Спойлер - нет! Ну, не совсем. Мы привыкли воспринимать UI как визуальную составляющую, но ведь UI – это User Interface. Так вот, интерфейс – это то, с помощью чего пользователь взаимодействует с нашим приложением. В случае с графическим интерфейсом пользователь его видел и воспринимает информацию. Однако он статичный и, когда пользователь хочет взаимодействовать с ним, он использует другие интерфейсы: тачскрин, клавиатуру или мышку. Да, это тоже интерфейсы. И UIKit как раз таки отвечает не за графический интерфейс, а за распознавание пользовательских жестов и их обработку.
Когда я начинал писать эту статью, хотелось рассказать много фундаментальных вещей. Одновременно с этим хотелось, чтобы она была понятна всем, поэтому я начал с описательной части. Со временем понял, что материала получается слишком много и я решил разбить ее на несколько частей. Возможно какие-то вещи для вас покажутся совсем простыми и очевидными, но они нужны для того, чтобы хорошо разобраться и ориентироваться, как же все-таки устроен UI.
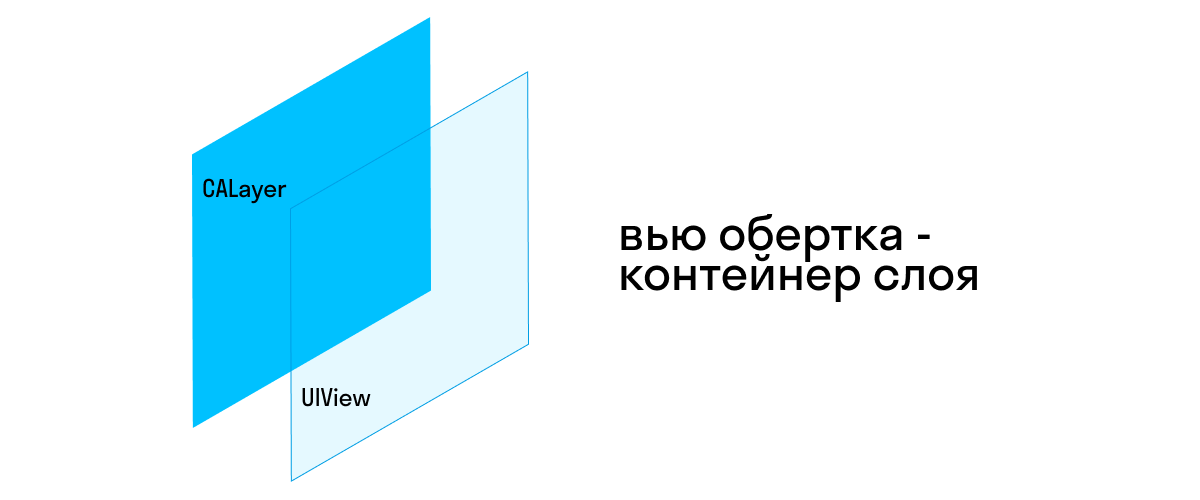
Так как же он устроен? У нас же есть базовый класс UIView и куча его стандартных наследников. Мы можем сами создавать свои вью и как угодно их кастомизировать. И все это видим на экране. Почему тогда UIKit и UIView – это не про графический интерфейс? Давайте разбираться.