Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Pace.js
Pace.js — это самый простой способ (
документация здесь) добавить к вашему проекту прогресс бар. Для
Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два
универсальных проекта на GitHub:
Vex и
Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
 Flat UI Free 2.1
Flat UI Free 2.1
Популярный информационный ресурс Designmodo опубликовал на
GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте
писал хабраюзер
ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
Framer
Потрясающее изобретение разработчика
Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью
этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике
Framer, хочется также упомянуть про его проект
Cactus — генератор статистических сайтов на Python использующий Django template.












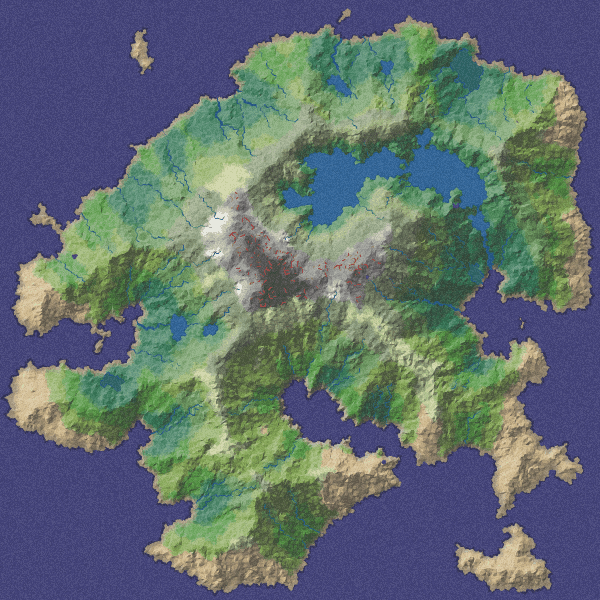
 Вероятно, большинство хабросообщества не понаслышке знает о фильтрах обработки изображений, таких как размытие, повышение резкости, нахождение краев, тиснение и прочие. Некоторые работали с ними более тесно, некоторые использовали их как данность. Однако все ли знают, как именно происходит фильтрация изображения, и что общего между перечисленными фильтрами? В данном топике я постараюсь в общем виде описать алгоритм, по которому это все выполняется, а так же приведу его реализацию.
Вероятно, большинство хабросообщества не понаслышке знает о фильтрах обработки изображений, таких как размытие, повышение резкости, нахождение краев, тиснение и прочие. Некоторые работали с ними более тесно, некоторые использовали их как данность. Однако все ли знают, как именно происходит фильтрация изображения, и что общего между перечисленными фильтрами? В данном топике я постараюсь в общем виде описать алгоритм, по которому это все выполняется, а так же приведу его реализацию.