и полноценные интерфейсы для мобильных и веб приложений. В проекте уже сейчас можно найти практически все что нужно для облегчения процесса разработки дизайнерам и разработчикам.
На данный момент в базе 23586 элементов и почти тысяча UI-сэтов включающие в себя готовые решения в едином стиле. Проект создан Британской студией Double-J Design целью проекта является создание самой обширной UI базы.
+159
Сложные методы авторизации
2 min
6.4KВместо предисловия
На каждом шагу сейчас всё упрощают и упрощают, авторизация становится всё незаметней и всё надежней. В данном топике я попробовал пофантазировать на тему сложных авторизаций.
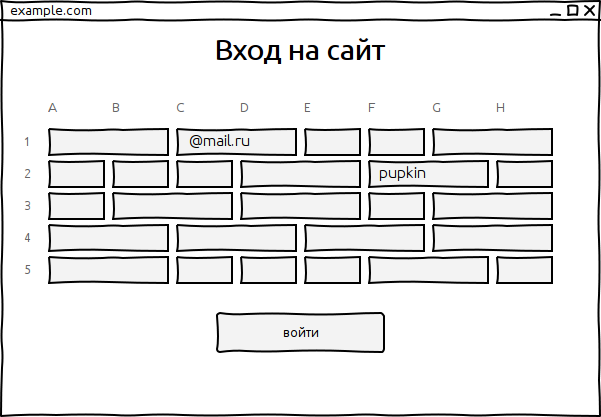
Много полей ввода для ввода email адреса

На форме авторизации находится некоторое число полей ввода привязанных к сетке.
Ключ для входа — это связка: email + ключ.
Например:
pupkin@mail.ru
F2C1
Логин записываем в ячейку F2, адрес почтового сервера с собакой — в ячейку C1.
+67
Шрифт «Ораниенбаум» теперь доступен на сайте Google Web Fonts
1 min
7.3KНапоминаю, что в начале августа я сообщил Хабрахабру о выходе бесплатного шрифта «Ораниенбаум», имеющего нижеследующий вид:
![[Ораниенбаум (внешний вид)]](https://habrastorage.org/storage2/d8c/b88/6eb/d8cb886ebc826af8bab1e5d8ec39e587.png)
Знайте же, что теперь этот шрифт принят на сайте Google Web Fonts, что позволяет вам выбирать необходимые символы и тем оптимизировать размер файла шрифта, поставляемого читателю сайта.
![[Ораниенбаум (внешний вид)]](https://habrastorage.org/storage2/d8c/b88/6eb/d8cb886ebc826af8bab1e5d8ec39e587.png)
Знайте же, что теперь этот шрифт принят на сайте Google Web Fonts, что позволяет вам выбирать необходимые символы и тем оптимизировать размер файла шрифта, поставляемого читателю сайта.
+20
«Див» блоки одинаковой высоты
2 min
44KНа днях столкнулся с задачей:
Сделать две одинаковые по высоте
-колонки, не зависимо от количества текста в какой либо из них.
Условия:
- Никаких таблиц;
- Поддержка IE6+ и т.д;
- Резиновая верстка;
- Никакого JavaScript, чистый HTML и CSS.
Дизайн:
В дизайне изображены две колонки с отступом друг от друга. Каждый из них имеет свой фон и border с округленными уголками. На вид все просто.
Поиск решений:
Искал и естественно нашел очень полезный пост, где описаны все самые действенные способы решения данной задачи: http://habrahabr.ru/post/64173/.
Собственно 4-е решение из этого поста было наиболее приемлемым, но с помощью него мне так и не удалось вывести два разных фона для своих колонок.
Решение
+20
Оптимизация графики для Retina-экранов
7 min
213KTranslation
После недавнего выпуска Retina MacBook Pro и The new IPad, экраны с увеличенной плотностью пикселей начали активно входить в нашу жизнь. Что это значит для веб-разработчиков?
Для начала разберемся в терминологии.

Для начала разберемся в терминологии.
Физические пиксели

+120
Упорядочивание аудиотеки. Практические советы
9 min
218KВведение
Вообще, я во многих вопросах перфекционист. Если есть — нужно, чтобы было безупречно (иногда это сказывается отрицательно, но сейчас не об этом). Свою аудиоколлекцию я тоже привык держать в чистоте. Но со временем, при пополнении стало накапливаться много мелких неприятностей. Вот некоторые из них:
- Разные шаблоны для имен файлов: 4 — Звезда | 04 — Звезда | 04. Звезда
- Разные имена исполнителей в тегах: Чиж & Co | Чиж и Ко. | Mylene Farmer | Mylène Farmer
- Не указаны исполнители альбома (что приводит к полному бардаку в альбомах-компиляциях)
- Не совсем корректная информация об альбомах, состоящих из нескольких дисков
- Путаница в годах изданий и переизданий (ремастеринг, и т.д.)
Часто у пользователей коллекции составляют несколько тысяч, а иногда — несколько десятков тысяч записей. Так что, перелопачивать все вручную — долго и неэффективно.
Данное руководство предназначено для того, чтобы с минимальными затратами привести аудиоколлекцию к максимально упорядоченному виду. В отличие от общедоступной информации, которую можно найти в Интернет, здесь также присутствует мой личный опыт (как положительный, так и отрицательный). В итоге получаем полностью пересортированную коллекцию. Все нижесказанное можно применять для любых коллекций, однако оптимальный вариант — если коллекция по большей части состоит из полных официальных альбомов, с минимальным содержанием разрозненных треков.
+72
Information
- Rating
- Does not participate
- Location
- Amsterdam, Noord-Holland, Нидерланды
- Date of birth
- Registered
- Activity