HTML5 Canvas – очень обширная тема со многими “вкусностями”, о многих из которых уже писали и ещё будут писать. Поэтому, я хочу немного рассказать в этой статье, только об одной маленькой, и как на первый взгляд может показаться банальной темой – работа с текстом. Я хочу показать, что с ним почти также можно работать, как с обычным текстом в вебе, т.е. позиционировать, накладывать стили и градиенты, а также писать многострочные предложения легко и без проблем.
Ник Махов @Defite
User
Zentyal — сервер all-in-one для SMB
5 min
133K
Лет 6 назад, в мою бытность сисадмином в одной конторе, мне приходилось обслуживать несколько серверов на FreeBSD — прокси, почтовик, web-сервер, ftp, ipfw, в общем, все как у всех. Работало все на двух физических серверах, и было у меня желание заиметь какую-нибудь универсальную графическую оболочку для удобства управления всем этим хозяйством. Ну и, конечно же, таковой нигде не было. Были попытки разных умельцев создать свои GUI для управления подсистемами по отдельности: один для squid, другой для sendmail и т. д. Конечно, можно было какую-то часть управления выполнять и в webmin, но это не доставляло никакого удовольствия. Как говорили мне — неправильно работать с *nix-системами через GUI. Нет, естественно работа в командной строке не доставляла неудобства, но хотелось чего-то более универсального. В итоге, я написал несколько скриптов, которые вызывали псевдографику на черном экране, где можно было добавлять/удалять правила, рулить пользователями и т. д., на чем как-то все остановилось, хотя интерес к удобству управления через GUI и не пропал.
+34
The Humble Bundle for Android 2
1 min
2.3K
Совершенно случайно зайдя на сайт Humble Bundle, я обнаружил, что стартовала новая распродажа — The Humble Bundle for Android 2. На этот раз пак состоит из четырёх (или пяти для тех, кто заплатит выше среднего) игр.
Игры в этом паке: Canabalt, Cogs, Avadon: The Black Fortress, Zen Bound 2 и бонусная Swords & Soldiers.
+17
Видеоурок по созданию интернет-магазина на MODX Revolution + Shopkeeper. Часть 1
1 min
14K
Начинаю делать серию видеоуроков по созданию интернет-магазина на MODX Revolution + Shopkeeper. Пока видео без голосового сопровождения, но думаю и так будет всё понятно.
Из первой части вы узнаете как:
- Установить и настроить MODX Revolution;
- Создать шаблоны сайта;
- Создать меню;
- Создать и настроить контекст для каталога товаров;
- Установить Shopkeeper.
+21
Затухающие полоски на CSS3 без изображений
2 min
22KTutorial
Хочу поделиться с вами моим способом создания затухающих полосок без использования изображений. Дальше под катом описан метод создания таких элементов с комментариями и примером.


+73
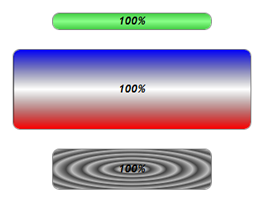
Кроссбраузерный <progress>-бар
3 min
1.7K
Доброе время суток, Хабро-сообщество!
Совсем недавно по работе мне попалась интересная задачка, которую я всё же реализовал. Нужно было соорудить прогресс-бар, который был бы полностью универсальный, поддающийся любой стилизации и плюс ко всему кроссбраузерный (начиная c IE7+)!
Здесь привожу конечный результат. Полный вариант статьи можно найти здесь
+5
Кроссбраузерные CSS
2 min
26K
Добрый день Уважаемые!
В этом посте я хочу поделиться своими личными наблюдениями и выводами в области применения html5 & css3.
+27
Готовим css-спрайт в Spritepad
1 min
7.2K
Как мы часто составляем спрайты:
1) Выделяем отдельные элементы из PSD для групировки в спрайт.
2) Для точного нахождения координат элементов спрайта рисуем сетку из линеек для верстальщика.
3) И тупенько через alt+tab переписываем координаты в css.
Да, у всех может немного отличаться этот процесс. Можно воспользоваться гугловым сервисом групировки всех картнок в спрайт, но он не так гибок.
Еще один шаг к упрощению процесса верстки спрайтами нам предоставляют энтузиасты из Германии «We are kiss» с проектом Spritepad.
1) Вырезаете все что нужно из PSD-шки в png24 и закидываем по очереди в браузер.
2) Позиционируем, и справа получаем готовую css-ку, классы которой будут генерироваться на основе имен скинутых в браузер файлов.
+11
Time.is: синхронизация с атомным временем
1 min
34K
Не так давно начал работу Time.is — отличный сервис, который показывает примерную рассинхронизацию ваших компьютерных часов с международным атомным временем (погрешность Ajax обычно 0,02-0,1 с), также показывает время в 7 млн мест мира и сравнивает время в разных местах.
Дополнительно, есть ряд приятных бонусов: календарь с указанием номера недели и порядкового номера дня в году, справочник времени восходов и закатов для каждой местности, интеграция с Google Maps, виджеты для сторонних сайтов.
Есть даже специальный дизайн для полноэкранного режима в браузере. И учтите, что появление новой секунды на сервере Time.is происходит именно в начале этой секунды. Некоторые операционные системы даже не умеют синхронизировать компьютерное время с такой точностью.
+54
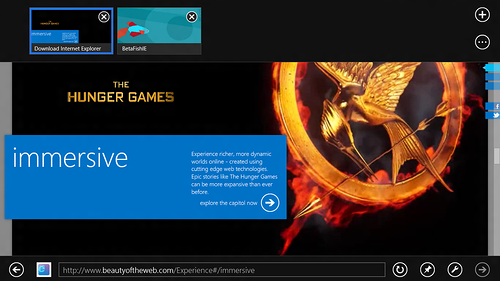
7 шагов, чтобы подготовиться к IE10 и Windows 8
9 min
17K
Как вы, наверняка, уже знаете, 29 февраля вышла Windows 8 Consumer Preview, а вместе с ней и 5-я platform preview версия Internet Explorer 10. В этой статье я расскажу о том, как подготовиться к новой версии IE. И хотя повествование будет вестись преимущественно вокруг IE10, многие из этих советов применимы и к другим браузерам, в том числе на других платформах.
1. Используете <!doctype html>
Первое, самое-самое-самое первое, с чего надо начать, — это убедиться, что все страницы вы отдаете с правильным doctype. В мире html5 это одна небольшая и очень простая строчка:
<!doctype html>Это должна быть самая первая строчка, которую вы напишите. Если шаблон вашей страницы генерируется автоматически инструментами разработки и там нет этой строчки, поправьте шаблон. Если ваша CMS отдает страницы без doctype, обновите используемые шаблоны.
+44
Tinyicon — счетчик в favicon на js
1 min
4.2KTinyicon это небольшая библиотека для манипуляции с favicon сайта для передачи информации о новых событиях. Для браузеров не поддерживающих canvas счетчик отображается в title страницы.


+107
Ремонт Г-образного Magsafe коннектора
2 min
58KКак и у многих пользователей macbook в моей жизни настал момент когда мой MagSafe коннектор перестал корректно работать(только под определенным углом), а затем и вообще перестал заряжать.
Немного поискав по рунету нашел несколько инструкций по ремонту старых MagSafe адаптеров, про ремонт Г-образного толком нечего не было. Решил ремонтировать сам, так как стоимость нового у нас в районе 80$.
Подвожу итог: я сделал свой и позже еще 2 купленных по 15$ за каждый (один теперь на работе, 2-й который был почти новый подарил). Небольшая инструкция по ремонту внизу:
Немного поискав по рунету нашел несколько инструкций по ремонту старых MagSafe адаптеров, про ремонт Г-образного толком нечего не было. Решил ремонтировать сам, так как стоимость нового у нас в районе 80$.
Подвожу итог: я сделал свой и позже еще 2 купленных по 15$ за каждый (один теперь на работе, 2-й который был почти новый подарил). Небольшая инструкция по ремонту внизу:
+46
Обзор свежих материалов, январь-февраль 2012
12 min
2KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2011.


+63
MIT открыл Google App Inventor в бета-версии
1 min
7.1KОколо двух лет назад поисковый гигант запустил инструмент Google App Inventor, позволяющий «людям, не знакомым с программированием», писать программы для Android при помощи системы визуального проектирования интерфейса приложения и логики его работы. Другими словами, интерфейс можно было создать «как в Delphi», а логику работы кода надо было описывать, размещая визуальные блоки приблизительно следующим образом:

Здесь по клику на кнопке экран приложения меняется на синий.
Однако, ввиду отсутствия интереса к Google App Inventor компания закрыла проект немногим спустя более года, выпустила его код под Apache-лицензией и передала в ведение Массачусетского технологического института с целью создания полноценного сервера App Inventor для публичного использования. Эта инициатива теперь входит в рамки Центра мобильного изучения МИТ для цели обучения компьютерной грамотности нетехническими методами.
МИТ не заставил себя долго ждать и вернул проект к жизни, запустив его публичную бета-версию, попробовать которую можно здесь — для доступа к системе требуется учётная запись Google.
Взглянуть на работу Google App Inventor можно на видео:

Здесь по клику на кнопке экран приложения меняется на синий.
Однако, ввиду отсутствия интереса к Google App Inventor компания закрыла проект немногим спустя более года, выпустила его код под Apache-лицензией и передала в ведение Массачусетского технологического института с целью создания полноценного сервера App Inventor для публичного использования. Эта инициатива теперь входит в рамки Центра мобильного изучения МИТ для цели обучения компьютерной грамотности нетехническими методами.
МИТ не заставил себя долго ждать и вернул проект к жизни, запустив его публичную бета-версию, попробовать которую можно здесь — для доступа к системе требуется учётная запись Google.
Взглянуть на работу Google App Inventor можно на видео:
+13
HTML-атрибуты data-* для хранения параметров и получения их в js
3 min
305KВ HTML 5 были введены такие атрибуты тегов, как data-*.
Про них вы наверняка слышали или видели в разных проектах.
Например, их используют такие модные товарищи, как Twitter Bootstrap и jQuery Mobile.
Раньше использовали классы, ради сохранения информации в HTML, с целью последующего использования в js.
Например, для сохранения уникального номера блока часто пишут так:
А если нам нужно добавить еще один класс для каждого элемента? Или модификатор для отдельных? Да, конечно, можно обрезать регуляркой или другим костыликом на ваш вкус.
Как может показаться, тут можно задействовать id, но у нас могут быть блоки с одинаковым номером.
Иногда используют атрибут ‘rel’, но его можно использовать только для ссылок, хотя я видел и у других элементов. И опять же недостаток — мы можем записать в него только одно значение.
И вот нам на помощь спешатЧип и Дейл атрибуты data-*.
Про них вы наверняка слышали или видели в разных проектах.
Например, их используют такие модные товарищи, как Twitter Bootstrap и jQuery Mobile.
Раньше использовали классы, ради сохранения информации в HTML, с целью последующего использования в js.
Например, для сохранения уникального номера блока часто пишут так:
<div class="items">
<div class="item1">...</div>
<div class="item3">...</div>
<div class="item6">...</div>
<div class="item1">...</div>
...
</div>А если нам нужно добавить еще один класс для каждого элемента? Или модификатор для отдельных? Да, конечно, можно обрезать регуляркой или другим костыликом на ваш вкус.
Как может показаться, тут можно задействовать id, но у нас могут быть блоки с одинаковым номером.
Иногда используют атрибут ‘rel’, но его можно использовать только для ссылок, хотя я видел и у других элементов. И опять же недостаток — мы можем записать в него только одно значение.
И вот нам на помощь спешат
+21
Выполнение PHP-кода в файлах JavaScript
2 min
112KВ большинстве веб-приложений статические JavaScript-файлы устраивают разработчика на 100%. Однако же иногда бывает лучшим решением подключить PHP и сгенерировать содержимое JS-файла «на лету» (например, получить актуальные цены на продукты из БД и передать их JavaScript-программе для валидации формы заказа). Как же это сделать?
Конечно же, самое простое решение состоит в том, чтобы включить код PHP внутрь секции вашего HTML-шаблона, поскольку есть шансы, что у него будет расширение .php.
Даже если расширение шаблона .htm или .html, то в большинстве случаев веб-сервер настроен так, чтобы понимать включения PHP-кода (если же нет, то в конце заметки есть простой пример как решить и эту проблему). Но что касается красоты, то этот вариант не самый изящный. Хорошо бы держать мух и котлеты раздельно.
Способ первый: простой
Конечно же, самое простое решение состоит в том, чтобы включить код PHP внутрь секции вашего HTML-шаблона, поскольку есть шансы, что у него будет расширение .php.
<script>
var jsVar = "<?php echo $phpVar ?>";
</script>Даже если расширение шаблона .htm или .html, то в большинстве случаев веб-сервер настроен так, чтобы понимать включения PHP-кода (если же нет, то в конце заметки есть простой пример как решить и эту проблему). Но что касается красоты, то этот вариант не самый изящный. Хорошо бы держать мух и котлеты раздельно.
-38
Рисуем трехмерные иконки
3 min
16K Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:)
Предыдущие статьи про иконки породили множество вопросов о технике рисования таких, по сути, мини иллюстраций. Постараюсь раскрыть эту немудреную тайну:) Подробного описания, что и куда нажать не привожу, это бы потребовало написания целой серии уроков, а хочу поделиться общим принципом.
В качестве примера взял иконку из текущего проекта.
Сервис Rizzoma — это система коллаборации, альтернатива Google-wave.
В ходе работы над сайтом родилась идея сделать красивые иконки для каждого блока с преимуществами сервиса. Улитка символизирует контекстные сообщения и по сути своей является продвинутым символом @
+103
Интернет-магазин miniShop для MODX Revolution
4 min
33KХочу представить сообществу компонент для MODX Revolution, легко превращающий обычный сайт в интернет-магазин.

Он не претендует на звание лучшего магазина в обозримой вселенной, и наверняка проиграет всем специализированным под эту цель движкам, но в нише магазинов для Revo он будет ровно третьим.
После VisionCart и Shopkeeper.
Итак, вот мой miniShop. На демо сайте можно посмотреть все как снаружи, так и в административной части (логин и пароль — demo).
Расширение полностью open-source, бесплатное. Кому интересно — подробности под хабракатом.

Он не претендует на звание лучшего магазина в обозримой вселенной, и наверняка проиграет всем специализированным под эту цель движкам, но в нише магазинов для Revo он будет ровно третьим.
После VisionCart и Shopkeeper.
Итак, вот мой miniShop. На демо сайте можно посмотреть все как снаружи, так и в административной части (логин и пароль — demo).
Расширение полностью open-source, бесплатное. Кому интересно — подробности под хабракатом.
+27
JUST — JavaScript шаблонизатор
7 min
21KВо время разработки своего экспериментального WEB-проекта на Node.JS, о котором я рассказал в двух предыдущих статьях, я столкнулся с проблемой выбора шаблонизатора. Несмотря на то, что готовых решений существует довольно много, мне не удалось найти то, которое бы удовлетворяло меня на 100%. Так родился JUST.
Этот шаблонизатор достаточно популярен среди Node.JS разработчиков. Он обладает хорошим функционалом и скоростью работы, но содержит и спорные моменты:
Конкуренты
Jade
github.com/visionmedia/jadeЭтот шаблонизатор достаточно популярен среди Node.JS разработчиков. Он обладает хорошим функционалом и скоростью работы, но содержит и спорные моменты:
- Отказ от использования тегов в том месте, для которого они, собственно, и были придуманы. С таким подходом я, мягко говоря, не согласен. Конечно, это очень субъективно, но вид разметки страницы без привычных тегов, взрывает мозг. Верстальщик, далёкий от новомодных технологий шаблонизации, не скажет спасибо, если ему придётся вносить изменения в такой код. Также потребуется дополнительная работа при перенесении вёрстки в шаблоны, что замедлит ход разработки.
- Перегруженность функционалом. Любой разработчик старается сделать свой продукт максимально универсальным, но иногда нужно уметь вовремя остановиться. На мой взгляд, Jade уже перешёл эту грань.
+27
Изменение поведения git merge в релизе 1.7.10
3 min
3.1KTranslation

В соответствии с календарем релизов осталось всего несколько недель до заморозки списка фич следующего релиза git (1.7.10), в который войдет улучшение работы git merge, нарушающее обратную совместимость и ставящее «под удар» тех, кто использует merge в своих скриптах.
Мы решили последовать совету Джейка Эджа (Jake Edge): «Большинство свободных проектов обсуждают планируемые изменения до их реализации и дают пользователям возможности протестировать новые фичи задолго до релиза. Лучшая помощь проекту на этом этапе — четко обоснованные, конкретные описания существующих проблем, отсутствующей функциональности и т.д., а не бесконечный поток сообщений „Project XYZ ОТСТОЙ!!!11“ в списках рассылки или комментариях»
Поэтому я опишу принятое нами решение, почему оно было принято, и как пользователи грядушего релиза могут использовать его в своей работе.
+51
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity